从页面构建器切换到 WordPress Gutenberg 块编辑器的挑战
已发表: 2021-01-05时机已到。 WordPress Gutenberg 块编辑器已经变得足够可靠,可以为您现有的网站提供支持。 您现在可以避开那个陈旧的页面构建器插件,转而使用原生内容编辑器。
这就是我发现自己所处的情况。多年来,使用捆绑的、过时的页面构建器的客户已经准备好进行更改。 因此,我负责帮助将现有布局和功能转换为块。
这是一个非常有趣的过程。 这是我打赌我们那里的其他网页设计师所面临的事情。
有了这个,我想分享一些我在此过程中学到的东西(提示:有很多挑战。)但是通过及早识别痛点,可以消除道路上的那些颠簸。 开始了!

为什么切换到古腾堡?
在我们深入研究所有细节之前,让我们为我们正在处理的事情做好准备。 虽然其中一些是针对我的特定项目的,但我怀疑它也代表了一种相当普遍的情况。
及时冻结的页面构建器
只要您致力于长期保留它们,页面构建器插件就可以很好地使用。 但是很多时候,它们作为主题的一部分被捆绑在一起,并且根本没有保持最新状态。
在这种情况下,该插件仍然运行良好。 但是 WordPress 本身即将发生的变化意味着它的日子可能屈指可数。
另一个障碍是页面构建器有一些自定义扩展来执行特定于客户端的功能。 因此,编辑工具的任何更改都需要考虑到这一点。

原生的决定
当然,可以为页面构建器获取新许可证并更新软件。 但同样,使用这些工具需要长期承诺。 这不仅意味着跟上许可的步伐,还意味着将自己锁定在第三方的内容创建方法中。
另一方面,古腾堡是一种原生解决方案。 由于它是 WordPress 核心的一部分,因此维护链中的环节少了一个。 它也可以被定制来做几乎任何你想要实现的事情。
话虽如此,块编辑器并没有提供所有可以想象的功能。 所以这意味着要么构建你需要的东西,要么找到第三方插件来为你做这件事。
但是,最终,它(相对而言)提供了最可持续的途径。 因此,建议使用交换机。
复制布局相对容易
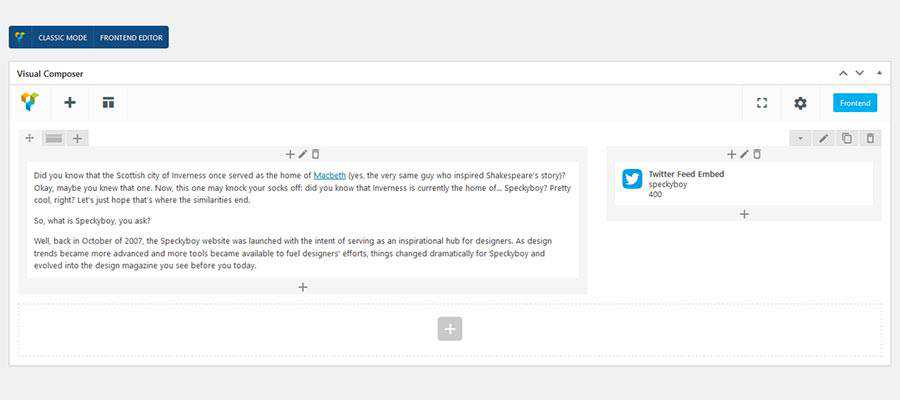
使用页面构建器的一个重要原因是创建复杂的布局是一件轻而易举的事。 无论您需要多行、多列还是两者的组合,都触手可及。 只需单击几下、拖放,您就会拥有您所设想的布局。
在某些情况下,这可能是页面构建器的主要任务。 如果是这样,过渡到古腾堡块编辑器不会太困难。
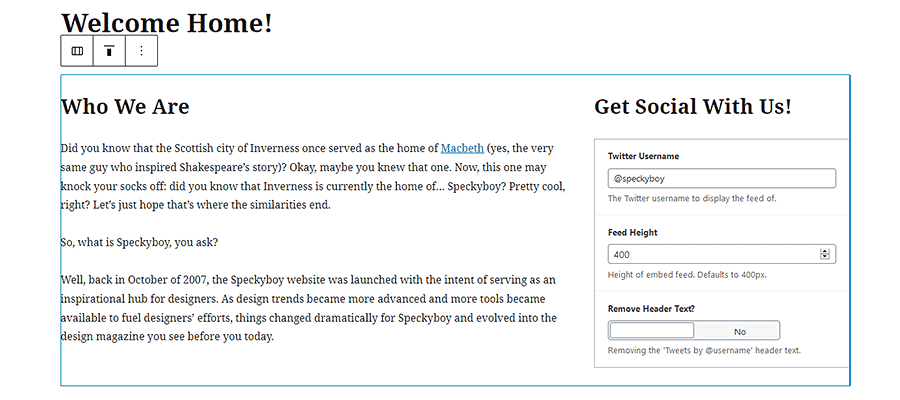
当然,在使用块构建布局时,您必须从头开始。 但是,包含的 Columns 和 Group 块的组合可以简化该过程。 如果您需要重复某个布局,自定义块模式将有很大帮助。
不足之处? 块编辑器的 UI 可能不允许像某些页面构建器那样多的控制。 因此,您可能必须在近似布局或使用 CSS 进行一些额外工作之间做出选择。

