为您带来最好的粉碎
已发表: 2022-03-10好吧,我想我们都同意这一年是相当不错的一年。 我们都以一种或另一种方式受到挑战,新常态并不完全是旧常态。 尽管如此,压倒一切的重点仍然是安全和每个人的福祉,以及在社区内分享对创造性健康的想法和感受的重要性。
不幸的是,COVID-19 的影响在全球范围内仍然如此广泛,因此 Smashing 团队不得不对我们今年的计划做出重大改变。 正如 Smashing Magazine 的主编 Rachel Andrew 所说:
“大流行让许多人的生活变得不可预测和可怕。 在 Smashing,我们必须非常迅速地找出交付精彩内容的新方法——以一种既支持业务又支持我们的演讲者和研讨会负责人的方式。 社区的热情、支持的信息以及尝试这些新格式的意愿让我们深受鼓舞。”
在这方面,我们决定将 2020 年的所有日期都放在网上。 我们希望看到你在那里!
| 8 月 20 日至 21 日 | SmashingConf 直播 | 告诉我更多→ |
| 9 月 7 日至 8 日 | SmashingConf 弗莱堡 | 告诉我更多→ |
| 10 月 13 日至 14 日 | SmashingConf 奥斯汀 | 告诉我更多→ |
| 11 月 10 日至 11 日 | SmashingConf 旧金山 | 告诉我更多→ |
由于您的支持,我们能够完成所有这些美好的事情,我们真诚地感谢您。
帮助您提高技能的互动研讨会
通过在线研讨会,我们旨在为您提供与面对面研讨会相同的体验和与专家的接触,而无需离开您的办公桌。 因此,您可以按照自己的节奏、在自己的时间学习,并在此过程中进行互动练习。
我们已尽最大努力为您提供设计和前端相关的研讨会:
| 7 月 28 日至 29 日 | 为情感而设计 | 亚伦沃尔特 | 设计 |
| 8 月 6 日至 14 日 | 网络应用安全 | 斯科特·赫尔姆 | 前端 |
| 8 月 17 日至 31 日 | 行为设计 | 苏珊和格思里·温申克 | 设计 |
| 8 月 19 日至 9 月 3 日 | 前端测试 | 奥马尔·汉萨 | 前端 |
| 8 月 20 日至 9 月 4 日 | 为全球观众设计 | 一映路 | 设计 |
| 9 月 1 日至 16 日 | 果酱堆! | 杰森·伦斯托夫 | 前端 |
| 9 月 10 日至 11 日 | CSS 布局大师班 | 雷切尔·安德鲁 | 前端 |
| 9 月 17 日至 10 月 2 日 | Vue.js:实用指南 | 娜塔莉亚·泰普鲁希娜 | 前端 |
| 9 月 22 日至 10 月 6 日 | 智能界面设计模式,2020 年版 | 维塔利弗里德曼 | 设计与用户体验 |

坐下来,放松,收听!
Smashing Podcast是您在早上通勤、在健身房锻炼或只是洗碗时与您一起享受 Smashing 的完美方式。 每两周,Drew McLellan 都会与设计和开发专家讨论他们在网络上的工作。 您可以订阅自己喜欢的应用程序,以便在新剧集准备就绪后立即获取。
| 1. 什么是艺术指导? | 2. 自由职业有什么好处? |
| 3. 什么是设计代币? | 4. 什么是包容性组件? |
| 5. 什么是可变字体? | 6. 什么是微前端? |
| 7. 什么是政府设计系统? | 8. Microsoft Edge 有什么新功能? |
| 9. 如何使用 UI 框架? | 10. 什么是道德设计? |
| 11.什么是Sourcebit? | 12. 什么是转化优化? |
| 13. 什么是在线隐私? | 14. 如何举办在线研讨会? |
| 15. 如何在 10 天内构建一个应用程序? | 16. 如何优化我的家庭工作空间? |
| 17. Drupal 9 有什么新功能? | 18. 我如何学习 React? |
| 19. 什么是 CUBE CSS? | 20. 什么是盖茨比? |
有没有你想听和了解更多的话题? 或者,也许您或您认识的人想谈论一个您心仪的与网络和设计相关的话题? 我们很乐意听取您的意见! 请随时在 Twitter 上与我们联系,我们将尽最大努力尽快回复您。

我们最近对 Smashing Bookshelf 的补充
我们运送了第一批Click! How to Encourage Clicks without Shady Tricks几周前,如果您预订了这本书的副本,您一定收到了作者本人 Paul Boag 的个人便条。 关注社交媒体上出现的反应很有趣——Ari Stiles 在她最近的帖子中分享了一些推文。
点击! 出现在我们许多人需要创造性“推动”的时候。 这本书启发我们以不同的方式思考我们构建在线网站和服务的常规——哪些有效,哪些无效。 您可以跳转到目录,或者如果您想先看一下,您可以立即下载免费的 PDF 摘录 (17.3 MB)。 快乐阅读!

