每月 Web 开发更新 8⁄2018:JavaScript、开源道德和 QUIC 的成本
已发表: 2022-03-10构建技术和软件已成为一项非常负责任的工作。 人们信任我们创造的产品,它们也可以对他们的生活产生重大影响。 考虑到这一点,我们不仅需要考虑包容性解决方案,还需要站出来倡导道德、可靠性和安全性。 这是一个赋予我们力量的职位。
Eric Meyer 发表了一篇文章,详细阐述了纯 HTTPS 网络带来的问题。 在其中,他揭示了发展中国家从这种发展中遭受了很多痛苦,因为他们经常有糟糕的互联网连接,并且由于加密,他们现在遇到的网站错误比以前更多。 Ben Werdmuller 加入并发表了文章“停止为旧金山建设”,他在其中指出了我们作为开发人员面临的最大问题之一:我们使用特权硬件和基础设施。 我们使用最新的 iPhone、具有千兆位或快速 4G 连接的 Macbook 来构建体验,但从不认为我们正在构建的大多数人使用的设备和基础设施远没有那么完善。 毫无疑问,让网络更加安全是一个好主意,但我们也应该牢记最新技术和我们的设计决策可能对其他人产生的影响。
消息
- TypeScript 3.0 发布了一些方便的语言功能和修复。
- 客户端提示已经在 Chrome 中实施了很长时间,这是一个了不起的功能。 为了改善隐私,Chrome 67 更改了响应式图像的客户端提示功能。Colin Bendell 解释了这些差异以及为什么客户端提示对性能如此有用。
- 开发人员一直在询问 Safari 的智能跟踪预防 (ITP) 以及如何在启用它的情况下调试网站。 现在 WebKit 团队分享了 ITP 调试模式,它为您提供了更多的灵活性和工具来跟踪问题。
- 从 10 月开始,大多数浏览器将完全不信任赛门铁克 TLS 证书,从而阻止访问仍在使用它们的网站。 如果您还没有,请更新您的证书。
- 最新版本的 Chrome (68) 在访问 HTTP 页面时带来了新的“不安全”通知。 请注意这一点并相应地升级您的网站。 Chrome 68 中的另一个新功能是新的页面生命周期 API,这是一个用于页面事件的全新 API,以及 Payment Handler API。 现在,在向 service worker 请求更新时会忽略 HTTP 缓存,从而使 Chrome 与规范和其他浏览器保持一致。 除此之外,
cursor值grab和grabbing现在在新版本中没有前缀——终于。
跳跃后更多! 继续往下看↓
一般的
- 如果你正在为开源构建,你需要决定你的项目应该使用哪个许可证。 现在有一个新选项,Just World 许可证。 它适用于“总体上同意开源软件的原则,但对他们的软件被用作破坏生命、我们的环境和我们的未来的努力的一部分感到不舒服”的开发人员。
- 如今,深度学习机器是一个大话题,但有些人正在探索更好的算法,这些算法在视频游戏中的表现很容易胜过深度学习机器。
- Drew DeVault 的“简单、正确、快速:按此顺序”很好地提醒您在网络和软件开发中直接设置优先级。
