每月 Web 开发更新 11⁄2018:即时设计和可变字体后备
已发表: 2022-03-10设计对我们的产品以及与之交互的用户的感知有多大影响? 对我来说,越来越清楚的是,设计使一切变得不同,将设计统一到像 Google Material Design Kit 这样的标准模型并不能很好地工作。 当然,通过使用它,您将获得从技术角度来看的体面设计。 但是你不会用它创造一种独特的体验,一种持续的体验,或者在个人层面上影响人们的体验。
现在想想您访问了哪些网站,以及您是否喜欢在那里、阅读甚至为服务贡献内容。 在我看来,这是 Instagram 做得非常好的事情。 好的设计符合您公司的目标,并根据访问者的期望进行调整,让他们在他们所处的位置感到舒适,并使他们能够与产品建立联系。 然而,标准解决方案可能既好又方便,但它们总是给人一种匿名的感觉,这会阻止人们真正关心你的产品。 塑造更好的体验掌握在我们手中。
消息
- 是的,Firefox 63 来了,但它带来了什么? Web 组件支持包括具有内置扩展和 Shadow DOM 的自定义元素。 现在也可以使用
prefers-reduced-motion媒体查询支持,开发人员工具已经获得了一个字体编辑器,可以更轻松地使用 Web 排版,并且默认情况下启用了可访问性检查器。img元素现在支持decoding属性,该属性可以获取sync、async或auto值,以向浏览器提示首选解码时间。 Flexbox 也得到了一些改进,现在支持gap(row-gap,column-gap)属性。 最后但同样重要的是,还添加了媒体功能 API、异步剪贴板 API 和允许我们发送 CSP 违规的SecurityPolicyViolationEvent接口。 哇,什么发布! - React 16.6 已经发布——这听起来不是什么大新闻,是吗? 好吧,这个小更新带来了
React.lazy(),您可以使用这种方法通过在对React.lazy()的调用中包装动态导入来进行代码拆分。 为更好的性能迈出了一大步。 更新中还有一些其他有用的新内容。 - 最新的 Safari Tech Preview 68 带来了
<input type="color">支持并更改了具有target="_blank"的链接的默认行为,以获取rel="noopener"作为隐含属性。 它还包括新的prefers-color-scheme媒体查询,允许开发人员调整网站以适应 macOS 的明暗模式设置。 - 从现在开始,PageSpeed Insights,可能仍然是谷歌最常用的性能分析工具,现在由你们中的许多人已经另外使用的项目 Lighthouse 提供支持。 他们工具的一个很好的迭代,使它比以前更准确。
跳跃后更多! 继续往下看↓
一般的
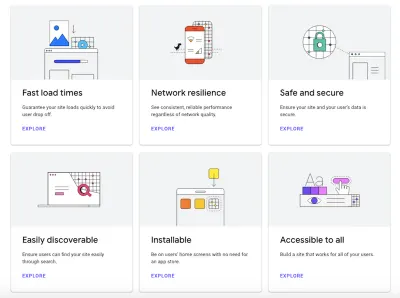
- 探索结构化的学习路径,以发现您需要了解的有关为现代 Web 构建的所有信息。 web.dev 是 Google Web 团队为开发人员提供的新资源。
- 无论您对 Apple Maps 有何看法(我想我们大多数人都曾经历过对它感到沮丧的时刻),但这种关于他们迄今为止使用的地图数据和他们目前为改进后的 Maps 收集的数据的比较是令人着迷的。 我相信,提高细节水平将帮助世界各地的很多人。 例如,想象一下景观设计师如何利用这一点,或者救援人员如何在地震后从这种细节水平中获益。

HTML 和 SVG
