使用 DevKinsta 在本地启动多个 WordPress 站点
已发表: 2022-03-10本文得到了 DevKinsta 亲爱的朋友的大力支持,他们帮助了来自世界各地的众多开发人员、网页设计师和自由职业者设计、开发和部署他们的 WordPress 网站。 谢谢!
在为 WordPress 构建主题和插件时,我们需要确保它们在安装它们的所有不同环境中都能正常工作。 在为我们自己的网站创建主题时,我们有时可以控制这个环境,但在其他时候我们不能,例如通过公共 WordPress 存储库分发我们的插件以供任何人下载和安装时。
关于 WordPress,我们需要担心的可能环境组合包括:
- 不同版本的PHP,
- 不同版本的WordPress,
- 不同版本的 WordPress 编辑器(又名块编辑器),
- HTTPS 启用/禁用,
- 多站点启用/禁用。
让我们看看情况如何。 PHP 8.0 是 PHP 的最新版本,与以前的版本相比引入了重大更改。 由于 WordPress 官方仍然支持 PHP 5.6,我们的插件可能需要支持 7 个版本的 PHP:PHP 5.6,加上 PHP 7.0 到 7.4,再加上 PHP 8.0。 如果插件需要 PHP 的某些特定功能,例如类型化属性(在 PHP 7.4 中引入),那么它将需要支持该版本的 PHP(在本例中为 PHP 7.4 和 PHP 8.0)。
关于 WordPress 中的版本控制,该软件本身可能偶尔会引入重大更改,例如在 WordPress 5.6 中更新到更新版本的 jQuery。 此外,WordPress 的每个主要版本都引入了新功能(例如 5.0 版中引入的新古腾堡编辑器),我们的产品可能需要这些功能。
块编辑器也不例外。 如果我们的主题和插件包含自定义块,则必须针对所有不同版本对其进行测试。 至少,我们需要担心 Gutenberg 的两个版本:一个在 WordPress 核心中提供,另一个作为独立插件提供。
关于 HTTPS 和多站点,我们的主题和插件的行为可能会有所不同,具体取决于它们是否启用。 例如,我们可能希望在不使用 HTTPS 时禁用对 REST 端点的访问,或者从多站点向超级管理员提供扩展功能。
这意味着我们需要担心许多可能的环境。 我们如何处理它?
弄清楚环境
一切可以自动化的东西,都必须自动化。 例如,为了测试我们的主题和插件的逻辑,我们可以创建一个持续集成过程,在多个环境中运行一组测试。 自动化消除了大部分痛苦。
但是,我们不能仅仅依靠机器为我们完成所有工作。 我们还需要访问一些测试 WordPress 站点,以可视化在一些软件升级后,我们的主题是否仍然符合预期。 例如,如果 Gutenberg 更新其全局样式系统或核心块的行为方式,我们希望检查我们的产品是否没有受到更改的影响。
我们需要支持多少种不同的环境? 假设我们的目标是 4 个版本的 PHP(7.2 到 8.0)、5 个版本的 WordPress(5.3 到 5.7)、2 个版本的 Gutenberg(核心/插件)、启用/禁用 HTTPS 和多站点开/关。 这总共有 160 种可能的环境。 这实在是太难处理了。
为了简化问题,我们可以将其简化为少数几个环境,这些环境总体上包含所有不同的属性,而不是为每个可能的组合生成一个站点。
例如,我们可以生成以下五个环境:
- PHP 7.2 + WP 5.3 + Gutenberg 核心 + HTTPS + 多站点
- PHP 7.3 + WP 5.4 + Gutenberg 插件 + HTTPS + 多站点
- PHP 7.4 + WP 5.5 + Gutenberg 插件 + 没有 HTTPS + 没有多站点
- PHP 8.0 + WP 5.6 + Gutenberg 核心 + HTTPS + 没有多站点
- PHP 8.0 + WP 5.7 + Gutenberg 核心 + 没有 HTTPS + 没有多站点
启动 5 个 WordPress 站点是可以管理的,但并不容易,因为它涉及技术挑战,特别是启用不同版本的 PHP 和提供 HTTPS 证书。
即使我们对系统的了解有限,我们也希望轻松启动 WordPress 网站。 我们希望尽快完成,因为我们有我们的开发和设计工作要做。 我们该怎么做?
使用 DevKinsta 管理本地 WordPress 站点
幸运的是,如今启动本地 WordPress 网站并不困难,因为我们可以避免手动工作,而是依赖于为我们自动化流程的工具。
DevKinsta 正是这种工具。 对于任何所需的配置,它可以以最小的努力启动本地 WordPress 站点。 该网站将在更短的时间内创建,只需喝一杯咖啡。 而且它的成本肯定不到一杯咖啡:DevKinsta 是 100%免费的,可供 Windows、macOS 和 Ubuntu 用户使用。

