保持联系并相互学习
已发表: 2022-03-10数字空间显然有其挑战,但它也为我们提供了难以置信的机会,以我们无法做到的方式联系和学习。 COVID-19 的情况使我们不得不考虑如何提供类似的 SmashingConf 体验并像在现场研讨会中一样接触专家,而无需离开办公桌。
通过有见地的外卖、练习、访问幻灯片、录音和友好的问答,这已经是一次令人难以置信的体验了! 我们已经让来自世界各地的人们一起合作进行小组练习——这是我们在面对面的活动中永远无法实现的。

我们才刚刚开始! 我们已经为您准备了在线研讨会时间表,因此您可以开始标记您的日历并随时加入我们。 有什么更好的方法可以在线提高您的技能并从行业专家那里学习实用、可操作的见解——现场直播!
| 姓名 | 话题 | 日期 | 时间 |
|---|---|---|---|
| 布拉德弗罗斯特 | 创建和维护成功的设计系统 | 4 月 22 日至 5 月 6 日 | 09:00–11:30 AM PDT |
| 乔·里奇 | 用户体验和产品设计心理学 | 4 月 27 日至 5 月 5 日 | 09:00–11:30 AM PDT |
| 米里亚姆·苏珊娜 | 使用 CSS 和 Sass 的弹性 Web 系统 | 5 月 7 日至 22 日 | 09:00–11:30 AM PDT |
| 维塔利弗里德曼 | 智能界面设计模式,2020 年版 | 5 月 12 日至 26 日 | 09:00–11:30 AM PDT |
| 雷切尔·安德鲁 | CSS 布局大师班 | 6 月 11 日至 12 日 | 01:00–03:30 AM PDT |
| 马西·萨顿 | 前端可访问性大师班 | 6 月 16 日至 30 日 | 09:00–11:30 AM PDT |
你喜欢你所看到的,但担心从工作中抽出一些时间吗? 好吧,你肯定不认为我们会让你上吊吗? 我们知道这有时会很困难,因此我们准备了一个简洁的“说服你的老板”模板来帮助您。 祝你好运!
- 在 Twitter 上关注@smashingconf
- 订阅 SmashingConf 时事通讯
- 观看以前的 SmashingConf 视频
准备好阅读下一本书了吗?
 这是正确的! 保罗·博格的点击! Encourage Clicks without Shady Tricks目前处于最终制作阶段,预发布将于 5 月 12 日开始。 这本实用指南共有 11 章,其中包含大量建议,可帮助您通过简单的步骤开始提高转化率。 您可以订阅预订折扣,并成为第一批拿到这本书的人之一。 敬请关注!
这是正确的! 保罗·博格的点击! Encourage Clicks without Shady Tricks目前处于最终制作阶段,预发布将于 5 月 12 日开始。 这本实用指南共有 11 章,其中包含大量建议,可帮助您通过简单的步骤开始提高转化率。 您可以订阅预订折扣,并成为第一批拿到这本书的人之一。 敬请关注!
 至于上一本书, 《道德设计手册》的印刷版已经风靡全球,我们看到了一些令人愉快的回应和深思熟虑的评论。 如果您还想要一份副本,您可以下载免费的 PDF 摘录 (5 MB) 以获得对这本书的第一印象——我们相信您不会失望的!
至于上一本书, 《道德设计手册》的印刷版已经风靡全球,我们看到了一些令人愉快的回应和深思熟虑的评论。 如果您还想要一份副本,您可以下载免费的 PDF 摘录 (5 MB) 以获得对这本书的第一印象——我们相信您不会失望的!
此外,如果您错过了,还有一集Smashing Podcast节目,其中有这本书的两位作者:Trine Falbe 和 Martin Michael Frederiksen。 他们讨论了设计合乎道德意味着什么,以及我们如何在自己的项目中进行改进。
Drew 还采访了 Laura Kalbag、Eduardo Boucas、Stephanie Walter 等等。 您可以随时使用您喜欢的任何应用订阅和收听!
- 以前的 Smashing Podcast 剧集(包括成绩单)
- 在推特上关注@SmashingPod
SmashingMag 的热门话题
我们每天都会发布一篇关于网络行业当前各种主题的新文章。 以下是我们的读者似乎最喜欢并进一步推荐的一些内容:
- “React Hooks 的最佳实践”
通过Adeneye 大卫 Abiodun
本文介绍了 React Hooks 的规则以及如何在您的项目中有效地开始使用它们。 请注意,为了详细阅读本文,您需要了解如何使用 React Hooks。 - “用 Herb Lubalin 启发设计决策”
通过安迪克拉克
我们如何结合元素来开发强大的标题和号召性用语? 我们如何使用预先格式化的 HTML 文本和 SVG 中的文本元素来精确控制类型? 我们如何优化 SVG 并使 SVG 文本可访问? 在本文中,我们将探讨这一点。 - “将结构化数据融入设计过程”
弗雷德里克·奥布莱恩
改造搜索引擎优化只能让你到目前为止。 随着元数据变得越来越智能,从一开始就将其构建到设计过程中变得比以往任何时候都更加重要。 - “如何使用 Git 让生活更轻松”
肖恩·哈德森
您不需要从悬垂的斑点中了解您的树。 如果你每天都在使用 Git,并且觉得它是一种杂耍行为,那么这里有一些技巧和提示可以帮助你的生活更轻松一些。
我们时事通讯的最佳选择
老实说:每隔一周,我们都会努力将 Smashing Newsletter 的问题保持在适度的长度 - 那里有这么多才华横溢的人在从事出色的项目! 向所有参与其中的人致敬!
有兴趣赞助吗? 请随时查看我们的合作伙伴选项并随时与团队联系——他们一定会立即回复您。
领导远程团队的技巧
领导一个远程设计团队可能会让人感到有些畏惧,尤其是如果这是您第一次。 幸运的是,那里的其他人以前也遇到过同样的情况,并制定了策略来保持团队的生产力和效率,无论每个人都在哪里。 马克博尔顿就是其中之一。