打印 + 电子书
$ 39 .00质量精装。 全球免费送货。 100 天退款保证。
电子书
当然,无 DRM 。 ePUB、Kindle、PDF。
包含在 Smashing 会员资格中。
下载 PDF、ePUB、Kindle。
谢谢你砸! ️
Smashing 杂志的热门话题
您可能已经知道,我们的目标是每天发布一篇新文章,专门针对当前网络行业的各种主题。 以下是我们的读者最喜欢并进一步推荐的一些内容:
- “CSS 新闻 2020 年 7 月,”雷切尔·安德鲁
- “React 的上下文 API 简介”, Yusuff Faruq
- “如何在 Vue.js 中的组件之间传递数据”, Matt Maribojoc
- “在图像上设置高度和宽度再次很重要,”巴里·波拉德
- “静态生成的站点和服务器端呈现的应用程序之间的差异”, Timi Omoyeni
我们时事通讯的最佳选择
老实说:每隔一周,我们都会努力将 Smashing Newsletter 的问题保持在适度的长度 - 那里有这么多才华横溢的人在从事出色的项目! 向所有参与其中的人致敬!

有兴趣赞助吗? 请随时查看我们的合作伙伴选项并随时与团队联系——他们一定会立即回复您。
PS非常感谢 Cosima Mielke 撰写和准备这些帖子!
具有个性的免费字体
排版是一种强大的交流工具,一种表达想法的方式,也是激发创造力的一种方式。 基于这种理解,位于阿根廷的字体铸造厂 Rostype 创造了可供任何人在个人和商业项目中免费使用的字体。

目前有 15 种字体可供选择,每一种都闪耀着独特的个性。 有些设计特别注重可读性,有些是完美的显示字体,旨在脱颖而出,有些是复古风格的,有些则更具未来感和活力。 甚至还有一种受冠状病毒封锁启发的字体。 如果您正在寻找一种更具特色的字体,则可以使用百宝箱。
字体的制作
偷看其他设计团队如何工作和思考的幕后总是很有见地。 YouTube 设计总监 Chris Bettig 现在分享了一个有趣的案例研究,说明他和他的团队如何创建 YouTube Sans,这是一种定制字体,兼任品牌大使。

在新字体出现之前,YouTube 使用标志性的播放按钮和修改版的 Alternate Gothic 作为文字标记。 然而,正如 Chris Bettig 解释的那样,没有明确的印刷指导。 YouTube Sans 旨在适用于 YouTube 的所有产品,并反映该平台的世界观以及使用它的创作者社区,它改变了这一点。 要了解更多关于字体是如何诞生的以及设计团队在此过程中面临的挑战的信息,请务必查看案例研究。
处理浏览器字体呈现不一致
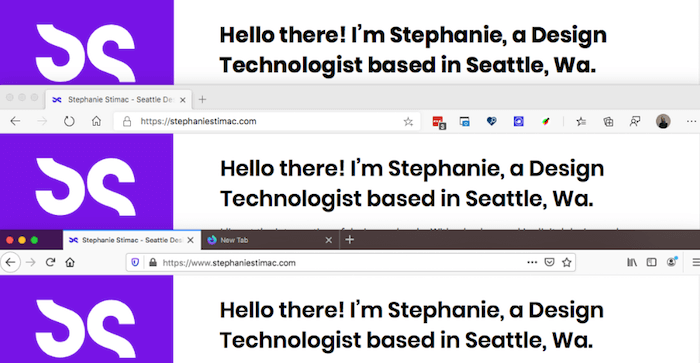
我们都知道那些错误确实困扰我们的时刻,但我们似乎无法弄清楚如何解决它。 Stephanie Stimac 最近遇到了这样一个问题:当她在 Safari 中打开她的个人网站时,她注意到与其他浏览器相比,她的页面标题呈现出的巨大差异。 它看起来比预期的要大胆得多。

