创建原生 HTML5 对话框窗口
已发表: 2017-03-29对话窗口是网站用户界面设计中最常用的元素之一。 它有多种用途,包括显示通知、携带订阅表格、警告错误/警告以及吸引访问者注意重要信息。 当对话窗口被有效地设计和使用时,它们可以减轻用户的任务。
以前,创建对话框窗口需要使用 jQuery 插件,例如 Pop Easy、jQuery UI Dialog 或 Twitter Bootstrap Modal。 但是现在随着 HTML5 的新<dialog>元素的引入,开发人员在网页上创建弹出对话框和模式变得更加容易。
最初, <dialog>标签作为标记对话的绝佳解决方案进入了 HTML5 规范,但早在 2009 年它就从 HTML5 规范中删除了。尽管如此,它还是以一种新的形式再次出现。
在这篇文章中,我将带您了解<dialog>元素并展示如何充分利用它。 让我们开始!
如果您想查看<dialog>元素的实际效果或玩弄代码,请在此处查看现场演示。
<dialog>元素的浏览器支持
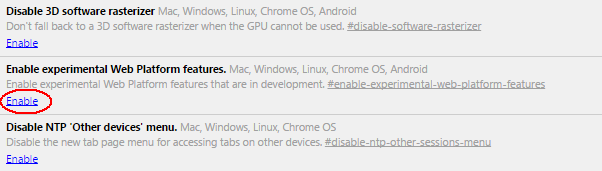
不幸的是,浏览器对<dialog>的支持目前是有限的。 该元素目前仅在 Safari 6.0 和 Chrome Canary 中受支持。 即使 Chrome Canary 完全支持该标签,您也必须启用一个标志才能使用它。 转到chrome://flags并启用标志“启用实验性 Web 平台功能” 。

启用标志后,您必须重新启动浏览器才能使更改生效。
HTMLDialogElement接口
HTMLDialogElement接口包含在<dialog>元素的 HTML 规范中,它具有许多属性和方法,可用于使对话框出现和消失。 它们如下:
方法:
HTMLDialogElement接口具有三种打开和关闭对话框的方法。
-
show():此方法用于显示对话框。 只要对话框打开,用户仍然可以访问 HTML 文档的其他内容。 -
showModal():用于启动“模态对话框” ,它可以防止用户访问除网页上的对话框窗口之外的任何内容。 -
close():用于关闭对话框。 您可以将returnValue作为可选参数传递,该参数将更新属性returnValue。
特性:
HTMLDialogElement接口中包含两个属性。
-
returnValue:检索可选传递给close()的参数。 -
open:此属性是一个布尔值。 如果为true,对话框将对用户可见。 否则,它将被隐藏。
事件:
当对话框关闭时,将触发close事件。
dialog.addEventListener('close', function() {
其他代码将在这里...
});
除了这些关键方法和属性, <dialog>元素还支持:
-
form[method="dialog"]:用于将表单与<dialog>集成。 仅在对话框内有效。 -
autofocus attribute:用于将焦点赋予对话框内的表单控件。 -
cancel event:当通过“Esc”关闭模式对话框时会触发cancel事件
现在,在了解了<dialog>元素的基础知识之后,让我们通过一些示例来实践一下。
创建对话框
首先,我将向您展示如何创建一个简单的对话框。 下面给出的代码定义了一个简单的<dialog>元素,其中包含一些内容、一个隐藏对话框的关闭按钮和一个启动对话框的显示按钮。
当您在浏览器中测试上述代码时,除了“显示对话框”按钮之外,您什么也看不到,没有任何功能,如下面的屏幕截图所示:

要打开和关闭<dialog>元素,您需要使用 JavaScript .show()和.close() 。
(功能() {
var dialog = document.getElementById('Dialog');
document.getElementById('showDialog').onclick = function() {
对话框.show();
};
document.getElementById('closeDialog').onclick = function() {
对话框.close();
};
})();
现在,如果您单击“显示对话框”按钮,您可以在浏览器中看到对话框窗口。 单击“退出”将关闭对话窗口。 这是屏幕截图:


