社区资源、每周通讯和在线提升技能
已发表: 2022-03-10改进是一个稳定、持续的迭代问题。 如果您已经使用了一段时间,您就会知道 Smashing 在过去经历了很多变化:新设计、新布局、新技术堆栈等等。 尽管如此,它始终考虑到高质量的内容。
例如,我们最近重新排列了页面顶部的导航栏——你注意到了吗? 仔细看看,你会发现一些关于杂志、会议演讲和其他地方涵盖的主要主题的精心策划的指南。 每个指南都汇集了我们在该主题上的最佳知识,以帮助您探索和学习。 说到指南,我们今天早些时候刚刚发布了一份全面的 SEO 指南!
除了我们的指南、印刷书籍、电子书和印刷杂志之外,我们很高兴在我们极其珍视的珍宝中又添了一个新成员:满足我们全新的界面设计模式清单。 Smashing Magazine 的联合创始人 Vitaly Friedman 多年来一直在收集、策划和完善每个清单——我们相信,在设计和构建任何界面组件时,这套卡片将始终有用。 真的。
如果您想(虚拟地)见到 Vitaly 本人并深入了解智能界面设计模式的点点滴滴,您可以参加他即将举行的智能界面设计模式(2020 版)在线研讨会,在那里您将探索数百种实用的超过 5×2.5 小时的实时会话示例。
请注意,这些卡片目前仅提供 PDF 格式- 我们正在尽最大努力将它们打印出来,以便在全球范围内发货!

即将举行的在线活动:在那里见?
仍然有如此多的 COVID 过山车情绪,我们对目前的情况感到非常难过,无法亲自见到您,因此我们决定将 2020 年的所有体育活动转移到网上,以便与我们亲爱的保持联系和有价值的社区。
尽管情况如此,我们还是为能有这么多出色的演讲者而感到自豪,并且为了充分利用这一切,您甚至不需要出差去见他们。 因此,我们承诺尽可能地提供相同的社区感觉,但来自您自己的家(办公室)。
- SmashingConf 现场直播(8 月 20 日至 21 日)
由一群鼓舞人心且知识渊博的演讲者组成的充满互动和现场会议的活动。 - SmashingConf Freiburg Online(9 月 7 日至 8 日)
我们的“家乡”会议现已移至线上,欢迎大家加入! - SmashingConf Austin Online(10 月 13 日至 14 日)
我们将最初的奥斯汀和纽约活动结合在一起,这些活动将在适合所有人的时区举行。 - SmashingConf San Francisco Online(11 月 10 日至 11 日)
整整两天的前端、用户体验和其他一切联系我们并帮助我们更好地完成我们所做的事情。

对于会议体验,我们使用的是 Hopin。 事实证明,它在质量、可靠性和可访问性方面是最佳选择,设有接待和交流区、赞助商展位和分组会议。 无需安装即可加入! 活动开始前,我们会向您发送一个魔术链接,以便您直接进入会议。
学习和网络,粉碎的方式
我们知道每个人都很忙——甚至可能还有在家上学和其他事情需要解决——所以我们希望在不浪费你宝贵时间的同时为你提供支持。 我们将研讨会分为数天和数周的 2.5 小时部分,以便您可以按照自己的节奏和时间进行学习(包括研讨会材料和录音! )。
如果您想参加多个研讨会,请查看我们的捆绑折扣 - 您可以节省高达 100 美元,并在冰淇淋上多花一点钱!
| 8 月 17 日至 31 日 | 行为设计 | 苏珊和格思里·温申克 | 设计与用户体验 |
| 8 月 19 日至 9 月 3 日 | 前端测试 | 奥马尔·汉萨 | 前端 |
| 8 月 20 日至 9 月 4 日 | 为全球观众设计 | 一映路 | 设计与用户体验 |
| 9 月 1 日至 16 日 | 果酱堆! | 杰森·伦斯托夫 | 前端 |
| 9 月 10 日至 11 日 | CSS 布局大师班 | 雷切尔·安德鲁 | 前端 |
| 9 月 17 日至 10 月 2 日 | Vue.js:实用指南 | 娜塔莉亚·泰普鲁希娜 | 前端 |
| 9 月 22 日至 10 月 6 日 | 智能界面设计模式,2020 年版 | 维塔利弗里德曼 | 设计与用户体验 |
| 11 月 12 日 – 11 月 27 日 | 从头开始构建、交付和扩展 GraphQL API | 克里斯蒂安·恩万巴 | 前端 |

