不碍事:网页设计中的角落导航
已发表: 2020-08-15角落导航已经存在了一段时间。 这是流行的外围导航中出现的一个小趋势。 然而,与它的前身不同,它看起来不那么笨重,更优雅,为内容提供了更多空间。
它非常适合用于产生第一印象的当今英雄区域。 占据角落,它最大限度地减少了与前面的盛会发生交叉目的的风险。 尽管如此,它还为用户提供了一种快速离开或继续探索网站内部世界的方法。
该解决方案非常灵活。 它没有任何限制或偏好。 它有各种风格和组合。 欢迎您混合和匹配多个整体组件,小心地将它们散布在屏幕上。 看看这些奇妙的例子来获得灵感。
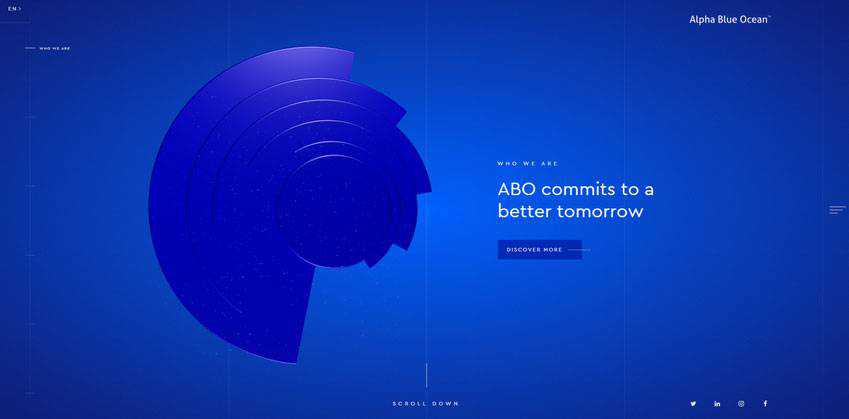
阿尔法蓝海
与所有现代英雄区域一样,Alpha Blue Ocean 的欢迎区域还包括一个动态的部分,用于吸引注意力并为项目设定务实的基调。 虽然导航在这里应该起到次要作用,但由于大量的空白空间以及白色和深蓝色背景之间的完美对比,它脱颖而出。 它自然而然地吸引了人们的眼球。
请注意,乍一看,它似乎只占据角落。 然而,由于文本和字形的微妙外观,它们设法占据了左侧和右侧,并且不会压倒读者。 因此,左侧具有通过主页的导航,而右侧包括标识、汉堡导航和社交媒体包。

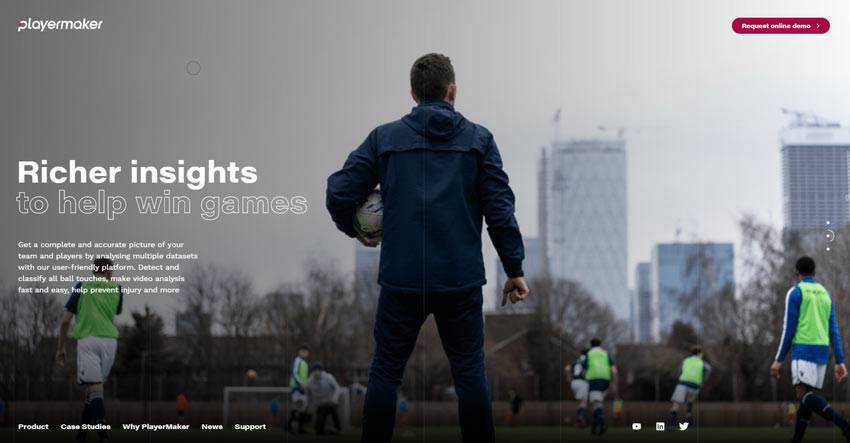
玩家制造者
Playermaker 背后的团队也利用角球来发挥自己的优势。 他们为令人印象深刻的照片背景赢得了一些额外的空间。 在这里,第一个屏幕固有的所有元素,例如号召性用语、标识、简化的导航和社交媒体配置文件的链接都位于四个相应的角落。
注意传统五项导航的位置。 它位于屏幕的左下方。 感觉很不寻常,但又鼓舞人心,令人耳目一新。 该解决方案在不做任何特别的事情的情况下对整体美学进行了微小的改动。 齐楚。

