每月 Web 开发更新 12⁄2018:WebP、UX 状态和低压力实验
已发表: 2022-03-10这是今年的最后一期,我很高兴 2018 年为我们带来了什么,发生了什么,以及网络是如何发展的。 让我们回顾一下,并提醒我们每个人今年学到了什么:我们使用的最有用的特性、API 和库是什么? 我们个人发生了怎样的变化?
对于本月的更新,我又为您收集了一堆文章。 如果这对您来说还不够阅读材料,您可以随时在存档或 Evergreen 列表中找到更多内容,其中包含自 Web 开发阅读列表开始以来最重要的文章。 我希望你到年底的日子不会太紧张,并祝你一切顺利。 明年再见!
消息
- 微软刚刚宣布他们将改变他们的 Edge 战略:他们将使用 Chromium 作为桌面的新浏览器引擎,而不是 EdgeHTML,甚至可能为 macOS 提供 Microsoft Edge。 从现在开始,他们还将帮助 Blink 引擎的开发。
- Chrome 71 已经发布,并通过 Internationalization API 带来了相对时间支持。 另一个新功能是语音合成现在需要用户激活。
- Safari Technology Preview 71 已经发布,在 CSS 中引入了
supported-color-schemes,并添加了 Web 身份验证作为实验性功能。 - Firefox 将很快为用户提供浏览器设置,以自动阻止所有权限请求。 这将影响自动播放视频、网络通知、地理位置请求、摄像头和麦克风访问请求。 自动阻止请求的需要表明了开发人员使用这些技术的错误程度。 对于那些依赖此类服务请求(例如 WebRTC 呼叫服务)的人来说,这是一个悲伤的消息。
一般的
- 我们终于想出了通过惊人的技术离线访问和使用网站的方法。 但我们忘记的一件事是,在过去的 30 年里,我们教导人们网络是在线的,所以大多数人甚至不知道离线使用的存在。 用户体验设计的一课以及提醒我们正在构建的媒体历史的重要性。
用户界面/用户体验
- 马修·斯特罗姆(Matthew Strom)写了以后解决问题而不是试图做到完美的重要性。
- 关于 2019 年用户体验状态的有点讽刺的资源。
- Erica Hall 向我们展示了为什么大多数“用户体验设计”都是一个神话,以及为什么设计不仅能成为伟大的产品,而且还能成为正确的产品战略和商业模式。 阅读本文的最佳示例是 Erica 写的“Virgin America。 无线电。 谷歌读者。 康卡斯特。 其中哪些提供了良好的体验? 其中哪一个还存在?” 一个你不能忽视的事实,幸运的是,这不是一篇悲观但非常发人深省的文章,其中提供了关于如何利用这些知识来改进我们的产品的重要提示。 有战略,有设计,有适合的商业模式。

工装
- Sandip Devarkonda 解释了我们如何在 Postgres 上使用 GraphQL 订阅构建实时应用程序。
HTML 和 SVG
- Michael Scharnagl 关于为什么因为人们更喜欢一种编码语言而不是另一种而抨击人们需要停止。
可访问性
- Scott O'Hara 提醒我们,当我们努力实现自定义样式的控件时,不要忘记许多人提供的固有功能和可访问性是多么重要。
CSS
- CSS 环境变量即将到来,这就是我们在自定义属性之外还需要它们的原因。
- Andy Bell 解释了我们如何使用 CSS 自定义属性来管理布局中的流程和节奏。 一个很好的例子,它超越了对颜色值使用自定义属性。
JavaScript
- Google 即将为我们带来另一个 API:Badging API 允许 Web 桌面应用程序指示新通知或类似内容。 该规范仍在讨论中,他们很乐意听到您对此的想法。
- Hidde de Vries 解释了我们如何使用现代 JavaScript API 将元素滚动到视口的中心。
- 在 Chrome 71 的标志后面可用,新的
Background Fetch可以在后台获取需要一段时间才能加载的资源(例如电影)。 - Pete LePage 解释了我们如何使用 Web Share Target API 将服务注册为 Share Target。
- 使用 JavaScript 加载网络字体仍然是一个好主意吗? Zach Leatherman 分享了为什么我们应该逐案决定,以及为什么最好使用现代 CSS 和
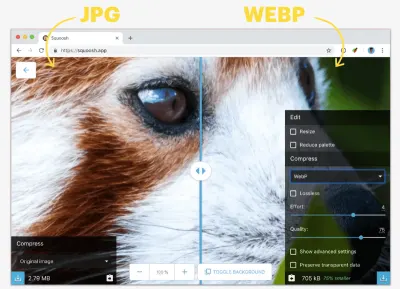
font-display: swap;. - Doka 是一个值得牢记的新的独立 JavaScript 图像编辑器。 虽然它不是免费产品,但它具有非常方便的编辑方法和令人愉快的用户体验,并且通过支付年费,您可以确保获得错误修复和支持。
- “Web 组件的力量”分享了基本概念、如何开始使用它们,以及为什么使用自己的 HTML 元素而不是将 HTML、相关的 CSS 类和 JavaScript 触发器粘合在一起可以大大简化事情。
安全
- Scott Helme 分享了有关我们可以使用的新安全标头的信息:
Clear Site Data允许站点所有者从缓存、(本地/会话/永久)存储或 cookie 中清除数据。 这对于轻松删除存储在 localStorage 或身份验证 cookie 中的敏感或私人数据可能很有用。 - 我们现在知道,对于
target=_blank链接元素,使用rel=noopener是一个好主意。 现在 Firefox 尝试在浏览器中自动替换rel=noopener以确保安全攻击不会被滥用。 - Terence Eden 探讨了许多提供支付服务的大型网站如何包含来自第三方的未经身份验证、未经验证的 JavaScript。 他详细阐述了这意味着什么,为什么它如此有害,以及我们如何解决这个问题。 也就是说,您需要包含的 Stripe JavaScript 包也没有提供子资源完整性。
- 另一个安全事件发生在一个非常流行的 npm 包中:
event-stream发布时带有恶意软件代码,该代码会从计算机中窃取特定的比特币钱包。 请检查您机器上的依赖项并确保您更新到最新的软件包版本。npm audit也有助于识别此类问题。
隐私
- 你有丈夫或妻子吗? 孩子们? 其他亲戚? 那么这份保护家人数据的基本指南是您应该阅读并付诸行动的内容。 互联网不是安全的地方,您希望确保您的亲戚了解他们在做什么——而您可以通过教他们或设置更好的默认设置来保护他们。
网络性能
- WebP 图像文件大小与性能最佳的 JPEG 优化相比如何? Daniel Aleksandersen 展示了这些数字并得出结论,WebP 几乎每次都在击败其他优化格式方面做得非常出色。
- Ire Aderinokun 展示了我们今天如何使用 WebP 图像。 由于 Firefox 在其 Nightly 版本中提供 WebP 支持,Edge 也支持自上次发布以来的格式,这变得更加相关。
- 亚马逊的云部门推出了基于 Arm 的服务器芯片,通过这种方式,他们能够将成本降低约 45%(例如网络服务器)。 这意味着能源消耗要低得多,整体效率更高,这对我们的星球来说也是一个好兆头。 我们需要更多这样的进化基础设施升级,以降低技术对我们气候的影响。