为了找出这些呈现不一致的原因,Stephanie 开始剖析用户代理样式表和计算出的 CSS 属性之间的差异,并很快发现自己陷入了困境,并将这种令人困惑的行为与 Chrome、Firefox 和 Edge 进行了比较。 对于哪个浏览器实际上正确处理样式的问题没有简单的答案,但是在运行了许多测试之后,Stephanie 发现了如何防止浏览器决定如何加粗字体粗细:您需要明确定义字体粗细数值。 一个小细节,产生显着差异。
连续性能测量变得容易
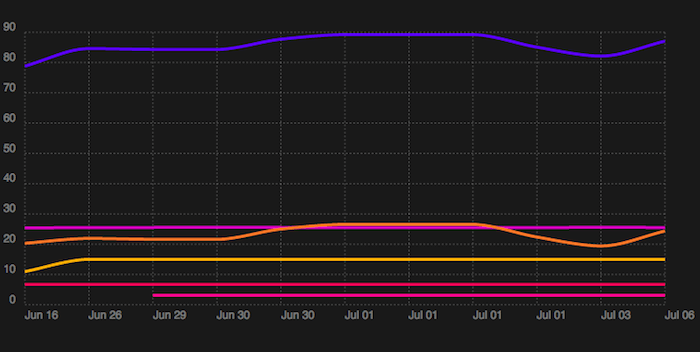
启动网站时,通常会运行性能测试以确保网站运行速度快并遵循最佳实践。 但是,一旦每天都在进行部署,我们如何保持快速呢? Speedlify 是 Zach Leatherman 对这个问题的回答。

Speedlify 是一个作为开源存储库发布的静态站点,它使用 Lighthouse 和 Ax 持续测量性能并发布性能统计信息——最多每小时一次,每天自动一次。 您可以在计算机上本地手动运行它并将数据签入您的存储库,或者,如果您使用的是 Netlify,它可以完全独立运行。 始终保持性能的好方法。
推送通知的剖析
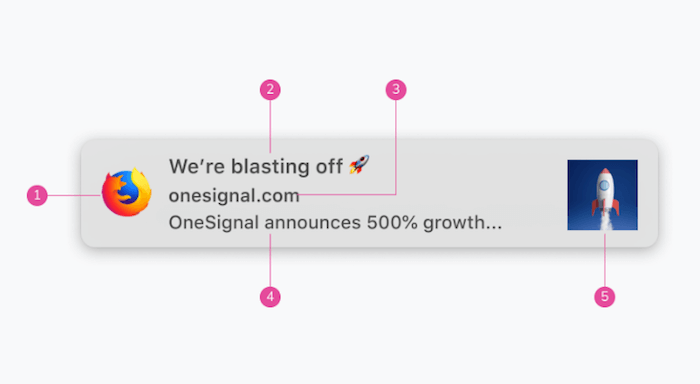
推送通知于 2009 年首次在 iOS 上推出,五年后 Web 推送紧随其后。 如今,它们在许多平台和浏览器中得到支持——从 iOS 和 Android 到 Amazon Echo、Windows、Chrome、Safari、Firefox、Edge 等等。 但是,这些平台中的每一个都有些不同,这使得设计人员很难理解推送通知的确切内容。

Lee Munroe 给出了一个有用的提醒。 他总结了在哪个平台上需要多少行文本、对图像的要求、是否有字符限制以及其他可能难以记住的细节。 该概述还可以方便地评估您的通知在您无权访问的操作系统上的外观。 一个用于书签。
实时编辑关键帧动画
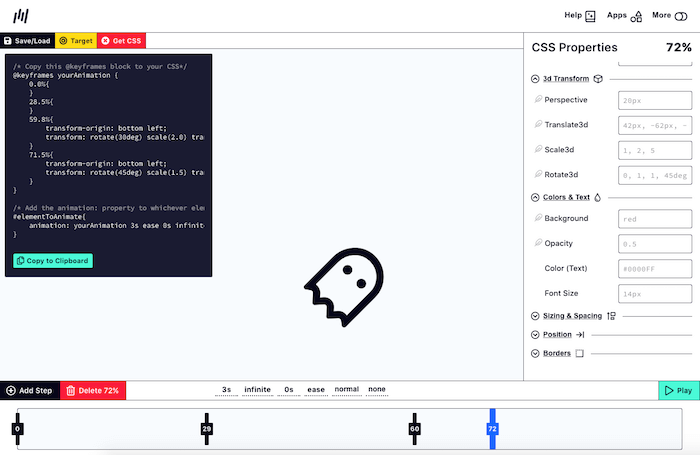
创建动画时,在调整动画时查看动画效果总是很有帮助的。 不幸的是,这还涉及在文本编辑器和浏览器之间来回切换。 Mitch Samuels 厌倦了这样做,所以他开发了一个工具来节省他的时间:Keyframes.app。

