多语言网页设计的技巧和策略
已发表: 2017-07-31随着互联网的广泛使用,语言障碍已成为过去,这主要是因为网站设计师现在已经意识到国际客户增加销售额的潜力,这是由于对全球提供服务的不同企业的认识提高,倾向于访问这些企业的网站,以便直接与他们在线交流。
然而,用户在访问这些国际企业网站时往往面临的一个主要障碍是语言,这往往会影响他们的整体用户体验。
需要记住的一点是,世界各地的人们说不同的语言,对他们中的大多数人来说,英语不是他们的第一语言。 因此,他们显然更喜欢可以用自己的语言查看的网站,以及纯英语或任何一种特定语言内容的网站,这可能会成为您网站成功的障碍。 因此,如今,网站为访问其网站并通过该特定媒介与他们交流的访问者提供多语言支持至关重要。
但是您可能会问的一个问题是,我们在这里所说的多语言支持到底是什么意思? 多年来,您很可能遇到过以不同语言共享内容的网站。 当您访问此类网站时,您可以选择将此类页面翻译成英语或您选择的语言。 虽然有些网站可以翻译网站上的文章和博客的内容,但构建多语言网站的结构远比用户意识到的要复杂得多。 因此,为了确保您正确地进行多语言网页设计,我们提出了一些提示,可以帮助您开始并让您走上开发多语言网页设计的正确轨道。
提示 #1:翻译——自动与人类
好的,所以这在技术上并不是一个真正的提示,但我们认为它很重要,因此需要包括在内。 多年来,您可能至少为网站使用过一次语言翻译软件。 现在,虽然这些没有什么问题,但这些翻译的整体准确率往往会有所不同。 其中一个常用工具是谷歌翻译,虽然它为用户提供了非常易于使用的体验,并且不断更新和改进,但翻译文本的准确性仍然存在差异,这就是为什么最好不要依赖翻译软件的原因网站。
相比之下,使用人工翻译比自动翻译工具和软件要好得多。 原因是在语言中,往往存在细微差别,因此,人类不仅能够在提供的内容中感知和提取它们,而且对一种语言的本地词汇也有更好的理解和认识,从而使翻译更准确。
提示 #2:不要跳过语言选项
正如我们上面提到的,人们在世界范围内使用不同的语言进行交流。 因此,在设计多语言网站时,不要跳过为用户提供更改网站上的语言首选项的步骤,这一点很重要。
除了下拉菜单之外,您还可以为用户提供几种轻松选择语言的方法:
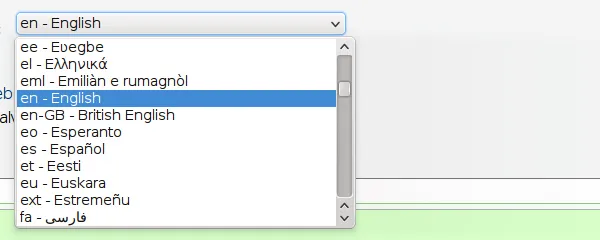
下拉:

多语言网页设计的全部目的是为用户提供轻松更改页面语言的能力,而无需任何麻烦。 在大多数网站中,您会以下拉菜单的形式找到该选项,该选项几乎总是位于页面的右上角(尽管有些网站倾向于将下拉菜单放在网页的页脚部分),方便用户选择自己喜欢的语言。 在设计网站时要记住的重要一点是,无论您喜欢将下拉菜单放在网站的页眉或页脚部分中的网页的哪个部分,它都应该易于访问并且对用户可见。
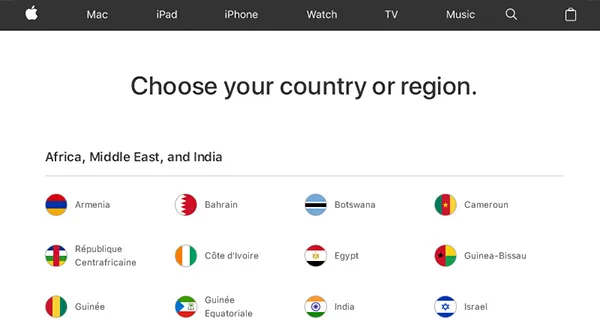
国家标志:

您会发现有些网站更喜欢使用国家国旗来表示语言,虽然这种特定格式没有任何问题,但由于以下原因,我们觉得它可能会有点混乱。
- 旗帜往往代表一个国家,不一定代表一种语言。
- 一个国家不一定只有一种官方语言——可以有不止一种官方语言。
- 一种语言可以在多个国家使用,从而造成混乱。
- 访问者不必认出一个国家的国旗——这可能是由于国旗的图标大小或一个国家的国旗与另一个国家的相似性。
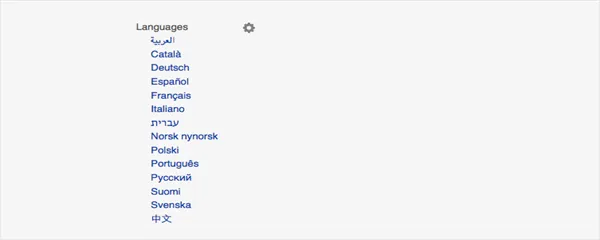
订购:
向用户提供多语言支持的最方便的方法之一是按字母顺序列出网站上的语言。 这不仅看起来更干净,而且还允许用户轻松找到他们喜欢的语言版本。 一个这样的例子取自下面的维基百科:

