不是冒名顶替者:对抗前端疲劳
已发表: 2022-03-10我最近与一位后端开发人员朋友讨论了我在工作之外花费了多少时间进行编码或学习代码。 他向我展示了 Bob 叔叔的书“清洁代码”中的一段话,其中比较了音乐家为准备音乐会所花费的时间与开发人员排练代码以在工作中表演的时间。
我喜欢这个类比,但我不确定我是否完全同意它; 正是这种思维方式首先会导致倦怠。 我认为如果你想进一步提升你的手艺并拓宽你的技能组合,这很好,但每天都这样做是不可持续的。
前端疲劳是非常真实的。 我看过很多关于 JavaScript 疲劳的帖子,但我认为问题超出了特定语言的范围。
需要明确的是,这并不是又一次抱怨这一切都是多么糟糕,一切都进展得太快了——我喜欢技术发展如此之快。 同样,我可以理解它是如何压倒性的,并且有时我自己肯定会感到筋疲力尽。
关于 SmashingMag 的进一步阅读:
- 来自前端黑暗角落的肮脏技巧
- 前端开发人员对规范的颂歌
- 如何准备前端工作面试
据我所知,这是一个两方面的问题。
首先,作为一名前端开发人员,你认为你的武器库中应该有以下所有内容:
- HTML(编写干净的语义标记)
- CSS(模块化,可扩展)
- CSS 方法(BEM、SMACSS、OOCSS)
- CSS 预处理器(类似 LESS、SCSS、PostCSS)
- 现代 CSS(Flexbox、网格)
- JS
- 现代 JS(ES6,打字稿)
- JS 框架(Angular、React、Vue [在此处插入最新]
- JS 方法论(函数式编程,OOP)
- JS 库(不可变、Ramda、Lodash)
- 响应式设计原则
- 测试 (TDD)
- 测试框架(Jasmine、Karma)
- SVG
- WebGL
- 动画技术
- 可访问性
- 可用性
- 表现
- 构建工具(Grunt、Gulp、NPM 脚本)
- 资产捆绑器(WebPack、Browserify)
- NPM 生态系统
- 了解不同的浏览器怪癖
- 敏捷方法论
- 版本控制(通常是 Git)
- 视觉设计基础
- 软技能,时间管理
- 对所使用的任何后端语言有基本的了解
最重要的是,您要么涉足,要么正在寻找以下内容:
- 服务人员
- 渐进式 Web 应用程序 (PWA)
- 网页组件
第二个是您的日常工作可能没有涵盖所有内容或给您时间学习所有内容,那么您将如何确保您拥有所有可用的工具?

现在,作为消费者,您可以:
- 订阅一堆不同的每周开发通讯
- 搜索您的 Twitter 提要
- 参加每周一次的追赶你的前端团队的工作
- 与少数开发人员一起工作之外有一个 Slack 频道,您也可以与他们交谈
- 遵循在线教程(希望不会过时)
- 使用像 Frontend Masters 这样的视频课程培训网站
- 购买 Web 开发书籍(希望不会过时)
- 参加聚会
- 参加会议
- 参加培训课程
作为贡献者,您可以:
- 写博客/杂志文章
- 涉足口语
- 运行播客
- 为开源项目做贡献
- 有自己的副业
最近我发现我的注意力分散在三个方面,我将三分之一的注意力集中在编写代码上,戴着耳机半听关于代码的讨论,同时在 Slack 上谈论代码。 我觉得够了就够了——每个孔都被代码堵住了,我精神崩溃了。
虽然这肯定是极端情况,但我相信你们中的其他人也经历过类似的事情。 最重要的是,你可能有一份全职工作、家庭、朋友和爱好。 难怪有这么多人感到精疲力尽,想知道我们是否做出了正确的职业选择。