向对话框添加样式
您可以像添加任何其他元素一样向对话框添加 CSS 样式。 默认情况下,对话窗口将水平居中显示,同时覆盖其他元素。 如果您对默认位置和外观感到满意,则不需要进一步的 CSS。 否则,您可以添加自己的 CSS 来适应和设计您喜欢的对话框窗口,就像我在下面所做的那样:
对话{
最高:28%;
宽度:400px;
边框:1px 实心 rgba(0, 0, 0, 0.3);
边框半径:15px;
盒子阴影:0 3px 7px rgba(0, 0, 0, 0.3);
边框顶部:5px 实心#eb9816;
}
按钮{
显示:内联块;
边框半径:3px;
边框:无;
字体大小:0.9rem;
填充:0.4rem 0.8em;
背景:#eb9816;
边框底部:1px 实心#f1b75c;
白颜色;
字体粗细:粗体;
保证金:0 0.25rem;
文本对齐:居中;
}
按钮:悬停,按钮:焦点{
不透明度:0.92;
光标:指针;
}

创建模态对话框
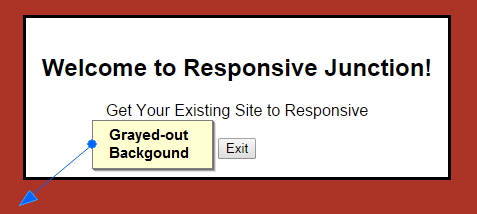
如果您想阻止您的用户访问您的 HTML 内容,您可以使用模式对话框窗口。 由于模态对话框窗口将显示除对话框之外的所有其他内容,因此用户将无法在对话框窗口打开时选择灰色文本或单击选择按钮。
创建模式类似于创建对话框,唯一的区别是使用.showModal()而不是.show() 。 无需对 HTML 代码进行任何更改。
(功能() {
var dialog = document.getElementById('Dialog');
document.getElementById('showDialog').onclick = function() {
对话。 显示模式();
};
document.getElementById('closeDialog').onclick = function() {
对话框.close();
};
})();
虽然默认对话框水平居中显示,但模式对话框在视口中垂直和水平居中显示。 此外,您可以通过按“Escape”键关闭模式对话框。

添加模态对话框背景颜色
<dialog>元素具有一个名为"::backdrop"的伪元素,它仅适用于模态对话框。 使用此元素,您可以使主页变暗,以便与用户交流它不可访问。 您可以利用标准 CSS 属性来定位和设置背景样式:
对话框::背景{
位置:固定;
顶部:0;
左:0;
右:0;
底部:0;
背景颜色:rgba(0, 0, 0, 0.7);
}

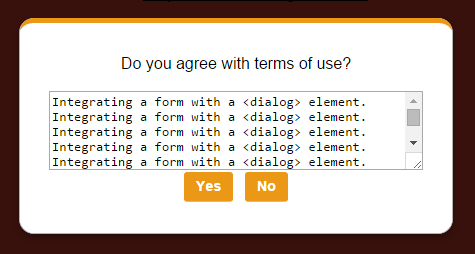
用表单实现<dialog>
可以使用form method="dialog"将表单与<dialog>元素集成。 提交表单后,对话框窗口将关闭并通过dialog.returnValue属性返回提交按钮的值。
这是表单对话框的 HTML 代码:
将以下 JavaScript 用于表单对话框。
var formDialog = document.getElementById('formDialog');
document.getElementById('showformDialog').onclick = function() {
formDialog.showModal();
};
document.getElementById('submit').onclick = function() {
formDialog.close(value);
};
document.getElementById('formDialog').addEventListener('close', function() {
警报(formDialog.returnValue);
});

注意:为了更好地理解,我在演示中使用formDialog代替Dialog 。
如果您想查看<dialog>元素的实际效果或玩弄代码,请在此处查看现场演示。
结论
随着<dialog>元素的重生,开发人员在不使用 jQuery 插件的情况下创建对话框变得更加容易。 即使 Chrome Canary 和 Safari 6.0 正确地解释了<dialog>元素,也有一个 polyfill 可用于确保其他浏览器将支持该元素。
如果您想了解其他 HTML5 属性,您可能想查看 Getting to Grips with the HTML5 File API,或者您可能想了解 HTML5 上下文菜单属性。