顺便说一句,如果你发现自己因为担心你的老板可能需要一点说服力而三思而后行,那么我们会为你提供一个简洁的模板:说服你的老板。 祝你好运!
双周播客:充满灵感和见解
每个第二个星期二,Drew McLellan 都会与设计和开发专家谈论他们在网络上的工作。 您可以通过自己喜欢的应用程序订阅,以便在新剧集准备就绪后立即获取。
附言。 顺便问一下,有没有你想听和了解更多的话题? 或者,也许您或您认识的人想谈论一个您心仪的与网络和设计相关的话题? 我们很乐意听取您的意见! 请随时在 Twitter 上与我们联系,我们将尽最大努力尽快回复您。
| 1. 什么是艺术指导? | 2. 自由职业有什么好处? |
| 3. 什么是设计代币? | 4. 什么是包容性组件? |
| 5. 什么是可变字体? | 6. 什么是微前端? |
| 7. 什么是政府设计系统? | 8. Microsoft Edge 有什么新功能? |
| 9. 如何使用 UI 框架? | 10. 什么是道德设计? |
| 11.什么是Sourcebit? | 12. 什么是转化优化? |
| 13. 什么是在线隐私? | 14. 如何举办在线研讨会? |
| 15. 如何在 10 天内构建一个应用程序? | 16. 如何优化我的家庭工作空间? |
| 17. Drupal 9 有什么新功能? | 18. 我如何学习 React? |
| 19. 什么是 CUBE CSS? | 20. 什么是盖茨比? |
| 21. 现代最佳实践对 Web 不利吗? | 22. 什么是无服务器? |

聚焦可访问性和原型设计
标记你的日历! 我们非常高兴地欢迎陈慧静和 Adekunle Oduye 来到我们的 Smashing TV 虚拟舞台。 如果您想参加,您需要安装适用于所有主要操作系统的 Zoom 会议客户端。 (下载和安装可能需要一点时间,所以如果可以的话,请提前获取。)
- 9 月 1 日(伦敦时间 14:00)“有(出)优先级的可访问性”
汇景将探讨造成这种情况的原因,并讨论说服客户和老板仍然“投资”于可访问性的策略。 - 10 月 1 日(伦敦时间 19:00)的“原型的好、坏和丑”
Adekunle 将分享有关如何有效地进行原型制作、如何创建适合您组织的原型制作框架以及如何将原型用于生产的技术。

Smashing 杂志的热门话题
我们的目标是每天发布一篇新文章,专门针对网络行业的各种热门话题。 您可以随时订阅我们的 RSS 提要,成为第一批阅读杂志上发布的新内容的人。
以下是我们的读者最喜欢并在过去一个月中进一步推荐的一些文章:
- “如何使用 Sketch 创建保时捷 911”(完整教程)
尼古拉·拉扎雷维奇 (Nikola Lazarevic) 撰写 - “你能为五种感官设计一个网站吗?”
作者:苏珊娜·斯卡卡 - “如何使用 CSS 自定义属性配置应用程序配色方案,”
由阿图尔·巴萨克撰写 - “提高易读性的现代 CSS 技术”,
作者:爱德华多·卡瓦扎 - “将设计线框转换为可访问的 HTML/CSS,”
哈里斯·施耐德曼 (Harris Schneiderman) 撰写
粉碎时事通讯:每周最佳精选和新闻
我们有消息了! 我们将发送每周一期的 Smashing Newsletter,但针对的是更短的和特定主题的问题。 这些可能专用于可访问性、CSS 或 UX——你只需要拭目以待! 我们希望为您带来有用的内容,并分享我们看到人们在网络行业的各个社区中所做的所有很酷的事情。 没有第三方邮件或隐藏广告,您的支持确实有助于我们支付账单。 ️

