倒计时到 2021 年成捆的欢乐和研讨会
已发表: 2022-03-10今年过得很愉快——更有理由期待新的一年有新的开始,对吧? 好吧,我们永远不会真正知道在接下来的几个月里等待着我们的是什么,但我所知道的是,这个星球上的每个人都只能做这么多,而且真的只是他们能做到的最好的事情。 对于世界各地的许多人来说,这一年无疑是起起落落的一年,我们希望通过我们在 Smashing 所做的一切,至少能让生活变得更轻松一些。
通过在线研讨会计划您的未来一年
您参加过我们的研讨会吗? Smashing Events 团队每次与来自世界各地的优秀参与者一起举办研讨会时都非常激动。 多亏了现场设计和编码会议,许多想法得以实现,还有很多人也找到了新朋友!
它变得更好:我们现在有研讨会捆绑包,您可以从中选择三张、五张甚至十张研讨会门票,用于您选择的研讨会——正在进行的、即将举行的或将来发生的研讨会!
| 1 月 5 日 – 1 月 19 日 | 从头开始构建、交付和扩展 GraphQL API | 克里斯蒂安·恩万巴 | 开发 |
| 1 月 19 日 – 1 月 27 日 | 表单设计大师班 | 亚当·西尔弗 | 开发 |
| 1 月 21 日至 2 月 5 日 | 前端新冒险,2021 年版 | 维塔利弗里德曼 | 设计与用户体验 |
| 2 月 2 日 – 2 月 10 日 | 构建现代 HTML 电子邮件 | 雷米·帕门蒂尔 | 开发 |
| 2 月 11 日 – 2 月 26 日 | SVG动画大师班 | 卡西·埃文斯 | 开发 |
| 2 月 16 日 – 2 月 17 日 | CSS 布局大师班 | 雷切尔·安德鲁 | 开发 |
| 2 月 23 日 – 3 月 9 日 | 成功的设计系统 | 布拉德弗罗斯特 | 开发 |
| 3 月 4 日 – 3 月 12 日 | 用户体验和产品设计心理学 | 乔·里奇 | 设计与用户体验 |
| 3 月 16 日 – 3 月 24 日 | 寻找客户大师班 | 保罗·博格 | 设计与用户体验 |
| 3 月 18 日 – 4 月 1 日 | 行为设计 | 苏珊和格思里·温申克 | 设计与用户体验 |
| 3 月 30 日 – 3 月 31 日 | 设计完美的导航 | 维塔利弗里德曼 | 设计与用户体验 |
我们希望您能在上面的列表中找到至少一个适合您的项目和职业道路的研讨会,如果没有,请在 Twitter 上与我们联系,我们承诺会尽最大努力实现它。 此外,如果您想成为第一批在新研讨会出现时收到通知并获得早鸟价的人之一,请随时在此处订阅——我们将为您提供很多好东西很快!
会员可以访问视频等
 我们很自豪拥有一个稳定增长的会员家庭,他们热爱优质内容,享受友好的折扣,并且是我们可爱的网络社区的积极成员。 如果您还没有参与,我们也很乐意让您加入并成为会员! 印刷书籍、职位发布、会议门票不断有折扣,您的支持确实有助于我们支付账单。 ️
我们很自豪拥有一个稳定增长的会员家庭,他们热爱优质内容,享受友好的折扣,并且是我们可爱的网络社区的积极成员。 如果您还没有参与,我们也很乐意让您加入并成为会员! 印刷书籍、职位发布、会议门票不断有折扣,您的支持确实有助于我们支付账单。 ️Smashing Podcast:收听并获得灵感
今年,我们每两周发布一个新的 Smashing Podcast 剧集,反馈非常好! 下载量超过 56,000 次(每周刚刚超过 1000 次,而且还在增长!),我们在播客上有 34 位不同背景的嘉宾,有很多可以分享!
如果您没有看到您想听到和了解更多信息的主题,请随时联系 Drew McLellan 或通过 Twitter 与我们联系——我们很乐意收到您的来信!
| 1. 什么是艺术指导? | 2. 自由职业有什么好处? |
| 3. 什么是设计代币? | 4. 什么是包容性组件? |
| 5. 什么是可变字体? | 6. 什么是微前端? |
| 7. 什么是政府设计系统? | 8. Microsoft Edge 有什么新功能? |
| 9. 如何使用 UI 框架? | 10. 什么是道德设计? |
| 11.什么是Sourcebit? | 12. 什么是转化优化? |
| 13. 什么是在线隐私? | 14. 如何举办在线研讨会? |
| 15. 如何在 10 天内构建一个应用程序? | 16. 如何优化我的家庭工作空间? |
| 17. Drupal 9 有什么新功能? | 18. 我如何学习 React? |
| 19. 什么是 CUBE CSS? | 20. 什么是盖茨比? |
| 21. 现代最佳实践对 Web 不利吗? | 22. 什么是无服务器? |
| 23. 什么是 Next.js? | 24. 什么是 SVG 动画? |
| 25. 什么是 RedwoodJS? | 26. Vue 3.0 有什么新功能? |
| 27. 什么是 TypeScript? | 28. 什么是十一? |
| 29. Netlify Dogfood The Jamstack 是如何实现的? | 30. 什么是产品设计? |
| 31. 什么是 GraphQL? | 32. 12月29日上映 |
请继续关注即将推出的下一集!
粉碎时事通讯:最佳选择
通过我们的每周时事通讯,我们旨在为您带来有用的内容,并分享人们在网络行业中所做的所有很酷的事情。 有这么多才华横溢的人在从事出色的项目,如果您能帮助宣传并给予他们应得的荣誉,我们将不胜感激!
此外,通过订阅,不涉及第三方邮件或隐藏广告,您的支持确实有助于我们支付账单。 ️
有兴趣赞助吗? 请随时查看我们的合作伙伴选项并随时与团队联系——他们一定会尽快回复您。
使用 CSS Grid 防止布局移位
CSS Grid 是构建复杂布局的绝佳工具,这已经不是什么新闻了。 但是您是否知道它也可以帮助您防止布局变化? 当 Hubert Sablonniere 在他工作的 UI 组件上发现了一个带有切换状态的布局移位问题时,他想出了一个解决方案:“反布局移位网格堆叠技术”。