想要类似的功能? 这是命中或未命中。
默认情况下,Gutenberg 并不打算提供与页面构建器相同的所有功能。 它旨在提供一个坚实的起点。 因此,从页面构建器转换可能会让您大吃一惊。
您可能会以块插件的形式找到您需要的东西。 与布局一样,块中可用的功能可能与您的页面构建器拥有的功能不同。 这可能意味着做出一些妥协或采取不同的方向。
另一个选项,也是让块编辑器与众不同的地方,是能够创建自己的自定义块。 这使您可以构建完全适合您需求的功能。
自定义块有很多可能,尽管它最终取决于您的开发技能。 原生构建的块需要 React 知识——并不是每个人(包括你的人)都具备的。
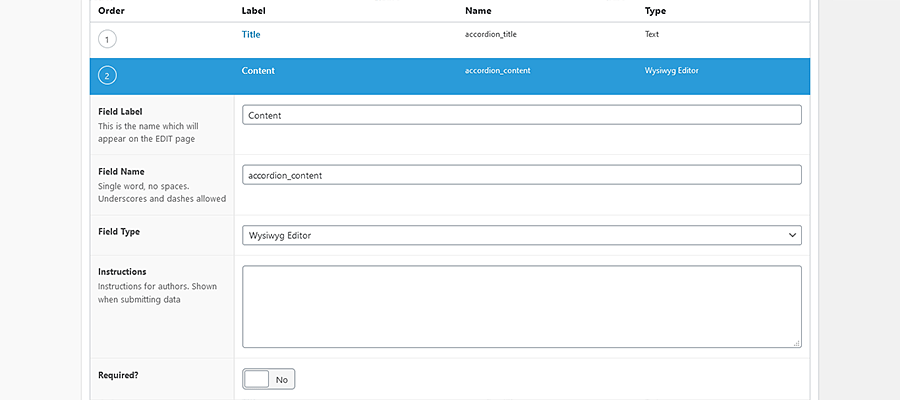
值得庆幸的是,还有其他技术。 例如,我通过高级自定义字段创建块。 这是我熟悉的工具,它使过程变得更加容易。
是的,其中涉及一些依赖项。 但是,如果将来需要在本地重建一个块,那么,这是可能的。 但是,与页面构建器不同,不需要完全更改编辑器。

实施需要计划
使用新编辑器重新设计网站是理想的选择。 它提供了一个全新的机会。 但是,如果您尝试在现有网站上进行切换怎么办?
要将基于页面构建器的内容转换为块编辑器,需要进行规划。 在一个完美的世界里,你只需一次性释放它。 但这并不总是可行的——尤其是在较大的网站上。
所以你会怎么做? 对于初学者来说,拥有一个登台环境会有所帮助。 这将允许您创建生产网站的精确副本并测试必要的更改。 它可以作为自定义块的各种试验场。 这可以防止任何意料之外的问题困扰您的用户。
更好的是,如果您的网站没有太大变化,您也许可以将所有这些更改从登台推送到生产。
如果不是这种情况,那么可能需要采用零碎的方法。 这可能涉及一次转换一个页面。
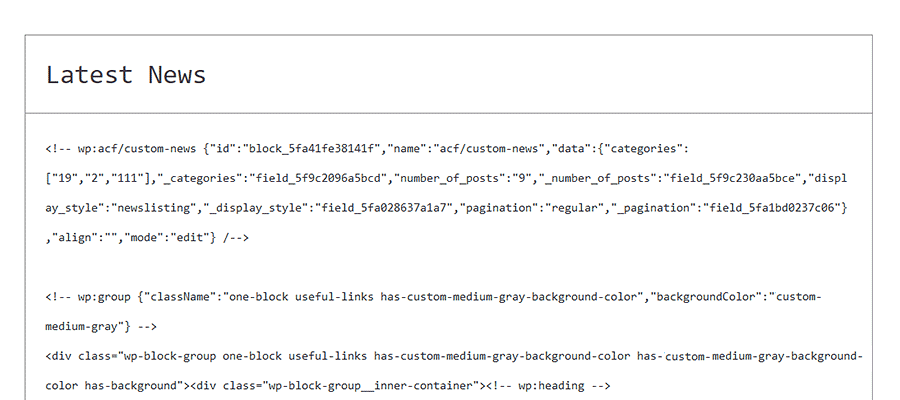
安全地做到这一点的一种方法是创建一个新页面(从公共视图中隐藏),然后构建它以满足您的需求。 从那里,您可以在准备好后更换旧的。 Gutenberg 的代码编辑器视图允许您将所有块数据复制并粘贴到另一个页面中。 在进行任何永久性更改之前,请务必尽可能多地创建备份和测试。
无论如何,必须研究您网站的页面构建器的使用情况。 然后制定一个计划,用块编辑器替换它。

用块构建 WordPress 的未来
将您现有的网站从页面构建器切换到古腾堡块编辑器可能具有挑战性 - 但非常可行。 这是一个需要解开使用以前的编辑器构建的内容并使用块重新创建它的过程。
难度级别取决于几个关键因素。 一方面,使用旧页面构建器的内容的数量和类型将决定您面前的工作量。
此外,您需要在 Gutenberg 中复制外观和功能的程度也很重要。 如果可以重新构想元素,这实际上是改善您的网站的好机会。 但越是坚持以前的做事方式,就越难。
无论如何,搬到古腾堡可能是最适合未来的解决方案。 在适当的情况下,仅此一项就值得付出努力。