鉴于最近发生的许多团队需要切换到远程工作的事件,Mark 总结了一些简单但有用的方法,这些方法帮助他多年来领导了远程团队。 从继续你的团队的惯例到处理对可用性的期望,并指导人们度过远程工作带来的起起落落,Mark 的建议并不难采用,但它们可以产生真正的影响。 (厘米)
掌握 CSS 视口单元
CSS 视口单元为我们提供了一种以流畅和动态的方式调整大小的方法,而无需 JavaScript。 如果您还没有时间深入研究这个主题,Ahmad Shadeed 写了一篇有用的 CSS 视口单元指南。

从对视口单位vw 、 vh 、 vmin和vmax的一般概述开始,该指南介绍了视口单位与百分比的不同之处,并探讨了视口单位的实际用例以及如何在您的项目中实现它们。 只是您可能需要进行切换的推动。 (厘米)
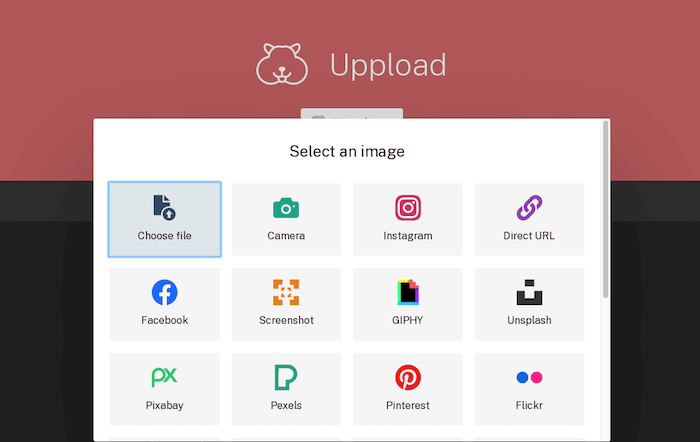
一个更好的网络文件上传器
为网络构建更好的文件上传器。 这就是 JavaScript 图片上传器 Uppload 背后的想法。 由 Anand Chowdhary 创建的图像上传器是开源的,可以与任何文件上传后端一起使用。 并且拥有 30 多个插件,它也是高度可定制的。

