在 Page Speed Insights 2020 中获得 100/100 分的快速指南
已发表: 2020-08-11页面速度洞察力在提升您网站的地位方面发挥着重要作用。 网站所有者应始终在页面速度和用户体验之间保持最佳平衡。
今天,用户体验是网站排名的关键部分。 因此,在运行网站时,您应该检查所有与用户相关的字段,并确保一切正常运行,没有任何延迟。
万一你发现那里有什么问题,那就尽早解决。
为了了解页面速度在网站排名中的作用,世界各地进行了许多研究。 通过这些研究,他们分析了页面的平均加载速度是排名靠前的主要因素之一。
所有排名前十的网站在移动端和 PC 端都具有适当的加载速度。 这些排名靠前的网站大多经过优化,并由开发人员专门设计,以获取更好的速度。
此外,研究表明,许多出现在第三页或第四页的网站都没有所需的页面速度。 如果网站的加载速度较低,则跳出率可能会更高。
有时您的网站会在前十名的结果中排名。 但是,当更多用户从您的网站跳出时,它会自动降低排名。
大多数网站的平均加载速度超过 8 秒,科技类网站的平均加载速度接近 12 秒。
低于三秒的速度可以帮助您获得巨大的流量和更多的收入。 那么,想想是什么原因让你的网站加载缓慢?
图像体积大且编码不完善是降低站点速度的最常见原因。
由于低页面速度可能会导致转换,因此有必要尽早解决它。
页面大小也会带来加载速度的变化。
将页面大小控制在 500KB 以下以快速加载总是好的。
但是,大多数网站都通过包含大量图像和其他内容来突破这个限制。
如何检查您的网站
很多时候,该网站会遇到一些肉眼无法识别的看不见的问题。 所以,你可以找一个技术上适合帮助你的人。
在页面速度洞察工具上获得 100% 的分数并非易事。
要了解加载速度,请打开 Page speed insight,并在此处提供您网站的 URL。

单击分析按钮以检查网页的页面速度。 测试后,洞察力将根据您网站的速度为您打分。
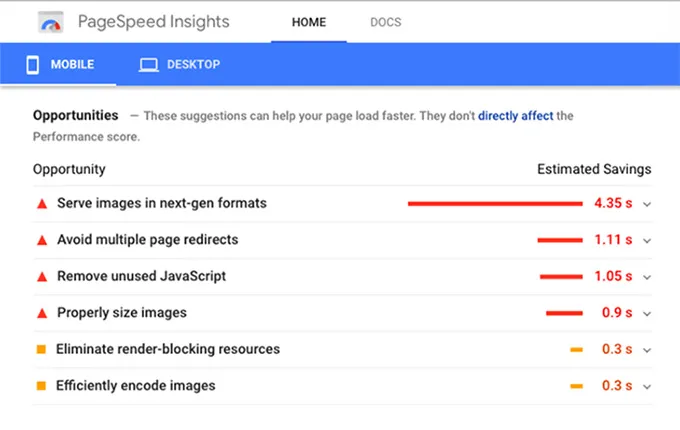
此外,该报告会告诉您有关网站的所有信息,并提供一些提高页面速度的建议。

通过考虑这些建议本身,您可以提高页面速度。 分数高于 90 表示您的网站速度正常。
同时,49分以下的网站加载速度很差。 为了在页面速度洞察工具中获得 100% 的评分,您甚至需要处理好每一个元素。
您的网站在移动设备上的加载速度可以通过页面速度洞察来分析。 但是,谷歌最近推出了一个更准确的版本来测试移动加载速度。
你可以打开Test My Speed,在那边输入域来得到结果。

由于它是专为移动设备设计的,您可能会收到更准确的结果。
最推荐的网站加载速度为三秒或以下。
如果您的页面速度低于三秒,那么跳出率会自动降低,从而带来更多的访问者和更好的收入。
以下是在页面速度洞察力中获得 100/100 分数时应考虑的一些因素。
提高加载速度的想法
下面讨论的因素是许多网站加载速度慢的最常见原因。
1.删除大容量图片
如前所述,庞大的图像在降低页面速度方面起着重要作用。 您可以用一些小尺寸的图像替换庞大的图像,也可以使用任何工具压缩当前图像。
在一些压缩工具的帮助下,您可以将图像尺寸缩小 50% 以上,而不会造成质量上的巨大损失。 如果您使用的是 WordPress,那么最好安装任何插件来优化图像。 这样您就可以节省时间。
此外,您必须知道您的网站图像的显示尺寸。 因此,您可以根据显示尺寸裁剪图像并压缩图像文件以快速加载。
有时会出现您在网站上看不到任何大尺寸图片的情况。
在这里,您应该交叉检查所有图像并调整与其他图像相比相对较大的图像文件的大小。
Smush 是一个屡获殊荣的图像优化器,用于执行所有主要的图像优化。 由于您可以同时处理多个图像,因此它是图像优化的合适工具。 除了 Smush,您还可以使用其他一些工具来压缩图像。

