粉碎每月综述:有什么新鲜事?
已发表: 2022-03-10随着一年慢慢接近尾声,现在可能是放慢脚步并保持警惕的好时机。 回头看,反思,呼吸。 这对我们所有人来说都是漫长的一年,所以为什么不给自己做一杯好咖啡或茶(当然,不管你喜欢什么,还有其他选择),想想你的个人亮点是什么,并提出一些希望和来年的目标。
 我们很享受倒计时 2019 年的日子,这些日历由一些非常有才华的人带来了许多富有创意的降临日历。 有些人正在发表传统文章,而另一些人则在 12 月的每一天都想着挑战。 您可以通过他们的 RSS 源(如果可用)和 Twitter 帐户关注这些可爱的项目,以便您轻松跟踪您的收藏夹。
我们很享受倒计时 2019 年的日子,这些日历由一些非常有才华的人带来了许多富有创意的降临日历。 有些人正在发表传统文章,而另一些人则在 12 月的每一天都想着挑战。 您可以通过他们的 RSS 源(如果可用)和 Twitter 帐户关注这些可爱的项目,以便您轻松跟踪您的收藏夹。
随着假期的临近,为什么不让自己变得舒适并赶上一些谈话呢? 我们有很多您可能喜欢观看和收听的视频:
 Sara Soueidan 在 SmashingConf NYC 上发表了关于应用可访问性的演讲,Marcy Sutton 谈到了垃圾组件。 如果您想更密切地关注,您可以在 SmashingConf 网站上找到演讲幻灯片和一些有用的链接,以及活动的一些可爱快照。
Sara Soueidan 在 SmashingConf NYC 上发表了关于应用可访问性的演讲,Marcy Sutton 谈到了垃圾组件。 如果您想更密切地关注,您可以在 SmashingConf 网站上找到演讲幻灯片和一些有用的链接,以及活动的一些可爱快照。如果您已经在计划明年参加哪些活动,我们将概述您可能想要查看的全球即将举行的会议,如果您不想错过我们的 SmashingConfs 之一,那么超级早-bird SmashingConf 门票已经发售! 只是在说'!
Smashing 有什么新功能?
万一您错过了,我们在几周前推出了 Smashing Podcast - 由我们亲爱的朋友和同事 Drew McLellan 主持的双周播客。 已经有 5 个播客可以收听,所以请加入他,与 Jina Anne 聊聊设计令牌、Heydon Pickering 聊包容性组件,以及 Jason Pamental 聊各种可变字体。 您可以订阅并收听您选择的任何播客播放器!

此外,我们正式发布了《包容性组件》一书,反响热烈! Ari Stiles 收集了我们目前收到的一些书评,而且每天都会收到更多书评! 拿起你自己的海顿书,让我们知道你的想法——我们很乐意听取你的意见!
Smashing 杂志上的热门文章
我们每天都会发布一篇新文章,所以如果您没有订阅我们的 RSS 源或在社交媒体上关注我们,您可能会错过一些精彩的文章! 以下是我们的读者似乎喜欢并进一步推荐的一些内容:
- “你的投资组合网站应该是 PWA 吗?” 苏珊娜·斯卡卡
这个问题涉及很多人,所以这就是为什么花时间把它变成 PWA 是值得的。 - Tomaš Cakloš的“加快 UI 设计工作流程的技巧”
本文提供了有关如何使您的设计更加一致和用户友好的指导。 - “除了编写出色的代码之外还有未来吗?” 罗纳德·门德斯
探索开发人员可以采取的一些不同方向以及可以在整个旅程中为他们提供帮助的互补技能。 - Barry Rueger的“创建适合年长用户的在线环境”
这就是为什么仅仅说“我可以阅读它,那有什么问题”是不够的。 很大一部分互联网用户年龄在 50 岁或以上——包括互联网的发明者。
我们时事通讯的最佳选择
老实说:每隔一周,我们都会努力将 Smashing Newsletter 的问题保持在适度的长度 - 那里有这么多才华横溢的人在从事出色的项目! 因此,我们也不想让这个每月更新太长,我们将重点放在以下项目上:
注意:感谢 Cosima Mielke 撰写和准备这些帖子!
网络年鉴 2019
从近 600 万个网站和 85 名志愿服务无数小时的计划、研究和写作人员处理数据——这就是创建 2019 年版网络年鉴(HTTP Archive 的年度网络状况报告)所需要的。

该报告由 20 个章节组成,涵盖页面内容、用户体验、发布和分发等方面,以揭示开放 Web 不断发展的技术网络的当前状态。 一个很好的资源,可以让您更加了解当前的最佳实践。
如何阅读网页测试瀑布图
您在阅读 WebPageTest 瀑布图时有困难吗? 你并不孤单,记住细节和它们的含义可能是一个相当大的挑战。 为了更新您的知识,马特·霍布斯 (Matt Hobbs) 在一篇我们都可以参考的博客文章中收集了所有信息。

这篇文章解释了瀑布图的基本布局、每条彩色垂直线的含义以及水平块所指的指标。 它还列出了您可能在瀑布图中偶然发现的常见模式。 一个用于书签。
开源插图工具包
100 天的挑战是深入探讨某个主题或工艺并每天发展和改进的绝佳机会。 早在 2016 年,Vijay Verma 在 100 天的时间里每天花费近两个小时进行设计、插图和实验,以使自己的插图更上一层楼。