用户可以拖放他们的文件以上传或从相机、URL 或社交媒体以及其他一些服务导入(甚至可以通过输入 URL 来截取和上传屏幕截图)。 在上传过程中,用户可以对图像应用效果并调整亮度、对比度和饱和度等滤镜。 如果这对您的项目来说太过分了,那么您当然可以只选择您需要的东西,然后摇晃其余的东西。 上传支持浏览器低至 IE10。 便利! (厘米)
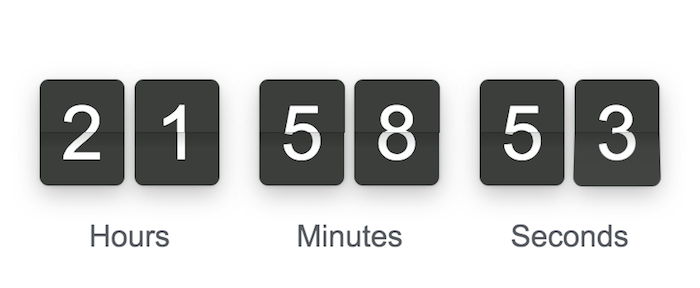
开源翻转计数器插件
您想对活动进行倒计时、可视化筹款活动,还是展示时钟或销售柜台? 那么 Rik Schennink 的 Flip Counter 可能适合您。 该插件是开源的,对移动设备友好,易于设置,并且无需任何依赖即可运行。

除了易用性和灵活性之外,Flip 还具有用于翻转卡片上数字的精美流畅的动画。 根据您的用例,您可以使用几个预设作为构建翻转计数器的起点。 可以使用 CSS 自定义视觉样式。 一个可爱的小细节。 (厘米)
如何编写好的电子邮件代码
也许您以前曾遇到过这种情况,您必须编写 HTML 电子邮件,但在电子邮件代码最佳实践方面遇到了困难。 为了帮助您应对挑战,Mark Robbins 建立了一个库,用于存放优秀的电子邮件代码。 您可以简单地复制和粘贴代码并在电子邮件中使用它,或者您可以了解更多关于它背后的理论。


正如 Mark 指出的那样,优先级在于确保代码具有语义性、功能性、可访问性并满足用户期望。 电子邮件客户端和像素完美设计之间的一致性也很重要,但始终是次要的。 一个用于书签。 (厘米)
工具提示、弹出框和下拉菜单的完整解决方案
如果您正在寻找工具提示、弹出框、下拉菜单和菜单的快速简便的解决方案,您可能需要查看 Tippy.js。 该库提供了所有类型的元素所涉及的逻辑和样式,这些元素从文档流中弹出并覆盖在 UI 之上。

Tippy.js 经过优化以防止翻转和溢出,它符合 WAI-Aria,适用于所有现代浏览器,因此承诺,它甚至可以在低端设备上提供高性能。 您可以使用自定义 CSS 为元素设置样式,并且 TypeScript 也支持开箱即用。 便利! (厘米)
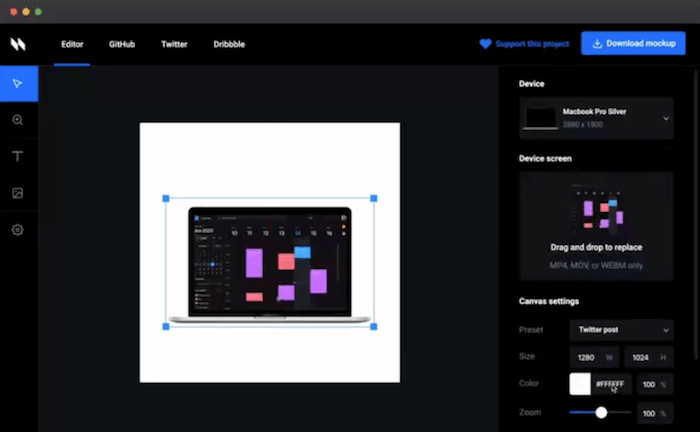
制作动画产品模型的开源工具
当您缺少用于特定目的的工具时,您会怎么做? 你自己建造它。 这就是 Alyssa X 在寻找制作动画 GIF 和视频以展示产品的工具时所做的。 她对这个主题的看法:Animockup。

