2019 年 7 种惊人的新 CSS 技术
已发表: 2019-05-01这是选择 Web 开发作为职业选择的正确时机。 就像网页设计师一样,网页开发人员也着迷于尝试新的 CSS 技术并突破 CSS 所能做的极限。
在这里,我们将看看一些新的 CSS 技术和正在进入创意设计的整个规范。 您可以通过描述良好的 CSS 控制设计的几乎任何方面。 此外,它可以通过更简洁、更一致的代码来增强更好的整体用户体验。
1. 首字母
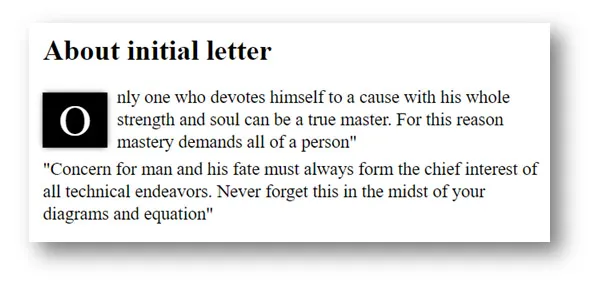
首字母是一个 CSS 属性,该属性选择元素的第一个字母并指定该字母占据的行数。 大多数情况下,它用于印刷媒体和信息网站、新闻网站,其中段落的第一个字母远高于其他内容。
initial-letter 属性自动调整创建风格化首字下沉所需的行数和字体大小。 首字母批准以下值:
- <number> 表示字母占多少行不接受负值;
- 如果您想重置值,如果它可以从级联继承并且没有缩放效果应用于第一个字母,则 normal 很有用;
- <integer> 确定字母在预设大小时应该下沉的行数。 值必须大于零,如果未指定值,则复制大小值,下限为最接近的正整数;
::first-letter pseudo-element可用于选择将被格式化为首字母的字符。 ::first-letter pseudo-element不选择具有 display: inline 的元素的第一个字母,但仅适用于具有显示值为 block、table-cell、table-caption 或 list-item 的元素.
<!DOCTYPE html>
<html>
<head>
<style>
p {
font-family: Serif;
font-size: 20px;
margin-bottom: -15px;
}
h1 {
font-family: Sans-serif;
font-size: 3.1em;
color: black;
}
body {
padding: 10px;
}
div {
width: 550px;
line-height: 25px;
}
p:first-of-type:first-letter {
background-color: black;
color: white;
float: left;
font-size: 50px;
margin-right: 10px;
margin-top: 7px;
padding: 18px;
box-shadow: 0 0 10px -2px black;
}
</style>
</head>
<body>
<h1>About initial letter</h1>
<div>
<p>Only one who devotes himself to a cause with his whole strength and soul can be a true master. For this reason mastery demands all of a person"</p>
<p>"Concern for man and his fate must always form the chief interest of all technical endeavors. Never forget this in the midst of your diagrams and equation"</p>
</div>
</body>
</html>

