介绍网络支付:使用支付请求 API 更轻松地在线购买
已发表: 2022-03-10在线购物可能是一个令人沮丧的过程,尤其是在移动设备上。 即使页面设计得很好,也需要很多信息:我们的联系信息、送货和账单地址、送货选项和信用卡详细信息。 如果您有时只是放弃,那么您就是大多数人。
Baymard 研究所对 37 项不同的研究进行了平均,发现 69% 的购物车被遗弃。

不出所料,移动设备上的数据更差,较小的屏幕和缺少物理键盘会使输入速度变慢。 移动端的放弃率可高达 84% 甚至更高! 随着近年来移动浏览的兴起和兴起,这意味着整体问题越来越严重。 对于电子商务网站来说,这些废弃的购物车要花费巨额资金。 商业内幕人士估计,价值 4 万亿美元的商品将在一年内被丢弃。
值得庆幸的是,网络正在反击这个问题。 “网络支付”W3C 工作组一直忙于“网络支付革命” ,开发新标准以帮助简化在线支付。 除了作为工作组的名称外,“网络支付”本质上是一个涵盖这些新兴标准的总称。
支付请求 API
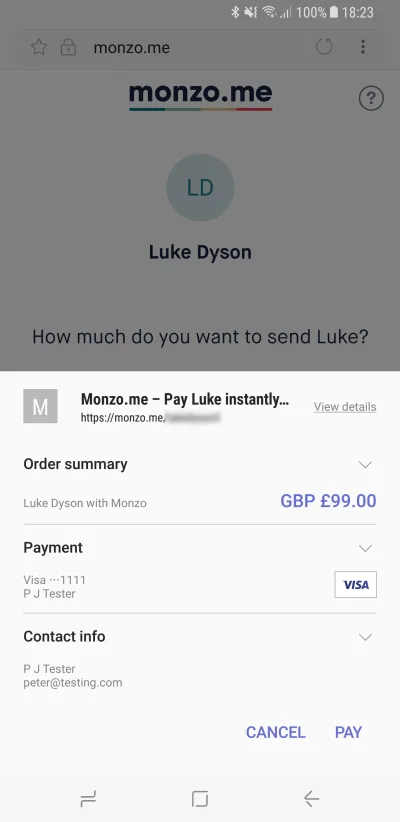
这些标准中的第一个,支付请求 API ,是向前迈出的重要一步。 它使我们能够向用户请求付款并让浏览器提供用户界面来接受它。 它已经在 Chrome、Edge 和三星 Internet 中得到支持,并且在 Firefox 和 Safari 中正在开发中。 许多知名公司都在采用该 API,包括纽约时报、华盛顿邮报和 Monzo。

从浏览器请求此信息提供了直接的主要好处,因为它可能已经存储了这些详细信息。 只要我们在另一个使用 API 的网站上输入了我们的详细信息并允许我们的浏览器记住它,浏览器就能够预先填充表单,让我们更快地结帐。
这比标准的自动填充要好; 允许浏览器处理输入字段意味着它可以完全准确——避免在错误字段中预先填充错误信息的任何问题。 这也意味着我们有一个针对移动设备优化的单页结帐表单,而无需为它编写自己的 HTML 和 CSS。
在移动设备上可能会感受到更多好处,但支付请求 API 不仅限于移动浏览器。 DeX 的 Chrome、Edge 和三星 Internet 的桌面版本已经支持它。 我们也可以期待稍后支持桌面版 Firefox 和 Safari(在撰写本文时,它最近已在 Safari Technology Preview 44 中默认启用)。

