粉碎每月综述:社区资源和最喜欢的帖子
已发表: 2022-03-10这是 Smashing 团队将发布的第一次每月更新,以突出我们在过去一个月中喜欢阅读的一些内容。 许多包含的帖子都来自我们 Smashing Newsletter 中最受欢迎的链接。 如果您还没有收到我们的时事通讯,请在此处注册,每两周接收一次来自团队的精心策划的链接。
SmashingConf 新闻
我们刚刚在纽约结束了年度最后一场 SmashingConf。 该活动的视频将很快发布,但我们已经发布了一篇文章以及我们在 9 月举行的弗莱堡活动的所有视频。 您可以在我们的帖子“SmashingConf Freiburg 2019”中找到所有这些内容。
此外,我们还宣布了 SmashingConf 2020 的日期! 您想加入我们在旧金山、弗莱堡、纽约或我们的新城市奥斯汀吗? 如果是这样,请立即以超早鸟价购买您的门票,并尽快留意阵容公告。
Smashing Magazine 推荐读物
我们每天都会发布一篇新文章,所以如果您没有订阅我们的 RSS 源或在社交媒体上关注我们,您可能会错过一些精彩的文章! 以下是我们的读者似乎喜欢并进一步推荐的一些内容:
- Suzanne Scacca的“如何在 PWA 上使用面包屑”
如果您担心在没有一些指导的情况下您的 PWA 将难以导航,请使用面包屑导航。 在这篇文章中,苏珊娜解释了如何。 - Ryan DeBeasi的“设计系统关乎关系”
设计系统可以提高可用性,但它们也会限制创造力或与实际产品不同步。 让我们探索设计人员和开发人员如何通过建立协作文化来创建更强大的设计系统。 - “Firefox 中新的和实验性的 CSS DevTools 指南”,作者Victoria Wang
自从发布 Grid Inspector 以来,Firefox DevTools 团队受到启发,构建了一套新的工具来解决现代 Web 的问题。 在这篇文章中,Victoria 详细解释了七种工具。 - “使用 CSS 网格和命名列的编辑设计模式”,作者: Rachel Andrew
通过在设置我们的 CSS 网格布局时命名行,我们可以利用网格的一些有趣和有用的特性——当我们引入子网格时这些特性变得更加强大。
我们时事通讯的最佳选择
老实说:每隔一周,我们都会努力将 Smashing Newsletter 的问题保持在适度的长度 - 那里有这么多才华横溢的人在从事出色的项目! 因此,我们也不想让这个每月更新太长,我们将重点放在以下项目上:
HTML 电子邮件
我可以通过电子邮件发送...吗?
我们都知道并喜欢 caniuse.com。 不幸的是,如果您想在 HTML 电子邮件中测试对 Web 标准的支持,这并不容易。 到目前为止。 受成功概念的启发,Can I Email 可让您检查 25 个电子邮件客户端中对 50 多个 HTML 和 CSS 功能的支持,并且由于该站点仅在上个月推出,因此更多内容已经在计划中。

为电子邮件极客社区制作并由电子邮件极客社区制作,推动该项目的数据可在 GitHub 上获得,任何人都可以为它做出贡献。 一个很好的细节:包含的电子邮件客户端支持记分板根据电子邮件客户端支持功能的方式对它们进行排名。 对于任何处理 HTML 电子邮件的人来说,这是一个有用的小帮手。
电子邮件设计灵感
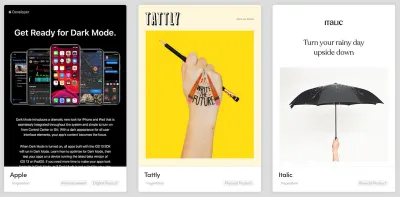
从每天到达我们收件箱的大量电子邮件中脱颖而出是很困难的,不仅对于促销活动,而且对于交易电子邮件和新闻通讯也是如此。 那么,从其他人如何设法激发好奇心和兴趣以保存他们的电子邮件免于作为寻求收件箱零的受害者而最终进入垃圾邮件文件夹的一些灵感呢?