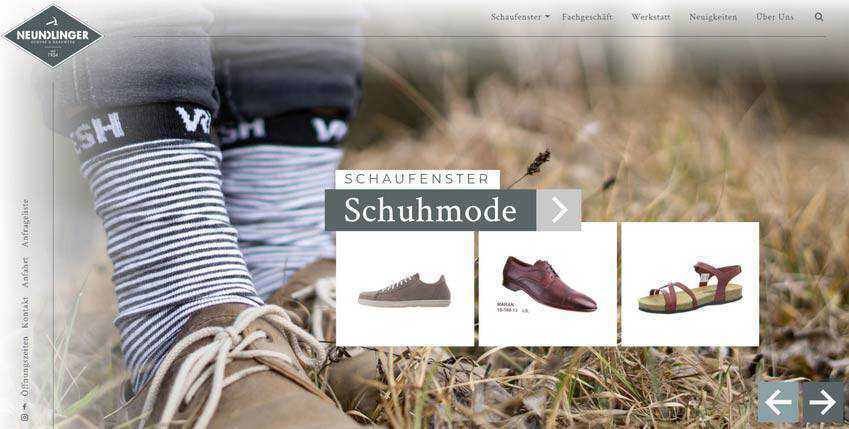
奈德林格
与前两个示例非常相似,Neundlinger 也适用于角落类型的导航——让主屏幕看起来不那么普通。 在这里,您可以看到一种时尚的垂直节奏,巧妙地应用于左侧的菜单。
滑块的控制器以正确的角度占据阳光下的位置。 请注意,与标识配对的所有导航元素形成一个区域。 或者,更准确地说,是一个框架。 后者在视觉上使滑块边缘化并赋予它更大的焦点。 在这里,角落导航完美地融入了四四方方的美学。

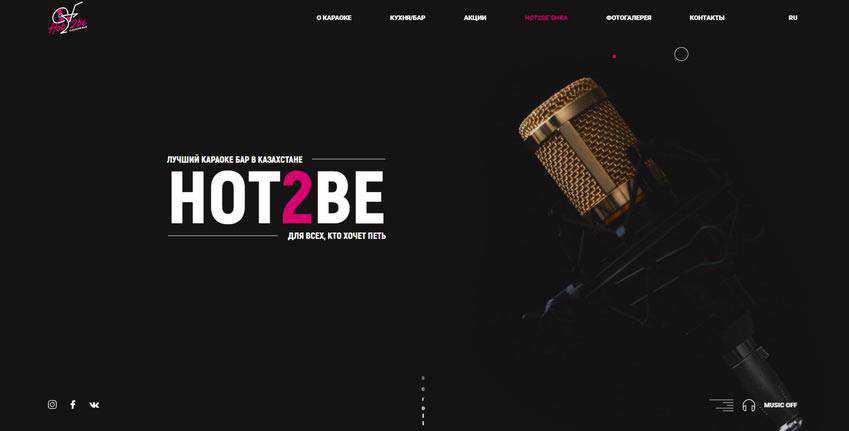
Hot2Be
Hot2Be 背后的团队在没有做出太多牺牲的情况下改进了整体导航。 他们使用空角来展示一些他们认为对观众有用的附加链接。 因此,左下角容纳社交媒体图标,而右下角则容纳音乐播放器控件,以使访问者的存在愉快和舒适。
标识和语言切换器恰好位于应有的位置。 屏幕上半部分虽然感觉比下半部分更厚重,但还是有一定的和谐感。 在这里,导航有效地涵盖了所有重要的逃生路线,并且看起来仍然很时尚。 而且,最重要的是,它不引人注目。

