每月 Web 开发更新 5⁄2018:浏览器性能、零迭代和 Web 身份验证
已发表: 2022-03-10作为开发人员,我们经常谈论性能并要求浏览器更快地呈现事物。 但是当他们最终这样做时,我们要求更高的性能。
Chrome 团队的 Alex Russel 现在分享了一些关于开发人员滥用浏览器性能的想法,并解释了为什么网站仍然很慢,即使浏览器通过令人难以置信的快速渲染引擎进行了自我改造。 这与 Oliver Williams 的一篇文章是一致的,他在该文章中指出,我们正在关注错误的事情,而不是为速度较慢的机器和浏览器提供最快的解决方案,我们正在使用 polyfill 和转译代码提供更大的捆绑包每个浏览器。
打破这种模式并为了用户的利益将包大小保持在最小当然并不容易,但我们拥有实现这一目标的技术。 因此,让我们探索非传统方式,并更频繁地考虑实际的用户体验——在定义项目工作流程之前而不是之后。
2021 年前端性能清单
为了帮助您提供快速流畅的体验,Vitaly Friedman 在一份方便的清单中总结了优化网站性能所需了解的一切。
跳转到相关文章↬
跳跃后更多! 继续往下看↓
消息
- Firefox 60 推出并带来了 ECMAScript 模块以及 Web Authentication API。
- Chrome 66 现在稳定了,引入了一些关于音频的重要更新。 在发现新引入的针对后台自动播放的用户保护导致 WebRTC 客户端出现严重问题后,Chrome 宣布恢复自动阻止,并将其推迟到 Chrome 70(秋季推出),以便开发人员有更多时间来调整他们的代码库。
- 随着 Chrome 66 已经发布并且最新的 Firefox 版本即将发布,两个主要浏览器现在不信任在 2016 年 6 月之前颁发的所有赛门铁克证书 - 当我说有很多网站仍然没有改变时,请相信我他们受影响的证书,因此用户现在(Chrome)或很快(Firefox)将无法访问。
- Github Pages 现在为自定义域提供 HTTPS 支持。 以前,HTTPS 仅可用于
*.github.io子域或通过 Cloudflare 等第三方提供商提供。 - Chrome 67 即将推出,将弃用一些东西,然后再完全删除两个版本的支持,其中包括基于 HTTP 的公钥固定 (HPKP) 和非安全上下文上的 AppCache。
- Windows 10 4 月更新带来了 EdgeHTML 17,其中包含静音选项卡、自动填充表单、新的“打印网站”模式以节省资源、服务工作者和推送通知。 还添加了可变字体、通过媒体捕获 API 在 RTC 中进行屏幕捕获、子资源完整性 (SRI) 以及对
Upgrade-Insecure-Requests标头的支持。 前进了一大步! - npm 版本 6 在这里进行了一些重要的安全改进。 从现在开始,您不仅有一个新的
npm audit命令来审计您的依赖项是否存在漏洞,而且 npm 将自动执行此操作并在依赖项安装期间报告回来。 新版本还附带了npm ci以使 CI 任务更快,并进行了一些其他改进。 - Node 10 推出了生成器和异步函数支持、对 N-API 的完全支持和对 Inspector 协议的支持。 它将在 10 月成为下一个长期支持版本。
- Microsoft 的编码最佳实践工具 sonarwhal 现已在第一个稳定版本中提供。
一般的
- Oliver Williams 写道,我们重新思考如何构建网站并实施“渐进式增强”以使网络对每个人都有效是多么重要。 毕竟,当盲目地转换我们所有的 ECMAScript 代码或为已经使用慢速机器和旧软件的用户提供大量 JavaScript polyfill 时,是我们让用户体验变得更糟。
- Ian Feather 透露,BuzzFeed 上大约 1% 的 JavaScript 请求超时。 每月大约有 1300 万个请求。 很好地提醒我们提供可靠的后备、渐进增强和变通方法是多么重要。