- Jonathan Fulton 写了一个方便的资源,名为“我希望当我开始成为一名 Web 开发人员时我就知道的基本架构概念”,这是一个很棒的 Web 架构 101,也是我们行业新手的基础。
用户界面/用户体验
- Ethics for Design 是一个项目,来自八个欧洲城市的 12 位设计师和研究人员讨论了设计对我们社会的有时是有害的影响,以及设计师可以做些什么来造福所有人,而不仅仅是少数人。
工装
- Prashant Palikhe 写了一篇关于使用 Chrome 的开发者工具进行调试的艺术的长篇故事,我强烈推荐它,因为它是了解浏览器开发者工具的非常完整的参考资料。 如果您使用其他浏览器,这不是什么大问题,因为大多数工具都非常相似。
- WebP 是一种图像格式,具有一些不错的功能,并且可能是除了常见的 JPEG/PNG 格式之外最著名的新格式之一。 然而,创建 WebP 图像仍然是一个挑战,因此 Jeremy Wagner 写了一篇关于如何将图像转换为 WebP 的指南。
- Douglas Creager 引入了新的网络错误日志记录,它允许您指示用户代理收集将出现在服务器日志中的相同信息集。
- 我们中的许多人都沉迷于 Slack 之类的通信工具。 Wildbit 的人决定关闭 Slack 一周——这对他们的工作方式产生了重大影响。 一个有趣的案例研究,关于我们如何倾向于对一个有用的工具感到太舒服,而不再像我们应该使用的那样使用它。 不时地,重新调整我们的想法很重要。
- Dennis Reimann 发布了 UIEngine 的第一个稳定版本,这是一个用于 UI 驱动开发的工作台。
安全
- 新的 Observer 出现了:ReportingObserver API 让您知道您的站点何时使用已弃用的 API 或遇到浏览器干预。 到目前为止,它在 Chrome 69 中可用。您可以轻松地使用它来将以前仅在控制台中可用的错误发送到您的后端或错误处理服务。
网络性能
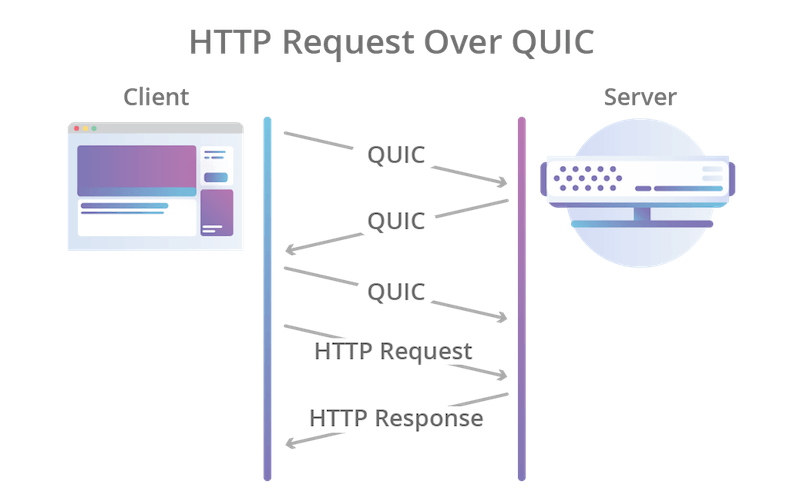
- 您还记得 QUIC(快速 UDP 互联网连接)吗? 他们内部使用的由谷歌设计的协议,并且在更大范围内使用得很好? 虽然 IETF 目前正在将格式标准化到年底,但 Cloudflare 工程师现在分享他们的测试经验。

- 当您拥有用户生成的内容时,您通常不知道您是否只有一个元素或要输出的元素列表。 在 Colloq,我们想做正确的语义,并构建了一个系统,允许我们在容器中只有一个元素时输出一个
p标签,否则输出一个带有各种列表项的ol/ul列表。
可访问性
- Dave Rupert 分享了 A11Y 营养卡,这是一个试图消化和简化组件创作时的可访问性期望的项目。
- 跳过链接是相当常见的辅助功能。 Hampus Sethfors 现在写了一篇关于为什么许多链接仍然断开以及如何正确修复它们的文章。
JavaScript
