消极思考以建立强大而引人注目的网页设计
已发表: 2019-12-10想出这句话的人可能不是网页设计师。 这是因为网页设计师在设计网站时需要同时使用积极和消极的元素。
正面元素包括图像、内容、视频、导航等。负面元素是您在大多数网站中必须看到的空白或空白。 有时,网页设计师倾向于使用不必要的积极元素并用行话填充网站。 另一方面,负空间使设计看起来更有条理和真实。

因此,“消极”思维通常会为像你我这样的网页设计师带来创意。 它在网页设计元素之间创建了急需的距离。 难怪,它被认为是网页设计中最重要的视觉组件之一。 如果您需要了解更多信息,请阅读此博客以了解负空间是什么、它的重要性以及如何在您的网页设计中实现该空间。 让我们开始吧。
消极是创造力的敌人。
什么是负空间或空白空间?
负空间是您网站上没有任何文本、内容、图像或视频的区域。 简单来说,就是网站的空白处,通常用来分隔那个页面中的正面元素。 它通常被称为空白。

如果你想在网页设计领域取得成功,你绝不能不惜一切代价忽视负空间的重要性。 负空间的最佳之处在于它为您的网站的整个布局增加了对称性。 适当的空白将使您的网站看起来干净,您的访问者将能够轻松地浏览网站。
如果您的网站没有负空间会发生什么?
想象一下在一个没有门窗的小黑屋子里。 没有让你呼吸的空间。 即使想到被困在无法呼吸的地方,你不会感到幽闭恐惧吗? 没有负空间的网站在某种程度上传达了相同的氛围,因为白色空间为观众创造了虚拟的呼吸空间。
如果您不在网页设计中留下黑色空间,则会发生以下情况。
页面中没有中断
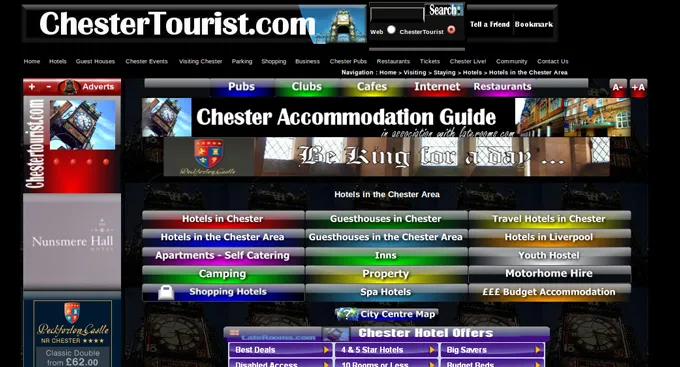
假设您想阅读网站 ChesterTourist.com 上的住宿指南。 现在您会发现指南填满了整个网页,没有任何中断。 文本之间没有段落或空白。 那么你会更容易遵循指南吗? 显然,没有。 您可能最终会感到眼睛疲劳,最终为了您自己的利益离开该网站。 见下图。

空白可以防止您的目标受众分散注意力。 读者将能够轻松识别内容或页面的目的。 假设您的页面希望读者点击号召性用语按钮。 如果由于您的网页充斥着行话,您的访问者无法点击按钮怎么办?
您的主要信息未被注意到
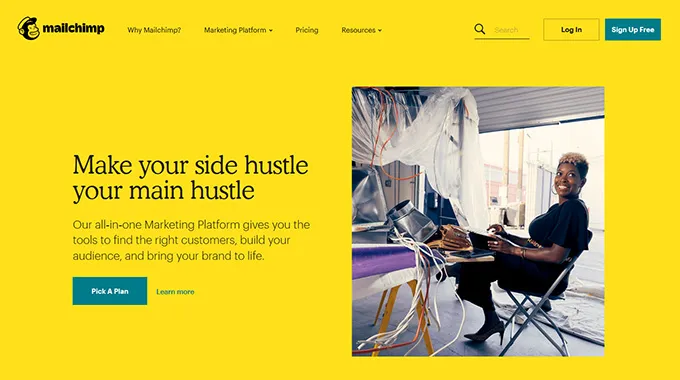
假设您在您的网站上设计了一个页面,该页面迫使您的读者在结帐时应用折扣代码。 如果您的网站充斥着积极的网页设计元素,您的读者甚至可能不会注意到中心信息。 您需要引导读者了解您网页的中心信息。 负空间将帮助您轻松做到这一点,如下图所示。
负空间将帮助您的读者专注于特定术语,并针对该页面的目的产生强烈的情感。 有效地使用负空间,您将立即使您网站上的内容可读。 最重要的是,您不必更改字体样式或大小来吸引读者阅读内容。 您所要做的就是正确使用负空间。