- 新的 GDPR(通用数据保护条例)指令即将出台,虽然我们的收件箱中充满了隐私政策更新,但仍然非常不清楚的一件事是哪些服务已经可以提供所谓的 DPA(数据处理协议)。 Joschi Kuphal 收集提供 DPA 的服务,以便我们可以轻松查找它们并了解如何获取副本以继续使用它们的服务。 您可以通过 Pull Requests 为该资源提供帮助。
- Jared M. Spool 总结了为什么用户有时讨厌我们做出的设计选择,而不是整体上的改变或重新设计。
- Adobe 传来关于他们的 Xd 原型产品的重大消息:从现在开始,该软件将免费提供给任何拥有新 Starter Plan 的人。 与付费计划的唯一区别是存储空间有限,只有一个共享原型(但您想要的非共享的数量不限),并且只有免费的 Typekit 库。 Xd 团队还改进了 Sketch 和 Photoshop 的集成,您现在可以交换符号、粘贴到多个画板,还可以使用密码保护设计规范。
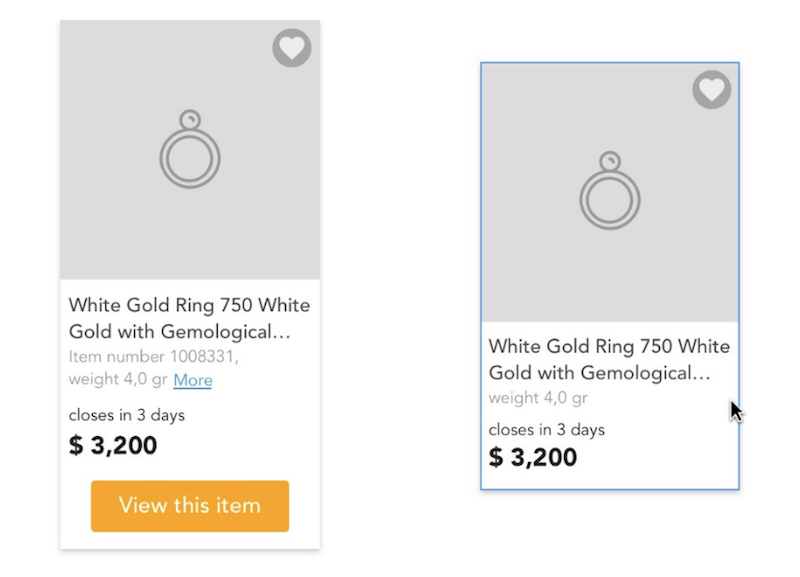
- 张梅用一张产品卡教我们更好的产品设计原则。

- 本月,亚马逊 Route 53 DNS 服务的部分劫持使攻击者能够控制并可能拦截使用该服务的客户的流量。 这再次表明了互联网的关键部分 DNS 是多么脆弱。
- 最新的 Firefox 版本带有 Web Authentication API 支持——这是朝着消除密码迈出的一大步。 如果浏览器和 Web 服务都支持新技术,API 允许您通过 YubiKey 等硬件密钥登录。 值得注意的是,Chrome 67 beta 也已经发布了 API。 他们的团队编写了一份技术实施指南。
- 从 Firefox 60 开始,我们将能够为 Cookie 指定
same-site属性。 这将允许 Web 应用程序建议浏览器仅在请求来自 cookie 来自的网站时才应发送 cookie。 在公告博客文章中阅读更多详细信息。
- GDPR 清单是人们检查网站是否符合即将出台的欧盟指令的另一个有用资源。
- 彭博社发表了一篇关于开源隐私保护项目 pi-hole、它存在的原因以及它想要实现的目标的故事。 我每天都使用该软件来保持我的整个家庭和工作网络免于跟踪。

- Postgres 10 已经出现了很长一段时间,但我个人很难找到关于如何使用它带来的所有这些惊人功能的好信息。 Gabriel Enslein 现在在幻灯片中分享 Postgres 10 性能更新,阐明如何使用内置 JSON 支持、大型数据集的本地分区、哈希索引弹性等。
- Andrew Betts 发现很多网站都在使用过时的标头。 他现在分享了为什么我们应该放弃旧的标头以及要提供哪些标头。
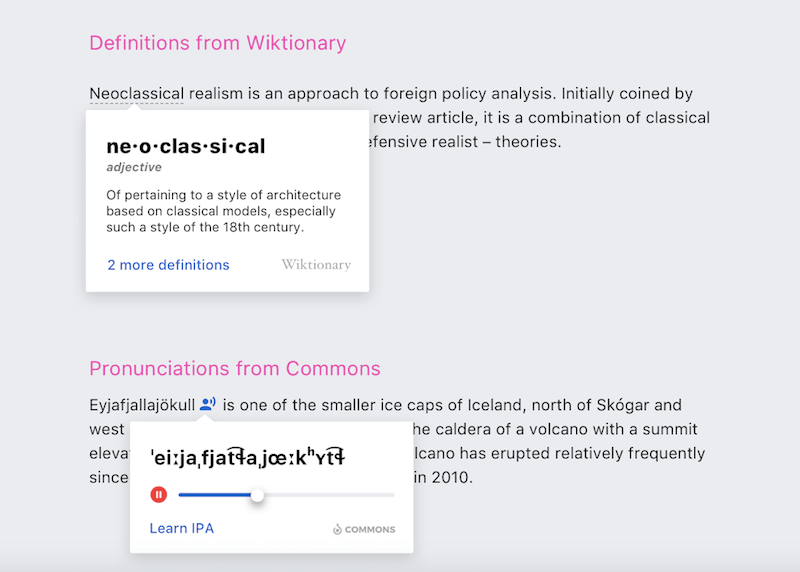
- Marcy Sutton 分享了 Wikipedia 如何以一种可访问的方式构建他们的新链接预览功能,以便人们可以轻松地使用键盘和鼠标来触发覆盖。 您还可以在 Wikipedia 设计师 Nirzar Pangarkar 的这篇文章中详细了解此功能是如何构建的。
- Scott O'Hara 解释了 ARIA 中
hidden关键字和none关键字之间的区别以及我们应该何时使用哪个关键字。

- 多年来很少有人谈论,CSS 表格仍然在大多数网站上用于在表格中显示(这完全是正确的方法)数据。 但由于默认情况下它们不响应,因此我们在使它们响应时总是很困难,而且我们大多数人都使用 JavaScript 使它们在移动屏幕上工作。 Lea Verou 现在发现了两种使用 CSS 实现响应式表格的新方法:一种是使用