由 Rob Hope 策划,Email Love 展示了精心制作的电子邮件,您可以通过这些电子邮件获得新的想法——当然,还包括查看每封电子邮件的代码。 保证有令人兴奋的发现!
字体
规避 Web 字体陷阱的工具
Web 字体很容易实现,但它们也会对网站的性能产生重大影响。 为了帮助您加快第一次有意义的绘画的时间,Peter Muller 构建了 Subfont。 命令行工具分析您的页面以生成最佳的网络字体子集并将它们注入您的页面。 Subfont 目前支持 Google 字体以及本地字体。

说到网络字体:为了防止无样式文本的闪烁导致布局变化,您可能需要考虑选择与网络字体的 x 高度和宽度相关的备用字体。 它们匹配得越好,一旦加载网络字体,您的布局发生变化的可能性就越小。
Monica Dinculescu 提出了 Font Style Matcher 来帮助找到完美的后备字体。 在选择备用字体之前,您可能还想检查不同操作系统对它的支持程度,以免遇到问题。 三个小而强大的工具,可以规避一些最常见的网络字体陷阱。
可变颜色字体的小指南
“科技是新的,冒险是大的!” 如果你看看Typearture的 Arthur Reinders Folmer 对可变颜色字体所做的实验,这句话真的很到位。 Arthur 使用可变颜色字体创建的动画不仅令人惊叹,而且还探索了字体技术的全部潜力。

与 SVG 相比,它们可能允许很少的自定义,但可变颜色字体更容易实现,并且它们也为创造性的冒险提供了很大的空间——使用来自麦克风、相机或陀螺仪的输入来调整变量并为插图设置动画,例如例子。 听起来很令人兴奋? 亚瑟整理了一份小指南,在其中他深入研究了他的实验背后的技术。 今天对可变颜色字体的可能性进行了精彩的概述。
表现
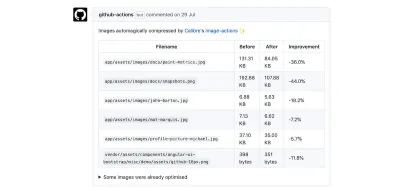
自动图像压缩
去年,请求图像的传输大小在桌面设备上增长了 52%,在移动设备上增长了 82%——超过一半的页面重量中值占图像。 这些数字再次表明,在图像投入生产之前对其进行优化是多么重要。 现在,如果您可以自动执行压缩步骤,不是很方便吗?

好吧,Calibre 的人问了自己同样的问题,并构建了一个 GitHub Action 来做到这一点:它会自动优化您的拉取请求中的图像 - 由于mozjpeg和libvips没有任何质量损失,因此不会有图像意外跳过压缩。 真正的节省时间。
可访问性
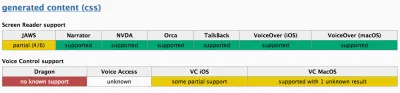
辅助功能支持
辅助技术与浏览器和代码交互的方式有很多种。 由于仍然无法完全自动化屏幕阅读器和语音控制软件,因此我们不得不进行手动测试。 这就是 a11ysupport.io 发挥作用的地方。

这个社区驱动的网站最初由 Michael Fairchild 创建,旨在帮助开发人员了解支持的可访问性。 这是一个活跃的项目,总是欢迎贡献,所以开始测试吧!
按钮对比度检查器
你的按钮有足够的对比度吗? Aditus 开发的按钮对比度检查器可帮助您找出答案。 输入您的域,该工具会测试网站上的按钮是否符合 WCAG 2.1。

为了满足真实的结果,检查器不仅测试按钮的默认状态,还考虑悬停和焦点状态以及相邻的背景。 一个很好的细节:每次您扫描页面时,结果都会存储在一个唯一的 URL 中,您可以与您的团队共享该 URL。 一个珍贵的小帮手。
学习编码
将您的编码技能提升到一个新的水平
CSS 动画、网格、Flexbox……网络正在以如此快的速度发展,以至于总是有新的东西需要学习。 而且,还有什么更好的机会来最终深入探讨您一直想要解决的话题,就像玩一个有趣的小游戏一样?