网页缺乏方向
每个网页都包含一个动机。 假设您设计了一个关于剽窃检查工具的网站。 您希望您的读者阅读页面的第一页,转到另一个实际上有抄袭检查器的页面,并最终在该工具上检查他们的内容是否存在抄袭。 过多的正面元素会使读者感到困惑,他们可能无法按照您的指示遵循模式。

如上图所示,在正确的位置使用负空间并相应地引导读者。 您希望他们向下滚动以获取更多信息吗? 您是否希望您的读者专门查看某些元素? 正确使用负空间将为您的网页流程提供坚实的方向。
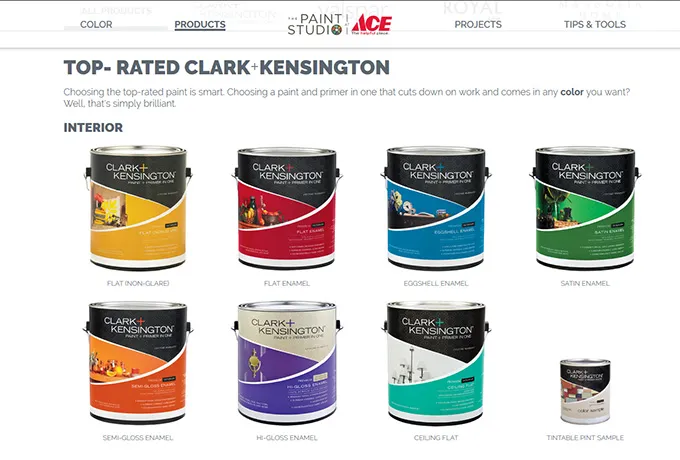
现在在消极空间和被动行动的空白空间之间有一条细线。 前者增强了您网站的结构,而后者则破坏了它。 看看下面的图片。

这是一家油漆店的网站设计。 如您所见,网页设计由适当放置的负空间组成。 但是,它也包含一些被动的空白空间。 这个空白区域可能会让您的读者对网站是否存在故障或信息不完整感到困惑。
因此,空的被动空间创建了一个偏移的视觉元素。 简而言之,最好避免使用被动空格,因为它们会使您的网站看起来不专业且不完整。
使用负空间创建引人注目的网站的 5 种经过验证的方法
在网站布局中实现负空间并不像听起来那么容易。 您需要有一个熟练的眼睛来想出深思熟虑的想法来使用您网站上的负面空间。 您甚至可以在网站开发过程中寻求编程帮助,以确保负空间可以帮助您突出该页面的主要信息。 查看应该使用负空间来支持网页整体设计的前 7 种方法。
负空间不必是白色的
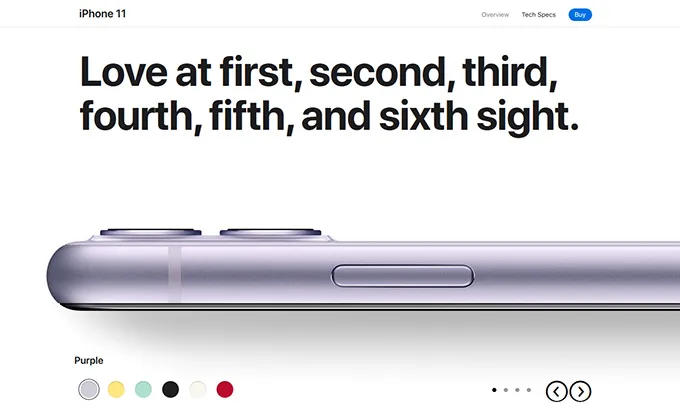
负空间只能是白色的,这是一个神话。 只要颜色不违反您网站的主题,您可以使用从红色到黑色的任何颜色。 查看 Apple.com 的颜色,您会发现他们网站中的负空间以白色和浅灰色的形式出现

负空间可能就在拐角处
您在日常生活中可能遇到的几乎所有徽标、横幅和艺术品中都存在负空间。 无论您是在寻找初学者的编码指南。


避免单调总是更好
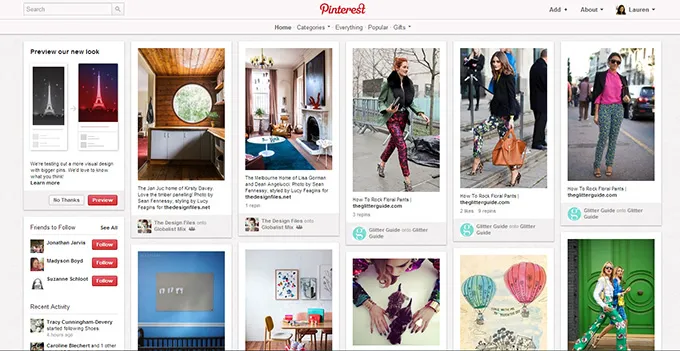
你注意到 Pinterest 上的图片布局了吗? 所有的图像都是不同大小的,对吧? 这是因为无论您使用的是负空间还是图像块,正确的平衡至关重要,而不是保持页面的对称性。 负空间仅在您将其与明确定义的正空间一起使用时才有效。