从那时起就一直生活在硬盘上,维杰现在决定将这些插图作为免费的开源插图工具包发布,这样您就可以将它们用于您的登录页面、移动应用程序、演示文稿或您想到的任何其他东西。 提供 AI、SVG、PNG 和 EPS 格式。 谢谢你,维杰,分享!
30 天代码花絮
谁不喜欢一口大小的小费? 一个不需要很长时间就可以吞下,但会教你一些新的东西来立即让你作为开发人员的生活变得轻松的东西? Samantha Ming 在 Twitter 上使用标签 #codetidbits30,每天都会在 12 月发布一个新的编码花絮。


删除数组重复项的三种方法、为完全没有子元素或文本的元素设置样式的小技巧,以及在浏览器开发工具中显示数据的解决方案,这些只是本系列中的一些技巧。 #codetidbits30 涵盖 JavaScript、HTML 和 CSS 片段,是一个真正的前端好东西的宝库。 一定要跟上。
缩放 SVG 变得简单
缩放<svg>元素可能是一项艰巨的任务,因为它们的行为与普通图像非常不同。 Amelia Wattenberger 提出了一个巧妙的比较来帮助我们理解 SVG 及其特殊功能:“ <svg>元素是通往另一个世界的望远镜。”

基于望远镜的想法,Amelia 解释了如何使用viewBox属性来放大或缩小你的“望远镜”,从而改变<svg>的大小。 一个神奇的小技巧。
使用 CSS 重新创建打印布局
在创意布局方面,杂志是无穷无尽的灵感来源。 多亏了 CSS Grid,没有什么可以阻止您为 Web 带来更复杂的布局。

受到杂志版面、排版和结构的启发,Dan Davies 接受了挑战,在网络上重新创作了一些他喜欢的印刷作品。 结果是九个布局的令人敬畏的集合,它们充分利用了 CSS Grid 的潜力。 精美的艺术指导和响应,它们是在网络布局方面推动可能的极限的好例子。
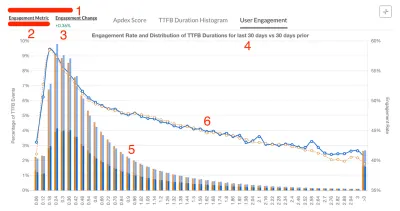
网络性能与。 用户参与
性能可以对用户参与度产生积极影响并实际上提高转化率,这已不是什么秘密。 为了了解性能与产品转化率的关系,Vrbo 的团队实施了一个自动化流程,显示业务事件和性能数据之间的联系。

来自 Vrbo 的 Carlos Moro 现在分享了一个案例研究,他在其中提供了对该方法的更多见解,以及衡量网站性能、用户参与度以及将两者相互关联的实用技巧。 有趣的。
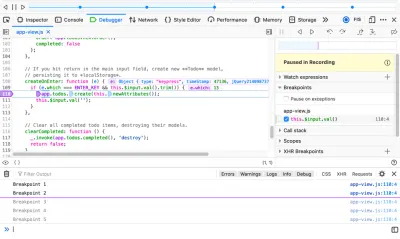
Web 的时间旅行调试
一个值得关注的早期 Firefox DevTools 实验是 Web Replay。 Web Replay 记录您的操作,以便您可以更快地跟踪错误并更好地理解您的代码——可以说,这是一种协作式时间旅行调试工具。

回放过程会保留所有相同的 JS 行为、DOM 结构、图形更新以及录制时发生的大多数其他行为。 想试试看? Replay 已经在 Firefox Nightly for macOS 中可用(默认情况下仍然禁用,直到它更稳定,但您可以手动打开它)。 便利!
提交消息驱动的开发
你有没有考虑过在开始写代码之前写下提交信息? Sven Hofmann 就是这样做的,现在他解释了为什么你也可以尝试一下。

我们都知道那些模糊而混乱的提交信息,比如“错误修复和小改进”,从长远来看是没有帮助的——特别是如果你正在与一个团队合作或在一个开源项目中工作。 Sven 建议的提交消息驱动的工作流可以帮助改变这一点:首先,你编写提交消息,然后是代码,然后你提交。 提前确定任务的范围,为每个提交提供一个您可以专注的精确目标,这样以后可以更轻松地查看您的提交。 聪明的!
2020 年处理广告
广告是一把双刃剑:没有人真正喜欢它们,但很多网站依靠它们来产生收入。 在一家依赖广告的新闻公司工作,Christian Schaefer 想找到方法来尽量减少广告的影响并减少它们的烦人。 现在,他在一篇综合博文中总结了他的方法。

这篇文章分享了关于 Christian 和他的团队如何开发一种通用解决方案来将移动和桌面广告代码转换并组合成一个响应式广告加载代码的宝贵见解,他们如何通过延迟加载广告来提高性能,他们为防止广告中断所做的工作网站的布局,以及其他一些在处理广告时使前端处于更好位置的因素。 对于每个发现自己在争论广告的人来说都是很棒的提示。
如果您还没有收到我们的时事通讯,请在此处注册以接收有用的技术和好东西(包括免费的可访问性电子书)!
从用爱粉碎
一个月可能需要很长时间才能掌握最新动态,所以如果您还没有订阅我们的双周通讯和播客,请务必订阅。 每一期都是用爱和关怀编写和编辑的。 没有第三方邮件或隐藏广告——保证!
您还可以收听我们自己的 Smashing TV,并在 Twitter、Facebook 和 LinkedIn 上关注我们。 请随时与我们联系并分享您的项目! 我们喜欢收到您的来信!
我们代表整个团队,祝您2020年一切顺利! 保持粉碎!