与通过绝对定位解决布局偏移相比,Hubert 基于网格的技术支持需要两个以上面板的复杂情况。 另一个好处:您不需要假设哪个面板应该指导整个组件的大小。 如果您想深入了解,Hubert 在一篇实用的博客文章中写下了您需要知道的所有内容,以防止垂直和水平移动。 (厘米)
修复标题和跳转链接
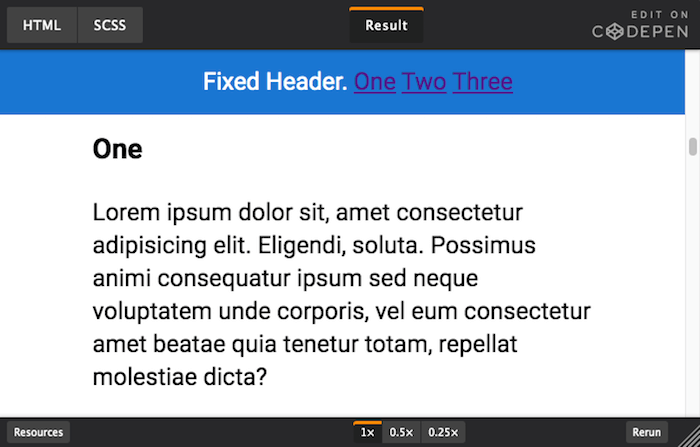
与固定标题相结合的跳转链接可能会导致相当多的挫败感。 也许您以前遇到过同样的问题:单击时,您的跳转链接会将您带到所需的元素,但一个固定的标题隐藏了它。 过去,需要疯狂的黑客攻击来解决这个问题。 幸运的是,现在有一个简单且支持良好的 CSS 解决方案。

