所有事物的每月更新
已发表: 2022-03-10整个 Smashing 团队一直在尽最大努力为您带来真正的专家的现场会议 - 具有实践经验的人喜欢分享他们在整个职业生涯中学到的东西。 我们在三天内组织了Smashing Meets——向网络社区中的每个人开放的活动。 通过关于性能、CSS、GraphQL 和创造性勇气的会议,我们确保留出足够的时间进行问答、网络、竞赛和奖品。
从那时起我们收到的反馈让我们不知所措; 你们中的许多人似乎大多喜欢与演讲者共度时光,并直接提问。 再次非常感谢所有加入的人- 与大家分享真是令人难以置信的经历!

Smashing Meets 日程概览(5 月和 6 月)
| 5月18日 | 一映路 | 跨文化交流的创造力 | 演讲幻灯片 | 观看视频 → |
| 5月18日 | 菲尔霍克斯沃斯 | 使用 JAMStack 构建:保持 UI 和 API 一致 | 演讲幻灯片 | 观看视频 → |
| 5月18日 | 马克博尔顿 | 无障碍排版 | 演讲幻灯片 | 观看视频 → |
| 5月19日 | 曼迪迈克尔 | 浏览器和传感器 API 的乐趣 | 演讲幻灯片 | 观看视频 → |
| 5月19日 | 雷切尔·安德鲁 | 你好,亚格! | 演讲幻灯片 | 观看视频 → |
| 5月19日 | 马克博尔顿 | 无障碍排版 | 演讲幻灯片 | 观看视频 → |
| 6月9日 | 亨利·赫尔维蒂卡 | 动态影像:媒体未来的快照 | 谈话幻灯片 | 观看视频 → |
| 6月9日 | 雷切尔·安德鲁 | 响应式设计的演变 | 谈话幻灯片 | 观看视频 → |
| 6月9日 | 克里斯蒂安·恩万巴 | 面向前端开发人员的 GraphQL API | 谈话幻灯片 | 观看视频 → |
| 6月9日 | 一映路 | 创造性的勇气 | 谈话幻灯片 | 观看视频 → |
Smashing Online Workshops: 即将到来
标记你的日历! 我们将在接下来的几周内组织更多的在线活动。 无论焦点是 CSS、可访问性、性能还是 UX,我们都希望帮助您提高技能并从行业专家那里学习实用、可操作的见解。
之前的工作坊非常受欢迎,许多工作坊已经售罄,所以请检查详细信息并尽快保存您的位置。
| 日期 | 姓名 | 话题 | |
|---|---|---|---|
| 7 月 2 日至 17 日 | 维塔利弗里德曼 | 买! 电子商务用户体验研讨会 | 查看详情 → |
| 7 月 7 日至 21 日 | 布拉德弗罗斯特 | 设计系统 | 查看详情 → |
| 8 月 17 日至 31 日 | 苏珊和格思里·温申克 | 行为设计 | 查看详情 → |
| 8 月 20 日至 9 月 4 日 | 一映路 | 为全球观众设计 | 查看详情 → |
| 9 月 17 日至 10 月 2 日 | 娜塔莉亚·泰普鲁希娜 | Vue.js:实用指南 | 查看详情 → |

查看在线活动 →
最后一件事。 如果您发现自己只是因为您认为您的经理可能需要更多的说服力而三思而后行,那么我们会为您提供一个简洁的模板:说服您的老板。 祝你好运!
我们对 Smashing Books 的最新补充:现在发货
我们很自豪能够正式发布 Paul Boag 的书《点击! 如何在没有阴暗技巧的情况下鼓励点击”。 它是关于如何在不疏远客户的情况下提高转化率和提升业务 KPI 的详细指南,我们相信您会发现它非常有用。
- 跳转到目录并下载免费的 PDF 摘录 (17.3 MB)。

