每月 Web 开发更新 9⁄2018:原生延迟加载和虚构工作
已发表: 2022-03-10将 JavaScript 与 CO2 进行比较是一个有趣的概念,但也是一个非常有效的概念。 为 Chrome 团队工作并对网络的当前状态有很多见解的 Alex Russel 表示,使用过多的 JavaScript 或仅使用它(没有渐进增强/优雅降级)将与过多的二氧化碳对网络产生相同的影响。地球上的生态系统——生态系统将分崩离析。 就像我们需要一定量的二氧化碳才能生存一样,我们也需要网络上的 JavaScript。 正是那条细微的界限造成了差异——不多与根本没有之间的界限。
我觉得使用我们现在拥有的本机浏览器 API,我们有一个绝佳的机会来构建出色的 Web 服务,而不会使它们过于臃肿,并且不只依赖于 JavaScript。 我们可以通过 ES6 类轻松地使用自定义元素 API 增强本机元素,代码如此之少,以至于在第三方框架中自行构建所有这些似乎很荒谬。 巧合的是,Github 工程团队发表了一篇关于他们如何完全放弃 jQuery 以及他们现在改用什么的文章:原生 JavaScript 和逐渐增强其平台的小型、精简代码。 更少的代码,更好的可维护性和更高的稳定性。
消息
- Chrome 70 现在处于测试阶段,将形状检测作为原始试验,允许我们在图像中执行 QR 码读取、面部检测和文本识别。 Web 身份验证 API 也得到了一些更新,并且向
<script>元素添加了referrerpolicy支持。 此版本还将弃用 Custom Elements v0、HTML Imports 和 Shadow DOM v0。 - 最后,在 Firefox 62 中,Mozilla 提供
::selection而不是:-moz-selection。 他们还为 JavaScript 数组实现了flat()和flatMap(),开发人员获得了一个新的 Shape Path Editor。 - Chrome 69 已经发布,并为我们带来了 CSS Scroll Snap Points、用于像 iPhone X 一样的剪切显示的 CSS
viewport-fit属性,以及允许在一个选项卡或 worker 中运行的脚本异步获取锁的 Web Locks API。它在执行工作时,然后释放它。 此更新还附带 CSS 圆锥渐变支持、toggleAttribute()(类似于classList.toggle()方法,但用于属性)以及用于数组的flat()和flatMap()。 不幸的是,这个版本改变了浏览器显示 URL 的方式,似乎人们认为这是一个安全漏洞。 让我们看看这将如何演变。 - 随着 Firefox 62 支持可变网络字体,我们终于在所有主流浏览器中都得到了支持,并且现在可以广泛使用它来提高性能,在排版方面更有创意,并大幅减少数据流量。
- Manuel Rego Casasnovas 在 Chrome 浏览器中以百分比和不确定高度写了关于 CSS 网格布局的最新变化。
- 任何不是专家的人都很难解释互联网上的跟踪实际上是如何工作的。 这就是为什么 Firefox 现在更改其默认设置并默认在其浏览器中强制执行跟踪阻止的原因。
- PHP7.3 即将推出新的 Heredoc 和 Nowdoc 语法、函数调用中的尾随逗号、
is_countable()、array_key_first()、array_key_last()和 Argon2 密码哈希增强。
跳跃后更多! 继续往下看↓
一般的
- Alex Russell 的“‘开发者体验’诱饵和切换”是一篇很棒的文章,它解释了我们目前为 Web 构建的有毒环境以及为什么 JavaScript 可以与二氧化碳相提并论——两者都需要小部分,但如果太多的话其中,它将使整个生态系统(网络)处于危险之中。 一篇深思熟虑的文章,我在这里推荐大家阅读、分享和记住。
- 随着 Alexa、Cortana、Siri 甚至客户支持聊天机器人成为常态,我们不仅要开始考虑内容的外观,还要考虑它的声音。 我们可以——也应该——使用 HTML 和 ARIA 来使我们的内容结构化、合理,最重要的是有意义。

网络性能
- 即将推出的 PostgreSQL 11 有一些有趣的性能改进。 Dimitri Fontaine 分享了他们可以做出的改变。
- Ben Schwarz 分享了可能很快成为现实的 Web 本地延迟加载的新方法。
安全
- Nightwatch Cybersecurity 在 Android 中发布了一个安全漏洞,该漏洞会将有关用户设备的信息暴露给在其上运行的所有应用程序。 这似乎包括 WiFi 网络名称、BSSID、本地 IP 地址、DNS 服务器信息和 MAC 地址——总而言之,这是允许人们跟踪单个 Android 设备的大量私人信息。 不幸的是,包括 fork 在内的所有 Android 操作系统版本(除了提供修复的 Android P/9 之外)似乎都受到了影响,并且没有修复旧版本的计划。
CSS
- Chen Hui Jing 解释了如何在不影响可访问性的情况下自定义单选按钮。
- CSS Shapes 已经有相当长的历史了。 在 Adobe Web 团队的一项倡议下,浏览器供应商很早就将其引入 Web,很快又删除了这些实现,现在正慢慢地以迭代、改进的规范和实现回归。 Rachel Andrew 分享了如何实现 CSS Shapes。
- Sara Soueidan 写下了她从将 CSS 颜色定义为 HEX 或 RGB 转换为 HSL 的原因以及好处是什么。
- 随着网络的发展,出现了新功能,以更好地适应其新的形式因素和用例。 我很兴奋的一个特性是
color-adjust属性,它是在 CSS 颜色模块级别 4 中提出的。它承认网络将继续出现在显示效果不佳的设备上。