诀窍: scroll-margin-top 。 将其分配给您的标题,当您使用跳转链接导航到它们时, position: fixed标题将不再妨碍它们。 一小行代码,产生了巨大的变化。 (厘米)

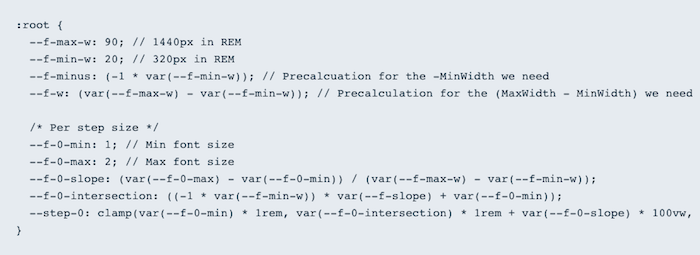
带clamp()
在流体缩放方面,CSS 有一些令人兴奋的新特性: clamp() 、 min()和max() 。 随着浏览器的增长和缩小,它们会限制和缩放值。 min()和max()在任何给定时间返回各自的最小值和最大值,而clamp允许您传递最小值和最大值以及浏览器使用的首选大小。

正如 Trys Mudford 指出的那样,当您想要广泛流畅的排版而不是 100% 具体说明不同大小之间的关系时, clamp()会特别方便。 在他关于新功能的深入文章中,他分享了有效使用clamp()的宝贵实践技巧。 (厘米)
开源屏幕录像机和注释工具
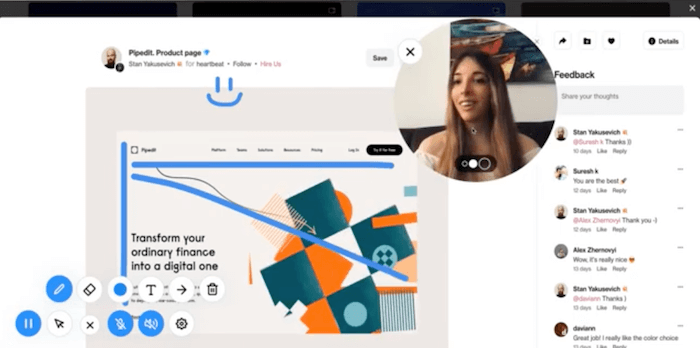
如果您一直在寻找一个免费且易于使用的工具来录制您的屏幕,那么可能很难找到比 Alyssa X 的开源屏幕录像机 Screenity 更强大的东西。

无论您是想就项目提供上下文反馈、提供详细解释或向潜在客户展示您的产品,Screenity 都提供了许多实用功能来捕获、注释和编辑您的录音——没有任何时间限制。 您可以在屏幕上绘图并添加文本和箭头,例如,突出显示点击并专注于鼠标、一键通等等。 Screenity 适用于 Chrome。 (厘米)
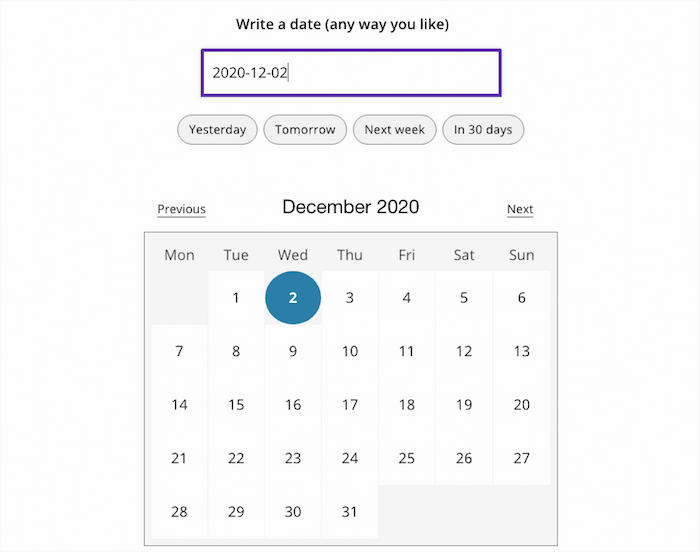
人性化的日期选择器
日期选择器可能很难正确。 一个人性化且完全可访问的日期选择器的漂亮示例来自 Tommy Feldt。