粉碎播客:收听!
 18 集,Smashing Podcast 比我们预期的要好! 每两周,德鲁·麦克莱伦(Drew McLellan)都会与来自不同背景的人们交谈,总有很多东西要学习和分享! 欢迎您随时收听并与我们分享您的问题和想法。
18 集,Smashing Podcast 比我们预期的要好! 每两周,德鲁·麦克莱伦(Drew McLellan)都会与来自不同背景的人们交谈,总有很多东西要学习和分享! 欢迎您随时收听并与我们分享您的问题和想法。
- 以前的 Smashing Podcast 剧集(包括成绩单)
- 在推特上关注@SmashingPod
Smashing 杂志的热门话题
我们每天都会发布一篇关于网络行业当前各种主题的新文章。 以下是我们的读者似乎最喜欢并进一步推荐的一些内容:
- “等效体验:等效思考,”埃里克·贝利
- “改善用户面试问题的 12 种方法”, Slava Shestopalov
- “如何在 Vue.js 中的组件之间传递数据”, Matt Maribojoc
- “React 的上下文 API 简介”, Yusuff Faruq
- “如何测试设计概念的有效性”, Paul Boag
我们时事通讯的最佳选择
老实说:每隔一周,我们都会努力将 Smashing Newsletter 的问题保持在适度的长度 - 那里有这么多才华横溢的人在从事出色的项目! 向所有参与其中的人致敬!
有兴趣赞助吗? 请随时查看我们的合作伙伴选项并随时与团队联系——他们一定会立即回复您。
PS非常感谢 Cosima Mielke 撰写和准备这些帖子!
旧 CSS 问题的现代 CSS 解决方案
我们都知道 CSS 有时很难掌握。 想想如何使div居中的经典问题。 在“旧 CSS 问题的现代 CSS 解决方案”中,Stephanie Eckles 探讨了她在过去 13 年中作为前端开发人员一直在解决的那些大大小小的 CSS 问题的解决方案。

除了旧的居中问题外,该系列还探讨了诸如创建等高元素、使下拉菜单可访问、样式按钮等挑战。 随着斯蒂芬妮不断添加新主题,请务必定期查看。 杰出的!
适合所有人的插图
插图是为设计添加个人风格的好方法。 然而,并不是每个人都是天生的插画家,也不是每个项目都有预算聘请精通这门手艺的人。 在封锁期间,Pablo Stanley 和他的几个朋友决定改变这一点,并创造了一种工具,让艺术更容易被人接受,让每个人都能在他们的创作中使用插图。 认识腮红。

Blush 是由来自世界各地的艺术家创建的 13 个混合搭配插图库的集合。 无论是人物、城市景观、植物、食物还是抽象艺术,您都可以从其中一个包中挑选您最喜欢的插图并自定义每个小细节,直到您拥有讲述故事所需的组合。 正如 Pablo 所说,它“就像玩由矢量组成的乐高积木”。 这些插图可以免费下载为高质量的 PNG。 如果您自己是一名插画家,并希望将您的作品也提供给其他创作者,您可以申请加入 Blush。 分享和关怀的绝佳例子。

通过代码花絮学习 Flexbox
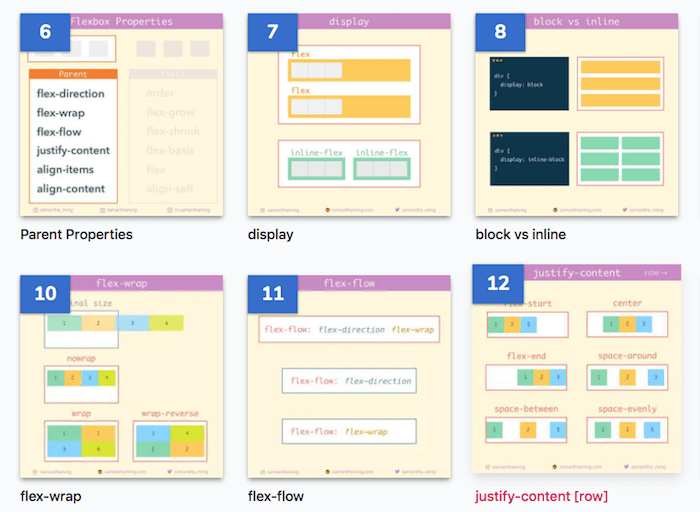
您一直想学习 Flexbox,但整个过程似乎有点,嗯,令人生畏? 它不一定是。 事实上,可能只需要 30 条代码花絮就可以让您掌握一些 Flexbox 魔法。 Samantha Ming 支持您。