有兴趣赞助吗? 请随时查看我们的合作伙伴选项并随时与团队联系——他们一定会尽快回复您。
2020 年的情况
每天在网络上发生的事情如此之多,很难跟踪,但更难以停下来,详细了解一下我们目前的实际情况。 幸运的是,有大量的调查和报告在一个地方收集了一些具体的发展。 CSS 状态和 JS 状态突出了 CSS 和 JavaScript 的共同趋势。 还有 2019 年设计系统、前端工具和开源安全的研究。

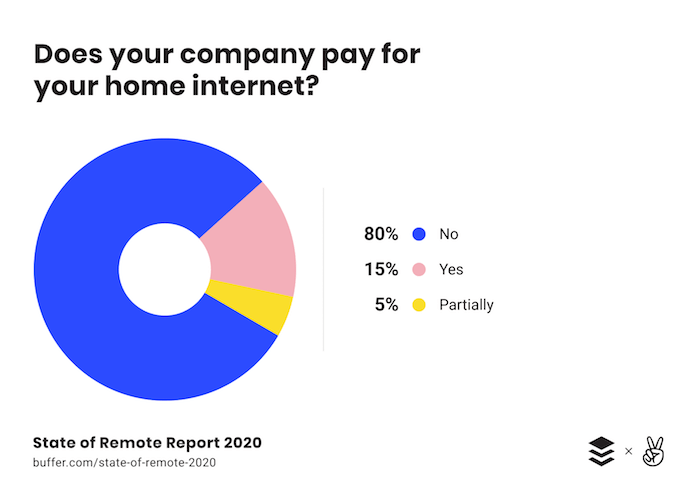
很高兴知道您不仅在技能方面,而且在工资方面的立场:这就是 Levels.FYI Salaries 以及 UX Designer Salaries 和 Design Census 2019 提供帮助的地方。另外,请务必查看远程工作状态2020 年,强调如何提高远程工作效率的趋势。 警告:其中一些可能由于他们所针对的人口统计数据而存在偏见,因此请带着怀疑的态度看待这些见解。
深入研究 HTML 和 CSS 词汇
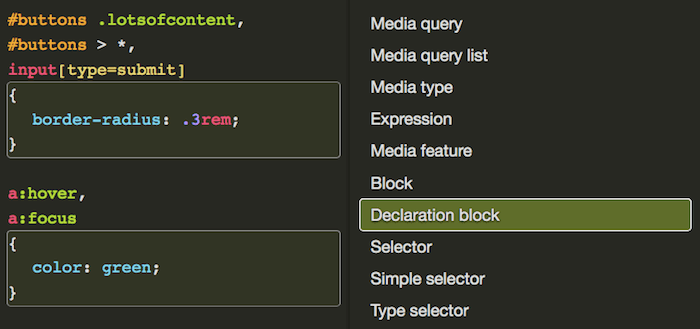
如果您经常发现自己在 CSS 和 HTML 代码中查找用于该特定事物的正确词,我们相信您会立即为以下资源添加书签。 感谢 Ville V. Vanninen,您现在可以了解文档类型、属性名称、标签、媒体功能之间的区别——所有这些都以交互方式进行。

您会发现一个很好的交互式 CSS 术语列表以及另一个专用于 HTML 词汇表的有用列表,您可以在其中单击右侧显示的任何术语以突出显示页面上显示的代码示例中的相关部分。 这些列表还提供不同语言的版本。
重塑产品品牌的实用技巧
我们要重新命名吗? 什么时候这样做是合适的? 随着他们的产品变得更加成熟,许多产品人员都在问自己这些问题。 前段时间,Overflow 的团队也遇到了同样的情况。

为了反映他们的产品从易于使用、实用的流程图工具演变为用于设计交流和演示工作流程的工具,他们决定是时候进行品牌重塑了。 在“Evolving the Overflow Brand”一文中,他们分享了他们的方法以及他们在此过程中学到的东西。 您可以将有趣的想法和要点纳入您自己的重新设计过程中。 一个特别有助于使挑战更加平易近人的方法:将您的产品想象成一个人,并想象它们是什么样的,以及它们对您品牌的新身份形象化的感受。
禁用按钮以及如何做得更好
“禁用按钮很糟糕。” Hampus Sethfors 强烈反对这种广泛使用的 UI 模式。 正如 Hampus 所说,禁用的按钮通常会损害用户体验,当单击带有“发送”之类的动作词的按钮时什么都没有发生时,会引起刺激和混乱。 但它们不仅会阻止人们以尽可能少的努力完成任务,禁用按钮还会为残障人士制造障碍——由于对比度低和辅助技术无法导航到禁用按钮的问题。 现在,我们怎样才能做得更好?

