每月 Web 开发更新 2⁄2018:成熟的 Web、品牌细节和浏览器快进
已发表: 2022-03-10 每个职业都是一个广阔的领域,许多人在其中找到自己的定制利基。 今天的设计和网络开发也是如此。 我开始使用框架集和 HTML4.0、图像和一组超级有限的 CSS,以及——哦,太棒了——GIF 和内联 JavaScript(记住属性?)大约一年半前。 我花了四天时间来学习最初的必要技能。
但是今天时代不同了,当我看到网络变得如此强大时,可以说它可以让人们在这个领域很难起步,人们也可以说他们想要只关注 Web 开发的一个特定部分。 如今,我们的 JavaScript 开发人员对 HTML 或 CSS 了解不多,我们也有一些开发人员无法使用现代 JavaScript 堆栈,但他们在使用 CSS 实现的目标方面是英雄。 有些人专门研究网络字体加载、网络性能、安全性、隐私或可用性。
Web 开发已经成长为一个坚实的职业——需要大量知识才能成为专家,而这已经不是几天就能学会的了。 取而代之的是,我们现在能够在网络上构建应用程序并做一些我在 16 年前开始时从未想象过网络能够做到的事情。 例如,如果我们看看进入木工行业需要付出多少努力,我们就会意识到 Web 开发并没有太大的不同。 当然,一个人可以在几个小时内取得一些成果,但要生产出经久不衰、坚固且看起来很棒的东西,需要大量的知识、经验、失败和耐心。 构建出色的 Web 体验也是如此。
跳跃后更多! 继续往下看↓
消息
- 来自浏览器供应商的重大新闻不断传来:Google Chrome 现在宣布,从 Chrome 68(将于 2018 年 7 月发布)开始,浏览器会将非安全站点 (HTTP) 标记为“不安全”——结束非 HTTPS 网站。 我只是想象所有拥有小型企业网站和投资组合的客户都对这种变化感到绝望。 很高兴看到转向更安全的网络,但有时我觉得那些做出决定的人没有充分考虑他们的决定对使用 Internet 的小型实体的影响。
- Safari 的 Technology Preview 49 带来了一些有趣的功能:智能跟踪保护现在有一个实验模式的调试工具,
column-gap现在支持%-values,也支持active-descendant,如果使用 AppCache,Console 会抛出警告. - 在这里,我们宣布最后一家支持渐进式 Web 应用程序的主要浏览器供应商:这次是 Microsoft 在 Windows 和 Edge 浏览器中。 Edge 17 将配备 Service Workers 和推送通知,但更有趣的是,该公司分享了他们将如何在操作系统级别支持此类应用程序的策略:Microsoft Store 将开始通过手动提交列出 Progressive Web Apps,即使 Web 应用程序与本机应用程序一样可用,这是向前迈出的一大步。 如果这个概念也被其他操作系统供应商采用,我可以想象许多 Electron 应用程序将变得过时。
- Google Chrome 64 发布并带来了
ResizeObserver,这是一种更强大的弹出窗口阻止机制。window.alert不会再改变焦点,并且为了节省带宽,新的 Chrome 还将媒体文件的预加载行为更改为仅元数据。 - 在即将发布的 Chrome 版本 65 中,如果目标是跨域引用,浏览器将阻止来自赛门铁克旧版 PKI 的证书,并且为了保护用户的安全,将阻止
download属性。 - Firefox 58 本周发布,性能大幅提升。 它在后台选项卡中限制计时器,将
font-display作为 CSS 属性,并支持Intl.PluralRules。 另一个新功能是现在在 macOS 上默认启用 WebVR API,并且 WebAssembly 已经获得了惊人的流编译器。 - Safari 11.1 随 iOS 11.3 和 macOS 10.13.4 一起提供。 它也适用于较旧的 macOS 10.12.6 和 10.11.6 版本。 该更新带来了 Service Worker、包括 Apple Pay 在内的支付请求 API、
HTMLImageElement.decode()、文件和目录条目 API、信标 API、视频作为<img>元素中的图像资产、支持 iOS 上 Safari 中的加密媒体扩展,支持 WebRTC 和 Media Capture 中的allow="camera",CSSfont-display属性用于控制使用 Web 字体的无样式文本的闪烁,以及 Web App Manifest。 安全方面,它增加了对子资源完整性、“网站不安全”警告、冻结的 Safari 用户代理字符串的支持。 我认为这标志着一个里程碑,表明 Apple 正在努力使 Safari 保持最新状态。 有趣的是,Safari 会自动丢弃长时间未使用的旧 Service Worker,以免浪费用户的磁盘空间。