感谢 Chrono.js,它支持自然语言输入,因此用户可以输入诸如“明天”、“12 月 2 日”或“5 天后”之类的内容来选择日期。 快捷按钮还有助于选择最常见的日期。 日期选择器完全可以通过键盘和屏幕阅读器访问(甚至还有针对屏幕阅读器和键盘用户的按需帮助功能),并且在 JavaScript 或 CSS 不可用时优雅地降级。 一个非常鼓舞人心的概念证明。 (厘米)
成为 Jamstack Explorer
Jamstack 对您来说仍然是未开发的领域吗? Jamstack Explorers 有助于改变这一点。 它的使命:教你如何使用现代工具和技术构建网络。

您可以从三门课程中进行选择,跟踪您的进度并在 Jamstack 世界中获得奖励。 Tara Z. Manicsic 带领您探索 Angular 的狂野,Phil Hawksworth 教您如何使用 Netlify 服务和跟踪您网站的多个版本,Cassidy Williams 指导您了解 Next.js 的所有基本要素。 完成这三个任务后,不仅有证书在等待,而且您可以称自己为Jamstack Explorer ,准备好使用最新工具来构建强大、高性能和安全的体验。 (厘米)
使远程设计工作
设计审查、冲刺、反馈——设计是一种协作努力,在远程进行时会带来相当多的挑战。 InVision 的人们收集了一系列方便的资源来帮助您和您的团队应对这些挑战。

内容涵盖了远程工作最棘手的三个方面:培养创造力、帮助协作和保持专注。 有关运行远程设计团队的更多最佳实践,InVision 还发布了一份免费的电子书绘图,来自他们自己与分布在 30 个国家和地区的 700 名员工进行远程工作的经验,并且没有一个办公室。 (厘米)
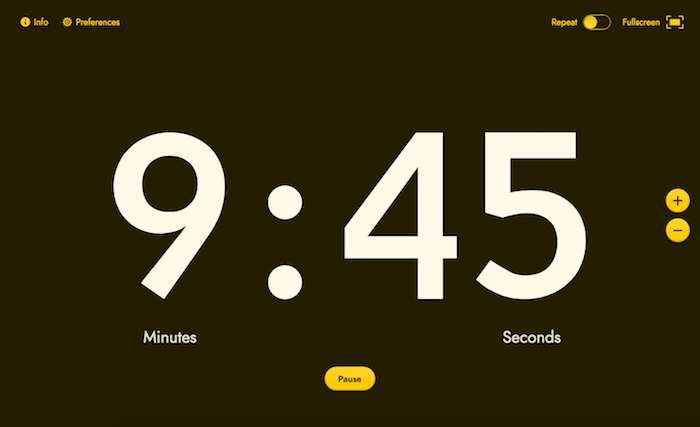
全屏倒数计时器保持正轨
当您进行长时间的视频通话或进行演讲或研讨会时,坚持时间表可能会很棘手。 为了帮助您确保会话保持正常,Koos Looijesteijn 构建了 Big Timer。

大胆而简约的计时器会在您的浏览器窗口中倒计时剩余的分钟数——即使您不小心关闭了浏览器选项卡或需要重新启动设备,它也会将中断考虑在内。 键盘快捷键可以轻松调整持续时间以及暂停或停止倒计时。 一个用于书签。 (厘米)
声音和音乐帮助您集中注意力
你是那种在周围安静时无法集中注意力的人吗? 那么以下工具之一可能会帮助您提高工作效率。 如果您在家工作时错过了熟悉的办公室声音,I Miss The Office 可以为您的家庭办公室带来一些办公室氛围 - 虚拟同事会产生典型的声音,例如打字、吱吱作响的椅子或饮水机偶尔冒泡的声音。