把事情简单化
不要在网站设计的任何随机部分使用负空格。 仔细安排网站元素,让它在情感上与读者产生联系。 负面空间以及网页的其他正面元素应该能够迫使您的访问者采取您希望他们采取的行动。

根据重要性对元素进行分层
根据其重要性使用您的网页设计元素以及平衡的负空间。 例如,您可以将关键信息保留在网页的顶部,并使用负空间来引导您的读者顺利浏览页面。 负空间将作为读者眼睛的指南。
有些人认为负空间是网页设计的事后想法。 事实上,它是提高网站可见性、流量、可读性和深度的最具战略意义的方法之一。

网页设计中有哪些不同类型的负空间?
现在您已经了解了在网页设计中使用负空间的不同技术,让我们讨论一下您可以利用的两种类型的负空间。
微负空间
页面较小部分中的空间称为微负空间。 它包括字母、字符或单词之间的边距和空格。 假设您计划在网页上使用图片,并且您还在其下方使用了标题。 因此,您的图像和标题之间的空间是负微空间。
您可以在排版设计中使用负微空间,因为它可以提高文本的可读性和易读性。 网页上内容块之间的空间应该足够紧,以适应负微空间。 不要在段落和标题之间添加太多行高,以确保负空间不会使内容看起来很拥挤。
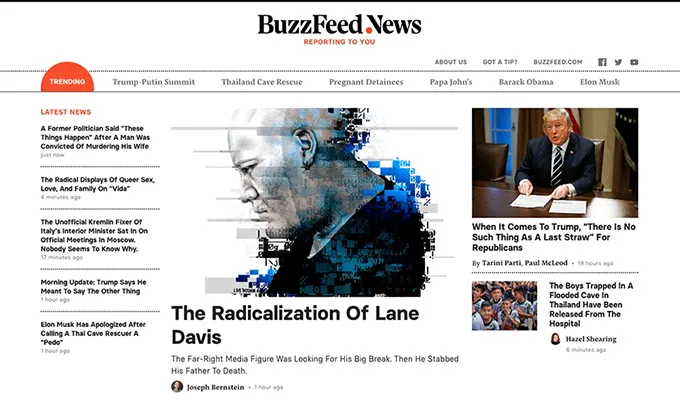
从下面的 BuzzFeed 查看这个网站,了解负微空间的正确使用。 如您所见,该网站包含许多内容,但布局并没有使读者感到困惑。

宏观负空间
主要网页设计元素之间存在的空间称为负宏观空间。 这些空间更宽,因此通常可以立即识别。 页眉、内容、导航和页脚区域之间的空间由负宏空间组成。 宏负空间也用于网页的背景、侧边栏和其他部分。
负宏空间可帮助您有效地分离和连接不同的网页设计元素。 例如,较宽的空间将帮助您分离元素,而较窄的空间将帮助您连接它们。 总而言之,负宏空间将使您的网页看起来紧凑并保持页面的所有内容统一。
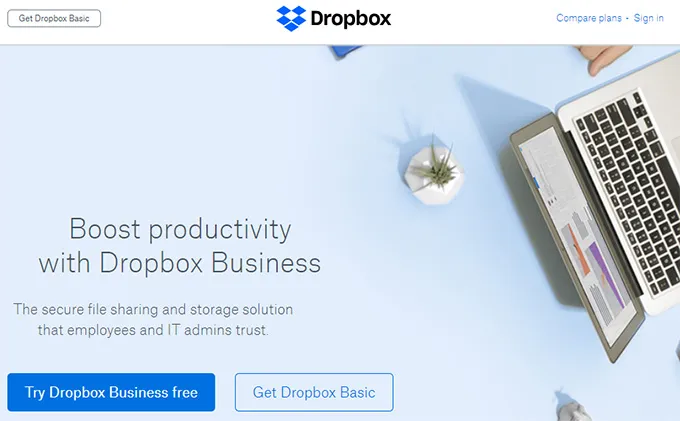
这是 Dropbox 的登陆页面,它清楚地展示了负宏空间的惊人用途。 如您所见,号召性用语周围有很大的负面空间。 此外,请查看由于负宏空间的巧妙使用,导航项如何放置在标题中。