一般的
- Frank Chimero 发表了一篇新文章,他在文章中解释说,与不断变化的技术作斗争是很正常的。 这也是一个有趣的旅程,从创业开始,深入探索工艺的细节。
- Eric Meyer 是从一开始就使用 CSS 的人之一,并且对它的开发方式有着深刻的见解。 他现在写了一些关于 CSS 复杂性如何随时间变化的想法。
- Vitaly Friedman 写了一篇文章,他要求我们作为开发人员、作为公司创始人的我们尊重用户,以及为什么这对我们所有人都更重要。
- 去年,Matt Ludwig 发表了一篇关于软件兼容性问题的文章,以及为什么渐进式 Web 应用程序重写将成为使其在 50 年后仍然有效的解决方案。 这里的谬误是认为网络与 25 年前一样。 今天,我们面临浏览器在几年后删除大量 API,将现有功能置于 HTTPS 墙后,以及开发人员基于无数依赖项构建代码,这些依赖项在一段时间后被其作者抛弃。 一旦我们建立在任何不是普通网络标准的东西上,我们就不能再说代码会持续很长时间。
- Tim Kadlec 质疑 Google AMP 的两个面孔,并声称它既可以是 Google 搜索营销工具,也可以是开放网络以提高网站性能的工具,但不能两者兼而有之,因为它正在努力做到这一点。
- John Cobb 分享了他为什么开始以不同的方式考虑代码质量以及为什么代码审查需要涉及的不仅仅是查看代码。
用户界面/用户体验
- 这个关于汉莎航空品牌如何随着时间演变其设计语言和标志的案例研究,包括最新的微妙但仍然非常不同的品牌变化,显示了在改善品牌视觉外观方面,小细节有多么重要。
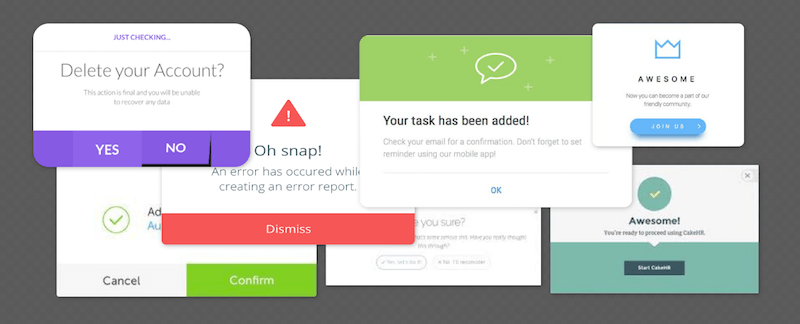
- Naema Baskanderi 分享了模态窗口和对话框的最佳实践,分析了众所周知的模态并改进了它们。

隐私
- Firefox 提供隐私跟踪保护已经有一段时间了。 现在他们分享了从中学到的东西,以及我们如何在不破坏网络的情况下改善隐私。
- Holger Bartel 以 Vitaly Friedman 的文章《Respect Always Comes First》为契机,提出了一个非常有趣的问题,强调尊重用户的重要性:每个人都想创造更好的体验,但你愿意为此做什么? 在我们的工作中找到答案并为此开辟道路并不容易,而是构建产品的重要组成部分。
安全
- 看起来,Mixpanel 已经使用 Autotrack 功能无意中收集了几个月的用户密码。 如果您使用 Mixpanel,您应该尽快升级到最新版本。
工装
- Monica Dinculescu 与 Puppeteer 分享了她如何编写脚本,Puppeteer 是 Chrome 团队的参考库,用于自动化无头 Chrome 以实现自动化视觉差异。
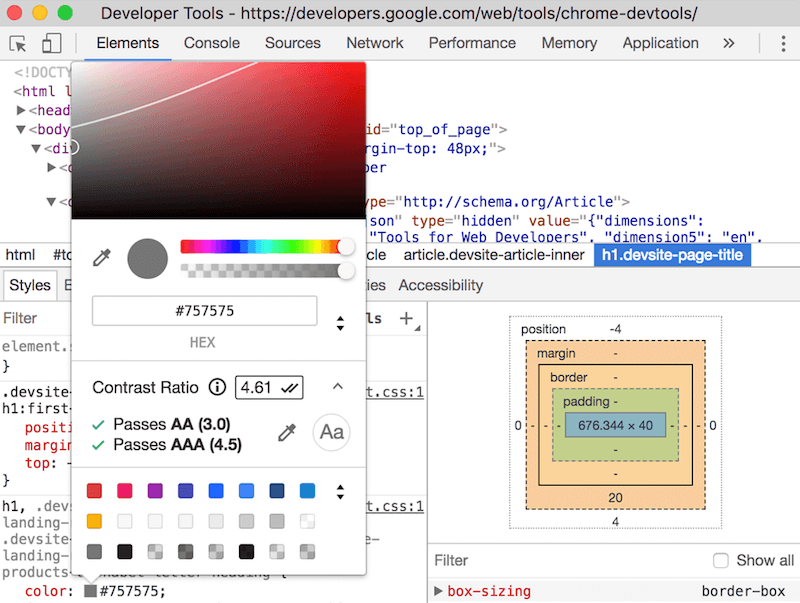
- Chrome 65 即将推出,它将为开发者工具带来一个非常方便的功能:颜色选择器中的对比度工具,可帮助识别颜色配对中的对比度。
- Webpack 4 正在进行一些性能改进。 它现在是一个开箱即用的零配置捆绑器,并且由于大量更好的树抖动而具有更好的捆绑大小。