text-shadow将文本复制到其他行,另一种是使用element()将整个<thead>复制到其他行——我还在尝试了解 Lea 如何找到这些解决方案,但这太棒了! - Rachel Andrew 在 2018 年写了一篇关于构建和提供打印样式表的文章,以及为什么即使他们不再拥有打印机,它们对用户来说也很重要。
- Osvaldas Valutis 分享了如何主要使用 CSS 实现所谓的“Priority Plus”导航模式,至少在现代浏览器中是这样。 如果您需要支持较旧的浏览器,则需要进一步扩展此解决方案,但在没有太多 JavaScript 的情况下实现这种模式是一个很好的开始。
- Rachel Andrew 分享了 CSS Grid Level 2 和 Subgrid 规范中即将出现的内容,并解释了它是什么,它可以解决什么问题,以及一旦它在浏览器中可用时如何使用它。
- Chris Ashton “在关闭 JavaScript 的情况下使用了一天的网络”。 这篇文章强调了考虑网站上可能出现的 JavaScript 故障的重要性,以及是否提供备用方案的重要性。
- Sam Thorogood 分享了我们如何构建“用于 Web 的本机撤消和重做”,如在许多文本编辑器、游戏、规划或图形软件和其他场合(例如拖放重新排序)中使用的那样。 虽然构建起来并不容易,但本文解释了概念和技术方面,以帮助我们理解这个复杂的问题。
- 有一种在应用程序中实现元素/容器查询的新方法:eqio 是一个使用 IntersectionObserver 的小型库。
- Johannes Seitz 在项目开始时分享了他对项目管理的看法。 他称这种方法为“零迭代”。 当您仍然没有足够的项目本身经验但需要构建路线图以开始工作时,这是一个有趣的概念,可以更好地了解项目的范围和风险。
- Arestia Rosenberg 分享了为什么她对自由职业者的第一条建议是“融入当下”。 这是关于当你可以做的时候,当你觉得你不能高效地工作时,利用你的机会做其他事情。 最后,总结会带来幸福的生活和更高的生产力。 我个人会将此扩展到所有可以做到这一点的人,但是,当然,它确实最适用于自由职业者。
- Sam Altman 分享了一些方便的生产力技巧,这些技巧不仅仅是“要做的十件事”列表,而且实际上是关于如何思考生产力的非常有用的想法。
- Ethan Marcotte 详细阐述了 Google Duplex 的伦理问题,它旨在很好地模仿人类的声音,以至于人们不会注意到它是机器还是人类。 虽然从技术角度来看这听起来很有趣,但它将进一步推动关于假新闻的辩论,并导致更多的努力来区分人类所说的或机器模仿的东西。
- 我们的世界实际上是建立在承诺之上的,这就是为什么坚持你的承诺如此重要,即使有时很难。
- 我敢打赌,你们中的大多数人还没有听说过 Palantir。 该公司由 Peter Thiel 资助,是一家数据挖掘公司,旨在收集尽可能多的关于世界上每个人的数据。 众所周知,它与各种执法机构合作,甚至与军事部门有联系。 他们如何处理数据以及他们从我们那里获得的数据是未知的。 我现在唯一的希望是这家公司将受到欧盟 GDPR 指令的影响,并且欧盟将试图阻止他们不受控制的数据收集。 与 Palantir 相比,Facebook 的数据实践似乎微不足道。
- 在一项分析显示购买一部新智能手机所消耗的能源与使用一部现有手机整整十年所消耗的能源一样多后,研究人员敲响了警钟。 我想我不会很快更换我的 iPhone 7 - 它仍然是一款绝对出色的设备,并且足以满足我的使用需求。
- Anton Sten 分享了他对 Vanity Metrics 的看法,这是一种脱离上下文分享数字和统计数据的常用方法。 并且由于他意识到它们具有什么相关性,因此他对大多数通常可读的数据(例如投资或服务使用数据)的想法有所不同。 在没有上下文进行比较的情况下读取一个数字根本不重要。 我们应该牢记这一点。
我们希望您喜欢这个 Web 开发更新。 下一个定于 6 月 15 日星期五。 敬请关注。