我们的第一次付款请求
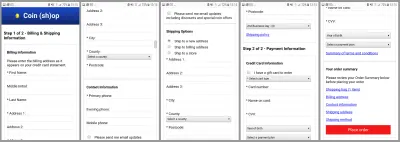
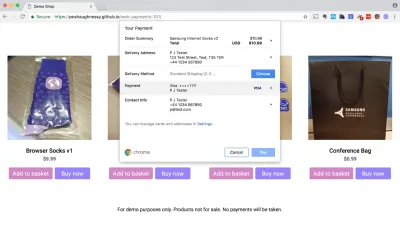
让我们从一个基本示例开始探索 API。 我们将向用户请求信用卡付款,并允许他们像这样结帐:
在上面的视频中,您会注意到用户使用指纹确认付款。 这不是支付请求标准本身的一部分,而是三星互联网浏览器在支持的设备上提供的安全功能(连同虹膜扫描)。
如果您对在 Web 上集成生物识别身份验证的进一步潜力感兴趣,您可能希望关注即将推出的 Web 身份验证标准。
首先,像往常一样,我们应该采用 Progressive Enhancement 并检查此浏览器是否支持 API:
if (window.PaymentRequest) { // We can continue with the Payment Request API } else { // Here we could fall back to a legacy checkout form }现在我们可以为我们的 PaymentRequest 设置配置——我们将接受的付款类型以及要显示的有关购买的详细信息:
var methodData = [{ // 'basic-card' means standard card payments - credit and debit cards supportedMethods: 'basic-card' }]; var details = { // If we are buying multiple items, each one can be included displayItems: [ { label: 'Some product that we are buying', amount: {currency: 'USD', value: '699.99'} } ], total: { label: 'Total', amount: {currency: 'USD', value: '699.99'} } }; var paymentRequest = new PaymentRequest(methodData, details); 当我们想要显示支付界面时(例如当用户点击“立即购买”时),我们可以调用show() 。 然后我们处理用户在 promise 解决时提供的数据:

// show() makes it actually display the user interface paymentRequest.show() .then(function(paymentResponse) { // User has confirmed. paymentResponse contains the data entered. // Here we would process it server-side... processPaymentDetails(paymentResponse) .then(function(paymentResponse) { // ...Then when processed successfully, this will make the dialog indicate success & then close: paymentResponse.complete('success'); // We could also update the page here appropriately }); }) .catch(function(error) { // Handle error, eg if user clicks the 'cancel' button. }); 我们现在在前端设置了 UI 流。 我们还可以进一步配置它,以满足我们的要求。 例如,如果我们希望向客户请求额外的详细信息,我们可以将额外的options传递给 PaymentRequest 构造函数。 例如,要请求用户的姓名、电子邮件地址、电话号码和送货地址:
var options = { requestPayerName: true, requestPayerEmail: true, requestPayerPhone: true, requestShipping: true }; var paymentRequest = new PaymentRequest(methodData, details, options);我们还可以根据客户的地址定义多个运输选项,甚至控制动态显示哪些选项。 你可以在 Glitch 上找到一个例子。
用户体验
我们开始看到一些令人印象深刻的统计数据,这些统计数据显示了付款请求可以为公司带来的好处。 谷歌最近分享了时尚品牌 J.Crew 发现其 50% 的用户现在通过付款请求流程,这将他们的交易时间缩短了 75%!
如何将付款请求集成到您的购物体验中取决于您,但一种常见的方式是提供“快速结帐”或“立即购买”选项,而无需客户先登录。 如果您愿意,您可以使用付款请求 UI 收集用户的详细联系信息,一旦他们完成购买,就可以提供创建帐户的机会,以备将来使用。
如果您愿意,您可以先检查客户是否已经设置了有效的付款方式,然后再显示付款请求 UI。 为此,您可以调用canMakePayment :
if (paymentRequest.canMakePayment) { paymentRequest.canMakePayment().then(function(result) { if (result) { // User has an active payment method } else { // No active payment method yet (but they could add one) } }).catch(function(error) { // Unable to determine }); }后端集成
我们已经了解了如何设置用户界面以进行付款,但我们如何在后端实际处理付款?
大多数网站不会自己处理付款(这需要非常小心和 PCI DSS 合规性),而是使用第三方支付网关 (PG) 或支付服务提供商 (PSP)。 许多支付网关已经引入了对支付请求 API 的特定支持。 他们可能会通过您在页面中包含的自己的脚本发起付款请求,以帮助确保数据安全发送并且您不必自己处理。 他们还可能提供 iFrame 或重定向解决方案。 最好的方法是咨询您的支付网关,他们建议如何合并支付请求。
支付应用集成
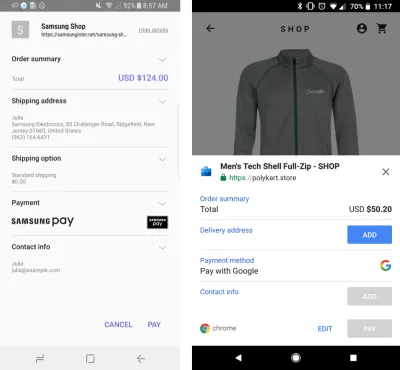
到目前为止,我们已经讨论了卡支付。 然而,支付请求 API 也支持移动支付应用程序,如三星支付、Google 支付(包含 Android Pay)和 Apple Pay。