我的一些前端同事表示有兴趣将其全部打包并将工作切换到可以在五点钟关闭的工作。 但我的一部分认为这份工作会吸引特定类型的人,如果我们把它全部扔掉,转而成为一名房地产经纪人,你仍然想成为最好的房地产经纪人。 在空闲时间参加房地产中介见面会并跟踪房价趋势。 许多个月前,我在金融业工作,晚上我还在学习并阅读它,以成为我所选择领域中最熟练的人。
在这门学科中,我们并不孤单,很多职业都需要大量的奉献精神和工作之外的学习。 也许前端开发的问题在于技术发展如此之快,以至于感觉就像有人在不断移动目标。 似乎每隔一天我都会收到一封电子邮件,说“XYZ”技术已经死了。 我敢肯定这不可能是真的,否则我们就没有技术了。

生态系统处于不断变化的状态,我认为这可能是一件好事。 就我个人而言,我喜欢担任一个可以不断学习发展和推动自己的角色,但这并不是说我有时不会不知所措。
考虑到这一点,这里有一些我试图记住的事情,以防止我的头爆炸,以及一些关于如何避免疲劳的一般建议。
我们都在一起
我认识的开发人员,无论是在工作中还是在工作之外,都是我认识的最聪明的人之一。 但他们都感到不知所措。 大多数人都有一些他们正在尝试学习的技术的愿望清单。 可能有少数人知道这一切并且掌握一切,但我们中的大多数人都处于完全相同的位置。
我们仍然依赖谷歌和 Stack Overflow 来帮助我们度过这一天,并且打开了太多的选项卡,里面装满了网络相关问题的答案。 你不是一个人!
很高兴知道您不是一个糟糕的开发人员,只是因为您还没有尝试过酷孩子正在使用的任何东西。
是的,即使是“网络名人”也在同一个地方……
你不可能知道所有事情,而且你在 Twitter 上关注的摇滚明星开发者往往在某些领域都非常出色。 您会注意到它们与他们因知识渊博而闻名的领域相同。 同样会有例外,但他们只是像我们一样的人类。 :)
冒名顶替综合症是真实的,我们都有
我认识几个优秀的前端开发人员,他们不会申请职位,因为在不了解职位描述要求的所有内容的情况下,他们会觉得自己像是在欺骗自己。 引用其中之一:
“我看到的 90% 的 JD 让我觉得“啊,我太落后了!”事实上,这让我非常困扰,以至于我正在考虑继续我现在的角色,并试图争取更多的钱仅仅因为我觉得我在这里“逍遥法外”。”
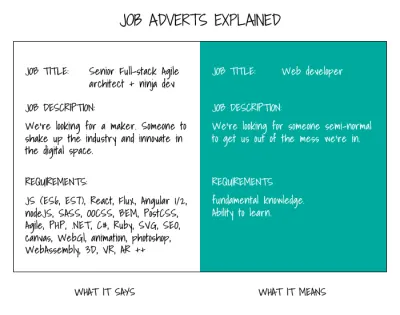
事实上,这些工作规范中的大多数都是一场闹剧。 我的朋友巴德把这张很棒的图片放在一起,展示了前端工作规范所说的和它们的意思之间的区别。

请记住,一切都会好的。 我所做的每一份工作一开始我都觉得我的深度不够,但最终你会习惯他们的工具和工作流程,你会学习并成为更好的开发人员。
不要害怕在工作中学习,学习新技能的最好方法就是每天都在使用它们。
如果您患有冒名顶替综合症,那么您很可能实际上是一个体面的开发人员,因为否则您将没有足够的自我意识来意识到这一点。
锁定您的基本面
闪亮的新事物很容易让人分心,但如果你的基础不牢固,那么你正在建造的东西很可能经不起时间的考验。
正如我的一个好朋友曾经对我说的:
“专注于基本面一直是我的口头禅。如果你能建立良好的 sh!t 并解决问题,那么这就是最重要的,你解决问题的方式(工具)已经并将永远改变。”
例如,当 React 一举成名时,它似乎总是与 ES6 捆绑在一起,我将重点放在语言的这些更改或添加上,而不是框架本身的细微差别上。 一旦 React 消亡,我从掌握最新的 vanilla Javascript 中获得的知识将继续存在。 您可以在 Chrome 中原生使用许多功能,因此您不必拉入 Babel 并陷入依赖地狱来使用它。
你不需要什么都学