办公室的声音总是让你分心,而不是帮助你集中注意力? 那么Noizio可能适合你。 该应用程序可让您混合自然和城市的声音来创建您的个人环境声音。 另一种通过声音增加注意力的方法来自 Brain.fm。 他们的科学家、音乐家和开发人员团队设计了影响大脑以达到所需精神状态的功能性音乐。 最后但同样重要的是,Focus@Will 也基于神经科学,通过在正确的时间间隔改变音乐的特征来帮助提高注意力。 您通常的播放列表的有希望的替代品。 (厘米)
2020 年网络年鉴
回顾2020年,今年的网络状况如何? 一年一度的网络年鉴为这个问题提供了深入的答案,将 HTTP 存档的原始统计数据和趋势与网络社区的专业知识相结合。 结果得到了来自超过 750 万个网站和值得信赖的网络专家的真实数据的支持。

22章构成了今年的年历。 它们分为四个部分——内容、体验、发布、分发——,每个部分都从不同的角度进行探索。 当然,还包括对性能状态的深入了解。 (厘米)
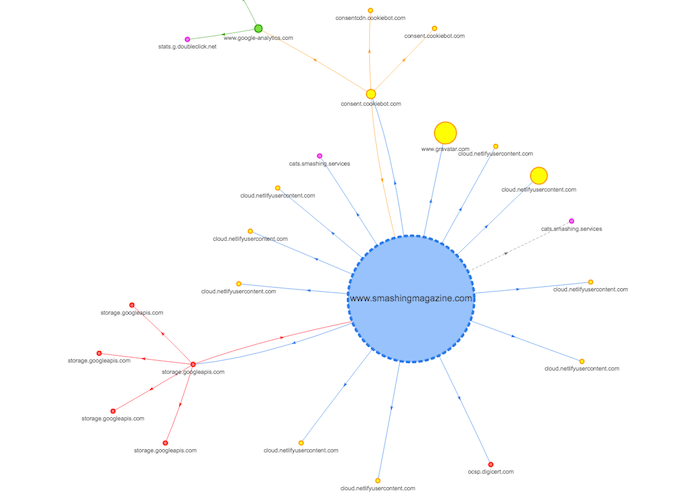
生成站点的请求图
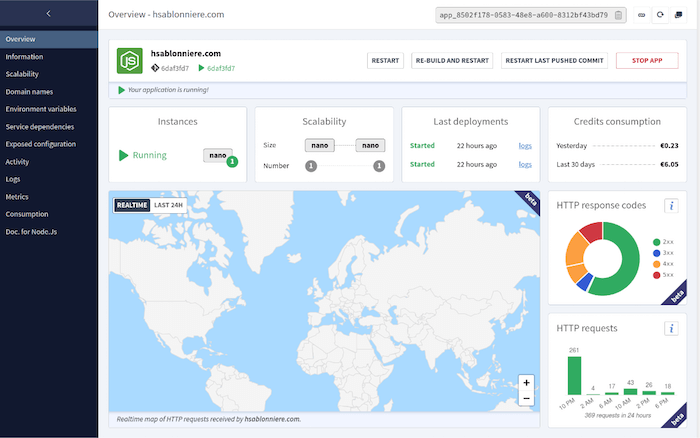
您网站上所有传输的字节来自哪里? 详细分析第三方组件是一项耗时的任务,但了解您的网站上有哪些第三方以及他们是如何到达那里的已经是一个好的开始。