在她的免费课程 Flexbox30 中,Samantha 将带您完成 30 节简短而清晰的 Flexbox 课程。 在学习了 Flexbox 的核心概念之后,您将探索父子属性的来龙去脉。 每节课都附有一份备忘单,您可以下载这门课,如果您已经了解 Flexbox 的使用方法,但对某些属性感到困惑,那么这门课也是一个很好的复习。
全球网站速度分析器
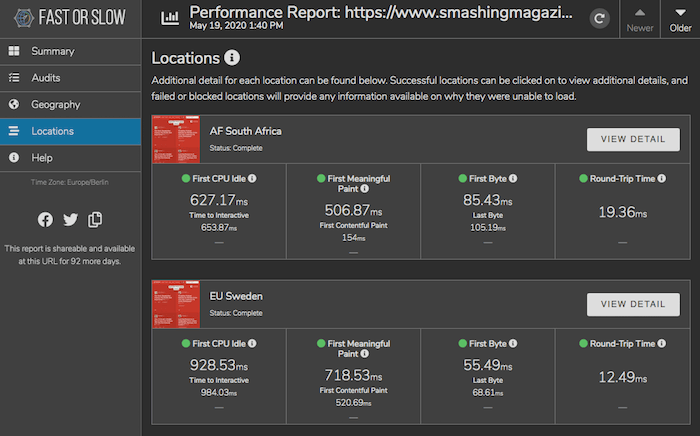
性能基准测试工具通常从单个位置测量性能。 但是,您的网站对于不在该位置的真实用户的表现如何? 为了在他们自己的市场上获得更精确的结果,WordPress 安全插件 Wordfence 背后的人们构建了Fast or Slow ,这是一个测量来自世界各地不同地点的实际性能的工具。

Fast or Slow从全球 13 个城市的 13 台服务器网络中获取数据。 每台服务器都经过校准以具有相同的性能,因此速度测量可以真实地表明网站对真实用户的感觉。 性能测试为您提供站点性能的总体评分,并按地理位置进一步细分结果,而对 CSS 缩小、图像优化、缓存等的审核有助于揭示特定的性能瓶颈。 快或慢可以免费使用。
用于屏幕截图的时尚浏览器框架
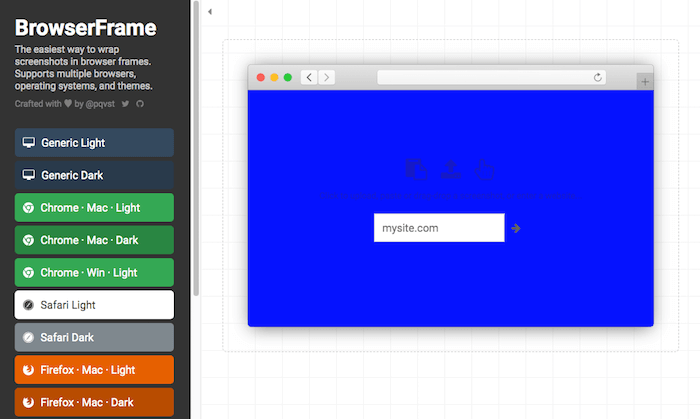
对于屏幕截图,通常有两种选择:您可以截取带有浏览器扩展的整个浏览器窗口的屏幕截图,甚至可以看到可见的书签,或者,如果您想要一些不那么分散注意力的东西,您决定只截取网站的屏幕截图,完全没有任何边框. 如果您正在寻找更复杂的解决方案,Browserframe 可能适合您。

只需将您的屏幕截图拖放到该工具中,它就会将其包装到一个整洁的浏览器框架中。 有多种浏览器、操作系统和主题可供选择,您可以在下载图像之前调整背景颜色、阴影、填充和其他一些细节。 非常适合博客文章、社交媒体、幻灯片或您可能想要使用屏幕截图的任何其他地方。
探索 SVG 路径数据语法
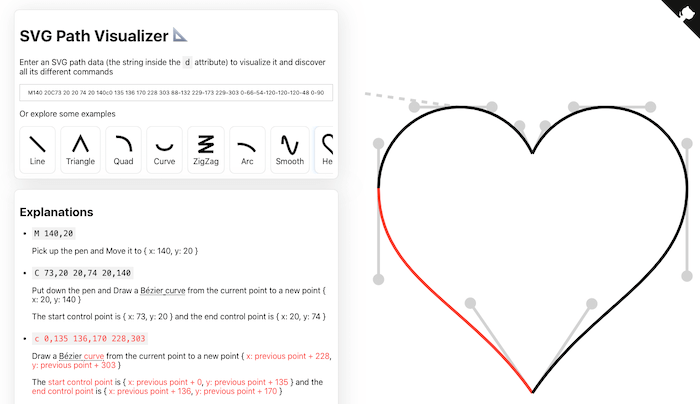
您知道 SVG 路径数据语法的实际含义吗? 如果没有,你并不孤单。 Mathieu Dutour 使用 SVG 已经有一段时间了,但始终难以理解路径数据结构。 这就是为什么他为它构建了一个可视化器。