这真的很关键。 我认为杀死我们的不是新的框架、库和模块,而是我们自己的信念,我们必须全部学习它们。
通过学习,我发现最好的办法是保持专注——目前我正在研究 ES6 中的函数式 JavaScript 编程。
我的清单上还有很多其他的东西我想学习,但我尽量不分心。 例如,我很想复习我的可访问性知识,玩弄 Polymer 并深入研究一些最新的 CSS 技术,例如 Grid,但是如果我一次开始阅读太多不同领域的内容,我将无法保留所有信息。 这些其他的东西不会去任何地方,当我找到它们时,我会找到它们。
避免急于尝试并消耗给定主题的所有内容。 花点时间,确保你彻底理解它。
如果您像我一样,您将拥有一个不断增长的列表,但不要害怕从中挑选项目。 并非所有事情都值得投入时间,您应该尝试认识到值得学习的内容以及几年后可能会消失的内容。 从长远来看,花时间学习编程设计模式和架构技术总是比跳到框架领域的当前热点更有益。 你最终只会在赛道上短暂地再次争先恐后地玩流行语宾果游戏。
大多数公司没有使用前沿技术
有很多新东西出现,网络正在以惊人的速度发展,但通常企业需要很长时间才能真正开始采用这些新技术。 大多数公司会等待技术成熟一段时间,然后看到它在该领域得到证明。
Angular 是六年前创建的,我第一次开始在一家初创公司工作,三年前他们决定使用它作为框架。 Reactjs 已经问世三年多了,我现在的公司在圣诞节前开始使用它。 我敢肯定,在那段时间里,很多其他的框架来来去去。 如果我跳到他们身上,我会发疯的。
在 CSS 领域,Flexbox 自 2010 年(六年前)就可用了! 浏览器支持仍然有限。 今年早些时候,我们开始在生产中使用它,但我看不到它在其他地方被广泛使用。
我的观点是,不要急于学习所有的东西,而技术可能会迅速发展,你的潜在雇主的发展速度会慢得多。 你不必走在曲线的前面,只要确保你密切关注它的轨迹。
你学的越多,你发现你不知道的越多,没关系
这是完全正常的。 当你第一次开始时,你不知道你不知道什么。 然后你学到了一些东西并决定你是个天才。 然后一点一点地幻想解开,你开始理解实际上有多少你不知道。
从本质上讲,您获得的经验越多,您进入的空白就越深。 你需要和它和平相处,否则它会吞噬你。 如果有的话,这种感觉应该让你相信你正朝着正确的方向前进。 在我们选择的职业中,您可能永远无法舒适地坐在由所有前端知识构建的宝座上。
不要把所有的空闲时间都花在学习上
很容易感觉到你远远落后,你需要每分钟都在编码和学习。 这是前往倦怠城的单程票。 留出一些时间来发展你的技能,看看你是否可以与你的老板协商一些时间,以便安排好时间,然后把剩下的时间花在做你喜欢的事情上。
我在健身房有过一些编码顿悟。 锻炼对您的思想和身体都非常重要。 尝试每天至少做 20-30 分钟,以保持头脑清醒并帮助防止倦怠。
为您的家人和朋友腾出时间——尽量不要和他们谈生意!
这是一个开发者的市场
不要担心现在找不到工作。 目前,我们处于一个非常幸运的位置,有比开发人员更多的角色来填补它们。 我不知道这会持续多久,但现在就利用它吧!
你可以在不知道所有事情的情况下找到一份工作。 我发现在我进行的采访中,99% 的人都在吹嘘。
最坏的情况,请记住遗留代码中有黄金。 如果您是喜欢旧方式的开发人员,那么总会有公司坚持使用需要开发人员开发他们的软件的遗留技术。
结论
我希望其中一些建议有助于减轻您可能会感到的一些挫败感。 你能做的最糟糕的事情就是到达边缘并完全筋疲力尽,因为一旦你做到了,就很难重新获得对你所做的事情以及你最初为什么开始这样做的热情。
快乐编码!