您可以根据自己的喜好和需要选择其中任何一个。
如果您是不喜欢使用插件的人,请选择市场上可用的任何免费图像压缩工具。 始终了解图像优化的重要性,并确保您不会因为庞大的图像而缺乏速度。
2. 缩小
缩小意味着从您的网站后端减少不需要或重复的数据。 它可能正在删除使用的代码、格式化或修复当前的代码。
如果可能的话,您甚至可以缩短代码并减少空间。
正如图像优化中所说,我们也有用于缩小的插件。 HTML Minify 是一个流行的插件,用于压缩 HTML 输出并提高性能。
您还可以使用 Autooptimize 插件优化 HTML、CSS 和 JavaScript 代码。
该插件的最大好处是它会建议您为缩小代码而需要采取的操作。 如果您不擅长技术部分,最好安装任何缩小插件并选择他们推荐的操作。
在页面速度洞察力中测试您的加载速度时,您很可能会得到一个建议来缩小编码部分。
谷歌推荐这种做法,因为从您的网站中删除不需要的代码会降低加载速度。
压缩网站的编码部分与压缩图像一样重要。
3.提高您的移动速度
今天,大多数谷歌搜索都是在移动设备上进行的。 因此,谷歌正在考虑将移动优化和加载速度作为网站排名的主要部分。
谷歌通过将它们的排名提升到顶部来奖励移动响应网站。
页面速度洞察力分别显示您的网站在移动设备上的加载速度。 尽量隐藏桌面站点元素、文本框、高分辨率图像和其他对于移动屏幕来说不是必需的因素。
AMP(Accelerated Mobile Pages)是谷歌创建的一个项目,旨在快速增加移动页面的加载。 它删除了许多不需要的内容并使页面立即加载。
在互联网上浏览时,您可能点击了基于 AMP 的文章。 他们将在链接下方进行 AMP 标记。
由于他们没有更多的格式,它最早加载并提供用户需要的数据。
实际上,它是实际站点的定制版本,可以帮助用户在不离开站点的情况下阅读多个故事。
如今,许多公司都在使用 AMP 服务的优势。 AMP 还提高了有机结果的点击率,同时增加了 50% 的转化率。
尤其是 AMP 到来后,广告的 CTR 出现了巨大的增长。
由于 AMP 可以提高转化率和页面速度,因此您可以在页面速度洞察力方面获得更好的分数。 AMP for WP 是一个著名的插件,可将加速移动页面功能添加到您的网站。
通过安装插件,您的用户可以立即加载页面。
由于 AMP 是一种行之有效的提高页面速度的方法,您可以盲目地将其包含在您的网站上,并查看页面速度的变化。 它甚至可以帮助使页面速度低于一秒。
由于这些原因,越来越多的公司正在使用 AMP 服务。
4.浏览器缓存
使用浏览器缓存可以在页面速度上产生巨大差异。 此外,需要一点努力才能带来差异。 收集用于加载网站的所有资源是一项艰巨的任务。
在打开网站时,所有的数据都要随着海量的代码一一打开。 当有人打开您的网站时,就会执行此过程。 由于它涉及许多任务,因此加载站点可能需要一些时间。 这就是为什么浏览器缓存在这里发挥作用的原因。 浏览器缓存功能可以记住以前使用的数据。 因此,您不必重新加载资源并重复该过程。
如果一个人访问一个新网站,那么页眉、页脚和徽标等数据将被保存到缓存中。 这个过程肯定会提高您网站的页面速度并帮助用户立即加载它。 您无需任何编码背景即可轻松实现它。
W3 总缓存是一个流行的插件,有超过一百万的活动安装。 它可以提供更好的用户体验并减少加载时间。
除此之外,您还可以使用此插件缩小 CSS、HTML 和 JavaScript。
最后几句话
您可能已经花费了数天、数月甚至数年的时间来构建您的网站。 因此,它必须始终处于顶部位置,没有任何缺陷。
有时,您的网站会很好地排列图像、内容等。 但是,如果它没有有效的页面速度,那么跳出率就会增加,而转化率就会降低。
由于谷歌试图为用户提供更好的用户体验,您的网站可能会因页面速度低而降低排名。 因此,在页面速度洞察力上获得 100/100 的分数非常重要。 正如我们所讨论的,要抢到分数是非常困难的。
但是,只要有适当的奉献精神并遵循这些策略,您总有一天可以达到这个分数。
首先,通过指出与加载时间相关的所有主要和次要问题,为您的网站准备一份审计报告。 开始一一修复所有与加载时间相关的问题,并在每次操作后不断测试页面速度。
如果您的目标是在页面速度上获得 100/100 分,那么正确规划和准确执行计划是实现目标的关键因素。 拥有 100% 的页面得分可以使网站用户友好并将其提升到一个新的水平。
