电影海报设计激发您的 PWA 英雄形象
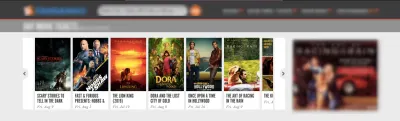
已发表: 2022-03-10上周末我访问了 Fandango 网站,希望能找到一些可以让我在有空调的电影院里呆上几个小时的借口。 这是我到达那里时首先引起我注意的地方:

老实说,这些电影海报中的大多数完全没有激励我离开家。 除了具有如此醒目的调色板的《狮子王》和《好莱坞往事》之外,它在排版方面做了一些很酷的事情。
以前有没有其他人经历过这种情况? 您有心情看电影,并且:
- 瞥一眼您感兴趣的电影海报,只是质疑它是否值得一看?
- 瞥见一张你没有多想的电影海报,然后改变了你的计划,而是看到了那张海报?
而且我们甚至不在这里谈论电影预告片。 我们谈论的是为宣传一部电影并吸引人们观看而设计的一张海报对你的认知有何影响。
如果你仔细想想,PWA 上的英雄形象对首次访问者的影响力同样巨大。
你只有几秒钟的时间给你的英雄形象留下深刻印象。 你想让你的访客感觉如何?
“
您的访问者是否对他们将要找到的内容感到兴奋? 还是因为第一张图片引起的失望或困惑,他们会因此而忧心忡忡?
让我们看一些好电影海报和坏电影海报的例子,看看我们可以使用哪些课程来帮助您设计 PWA 英雄:
1.尽可能避免库存照片
在 PWA 的其他部分,从 Getty 或 iStock 等网站购买的高质量库存照片可能就足够了。 但是你的英雄形象呢?
我会说你应该非常小心,特别是如果使用易于识别的库存照片。 即使这是一张吸引人的照片并且与品牌故事完美契合,你真的认为其他人的图像属于 PWA 的顶部吗?
2018年海王问世时,他们发布了一系列电影海报来宣传它。 然而,正是这张特别的海报在网上引起了轩然大波:

从本质上讲,Twitter 上的投诉归结为使用 Getty 的这张图片:

现在,每当对超级英雄电影提出任何重大批评时,您都可以预料到会有争论。 由于漫威电影和 DC 电影之间的阵营明显划分,当有人侮辱他们时,很难不想要捍卫你的超级英雄。 即使是因为鲨鱼的库存照片。
反对批评的人是有道理的。 这不像电影中真正的明星可以被活生生的鲨鱼淹没在水体中。 除了图库摄影或 CGI,海报设计师还有什么选择?
话虽如此,我认为真正的问题是,这是一部巨大的电影,工作室预算巨大,而且包含一张库存照片会让你怀疑他们是否在电影的其他任何地方偷工减料。
如果访问者期望其背后的品牌提供端到端的优质体验,那么在主图中使用可识别的库存照片可能会向访问者发送相同类型的信号。
2.让它独一无二
如果你和我一样看电影,你一定会注意到电影海报的某些趋势。 在 rom-com 类型中尤其如此,在这种类型中,设计师几乎感觉不到原创或创意。
虽然电影海报的这种相似质量可以帮助某些类型的粉丝立即识别他们想要观看的电影类型,但它也向他们发送了另一个信号。
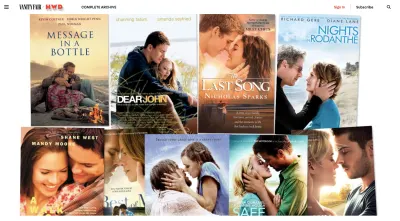
如果你不知道尼古拉斯·斯帕克斯是谁,他是二十多本书的作者,其中大部分都有类似的情节。
我打算让这个名利场电影海报汇编证明我的观点:

如果您要与某人谈论其中一部电影,则可以概括为:
“你知道这部电影……一开始并不真正喜欢对方的男孩和女孩,但后来他们疯狂地坠入爱河,无法忍受分开? 哦,是的,还有那个人最后死了。”
这描述了这些故事中大约 80% 的故事,这就是为什么每个故事的电影海报看起来如此相似也就不足为奇了。
就像我说的那样,如果他们试图吸引非常特定的电影观众,那么设计类似的海报可能对他们有利。 但它不适用于 PWA。
除非您正在构建 PWA 以直接补充另一个品牌,否则没有理由将您的英雄形象设计成与其他人的形象相似。 当访问者发现相似之处时,它只会引起混乱。 或者他们会想知道为什么他们要费心查看 PWA,假设不仅仅是看起来相同的图像,而且其中的服务和产品也是如此。
如果你想让你的 PWA 脱颖而出,你的英雄形象应该是独一无二的。
3. 在一件事上归零
用全明星阵容制作电影的问题之一是不可能只关注一个人——不仅在情节中,在电影海报中也是如此。
恰当的例子:当您期待时会期待什么:

如果我只是第一次偶然发现这张海报,我不知道从哪里开始。

中间的标题有帮助,但竞争照片是压倒性的。 另外,如果你仔细看上面的照片,你会发现每个女人都是单独分层的。 为什么要在电影中的实际镜头旁边使用编辑不佳的照片? 它创造了一种非常脱节的体验。
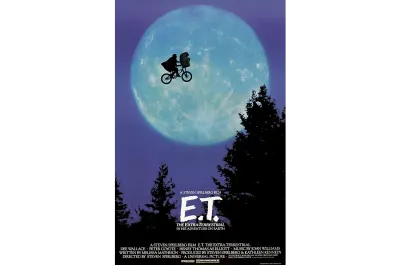
为了向您展示一个单一的焦点可以产生什么不同,让我们看一下 ET the Extra-Terrestrial 的电影海报:

这部电影并不是没有伟大的明星阵容。 只是设计这个的团队认识到电影的核心有一个真正的焦点,那就是 Elliott(男孩)和 ET(外星人)之间的关系。
我敦促你在设计你的英雄形象时寻找类似的东西——即使你的客户来找你并说他们所有的服务都同样重要,并且他们希望 PWA 证明他们可以为每个人做所有事情。 如果您尝试将此类消息转换为图像,它将失败。 所以,找到你的重点。
4.给城市一个微妙的点头
电影可以在任意数量的设置中进行。 根据它是什么类型的电影,你甚至可能会发现场景几乎变成了故事中的一个角色。 让我解释。
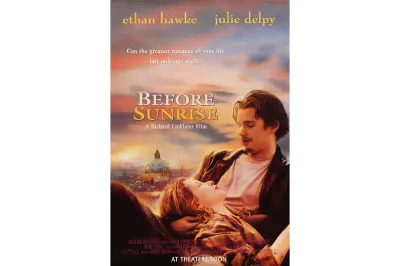
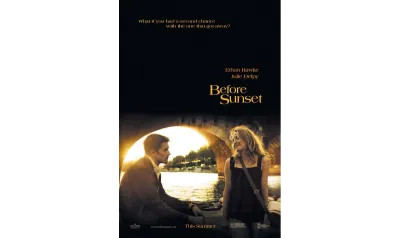
理查德林克莱特与朱莉德尔比和伊桑霍克一起拍摄了电影三部曲。
第一部电影叫做《日出之前》,发生在德尔比和霍克决定在第二天早上分开之前下火车并在维也纳市内散步时:

第二部电影叫做日落之前,它发生在巴黎市周围:

最后一部电影叫做午夜之前,它发生在希腊:

在每张海报中,您都可以看到故事的背景在设计中发挥了重要作用。 那是因为没有他们的地理环境就没有故事。
它们不仅仅是关于两个人互相交谈的电影。 这是关于两个人在探索一座新城市时相互了解的故事——这座城市几乎变成了观众在整部电影中熟悉的第三个角色。
如果您正在为其设计的公司与特定地理区域有很强的联系,那么看看您是否可以找到一种方法以某种方式将其合并到英雄形象中。 背景中的实际城市景观不必如此明确。 但可能还有其他方法可以添加特殊的触感,让当地游客认为,“嘿,我就是从那里来的!” 或“我去过那里!”
5.留白有创意
你已经知道留白是设计的重要组成部分,尤其是当你试图在 PWA 上传达重要信息时。 为了不让访客不知所措,你想让事情变得简单。 但这并不意味着您无法在如何填充空白空间方面发挥创造力。
以独立日的海报为例:

虽然太空船确实传达了一种恐惧感,但它也是一种非常有创意的方式来填满所有原本会占据这张照片顶部的空白空间。
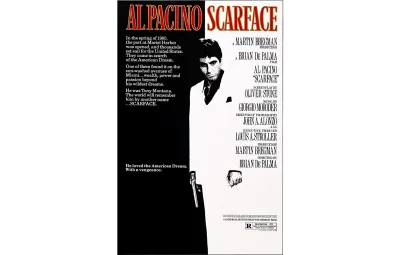
另一个使用空白的有趣例子可以在 Scarface 的海报中看到:

乍一看,你可能会认为它是一个引人注目的图像。 然而,知道托尼·蒙塔纳是贩毒集团的头目,并且对吸食可乐有下流的嗜好,吞噬他的白人在这里有了另一个意义。
这个有点难以给你严格的指导,因为这一切都是关于你所拥有的空间的创造性。 不过,如果你想走这条路,我的建议是想办法玩象征主义,而不必在照片中明确展示它们。 如果你可以使用阴影、光线和空间来做到这一点,那将产生更大的影响。
6. 玩转排版
在大多数情况下,电影海报的设计师在排版方面往往非常保守。 他们为字体选择单一颜色,几乎总是一个大块的无衬线字体。
但为什么不玩得开心一点呢? 就像您可以在图像中注入创意一样,只要两者相辅相成,对文本做同样的事情也不会是一个坏主意。
你会在约翰威克海报中找到一个很好的例子:

如果您快速浏览图像,您可能无法了解设计的微妙之处。 但他们在那里。
对于初学者来说,枪管代替了字母“o”。 但是请注意边缘是如何与其余字母的颜色相同的? 乍一看,这就是帮助它很好地融合的原因。
然后,您会看到字母本身的精神错乱的外观,它们被分开并从中间倾斜。
对于那些没有看过这部电影的人来说,这基本上就是基努·里维斯这个角色所发生的事情。 他曾经是一名刺客,但为了爱情放弃了。 当他的妻子死去,她最后的遗体被带走时,他被撕裂了。 他会继续一个正常人的生活吗? 还是他放弃了一切,继续杀戮横冲直撞?
我知道设计英雄形象时最明智的做法是让形象讲述故事,但我认为对文本的细微触动确实可以将其提升一个档次。
包起来
那么,我们在这里学到了什么? 好吧,设计电影海报和 PWA 肯定有正确和错误的方式。 但是,更重要的是,要做的最重要的事情是对您希望在最初几秒钟传达给观众的内容进行一些真正的思考。
如果你未能捕捉到 PWA 的内容,或者你以一种无聊、非原创、模糊或俗气的方式进行捕捉,你几乎会立即失去他们的兴趣。
但…
如果您可以完美地捕捉品牌的全部含义以及使其与众不同的细微差别,您将鼓励更多访问者滚动并单击单个图像。
SmashingMag推荐阅读:
- 渐进式 Web 应用程序的详尽指南
- PWA 会取代原生移动应用吗?
- 您可以通过移动应用程序或 PWA 赚更多的钱吗?
- Native 和 PWA:选择,而不是挑战者!