使用 Animockup,您可以在设备模型中展示您的产品。 只需将一些屏幕画面拖入基于浏览器的工具中,Animockup 就会自动将其放入您想要的模型中。 您可以添加文本、图像和调整样式,并从一系列预设中进行选择,以优化您的模型,以便在 Twitter、Dribble、Instagram 等上共享。 一个有用的小帮手。 (厘米)
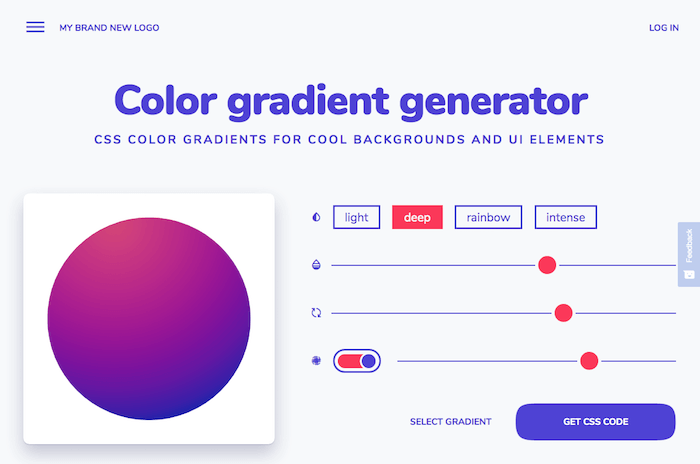
轻松创建 CSS 颜色渐变
手工挑选颜色来制作颜色渐变需要设计经验和对颜色和谐的良好理解。 如果您需要背景或 UI 元素的渐变,但对自己处理任务没有足够的信心(或者如果您赶时间),My Brand New Logo 的人们创建的颜色渐变生成器有得到你的支持。

由颜色渐变算法提供支持,生成器根据您选择的颜色创建平衡良好的渐变。 有四种不同风格的渐变,从微妙到珍珠母效果和强烈的深色渐变。 您可以使用滑块调整渐变,一旦您对结果感到满意,复制粘贴生成的 CSS 代码以在您的项目中使用它。 好的! (厘米)
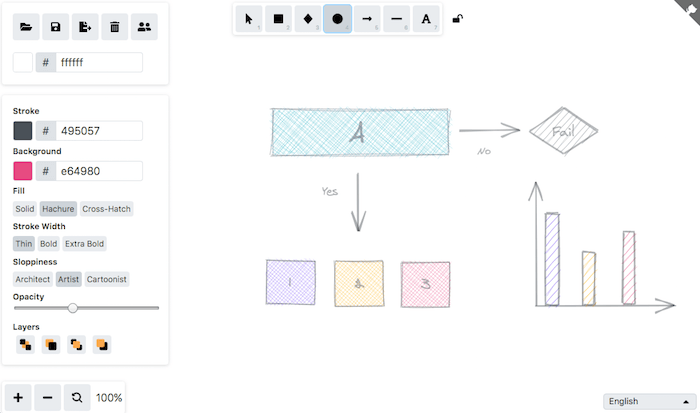
协作图
当您想通过快速图表将想法可视化时,笔和纸通常很难被击败。 如果您正在寻找与模拟工具一样简单易用的数字替代品,您可能需要查看 Excalidraw。

Excalidraw 是一个可以在上面绘图的虚拟白板。 您可以从一组形状中进行选择,用箭头或线条连接它们,添加文本和颜色。 还有一些其他样式选项,但该工具保持相当简单,以便您可以专注于真正重要的事情:可视化您的想法。 现在许多团队都在远程工作,这是一个非常方便的功能:您可以与您的团队成员或客户共享实时协作会话。 当然,也包括导出和保存选项。 (厘米)
掌握 BEM 命名约定
BEM 使您的代码可扩展和可重用,防止其变得混乱,并促进团队合作。 然而,即使是经验丰富的 CSS 开发人员有时也会为命名约定而苦恼。 为了防止您迷失在 BEM 宇宙中, 9elements的人员将 BEM 备忘单与一些最常见的 Web 组件的命名建议放在了一起:面包屑导航、按钮、卡片、列表、选项卡、表单复选框、侧边栏和更多的。

如果您想更深入地研究 BEM 方法,Luke Whitehouse 分享了解决 BEM 中一直存在的问题的技巧:孙子,即与另一个元素相关联的元素,而不是与块本身相关联的元素。 Luke 探索了三种不同的方法来应对挑战:通过创建新块和扩展 BEM 命名约定,将孙子扁平化并将它们视为与父元素没有关系。 很好的阅读。 (厘米)
经典游戏的保护区
当你想起你在 80 年代和 90 年代玩的电子游戏时,你是否感到怀旧? 好吧,为什么不回到那些没有今天闪耀的花哨效果的游戏同样有趣的日子呢?