如果你一直想征服深空——并在此过程中学习 CSS 中对象动画的基础知识——HTML Academy 的 CSS 动画课程有一些令人兴奋的任务等着你解决。 为了帮助您的 CSS Grid 技能成长和开花,您可以在 Grid Garden 中使用 CSS 来种植胡萝卜园。
如果僵尸更适合您,请尝试 Flexbox Zombies。 它将为您提供在活死人中生存所需的专业知识 - 这一切都归功于您的编码技能! 或者尝试在 Flexbox Froggy 中使用 Flexbox 将一只友好的小青蛙引导到它的睡莲,最终掌握 Flexbox 的概念。 另一个不应该被忽视的很酷的 Flexbox 学习游戏是 Flexbox Defense。 最后但同样重要的是,如果您在使用 CSS 选择器时遇到困难,可以使用 CSS Diner 来教您如何选择元素。 现在,谁说学习不能有趣?
如何编写更好的 JavaScript
JavaScript 是最流行的编程语言之一,即使在它诞生 20 多年后,它也在不断发展。 但是你怎么能做得更好呢?


Ryland Goldstein 分享了他用来编写更好的 JavaScript 的一些主要方法——例如,通过使用 TypeScript 来改善团队沟通并简化重构或检查代码并强制执行样式。 正如 Ryland 所指出的,这是一个持续的过程,所以一步一步做,在不知不觉中,您将成为 JavaScript 高手。
用填字游戏学习正则表达式
如果您喜欢谜语和逻辑谜题,那么 Regex Crossword 就是您的不二之选。 Regex Crossword 是一款填字游戏,其中线索是使用正则表达式定义的——谁说正则表达式不好玩?

有不同的难度级别供您开始使用一组简单的填字游戏来学习基础知识或测试您的技能,因为谜题变得越来越大和越来越复杂。 还包括一个拼图生成器,所以如果您想自己制作拼图让其他人解开,没有什么可以阻止您。
还有,剩下的!
掌握下一次技术工作面试的技巧
求职过程可能令人生畏,尤其是当您即将开始您的职业生涯时。 为了帮助您更好地应对挑战,Yangshun Tay 整理了《技术面试手册》。

这个免费资源带您完成整个过程; 从撰写简历到面试结束后与雇主谈判,而精心策划的练习题让你适应在此过程中可能出现的技术和行为问题。 一本好书,不仅适用于潜在的网络专业人士。
设计团队的幕后花絮
尽管许多公司受功能和技术的驱动,但在过去几年中,很少有关于设计重要性的辩论。 它反映在公开宣布的案例研究、设计系统、大规模设计改革中,最近还出现在设计团队的专用页面中——无论是优步、谷歌、Spotify、Medium、Dropbox、Slack、亚马逊还是 AirBnB。

最近, Intercom发布了 Intercom.Design,这是一个专门用于其设计团队、产品、流程和公共案例研究的资源,包括内部 UI 建议和来自不同产品和内容设计师级别的期望。 出色的灵感来源,可改善您的设计团队并探索产品设计和制造的幕后故事。 (感谢您的提示,Kostya Gorskiy!)
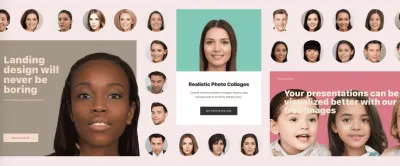
免版税的 AI 生成人脸
100,000 张不同年龄、性别和种族的面孔照片。 听起来不像是开创性的东西,实际上是,如果这些面孔不存在,而是人工智能的产物。

Generated Photos 项目正是这样做的。 在 AI 的帮助下,由 20 名 AI 和摄影专业人士组成的团队生成了数量惊人的高质量面孔,您可以免费下载并在项目中使用(用于非商业目的)。 但计划更进一步:目标是构建一个 API,使任何人都可以使用人工智能为他们的项目、模型和演示文稿生成有趣、多样化的面孔——而无需担心版权和发行权问题。 这将是传统图库摄影的终结吗?
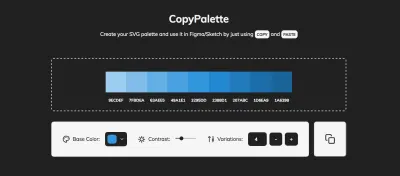
单色调色板变得容易
如果您曾经尝试过生成一致的单色调色板,您就会知道这可能是一项无聊的任务。 在他再次使用无限复制粘贴命令来创建一个漂亮的调色板之后,Dimitris Raptis 决定改变它。 他的解决方案:CopyPalette。