- 在推出 Progressive Web App 一年后,Pinterest 工程团队的 Zack Argyle 回顾了过去。 重要的是要注意他们决定构建 PWA 的原因:“我们为低带宽环境和有限数据计划中的人们提供的移动 Web 体验并不好”。 但对他们来说,结果令人惊讶。
- Philip Walton 引入了新的页面生命周期 API,它可以帮助我们通过事件更轻松地确定浏览器中的页面状态,例如页面在后台(不可见)、活动、冻结甚至终止。
- 哎呀,你们都知道 JavaScript 中的
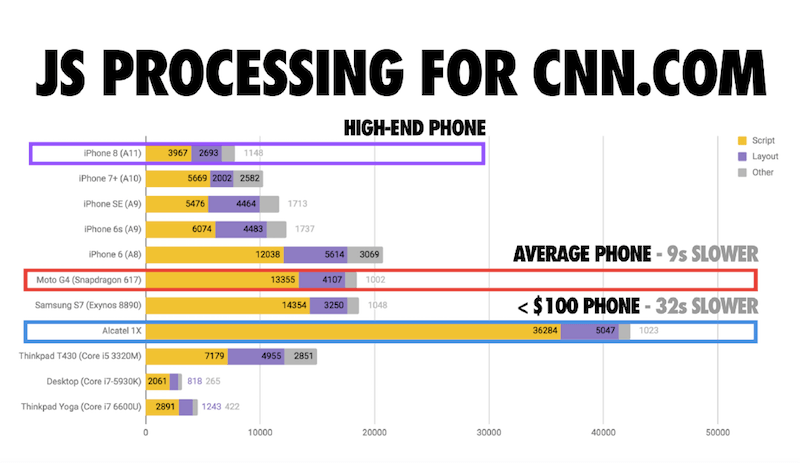
eval()不好,对吧? 这就是为什么我们通常禁止在内容安全策略中使用它。 但是 Remy Sharp 提醒我们,有一行代码同样不利于安全。 - Addy Osmani 在 2018 年研究了 JavaScript 的成本,现在分享证据表明 JavaScript 的每个字节仍然是我们可以发送到手机的最昂贵的资源,因为它会显着延迟交互性。 这是一个问题,特别是对于在科技行业之外广泛使用的功能不那么强大的手机。
- Hidde de Vries 解释了我们如何使页面标题在 JavaScript 单页应用程序中可访问。

CSS
- Max Bock 探索了一些 CSS 网格技术,用相对简单的代码构建未来的布局。
- Sara Soueidan 解释了我们如何使用现代 HTML 和 CSS 构建包容性切换开关。
- Jen Simmons 分享了常见的 CSS 网格错误以及如何解决这些错误。
- Ethan Marcotte 解释了我们主要用于 CSS 网格的仍然相对较新的
fr单元。
工作生活
- 巴黎马克思写了为什么他认为数字游牧民族不是未来。 他认为,只有通过公共资金建立的通信基础设施才有可能实现位置独立,滥用它们是不公平的。
- 本周,我了解到跳出框框思考是多么有用,以及远程工作和追求你的爱好如何帮助解决技术挑战。
- 这不是公司第一次测试每周工作 4 天。 然而,很高兴看到如何成功地建立这个概念并为员工和完成的工作带来好处。
超越……
- 托拜厄斯·范·施耐德 (Tobias van Schneider) 写了为什么 Sagmeister-Walsh 工作室通过保持小规模而如此成功,以及为什么梦想远大但保持小规模对创造性思维如此重要。
- Ben Werdmuller 分享了他对例如在旧金山创业的不同看法。 这是一个故事,其中 117,000 美元在旧金山被认为是“低收入”,这如何限制了想法。
- Jeremy Nagel 让我们思考我们的开源代码的影响:作为开发人员,我们倾向于认为免费提供我们的代码是一个了不起的举措,但我们忘记了我们也将它提供给坏玩家——煤矿矿工,污染贡献公司,那些利用人们致富但虐待他们的人,那些间接敲诈你的人。 并不是说您对此无能为力; 您必须了解这些问题并应用更好的许可证或在您的代码中添加专用语句。
- 印度有一个很大的塑料垃圾问题。 几个月以来,一些渔民不再忽视塑料问题,而是将所有废物收集在网中,并将其带回用于修路的岸边。 有效利用垃圾的好主意。