Simon Hearne 的请求图生成器工具可视化页面上任何给定 URL 的所有请求的节点图。 地图上节点的大小与总字节数的百分比成正比,当您将鼠标悬停在节点上时,您将获得有关其大小、响应和加载时间的信息。 没有更多的坏惊喜。 (厘米)
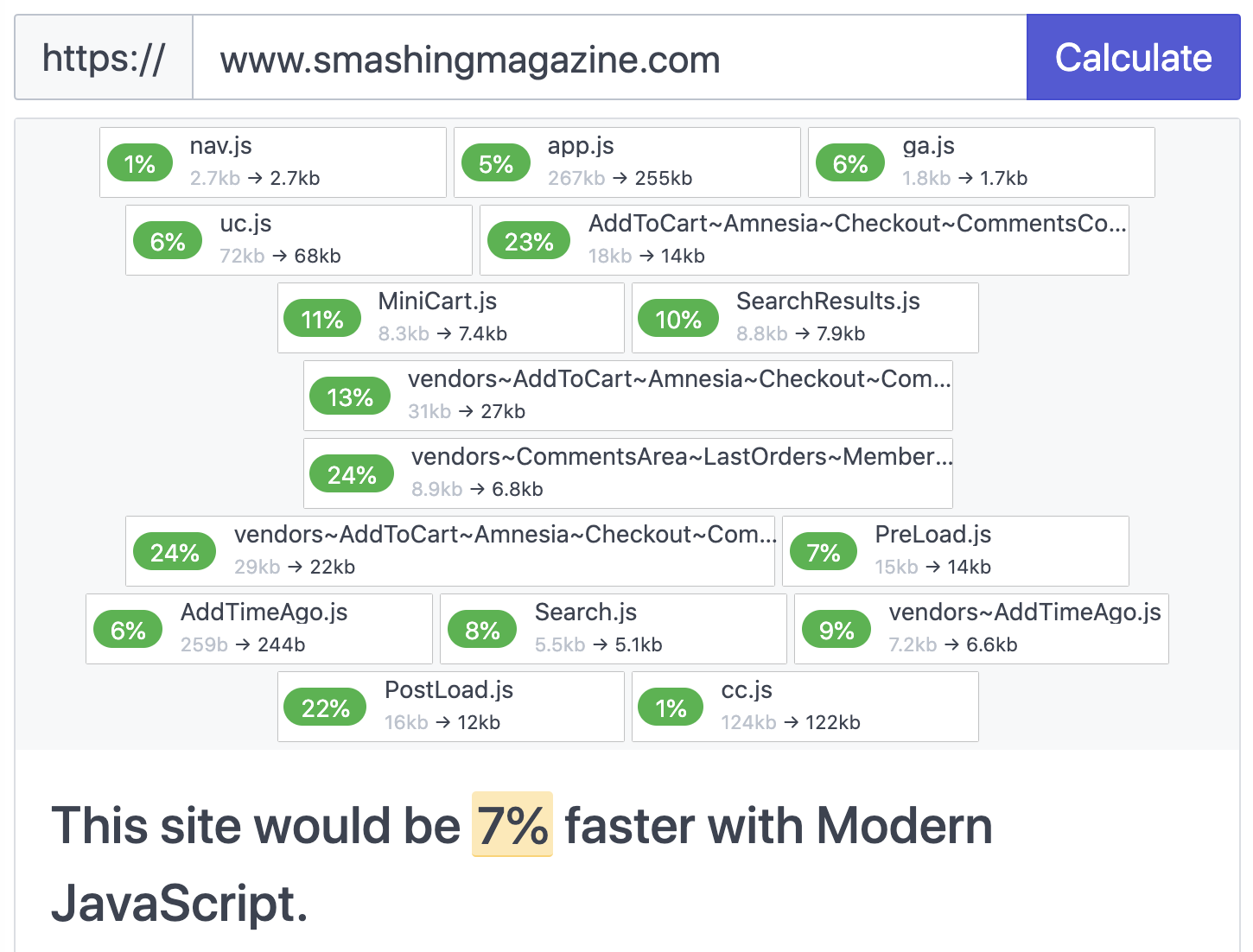
让我们调整我们的 JavaScript 包!
很有可能随着您的 JavaScript 代码存在一段时间,您的 JavaScript 包有点过时了。 你可能有一些过时的 polyfill,或者你可能使用了稍微过时的 JavaScript 语法。 但是现在有一个小工具可以帮助您识别这些瓶颈并永久修复它们。

Estimator 计算通过切换到现代 JavaScript 语法可以实现的站点的大小和性能改进。 它显示了哪些捆绑包可以改进,以及此更改将对您的整体性能产生什么影响。 源代码也可以在 GitHub 上找到。 (vf)