默认语言检测:

最好在网站上为用户提供一个选项,以便在他们第一次访问时轻松设置默认语言。 但为了安全起见,请提供其他语言选择选项,以防万一用户想要切换默认选项。
重定向:
曾经遇到过一个网站,当您切换语言时会自动将您重定向到该网站的主页? 这个选项的问题在于,它不仅让用户感到困惑,而且也很烦人,因为现在用户必须去寻找他们在被重定向之前所在的页面。 但是,如果您的网站的设计方式是您必须在切换语言时重定向它们,请确保它们降落在与之前相同(但已翻译)的页面上。
提示 #3:使用正确的字体
上面我们详细讨论了翻译语言,但现在让我们谈谈网站上使用的字体的选择。 众所周知,您使用的字体选择对您网站的成功至关重要,现在我们将告诉您原因。 了解您在设计多语言网站时,重要的是您决定使用的字体选择与您在网站上提供支持的所有语言完全兼容(尤其是当涉及到非拉丁语时基于)。
请记住,当涉及到字体时,某些字体会占用更多空间。 此外,某种语言中的单词可能比另一种语言中的单词更“冗长”并且包含更多字符。 因此,当您为网站选择字体时,这也是需要考虑的因素。
提示 #4:左 - 右 - 左
现在我们都知道语言没有方向。 但是,当您写作时,编写该语言的脚本确实有方向。 这个方向可以是 LTR(从左到右)或 RTL(从右到左),这是您在为企业设计网站时真正需要考虑的事情。 例如,让我们以 RTL(从右到左)格式编写的阿拉伯语脚本为例。
尽管大多数使用的语言倾向于从左到右进行读写,但情况并非总是如此。 因此,当您确实遇到需要以 RTL(从右到左)编写内容的脚本时? 好吧,如果您确实遇到需要包含需要此类脚本的语言的情况,那么您应该反映您设计的网页的完整布局。 这包括一切——从导航到图像再到文本、侧边栏、下拉菜单、按钮甚至滚动条! 这一切都需要进行镜像,以便用户能够正确阅读和滚动整个网站,而不会遇到故障或内容放错形式的任何困难。
提示 #5:URL 结构
从字体到实际翻译,现在让我们来看看网页设计的实际结构,以便为用户提供最好的多语言支持。 当涉及到 URL 的实际结构时,您有几种方法可以做到这一点。
- ccTLD :国家代码顶级域名(ccTLD),它基本上是一种链接特定国家的方式。 例如,对印度使用 .in,对法国使用 .fr。 这样做是因为它充当了搜索引擎关于该网站目标受众的信号。
- 子域 + gTLD :某些域扩展名,例如 .com、.net 和 .org,不与特定地区或国家相关联。 这使得这些域很容易与子域结合使用。 这种类型的 URL 结构相对容易设置,并为搜索引擎提供地理定位。
- 子目录 + gTLD :用于构建网站内容,例如 www.websiteexample.com/perfumes。 但是,这也可以用于地理定位目的,例如 www.website.example.com/perfume/in——这将向搜索引擎发出信号,表明该网站针对的是来自印度的用户。
需要记住的其他几件事
除了 URL 结构、字体和实际翻译之外,在设计为用户提供多语言支持的网站时,还需要牢记一些其他事项。 在下面查看它们:
- 日期:请记住,并非每个国家/地区都支持相同的日期格式。 虽然一些国家使用公历,但其他国家倾向于遵循波斯历。 这意味着您必须牢记格式并将日期从公历转换为波斯语,以便为用户提供网站上最好的多语言支持。
- 电话号码:为您的网站访问者提供支持的一个好方法是包括国家代码以及访问者与您联系的电话号码。
- 道德上正确:就像世界各地的人不必说相同的语言一样,世界各地的人也不必拥有相同的观点、幽默感、象征意义等。您需要确保的是,您在您的网站上放置的内容不会与其他国家/地区的道德观点相冲突。 例如,虽然一些国家对亲密甚至同性伴侣的形象没有问题,但在另一个国家可能不可接受并被视为冒犯。 因此,这是您在设计多语言网站时真正需要考虑的事情。
尽管在设计内部化网站时需要考虑更多因素,但这些技巧将为您提供开始创建多语言网页设计的初始基础。