让我们的客户使用其中一个应用程序付款意味着他们可以使用他们保存在应用程序中的卡,而无需在浏览器中重新输入详细信息(即使是第一次)。 使用这些应用程序也可以更快,因为它们不需要客户从卡背面重新输入他们的 CVC(卡验证码,也称为 CVV)。 最后,它们可以带来额外的安全优势,因为它们不传输原始卡详细信息,仅传输一次性令牌,从而保护我们免受潜在的拦截和重放攻击。
当客户选择支付应用程序作为他们选择的支付方式时,浏览器会切换到应用程序提供的支付表,以确认支付。 然后,如果设备支持,第三方应用程序通常会接受客户的指纹或虹膜扫描以确认付款。
每个支付应用程序都有自己的特定说明,但总体思路是相同的。 您可以使用它们自己的特殊 URL 将它们识别为潜在的付款方式,并在data字段中传递所需的配置。 例如,要支持 Samsung Pay,您可以在methodData数组中包含如下代码:
var methodData = [ { supportedMethods: 'https://spay.samsung.com', data: { // Samsung Pay specific data here } }, … // Other payment methods ];一般来说,有两种方法可以将这些应用程序与您的支付网关集成:“网关令牌”方法和“网络令牌”方法。 如果您使用支持它的第三方服务,那么您很可能会使用网关令牌模式,支付应用服务将代表您调用您的支付网关。 或者,您可以使用网络令牌方法,您将使用他们的 SDK 将令牌安全地发送到您的支付网关。 您的支付网关和/或支付应用程序提供商应该能够提供更多详细信息。
谷歌最近发布了谷歌支付 API,它整合了 Android Pay 以及存储在客户谷歌账户中的卡。
Apple Pay 目前使用自己的 JavaScript 解决方案 Apple Pay JS。 但是,Google 的开发人员创建了一个包装器,允许您通过标准的支付请求 API 使用它。
下一步是什么?
Web 支付工作组并没有止步于支付请求 API。 其他标准的工作也在进行中,包括 Payment Handler API,它将允许 Web 应用程序充当第三方支付应用程序。 正在讨论的其他主题包括围绕标记化的可能标准化以及支付请求支持礼品卡等内容的能力。 如果你想跟上发展,这里是公共邮件列表。 我希望我们能够一起解决过去令人沮丧的结账体验,实现网络支付革命的愿景!
更多资源
- “W3C 的网络支付 Wiki”,GitHub
- “W3C 的支付请求 API 开发者信息”,GitHub 另见常见问题解答
- “Web 支付 101:简短的支付请求编码教程”,Glitch
- “深入了解支付请求 API”,Google 开发者
- “支付请求 API 开发指南”,Microsoft Edge
- “如何使用网络支付在您的网站上接受三星支付”,Winston Chen,Medium