2.可变字体
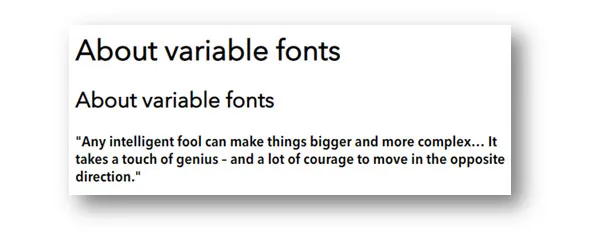
可变字体表示定义为 OpenType 规范的一部分的一组新功能,并允许字体文件在单个文件中包含字体的多种变体,称为可变字体。 实际上,它允许您仅使用一个@font-face 引用来访问字体文件中包含的变量。 此外,可变字体允许转换字体样式、自定义字体样式和动画等功能。使用可变字体的好处是您可以访问所有可用样式、粗细和宽度。
可变字体通过变化轴定义它们的变化,并且有 5 个标准轴:
- 斜体:斜体轴的工作方式不同,因为它被启用或禁用,没有中间。 可以使用 font-style CSS 属性设置该值。 此外,通过引入 font-synthesis: none,将防止浏览器意外应用变化轴和合成斜体。
- wght:控制字体的粗细,可以使用 font-weight CSS 属性设置该值。
- wdth:控制字体的宽度,该值可以使用 font-width CSS 属性设置。在 CSS 中使用 font-stretch 属性,我们可以使用百分比值设置字体宽度,如果我们提供的值超出字体-编码域,浏览器将字体设置为最接近的允许值。
- opsz:optical sizing 是指改变字体的光学尺寸的做法,可以使用 CSS font-optical-sizing 设置该值。光学尺寸值会根据字体大小自动应用,但可以使用 font-variation 进行操作-settings。当使用 font-optical-sizing 时,允许的值为 auto 或 none,当使用 font-variation-settings 时,提供一个数值。
- slnt:控制字体的倾斜度,该值可以使用 font-style CSS 属性来设置。它是可变的,可以表示为一个数字范围,这允许字体沿该轴在任何地方变化。
使用带有@font-face 的可变字体– 在网络上使用可变字体时,这涉及定义指示可变字体文件的@font-face 规则。这里有2 个链接可以让您找到可变字体:axis-praxis.org 和v -fonts.com。
<!DOCTYPE html>
<html>
<head>
<title>About variable fonts</title>
</head>
<style>
@font-face {
font-family: 'Avenir Next Variable';
src: url('https://cdn.rawgit.com/Monotype/Monotype_prototype_variable_fonts/f8067a0e/AvenirNext/AvenirNext_Variable.ttf') format('truetype');
}
html {
font-family: 'Avenir Next Variable', sans-serif;
}
p {
font-variation-settings: 'wght' 630, 'wdth' 88;
}
</style>
<body>
<h1>About variable fonts</h1>
<h2>About variable fonts</h2>
<p>
"Any intelligent fool can make things bigger and more complex… It takes a touch of genius – and a lot of courage to move in the opposite direction."
</p>
</body>
</html>

3. 逻辑属性和值
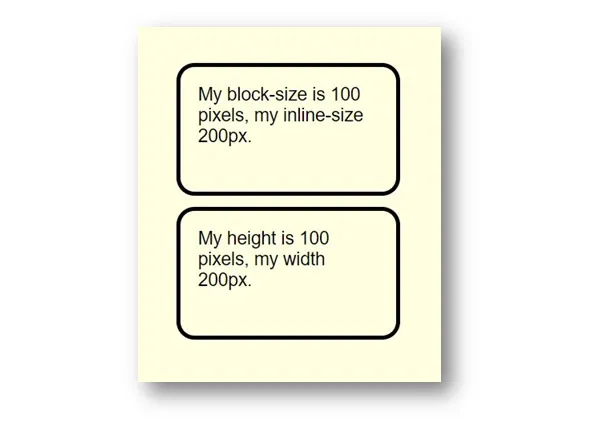
逻辑属性和值是一个 CSS 模块,它引入了逻辑属性和值,可以通过逻辑方向和维度映射来控制外观。逻辑属性和值使用块和内联等术语来描述它们流动的方向。逻辑属性和值规范描述了物理值在其逻辑关系中的映射。
内联尺寸 - 是以所使用的书写类型书写文本行的尺寸。 所以,在一个随机的英文文档中,文本是水平的,从左到右,在另一个阿拉伯语文档中,书写也是水平的,但是从右到左,如果我们考虑到一个日语文档,内联维度现在是垂直的,因为书写模式垂直运行。
块维度 - 对应于块在页面上的显示顺序。 在英语和阿拉伯语中,它们是垂直执行的,而在任何垂直书写模式下,它们都是水平执行的。
<!DOCTYPE html>
<html>
<head>
<style>
html {
font: 20px Sans-serif;
}
body {
padding: 25px;
background-color: lightyellow;
color: black;
}
.box {
border: 4px solid black;
border-radius: 20px;
padding: 20px;
margin: 12px;
}
.one {
block-size: 100px;
inline-size: 200px;
}
.two {
height: 100px;
width: 200px;
}
</style>
</head>
<body>
</div>
<div id="container">
<div class="box one">
My block-size is 100 pixels, my inline-size 200px.
</div>
<div class="box two">
My height is 100 pixels, my width 200px.
</div>
</div>
</body>
</html>