SVG Path Visualizer 可视化您输入的 SVG 路径数据,并让您发现它的所有不同命令。 您还可以探索几个示例以更熟悉语法。 深入了解 SVG 的骨架。
未来就在这里
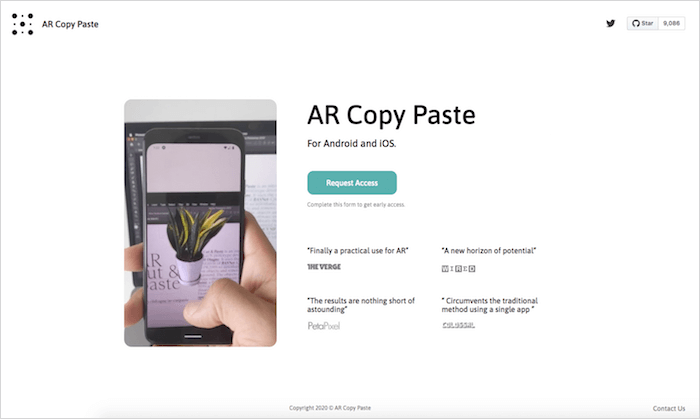
想象一下,您正在处理一个项目,并想向其中添加一本书的图片。 你的桌子就在你身边,所以你拿出手机,给这本书拍张照片,把照片发送到你的电脑,在 Photoshop 中打开它,去掉背景,最后把照片放在你的文件。 好吧,现在如果您可以将书从现实复制并粘贴到屏幕上,就在您想要的位置? 听起来像科幻小说的东西,今天已经成为可能。

研究原型 AR Copy Paste 允许您从周围复制元素并将它们粘贴到图像编辑软件中。 三个独立的模块实现了它:一个移动应用程序,一个充当应用程序和 Photoshop 之间的接口并在您的屏幕上找到正确位置的本地服务器,以及最后但并非最不重要的一个反对检测/背景删除服务来削减图像成形。 对 AR 未来的令人印象深刻的一瞥。
黑色插图
黑人和有色人种在插图和视觉效果中的代表性通常不足。 为了激发数字领域的变化,5four 的团队创建了黑色插图,这些插图包描绘了一幅更加多样化的画面,并在无数任务中展示了黑人和有色人种。

有六个插图包可用于网站、音高平台、信息图表或您喜欢的任何地方。 其中两个套牌可免费下载:“The Office Hustle”展示了人们在办公环境中、在家工作、进行对话以及在医疗保健环境中,而“The Movement Pack”则提醒人们注意#BlackLivesMatter 和与种族不平等作斗争。 其他包包括以教育和生活方式为主题的图像。 美丽的设计带有强大的信息。
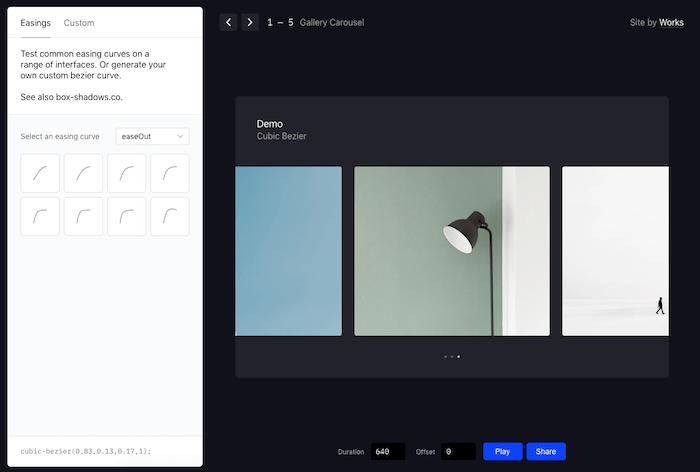
看到缓动曲线在行动
现实世界中的运动是流动的,没有剧烈或瞬间的开始或停止,没有恒定的速度。 缓动曲线帮助我们为网络上的运动带来自然的感觉。 然而,在实践中,它们也可能非常抽象。