HTML 和 SVG
- Stefan Judis 阅读了 Mozilla 文档中有关
input元素的内容,并发现了一些有趣的东西,它们可能对您的下一个项目非常有用。
JavaScript
- Nolan Lawson 比较了在 JavaScript 中使用计时器的不同方式以及何时使用哪种方式。
- ky 是一个基于浏览器 Fetch API 的小巧优雅的 HTTP 客户端。
- Ankur Anand 写了一篇关于 CORS 请求在单页应用程序中的可怕性能成本的文章。
- Adrian Roselli 分享了我们如何在页面末尾为打印样式构建链接列表。
- 通天塔 7 出来了。 它更快,有更多选项,并且支持 JSX Fragments 和 TypeScript。
- 自动调整
<textarea>的大小对于为您的网站或服务编写内容的人来说是改善用户体验的一种非常有用的方法。 我写了一篇关于如何使用简短的 ECMAScript 6 类自动调整表单元素大小的博客文章。
可访问性
- Ethan Marcotte 反思了可访问性意味着什么,并意识到这不是让网站与某些辅助技术或软件兼容,而是让每个想要访问它的人都可以使用它,而不管技术如何。 这是一个巨大的差异,因为他的方法包括阅读网站有困难的人,即使他们使用与您相同的浏览器和相同的笔记本电脑。 也许他们在明亮的阳光下,难以阅读小文本,或者被鲜艳的色彩或动画元素分心。
- Eric Bailey 强调了手动测试可访问性的重要性。
- Scott O'Hara 使用
aria-label共享面包屑导航以提供可访问的名称,并使用aria-current来指示当前活动的链接。
工作生活
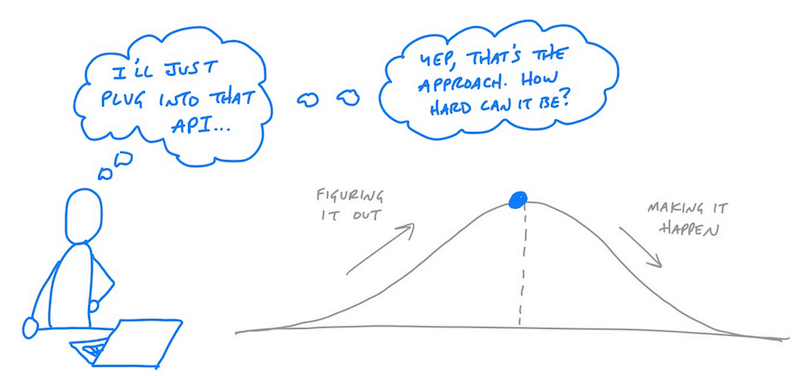
- Ryan Singer 思考了用“想象的工作”来规划项目的难度,以及为什么在规划路线图之前先测试集成的难度如此重要。

超越……
- 我喜欢涂鸦的概念,即使我不经常这样做,它总是让我着迷。 Doodle Addicts 是一个收集世界各地人们涂鸦的平台。 一个不错的画廊,可以从中获得灵感。
- Jonny Brooks-Bartlett 写了一篇有趣的文章,说明为什么这么多数据科学家要离职。 如今,这份工作听起来可能很有趣,而且像是一个不错的选择,但通常期望与现实不符,政治和道德决策非常困难。
- Marco Lambertini 解释了技术如何帮助我们拯救地球,但最重要的是我们需要学会珍惜自然及其资源。
- 本周,一位非常知名的开源贡献者提出了一个有趣的讨论,他试图更改他们其中一个项目的许可证,以防止支持美国 ICE 机构的公司使用他们的软件。 在发现该更改不具有法律效力后,该更改很快被恢复。 然而,整个话题(最近出现得更频繁)表明,越来越多的人考虑他们工作的影响。 他们不希望它被用来做坏事,而是用来做好事。 虽然开放、不受限制的来源的想法是可取的,但前提是人们使用它来支持人权和改善生活。 我很好奇可以确保这一点的新解决方案; 也许我们很快会看到更多开源项目的服务条款(这将具有法律约束力,但可能会阻止免费的开源项目使用它们)。