4. 滚动捕捉
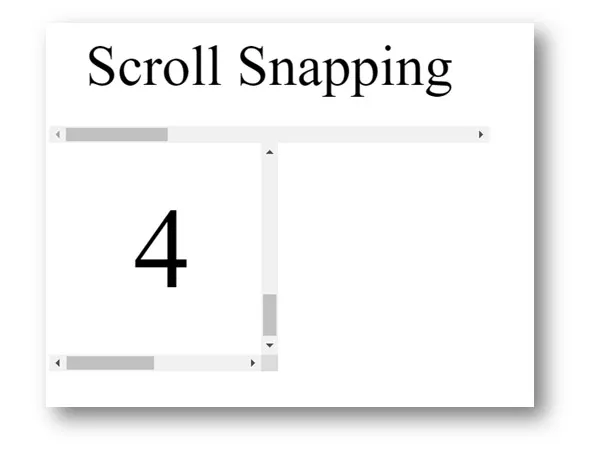
scroll-snap-type CSS 属性决定了将附加点应用于滚动容器的刚性。换句话说,它在用户完成滚动后将视口锁定到某些元素或位置。这是显示图像库的绝佳方式.以前,它可以与 JavaScript 一起使用,但是由于新的 CSS Scroll Snap 模块,可以在 CSS 中控制效果。滚动捕捉是通过定义父/容器元素和容器中的子元素来完成的,容器中将根据在容器中定义的规则。滚动捕捉类型属性是适用于容器元素的最重要的属性。定义滚动捕捉轴 x、y、块、内联或两者以及滚动捕捉严格性无、接近或强制。

<!DOCTYPE html>
<html>
<head>
<style>
html, body, .C {
height: 50%;
}
.C {
display: flex;
align-items: center;
justify-content: space-between;
flex-flow: column nowrap;
font-family: arial;
}
.container {
display: flex;
flex: none;
overflow: auto
}
.container.x {
width: 70%;
height: 150px;
flex-flow: row nowrap;
}
.container.y {
width: 256px;
height: 256px;
flex-flow: column nowrap;
}
.y.mandatory-scroll-snapping {
scroll-snap-type: y mandatory;
}
.x.proximity-scroll-snapping {
scroll-snap-type: x proximity;
}
.container > div {
text-align: center;
scroll-snap-align: center;
flex: none;
}
.x.container> div {
line-height: 128px;
font-size: 64px;
width: 100%;
height: 128px;
}
.y.container> div {
line-height: 256px;
font-size: 128px;
width: 256px;
height: 256px;
}
.y.container>div:{
line-height: 1.4;
font-size: 80px;
}
.container >div:{
background-color: white;
}
.container >div:{
background-color: white;
}
</style>
</head>
<body>
<div class=".C">
<div class="container x mandatory-scroll-snapping" dir="ltr">
<div>Scroll Snapping</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div class="container y mandatory-scroll-snapping" dir="ltr">
<div>About Scropp Snapping</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</div>
</body>
</html>