该工具可让您使用可视时间线编辑器创建 CSS 关键帧动画。 您可以将步骤添加到时间轴,使用简单的 UI 来调整您希望目标元素在每个步骤中具有的 CSS 属性,并且动画预览将实时更新。 一旦您对结果感到满意,您就可以复制 CSS 并立即在您的项目中使用它。 Keyframe.app 也可作为 Chrome 扩展程序使用。 真正的节省时间。
为您的项目确定最佳构建工具
构建工具旨在通过简化工作流程和编写最佳实践来使开发人员的生活更轻松。 但是,为项目选择正确的构建工具可能是一项挑战。 为了帮助您做出更明智的决定,Google Chrome 开发者关系团队的人员构建了 Tooling.Report 。

Tooling.Report基于一套测试来评估构建工具对最佳实践的遵守程度,为您提供各种捆绑器及其支持的功能的概览。 它不仅是确定项目最佳工具的快速方法,也是将最佳实践纳入现有代码库的参考——其长期目标是改进所有构建工具,从而改善 Web 的健康状况。
将平面图像变成折叠海报
一些编码实验甚至让最有经验的开发人员都惊叹不已。 即使您不会每天都使用它,但看到其他开发人员跳出框框思考并探索 Web 技术的可能性总是令人鼓舞。 Lynn Fisher 用纯 CSS 创建的折叠海报效果就是这样一个实验。

通过一点 CSS,Lynn 让你的普通图像看起来像一张折叠的海报。 纸张折痕在图像上水平和垂直延伸,背景阴影使海报具有 3D 效果。 一个很酷的小项目,精美地展示了使用 CSS 可以实现的目标。
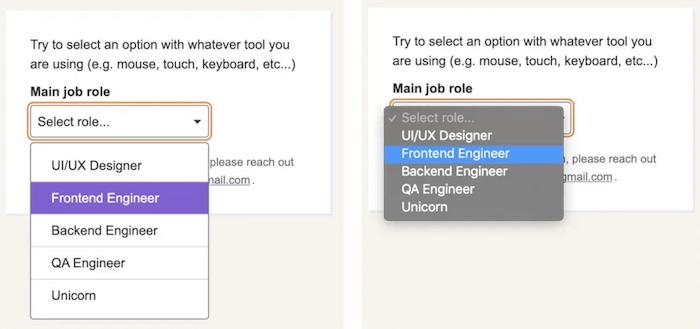
在原生和自定义选择元素之间取得平衡
您如何构建一个样式化的选择元素,它不仅在外部样式化,而且在内部样式化? 在她的文章“在原生和自定义选择元素之间取得平衡”中,Sandrina Pereira 分享了她尝试创建一个美观、可访问的选择,并尽可能多地受益于原生特性。

这个想法是让选择“混合”,这意味着它在一个设计模式中既是原生的<select>也是样式化的替代选择。 辅助技术的用户将获得一个原生的<select>元素,但是当使用鼠标时,该方法依赖于一个样式化的版本,该版本用作选择元素。 聪明的!
使用 CSS 变量和max()进行混合定位
有些想法需要您跳出框框思考并探索实现它们的新途径。 想象一下这个例子:当页面一直滚动到顶部时,您希望在页眉的正下方有一个页面导航。 当标题不在视野中时,它应该与页面一起滚动,并在其余的滚动过程中保持在顶部。 这正是 Lea Verou 在最近的一个项目中想要实现的目标。

你可能会说,这是一个position: sticky的例子,但正如 Lea 所展示的,有一种更精细的方法来完成工作。 没有任何 JavaScript。 她的解决方案依赖于 CSS 变量和新的max()函数,可让您将最小/最大约束应用于 CSS 属性。 回退有助于尚不支持max()的浏览器。 聪明的!
网络黑暗面的故事
黑客、数据泄露、影子政府活动、网络犯罪、黑客行动主义——网络的黑暗面正在发生很多事情。 但这些活动背后的人是谁? 他们的“使命”是什么? Jack Rhysider 专门为网络隐藏部分发生的故事制作了一个播客:Darknet Diaries。

无论是赌徒发现视频扑克机中的漏洞,让他赢得大量金钱的故事,还是渗透测试员闯入建筑物的故事,还是一个国家入侵另一个国家的公司的故事,暗网日记充满了对秘密世界的深刻见解。 该播客通过事实核查和道德信息来源遵守新闻标准,虽然所有这些都是很棒的娱乐,但它还旨在解释围绕网络安全的文化,以使听众对他们的数字生活更加敏感、知情。 一定要收听。
有用的前端和用户体验位,每周交付一次。
借助工具帮助您更好地完成工作。 通过电子邮件订阅并获取 Vitaly 的智能界面设计清单 PDF 。
在前端和用户体验上。 受到 190.000 人的信赖。