网页设计中负空间的例子
我制作了这个列表,列出了网站不同领域中使用的负空间的惊人示例。 看看所有的网站,你会看到负空间是如何提供的
- 清晰的视觉层次
- 平衡的布局
- 有效的排版
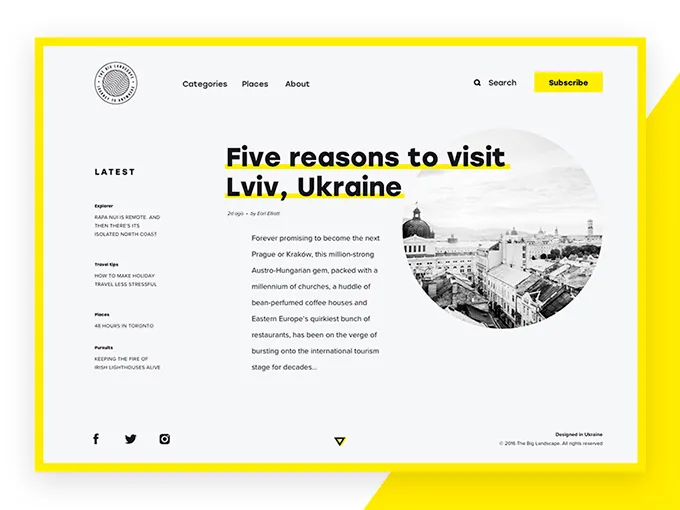
大景观
Big Landscape的界面极简,遵循视觉层次清晰、负空间、可读性好、视觉感知审美愉悦的原则。

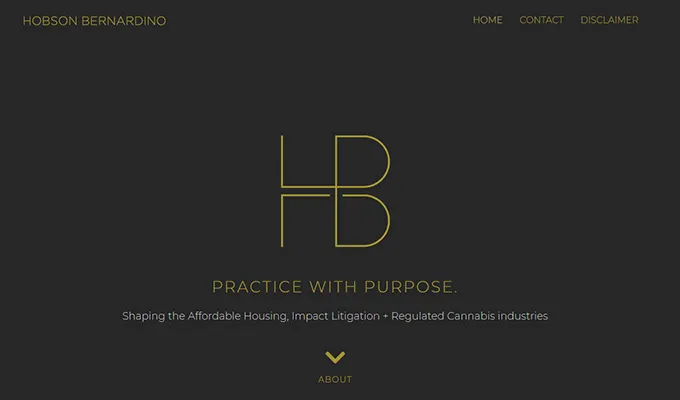
Hobson Bernardino + Davis LLP
Trusted Advisors 使用其网站主页上的空白区域有效地突出中心信息。 从徽标到导航,由于巧妙地使用了空白,一切都清晰可见且易于理解。

高清直播 2012
HDLive 2012 展示了字体和标题之间负空间的完美平衡使用。 文本还包含大量的行高和与背景形成对比的颜色。

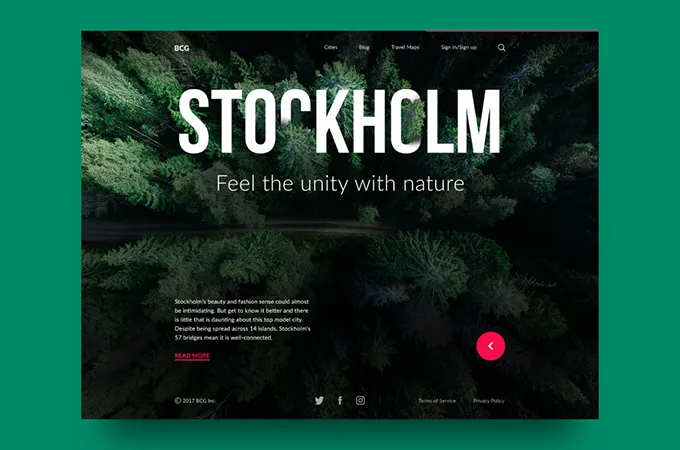
大城市指南
大城市指南在宏观层面展示了负空间的创造性使用,设计师应用背景照片并扮演负空间的角色。

包起来,
负空间可以在强大的网页设计和糟糕的网页设计之间产生所有差异。 在整个网站中巧妙地使用负空间,使其足够有趣以吸引访问者的注意力。 使用负空间就是要在网页设计中的不同元素之间保持完美平衡。