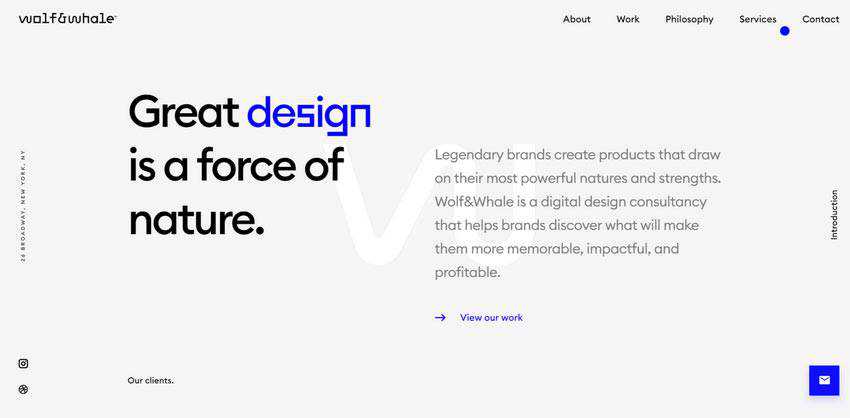
狼与鲸
Wolf and Whale 是一个例子,其中角落导航与周边导航接壤,产生了令人印象深刻的结果。 它不仅占据了角落,还占据了左右两侧的一些空间,感觉宽敞而不用力。
在这里,您可以感受到组织的和谐与秩序。 似乎一切都在正确的位置。 设计干净、整洁、智能。 导航也是如此。 它的整洁和光滑就像手套一样合身。 另外,请注意巧妙地放置在这里的焦点。 阅读路径以“设计”一词开头,然后通过反向链接到作品,最后以右下角的号召性用语按钮结束。 聪明的。

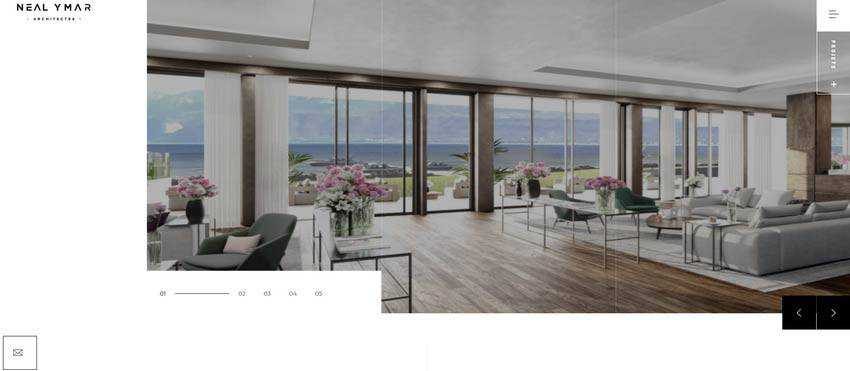
尼尔·伊马尔
Neal Ymar 官方网站背后的团队在很大程度上依赖于对四四方方结构的错综复杂的发挥。 解决方案肯定会得到回报。 英雄区域看起来很棒。 即使只涉及原始的正方形和矩形,它也感觉精致而复杂。
角落导航非常适合它。 它完成了随行人员并使主题看起来完整。 有了这一切,它设法为自己说话,赋予其所有元素一种重要性感。

奥罗普雷斯
Oropress 是一个极简主义的典范。 英雄区域非常宽敞、整洁、干净。 团队只选择了不可或缺的元素。 然而,一切都不像乍看之下那么原始。 页面中心的基于视差的标语就是证明。
在这里,极简主义被提升到了一个新的水平,起到了盛大的作用。 只覆盖基本项目,只占据三个角度而不是四个角度,角落导航符合网站的意识形态,为整体美学做出了贡献。

罗曼阿瓦莱
Romain Avalle 的个人投资组合是另一个为业主带来利益的简约方法的例子。 与前面的示例非常相似,它也建立在经典的黑白配色方案之上,并用大量的白色空间进行了修饰。
在这里,艺术家名字的首字母作为一种娱乐元素,给人留下深刻印象。 角落导航仅包括两个指向作品部分的反向链接和一个联系页面,以及一个徽标。 毫无疑问,它融入其中。 感觉它是这里唯一正确的解决方案,因为它有效地支持了主题并加强了项目的基调。

角落办公室
角落导航在许多情况下都派上用场。 无论是具有传统结构的网站还是现代结构的网站,它都可以轻松找到改善情况并为总体体验做出贡献的方法。
由于其不显眼、整洁和优雅的外观,它成为那些英雄区域充满复杂概念的网站的理想合作伙伴,这些概念旨在让一切都与自己有关。 在这样的环境下,角落导航自然而然的让步了。 然而,它仍然为在线访问者提供有用的链接和必要的网关。