Hampus 建议默认启用按钮,并在用户单击它时显示错误消息。 如果你想指示一个按钮被禁用,你可以使用 CSS 使它看起来有点灰显(当然要考虑对比度),但保持它启用并专注于有意义的错误消息。 一个小细节,与众不同。
“返回”按钮 UX
我们经常花相当多的时间来获得恰到好处的功能,或者通过大胆的交互功能来增强设计。 我们在 A/B 测试中衡量我们决策的影响,研究转化率和点击率,分析流量并搜索常见的漏斗问题。 但数据只传达了故事的一部分。 通常情况下,客户有非常不同的问题,通常与我们的功能或设计无关。
当事情出乎意料的情况下,体验的质量就会显现出来。 如果客户在结账过程中意外重新加载页面,例如在手机上上下滚动时会发生什么? 当用户注意到评论页面上的姓名拼写错误时,付款表格是否会被清除? 当客户在我们的单页应用程序中的多步骤过程中点击“返回”按钮时会发生什么?

事实上,意外的“后退”按钮行为通常会带来严重的可用性问题,其中一些问题在 Baymard 研究所的文章“违反“后退”按钮期望的设计模式中得到了强调。 值得测试覆盖、灯箱、锚链接和内容跳转、无限滚动和“加载更多”行为、过滤和排序、手风琴、结帐和内联编辑的“返回”按钮。
我们可以使用 HTML5 History API,或者特别是history.pushState()来调用 URL 更改,而无需重新加载页面。 本文详细介绍了常见问题和解决方案,以使事情变得恰到好处。 值得阅读和收藏,并且时不时地回来。
旧问题的现代 CSS 解决方案
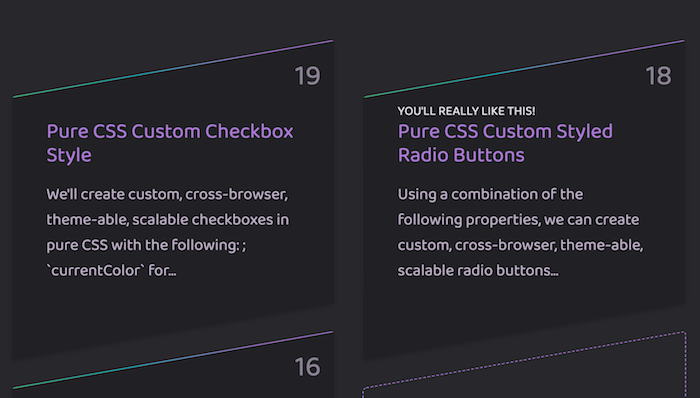
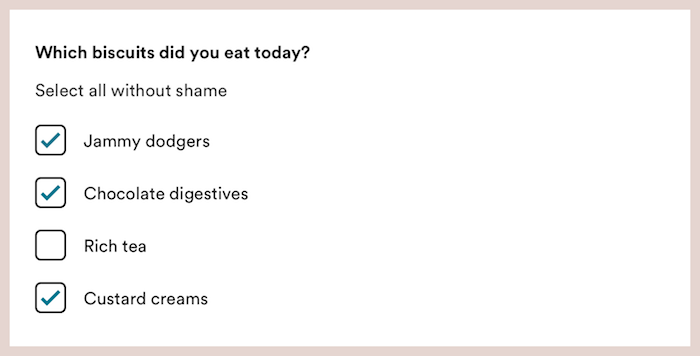
在布局和样式方面,一些问题不断出现在其他每个项目中——样式复选框和单选按钮、流体类型比例、自定义列表样式或可访问的下拉导航。

在她的现代 CSS 系列中,Stephanie Eckles 深入探讨了针对旧 CSS 问题的现代 CSS 解决方案,仔细研究每一个问题,并探索最可靠的技术以使事情在现代浏览器中正常运行。 Stephanie 还提供了演示和现成的代码片段。 值得一看和订阅的精彩系列!
有趣的表格
Web 表单几乎无处不在——从订阅表单到过滤器和仪表板,但它们并不容易做好。 我们如何处理内联验证? 我们在哪里以及如何显示错误消息? 我们如何设计和构建自动完成控件? 难怪表单设计方面的资源并不短缺——最近出现了一些新的资源。