网络性能
- Ben Robertson 分享了我们如何延迟加载视频并根据用户的连接速度选择质量。
- Seva Zaikov 询问将所有内容构建为单页应用程序的趋势是否符合用户的利益,并试图找出他关于它们使网站变慢的假设是否可以得到数据的支持。 这篇文章不是对 React 之类的工具的咆哮,而是提出了我们在开始构建新项目的技术架构之前应该问自己的重要问题。
HTML 和 SVG
- 您是否知道对于可访问的表格,您的 HTML 中需要有一个
caption元素? Stefan Judis 解释了如何做到这一点。
JavaScript
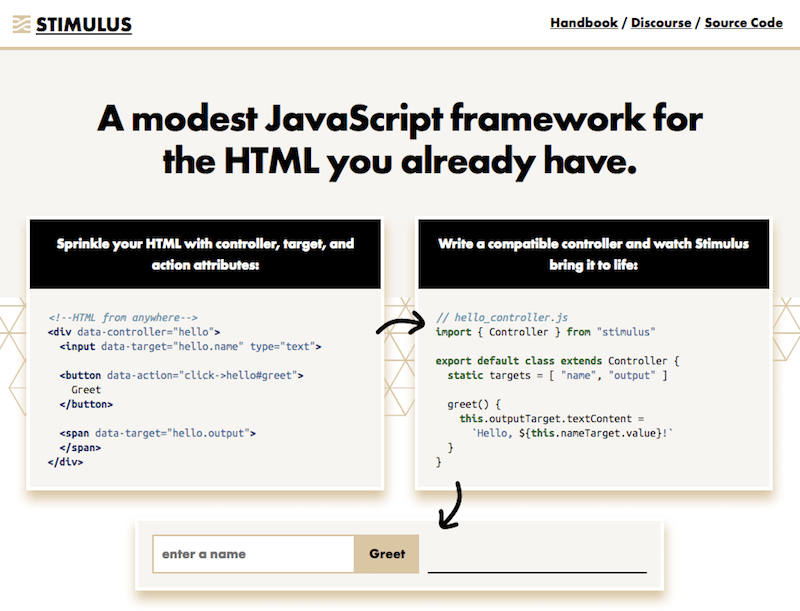
- 有一个新的 JavaScript 框架:Stimulus,它与您已有的 HTML 完全兼容,并增强了静态模板的体验。
- Dave Rupert 分享了一种非常简单、现代的方法,通过使用 JavaScript 操作 CSS 自定义属性来创建视差效果。
- 对于单向数据流,我们通常使用 WebSockets。 但是对于 HTTP/2,我们也可以使用服务器发送事件,正如 Martin Chaov 在他的示例文章中所解释的那样。

CSS
- 我们已经多次听说过浏览器中的 Houdini,这是一种通过 JavaScript 添加我们自己的 CSS 功能的方法。 现在 Surma 分享了 CSS Paint API 的工作原理,该 API 将从 Chrome 65 开始提供。 实际上,这给我们带来了很多通常仅适用于图形或 SVG 到 CSS 的可能性。
- Sarah Dayan 解释了我们如何使用 SVG 符号和 CSS 变量创建多色图标。
可访问性
- Marcy Sutton 的幻灯片“通过可访问性测试和持续集成实现安心自动化”就我们如何持续测试网站的可访问性提供了一个想法和一些提示。
工作生活
- Jon Gold 写了关于寻找排气口的文章。 一本关于技术如何影响我们的好书。
- 有一种常识,表现良好的科技公司总是在招聘。 David Heinemeier Hansson 解释了为什么在 Basecamp,他们现在决定一切进展顺利,以至于他们正在冻结招聘。
- 我们如何决定何时迭代事物以及何时重建? 我经常问自己这个问题,现在写了一些关于如何让事情变得更好的结论。
超越……
- Stephen Ilardi 分享了个人技术令人沮丧的原因。
- Mike Gifford 分享了他对减少办公室浪费的看法,这是我们很少谈论的话题,但改善这种情况并塑造我们仍然想要生活的未来是如此简单。
最后,我写了一些关于处理 Slack 通知的个人笔记,以及为什么使用首字母缩略词是一个坏主意。 如果您对此有任何想法,欢迎您在此处或 Twitter 上回复我。

我们希望您喜欢这个 Web 开发更新。 下一场定于 3 月 16 日举行。 敬请关注。