- Andrea Giammarchi 为自定义元素编写了一个 polyfill 库,允许我们扩展 Safari 中的内置元素。 这非常好,因为它允许我们使用我们自己的自定义功能扩展原生元素——这已经在 Chrome 和 Firefox 中有效,现在其他浏览器也有这个小的 polyfill。
- 自定义元素仍然很新,浏览器支持也各不相同。 这就是为什么这个 html-parsed-element 项目很有用,因为它提供了一个带有可靠
parsedCallback方法的基本自定义元素类。
JavaScript
- Leonardo Maldonado 编译了一组对开发人员非常有用的 JavaScript 概念。 该列表包括视频和文章,因此您可以选择自己喜欢的学习方式。
- 当视频不再在网站上播放并且您正在使用 Service Worker 时,问题可能出在 Range 请求上。 Phil Nash 在他的页面上调试了这个奇怪的问题,并解释了如何做。
用户界面/用户体验
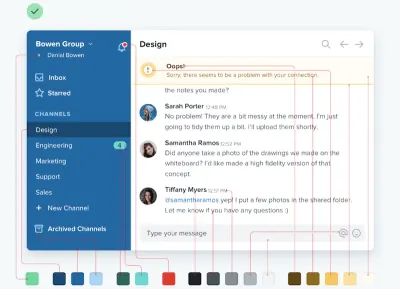
- 你如何建立一个调色板? RefactoringUI 的 Steve Schoger 分享了一种满足现实生活需求的好方法。
- Matthew Strom 的文章“即时设计”提到了一种解决方案,可以最大限度地减少产品设计和产品工程之间的脱节。 这是关于采用即时设计方法。 我现在的团队对此感到非常兴奋,我很高兴尝试一下。
- HolaBrief 看起来很有希望。 它是一种工具,可以改进我们创建设计简报的方式,在此过程中让每个人都在同一页面上。
- 心智模型是对我们如何看待世界的解释。 Teresa Man 写了关于我们如何将心智模型应用于产品设计及其重要性的文章。
- Shelby Rogers 分享了我们如何构建更好的 404 错误页面。

工装
- 调色板生成器 Palx 允许您输入一个基本的十六进制值并基于它生成一个完整的调色板。
安全
- 这个简洁的 Python 工具是一个很棒的 XSS 检测实用程序。
- Svetlin Nakov为开发人员写了一本关于实用密码学的书,可免费获得。 如果您想了解或更多地了解私钥/公钥、散列、密码或签名的工作原理,那么这是一个很好的起点。
- Facebook声称他们会透露谁为政治广告付费。 现在,VICE 研究了这一新功能,并假扮成目前 100 名美国参议员中的每一位来投放“由他们付费”的广告。 看到一个为用户提供更多权力的安全故障如何改变世界政治,这非常可怕。
隐私
- 我不喜欢链接到付费的受限文章,但这篇文章让我思考,你不需要完整的故事来关注我。 当特斯拉宣布将 Model 3 的产量提高到24 ⁄ 7时,很多人都想验证这一点,一家通过提供地理位置数据赚钱的公司从特斯拉工厂周围的工人那里获取了智能手机位置数据,以确认是否这可能是真的。 另一个悲伤的故事是,在未经同意的情况下追踪某人是多么容易,尽管这更像是大规模监视而不是个人追踪。
网络性能
- Addy Osmani 分享了 Netflix 的性能案例研究,以改善流媒体服务的 Time-to-Interactive。 这包括从 React 和其他库切换到纯 JavaScript、预取 HTML、CSS 和 (React) JavaScript 以及在服务器端使用 React.js。 看到这么多非常规方法及其好处非常有趣。 但请记住,对他人有用的方法不一定是您项目的完美方法,所以更多地把它当作灵感,而不是盲目地复制它。
- Harry Roberts 解释了有关 CSS 和网络性能的所有重要信息。 一个全面的集合,还提供了一些非常有趣的提示,用于在代码中包含