顾名思义,DevKinsta 是由 WordPress 领域领先的托管服务提供商之一 Kinsta 创建的。 他们的目标是简化使用 WordPress 项目的过程,无论是设计师还是开发人员、自由职业者还是代理商。 我们越容易设置环境,就越能专注于自己的主题和插件,我们的产品就会越好。
DevKinsta 的魔力在于 Docker,该软件能够通过容器将应用程序与其环境隔离。 但是,我们不需要了解 Docker 或容器:DevKinsta 隐藏了底层的复杂性,因此我们只需按一下按钮即可启动 WordPress 站点。

在本文中,我们将探讨如何使用 DevKinsta 启动 5 个不同的本地 WordPress 实例来测试插件,以及我们可以使用哪些不错的功能。
使用 DevKinsta 启动 WordPress 网站
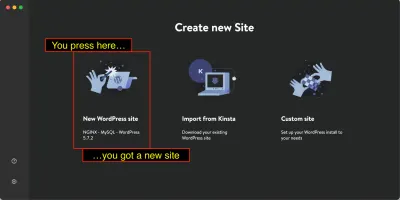
上面的图像显示了第一次打开 DevKinsta 时的图像。 它提供了 3 个用于创建新的本地 WordPress 站点的选项:
- 新的 WordPress 网站
它使用默认配置,包括最新的 WordPress 版本和 PHP 8。 - 从 Kinsta 导入
它从托管在 MyKinsta 的现有站点克隆配置。 - 自定义站点
它使用您提供的自定义配置。
按下选项#1 将直接生成一个本地 WordPress 网站,甚至无需考虑它。 如果可以的话,我可以进一步解释一下; 真的没有比这更多的了。
如果您碰巧是 Kinsta 用户,那么按下选项 #2 可让您直接从 MyKinsta 导入站点,包括其数据库的转储。 (顺便说一句,它的工作方向也相反:DevKinsta 中的本地更改可以推送到 MyKinsta 中的暂存站点。)
最后,当按下选项 #3 时,我们可以指定用于本地 WordPress 站点的自定义配置。
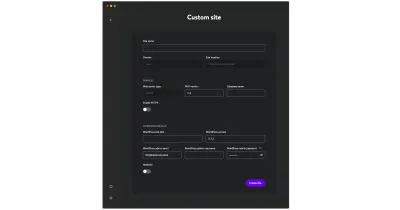
让我们按下选项#3 的按钮。 配置屏幕将如下所示:

一些输入是只读的。 这些选项目前是固定的,但将来某个时候可以配置。 例如,网络服务器当前设置为 Nginx,但添加 Apache 的工作正在进行中。
我们目前可以配置的选项如下:
- 站点的名称(根据该名称计算本地 URL),
- PHP版本,
- 数据库名称,
- HTTPS 启用/禁用,
- WordPress 网站的标题,
- WordPress版本,
- 管理员的电子邮件、用户名和密码,
- 多站点启用/禁用。
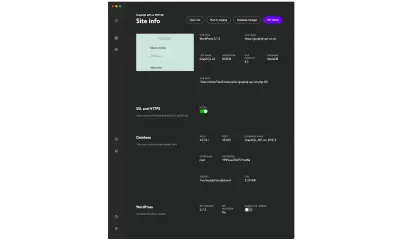
在为我的第一个本地 WordPress 站点(称为“PHP 80 上的 GraphQL API”)完成此信息后,单击“创建站点”,DevKinsta 创建站点只需要 2 分钟。 然后,我看到了新创建站点的信息屏幕:

新的 WordPress 站点在其自己的本地域graphql-api-on-php80.local下可用。 单击“打开站点”按钮,我们可以在浏览器中可视化我们的新站点:


我对所有不同的所需环境重复了这个过程,瞧,我的 5 个本地 WordPress 网站很快就启动并运行了。 现在,DevKinsta 的初始屏幕列出了我所有的网站:

使用 WP-CLI
从我的环境所需的配置来看,到目前为止,我已经满足了除以下一项之外的所有项目:将 Gutenberg 安装为插件。
接下来让我们这样做。 我们可以通过 WP admin 安装插件,我们可以通过单击站点信息屏幕中的“WP admin”按钮来访问它,如上图所示。
更好的是,DevKinsta 已经安装了 WP-CLI,因此我们可以通过命令行界面与 WordPress 站点进行交互。
在这种情况下,我们需要对 Docker 有最基本的了解。 在容器中执行命令是这样完成的:
docker exec {containerName} /bin/bash -c '{command}'需要的参数是:
- DevKinsta 的容器称为
devkinsta_fpm。 - 安装和激活插件的 WP-CLI 命令是
wp plugin install {pluginName} --activate --path={pathToSite} --allow-root - 容器内 WordPress 站点的路径是
/www/kinsta/public/{siteName}。
将所有内容放在一起,在本地 WordPress 站点中安装和激活 Gutenberg 插件的命令如下:
docker exec devkinsta_fpm /bin/bash -c 'wp plugin install gutenberg --activate --path=/www/kinsta/public/MyLocalSite --allow-root'探索功能
我们的本地 WordPress 网站有几个方便的功能。
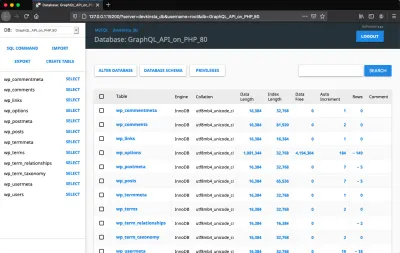
第一个是与Adminer 的集成,这是一个类似于phpMyAdmin 的工具,用于管理数据库。 使用此工具,我们可以通过自定义 SQL 查询直接获取和编辑数据。 单击站点信息屏幕上的“数据库管理器”按钮,将在新的浏览器选项卡中打开 Adminer:

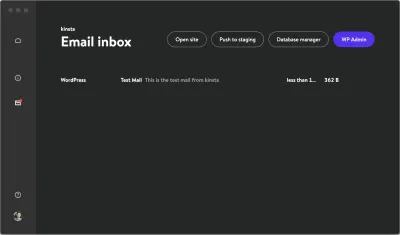
第二个值得注意的功能是与流行的电子邮件测试工具 Mailhog 的集成。 多亏了这个工具,从本地 WordPress 站点发送的任何电子邮件实际上都不会发送出去,而是被捕获并显示在电子邮件收件箱中:

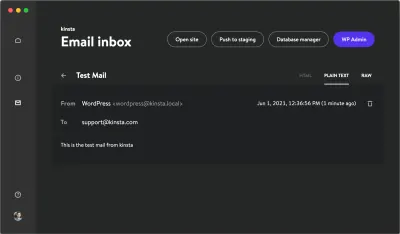
点击一封电子邮件,我们可以看到它的内容:

访问本地安装文件
安装本地 WordPress 站点后,其包含所有文件(包括 WordPress 核心、已安装的主题和插件以及上传的媒体项目)的文件夹将公开可用:
- Mac 和 Linux:在
/Users/{username}/DevKinsta/public/{siteName}下。 - Windows:在
C:\Users\{username}\DevKinsta\public\{siteName}下。
(换句话说:本地 WordPress 站点的文件不仅可以通过 Docker 容器访问,还可以通过我们操作系统中的文件系统访问,例如使用 Windows 上的 My PC、Mac 中的 Finder 或任何终端。)
这非常方便,因为它提供了安装我们正在开发的主题和插件的快捷方式,从而加快了我们的工作。
例如,要在所有 5 个本地站点中测试插件的更改,我们通常必须访问每个站点的 WP 管理员,并上传新版本的插件(或者,使用 WP-CLI)。
但是,通过访问站点的文件夹,我们可以简单地从其 repo 中克隆插件,直接在wp-content/plugins下:
$ cd ~/DevKinsta/public/MyLocalSite/wp-content/plugins $ git clone [email protected]:leoloso/MyAwesomePlugin.git 这样,我们只需git pull即可将我们的插件更新到最新版本,使其立即在本地 WordPress 站点中可用:
$ cd MyAwesomePlugin $ git pull 如果我们想在不同的分支上测试正在开发的插件,我们可以类似地做一个git checkout :
git checkout some-branch-with-new-feature 由于我们可能有多个具有不同环境的站点,我们可以通过执行 bash 脚本来自动执行此过程,该脚本迭代本地 WordPress 站点,并为每个站点执行git pull以安装其中的插件:
#!/bin/bash iterateSitesAndGitPullPlugin(){ cd ~/DevKinsta/public/ for file in * do if [ -d "$file" ]; then cd ~/DevKinsta/public/$file/wp-content/plugins/MyAwesomePlugin git pull fi done } iterateSitesAndGitPullPlugin结论
在设计和开发我们的 WordPress 主题和插件时,我们希望能够尽可能地专注于我们的实际工作。 如果我们可以自动设置工作环境,我们就可以将额外的时间和精力投入到我们的产品中。
这就是 DevKinsta 使之成为可能。 我们只需按一个按钮即可启动本地 WordPress 站点,并在几分钟内创建许多具有不同环境的站点。
DevKinsta 正在积极开发和支持。 如果您遇到任何问题或有疑问,您可以浏览文档或前往社区论坛,DevKinsta 的创建者将帮助您。
所有这些,都是免费的。 听起来不错? 如果是这样,请下载 DevKinsta 并启动您本地的 WordPress 网站。