Geri Reid 收集了表单设计指南,包括最佳实践、研究见解、资源和示例。 在 Fun With Forms 中,Michael Scharnagl 收集了一些与表格有关的晦涩的事实和有趣的事情。 Adam Silver 在他的博客中写了很多关于 Web 表单最佳实践的文章——并且还发布了一个 Web 表单设计系统。 最后,Heydon Pickering 在他的博客中仍然为表单提供了一些包容性组件模式。 在设计或构建表单时跟踪所有精彩资源 - 以确保我们不会犯下代价高昂的错误。
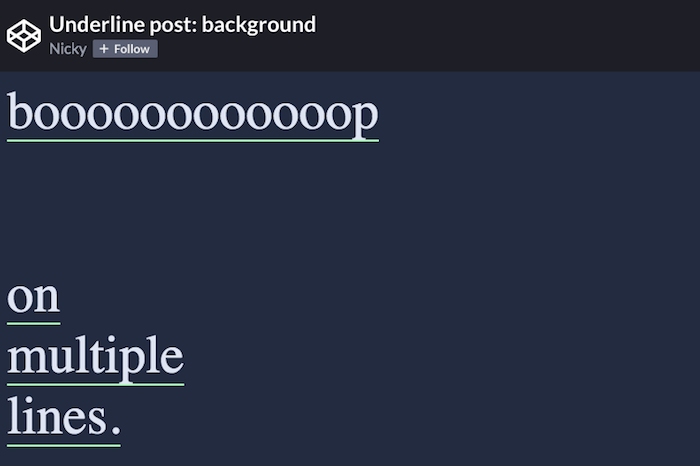
仅 CSS 的动画环绕下划线
下划线很难,特别是如果你想做一些超出好的 ol' text-decoration: underline的事情。 受他在 Cassie Evans 博客上的链接下划线中看到的悬停效果的启发,Nicky Meulemann 决定创建类似的东西:带有悬停效果的彩色下划线,线条后退并被不同颜色的线条取代。

转折点:在动画过程中,线条不应该接触,最重要的是,换行到新线条上的链接应该在所有线条下方都有下划线。 如果您想逐步了解它是如何完成的,请务必查看 Nicky 的教程。
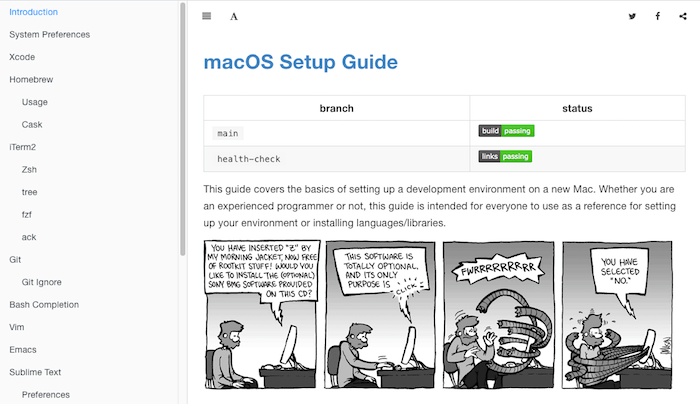
在 Mac 上设置开发工作流程的指南
在新计算机上设置开发环境可能会令人困惑,不仅是在您不熟悉编程的情况下。 Sourabh Bajaj 与网络社区的贡献者一起发布了一份综合指南,可帮助您轻松完成工作。

该指南是每个想要在 Mac 上设置环境或安装新语言或库的人的参考。 从 Homebrew 到 Node、Python、C++、Ruby 等等,它带您逐步了解启动和运行所需的所有知识。 欢迎对指南做出贡献。
有用的前端和用户体验位,每周交付一次。
借助工具帮助您更好地完成工作。 通过电子邮件订阅并获取 Vitaly 的智能界面设计清单 PDF 。
在前端和用户体验上。 受到 190.000 人的信赖。