CopyPalette 让您轻松创建 SVG 调色板。 您需要做的就是选择基色、阴影的对比度以及您想要的颜色变化数量,该工具会生成一个完美平衡的调色板,您可以将其复制并粘贴到您喜欢的设计工具。 真正的节省时间。
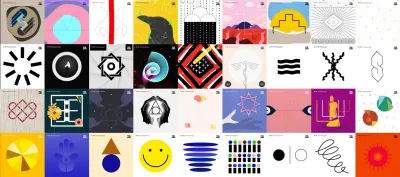
符号的艺术
40,000 多年以来,人类一直在使用符号来传达复杂的想法。 作为设计师,我们今天仍然这样做。

符号艺术是 Emotive Brand 设计团队为期 100 天的项目,旨在探索古代符号如何影响当代品牌设计。 毕竟,作为我们今天设计师词汇的一部分,许多符号在很久以前就已经存在,甚至早在岩画和雕刻中。 如果你想了解更多关于它们的起源和意义,并且想要一些漂亮的眼睛糖果,这个项目会让你忙碌一段时间。
使用 AI 进行设计的更智能模式
人工智能的力量是巨大的,但随之而来的是道德挑战和大量责任。 如果缺乏明确的概念,可能会对 AI 感到困惑和害怕的用户负责,他们可能希望选择与之交互的 AI 数量,以及需要保护他们免受有害做法的影响。

基于对当今如何使用和理解 AI 的研究,软件工作室 Myplanet 整合了 Smarter Patterns,这是一个用于开始讨论这些主题并帮助设计师应对 AI 在界面设计中的挑战的库。 该资源目前具有 28 种模式,使设计师能够创造有意义的 AI 体验。
使用 Dash 即时离线访问
如果您是那些根本无法在飞机上睡觉并希望有一种超级高效的方式来完成一些工作的人,那么您可能一直在寻找可以让您通过这些航班的工具即使有参差不齐的WiFi。 好吧,不要再搜索了——我们偶然发现了一个非常有用的!

如果您还没有听说过,Dash 是一个免费的开源 API 文档浏览器,它让您的 iPad 和 iPhone 可以即时离线访问 200 多个 API 文档集和 100 多个备忘单。 像 Sarah Drasner 这样的人尤其在长途旅行的前一天使用它; 您需要做的就是下载所需的所有文档,一切就绪! 您甚至可以生成自己的文档集或请求包含文档集。 漂亮!
个人网站集合
随着互联网在我们的日常生活中根深蒂固,表达自己的想法、想法和感受的最佳方式是什么? 当然是个人网站! 因为那里有这么多,安迪·贝尔决定收集一些,这样人们就可以发现彼此的工作,甚至从他们的 RSS 提要中接收更新。

如果您希望您的站点加入该集合,您会在 GitHub 上找到简单的说明,一旦您的请求获得批准,这些说明就会出现在列表中。 找到与您有共同兴趣的人并学习如何开发和设计网站的新方法真是太好了!
从用爱粉碎
一个月可能需要很长时间才能掌握最新动态,所以如果您还没有订阅我们的双周通讯,请务必订阅。 每一期都是用爱和关怀编写和编辑的。 没有第三方邮件或隐藏广告——保证!
您也可以在 Twitter、Facebook 和 LinkedIn 上关注我们——随时与我们联系并分享您的项目! 我们喜欢收到您的来信!
继续精彩的工作,大家! 你在粉碎!
有用的前端和用户体验位,每周交付一次。
借助工具帮助您更好地完成工作。 通过电子邮件订阅并获取 Vitaly 的智能界面设计清单 PDF 。
在前端和用户体验上。 受到 190.000 人的信赖。