async脚本时。 - 我喜欢微型 ImageOptim 应用程序,它可以批量优化我的图像以进行 Web 分发。 但是现在有一个令人印象深刻的网络应用程序,名为“Squoosh”,它可以让您在网络浏览器中完美优化图像,作为奖励,您还可以调整图像大小并选择要使用的压缩方式,包括 mozJPEG 和 WebP。 由 Google Chrome 团队制作。
CSS
- Oliver Schondorfer 展示了我们如何为现代浏览器提供可变字体,同时为旧浏览器提供备用网络字体。 这一点特别有趣,因为 Oliver 深入优化后备字体并通过 CSS 对其进行调整,以便尽可能接近地匹配可变字体,以防在页面加载期间发生字体交换。
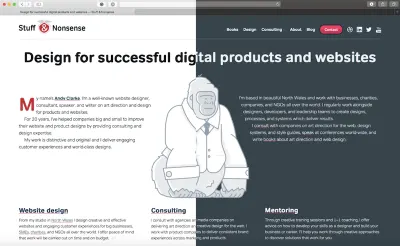
- Andy Clarke 展示了重新设计产品和网站以支持明亮和黑暗模式所需的东西,这些模式最近被引入了几个操作系统,并且很快将通过各种浏览器的媒体查询得到支持。
- 虽然
background-clip并不是特别新,但由于缺乏浏览器支持,它并不是很有用。 但正如 Sime Vidas 所展示的,CSS 背景剪辑现在得到了广泛的支持,为我们提供了增强网站文本样式的绝佳机会。

工作生活
- Stig Brautaset 写了为什么由于愚蠢的招聘规则,他几乎无法进入潜艇声纳操作员的工作,以及他如何充分利用这种情况并取得成功。 一个有价值的教训表明,在招聘人员时,您不应该过多地遵守指导方针和规则,而是要相信自己的直觉并倾听他们的故事。
- 在“人,而不是机器人:将人性带回客户支持”中,Kristin Aardsma 分享了为什么重新思考客户支持的工作方式很重要。
- Marcus Wermuth 反思了为什么成为经理不是晋升而是职业转变。
超越……
- 尼尔史蒂文森谈史蒂夫乔布斯、创造力和死亡,以及为什么这是一个适合生活的故事。 虽然模仿史蒂夫乔布斯可能不是一个好主意,但尼尔提供了一些不同的角度来说明我们可能想要如何工作、如何处理我们的生活以及为什么目标对我们许多人很重要。
- Ryan Broderick 反思了我们通过发明互联网所做的事情。 他得出的结论是,世界上所有的激进主义、那些奇怪的政治观点都是由于社交媒体、聊天软件的发明以及促进和接受社会中发生的所有坏事的(不是那么次要的)文化。 还记得 4chan、Reddit 和类似服务,还有 Facebook 等吗? 他们不仅贡献和接受好的想法,而且往往是愚蠢甚至有害的想法。 “这就是我们如何使世界变得激进”是一个悲伤的故事,但写得很好,并且有很多关于我们如何通过技术塑造社会的鼓舞人心的想法。
- 对不起,这是关于比特币能源消耗的另一个链接,但它表明,到 2033 年,仅比特币挖矿就能将全球温度提高到临界极限(2°C)以上。是时候放弃这种低效类型的加密货币了。 现在。
- 荒野是一种特别的东西。 正如本文所描述的,我们的星球越来越少。 该地图显示,如今只有极少数国家拥有大量荒野,为珍稀动物和物种提供了栖息地,为人类提供了探索自然、放松和冒险的方式。
- 我们确实生活在激动人心的时代,但当我读到过去四十年来野生动物数量下降了 60% 时,我感到很难过。 这是一个相当大的规模,如果这种情况继续下去,当我老了,世界将是另一个地方。 是的,当我老了,很多我在大自然中认识和看到的动物到那时都将不复存在,下一代人类除了在博物馆里也看不到它们。 目前尚不完全清楚原因是什么,但气候变化可能是一回事,人类向野生动物地区的不断扩张可能也对此做出了很大贡献。