工作生活
- Shana Lynch 告诉我们是什么让某人成为有道德的商业领袖,哪些价值观很重要,当事情变得艰难时如何直立,以及如何预先为不舒服的情况做好准备。
- Ozoemena Nonso 试图解释为什么我们经常不快乐。 偷走我们幸福的不是把自己和别人比较; 这是我们努力使比较模型正确。 如果您经常将自己与他人进行比较,并且觉得自己的幸福因此受到影响,那么这是一条非常好的生活建议。
- 一条相当不常见的建议:为什么强迫他人离开他们的舒适区可能是个坏主意。
- Sandor Dargo 讲述了他如何在工作时间避免分心并再次正确完成工作。
- Paul Robert Lloyd 写了关于 Cennydd Bowles 的书“未来伦理”的文章,在解释它的内容的同时,他还通过一个简单的例子指出了伦理的挑战。
- Jeffrey Silverstein 是一名教师,在全职工作的同时,他一直在努力寻找业余项目的时间。 现在,他找到了一个解决方案,并在这篇关于“如何平衡全职工作与创意项目”的精彩文章中与我们分享。 一个鼓舞人心的读物,我完全可以理解。
- Ben Werdmuller 分享了他对生活方式业务为何被严重低估的看法。 但什么是生活方式业务? 他将它们定义为非风险投资企业,允许其所有者维持一定水平的收入,但不能更多。 作为一个有趣的旁注,这篇文章展示了美国西海岸的租金奖励是多么疯狂。
- Jake Knapp 分享了他是如何使用无干扰智能手机度过六年的——没有电子邮件,没有通知。 他为我们提供了一些很棒的建议和一个可以尝试的练习。 我最近将我所有的应用程序都移到了第二个屏幕上的一个文件夹中,以确保我需要搜索该应用程序,这通常意味着我真的很想打开它,而不仅仅是为了分散自己的注意力。
- Ryan Avent 写了关于我们为什么如此努力工作的文章。 这篇文章经过深入研究,并解释了为什么我们认为工作至关重要,为什么我们会爱上它,以及为什么我们的生活方式和社会总是接受更加努力的工作。

超越……
- 《设计师真正为谁工作》是一部关于责任的杰作。
- Maryanne Wolf 分享的研究表明,当我们阅读的大脑浏览文本时,我们没有时间掌握复杂性、理解感受或感知美。 在过去的几十年中,这种趋势变得更糟。
- 管理着 32 万亿美元的全球投资者在联合国气候峰会上向各国政府发出了严厉警告,要求紧急削减碳排放并逐步停止所有煤炭燃烧。 他们说,如果没有这些,世界将面临比 2008 年危机严重数倍的金融危机。
- 在某些方面,地球上最严重的大灭绝——2.5 亿年前,二叠纪末期——可能与今天的气候变化平行。