通过Easings ,Paul Macgregor 构建了一个有用的工具来可视化常见的缓动曲线对一系列界面的影响——从画廊轮播到侧边菜单、滚动插孔和模式。 只需从集合中选择一条缓动曲线即可查看它的实际效果或输入自定义曲线。 一个用于书签。
深入了解当今开发人员的工作方式
近十年来,Stack Overflow 进行的年度开发人员调查是对编码人员的最大调查。 今年,他们让它更能代表程序员的多样性,询问了来自世界各地的 65,000 名开发人员他们是如何学习的、他们使用哪些工具以及他们想要什么。 该调查于 2 月进行,结果提供了社区内部的全面了解。

该调查涵盖了开发人员的专业和人口背景、工具及其受欢迎程度、受访者的开发环境是什么样的以及他们如何学习和解决问题,就像他们的职业价值观、工作重点和工作条件一样。 保证有趣的见解。
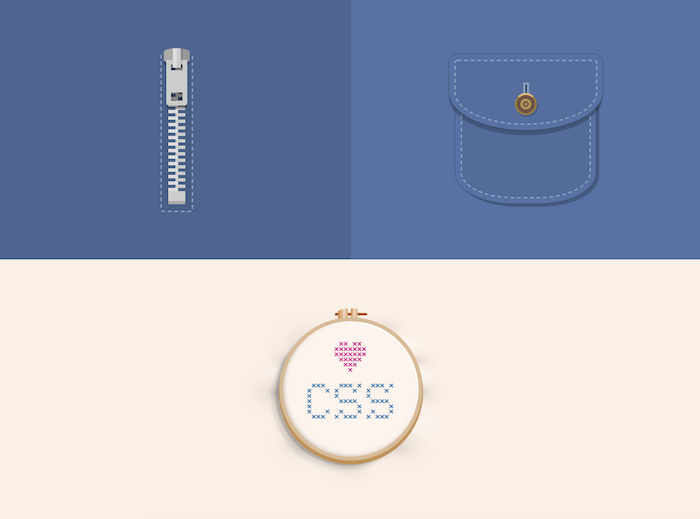
单个 div 中的 CSS 艺术
你可以在一个div中做什么? Lynn Fisher 对这个问题有很多创造性的答案,正如她的 CSS 绘图项目A Single Div所示。

每个绘图都由位于单个div元素中的 CSS 组成,并使用 Pug 进行模板和 Stylus 进行 CSS 预处理的组合。 从字母和几何图案到随机物体和小字符,每一个彩色瓷砖都是 CSS 可以完成的一个很好的例子。
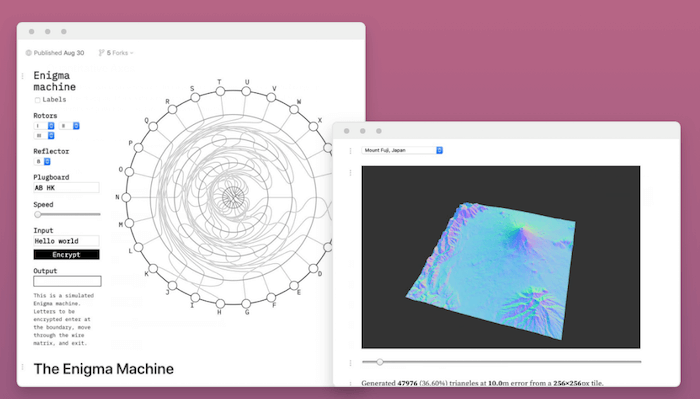
探索数据的神奇笔记本
开源已经改变了软件开发,使共享、协作和透明度成为常态。 受此启发,Observable 旨在为互联世界重新构想数据科学。 使其更加平易近人、易于访问和社交。

Observable 被描述为“探索数据和用代码思考的神奇笔记本”,可让您使用实时数据绘制草图。 您可以制作可视化原型,连接到 Web API,并在进行更改时立即查看您的“笔记本”更新。 相互学习,与其他作者社区共享和重用组件是该概念的关键部分,团队甚至可以实时一起编辑笔记本。 现在用它做什么? 报告、解释性可视化、UI 原型、文档、艺术项目、视觉设计——只有你的想象力才是极限。
有用的前端和用户体验位,每周交付一次。
借助工具帮助您更好地完成工作。 通过电子邮件订阅并获取 Vitaly 的智能界面设计清单 PDF 。
在前端和用户体验上。 受到 190.000 人的信赖。