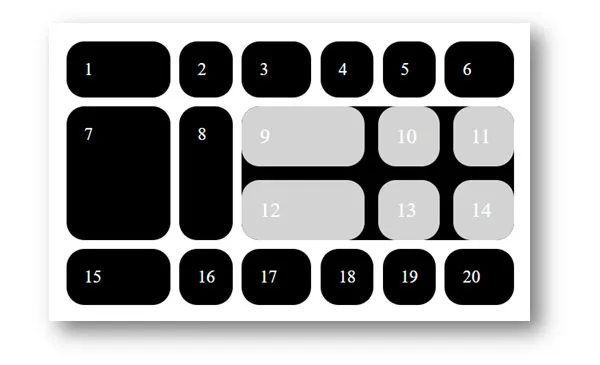
5. 网格级别 2 和子网格
2 级规范包含 1 级中的所有内容和一些新功能。 网格规范的第 2 级创建了 CSS 网格的子网格功能。在接下来的几行中,我们将查看子网格功能,因为它目前在 Grid Level 2 的编辑草案中有详细说明。因此,您可以在使用时制作网格网格布局选项,可以通过在其上设置 display: grid 将网格元素转换为网格容器。在下面的示例中,我有一个包含网格的 3 列轨道的项目,是一个具有 3 列轨道的容器网格,并且这些不符合父母的轨道。
<!DOCTYPE html>
<html>
<head>
<title>CSS Grid Level 2 - subgrid</title>
</head>
<style>
body {
margin: 20px;
}
.one {
background-color: black;
color: white;
border-radius: 20px;
padding: 20px;
font-size: 120%;
}
.A .one {
background-color: lightgrey;
}
.GRID {
display: grid;
grid-gap: 10px;
grid-template-columns: 3fr 1.5fr 2fr 1fr 1fr 2fr;
background-color: white;
color: black;
margin: 1.5em 0;
}
.A {
padding: 0;
grid-gap: 15px;
grid-column: auto / span 4;
display: grid;
grid-template-columns: 3fr 1.5fr 1.5fr;
}
</style>
<body>
<div class="GRID">
<div class="one 1">1</div>
<div class="one 2">2</div>
<div class="one 3">3</div>
<div class="one 4">4</div>
<div class="one 5">5</div>
<div class="one 6">6</div>
<div class="one 7">7</div>
<div class="one 8">8</div>
<div class="one A">
<div class="one 9">9</div>
<div class="one 10">10</div>
<div class="one 11">11</div>
<div class="one 12">12</div>
<div class="one 13">13</div>
<div class="one 14">14</div>
</div>
<div class="one 15">15</div>
<div class="one 16">16</div>
<div class="one 17">17</div>
<div class="one 18">18</div>
<div class="one 19">19</div>
<div class="one 20">20</div>
</div>
</body>
</html>

作为一个开源项目,您可以在 GitHub 上看到 CSS 小组的工作进展情况。 浏览器规范和实现的发展是一个循环过程。 因此,您可以查看此子网格功能的进展情况以及新兴的浏览器实现。
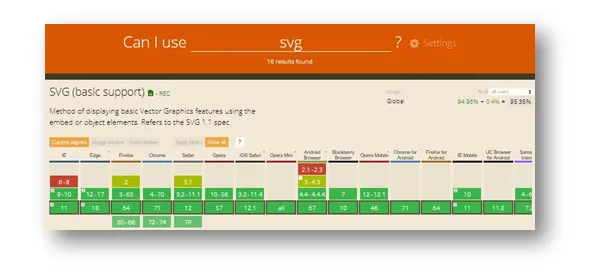
6. 使用 CSS 测试浏览器支持
CSS 开发了一种方法来测试浏览器对新功能的支持。 基本上,问一个问题来确定浏览器是否接受特定的 CSS 功能。 这种方式使得新特性的使用安全简洁。在使用任何新的 CSS 特性时,您需要检查浏览器是否支持该特性。关于这一行,建议您查阅 caniuse.com 上的数据,其中您可以导入您所在位置的数据。

@supports CSS 允许您指定依赖于浏览器对 CSS 功能的支持的声明,这称为功能查询。 该规则可以写在代码的顶部,也可以嵌套在任何其他条件组中。
@supports (display: grid) {
div {
display: grid;
}
}
7. 媒体查询的语法改进——第 4 级
媒体查询级别 4 规范包含对语法的一些改进,以使用具有范围类型(例如高度和宽度)的功能进行媒体查询。
为了举例说明,我们使用最大功能来表示宽度
@media (max-width: 20em)
我们可以使用 min- 和 max- 尝试两个随机值之间的宽度
@media (min-width: 20em) and (max-width: 35em)
为了更好的理解,上例中我们想说宽度大于等于20em小于等于35em
结论
网站开发人员应该了解任何新的 CSS 技术并将其应用到未来的项目中。 他们将提高工作标准,客户将对改进的网站外观感到满意。