ClassicReload 保留了 6,000 多个旧复古游戏和废弃的 OD/界面,您可以直接在浏览器中玩。 您可以按名称、年份、类型和平台搜索您喜欢的游戏或浏览游戏,以发现新事物。 无论是您渴望已久的 The Oregon Trail、波斯王子还是 Dangerous Dave,如果您对游戏有兴趣,该网站将让您在很长一段时间内保持娱乐。 (厘米)
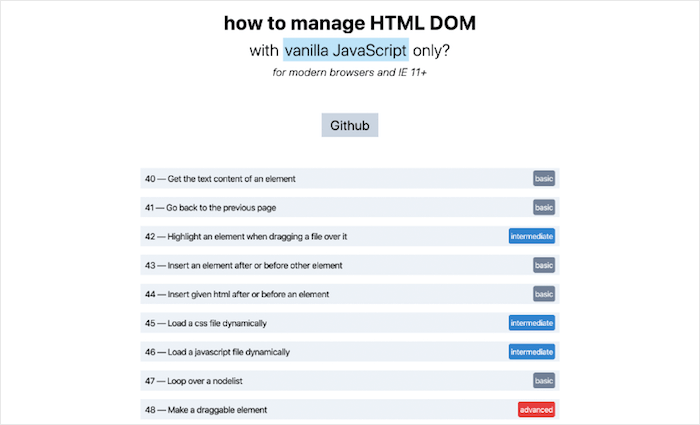
管理 HTML DOM 和 jQuery 替代方案
您如何仅使用原生 JavaScript 管理 HTML DOM? Phuoc Nguyen 收集了 100 个原生 DOM 脚本片段以及如何使用它们的说明。 这些片段按难度和范围进行标记,从基本(例如检测元素是否被聚焦)到更中间的任务(例如将表格导出到 CSV),最后是高级用例(例如创建范围滑块)。

说到香草:如果您在项目中使用 jQuery,最好检查一下您是否真的需要额外的依赖项,或者几行实用程序代码可以解决问题。 “你可能不需要 jQuery”列出了有用的替代代码片段,可以帮助你放弃 jQuery。 (厘米)
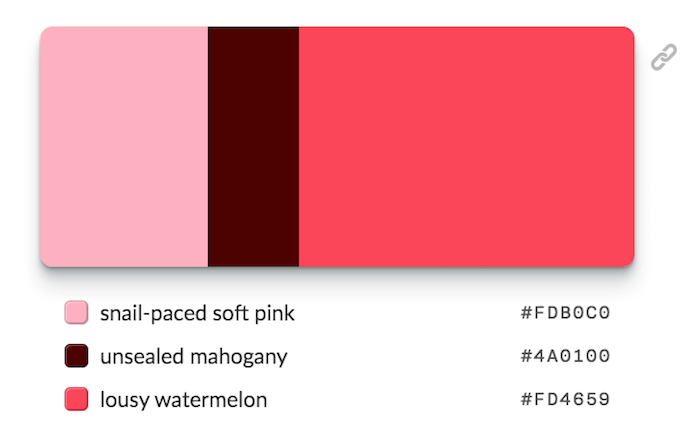
过度描述的调色板
你有没有考虑过将蜗牛节奏的柔和粉色与未密封的桃花心木和糟糕的西瓜结合起来作为你下一个项目的配色方案? 嗯,一开始可能听起来有点奇怪,colors.lol 背后的概念,这是一个具有“过度描述性调色板”的色彩灵感网站,正如其创建者 Adam Fuhrer 所描述的那样。

作为发现有趣颜色组合的一种有趣方式,调色板是从 Twitter 机器人@colorschemez 中手工选择的。 提要随机生成颜色组合,并将每种颜色与 20,000 多个单词列表中的形容词相匹配。 隐藏在不寻常名称后面的当然是您可以立即使用的真实十六进制颜色值——例如,在蜗牛节奏的柔和粉色及其小伙伴的情况下, #FDB0C0 、 #4A0100和#FD4659 。 有趣的颜色。 (厘米)
灵活的重复 SVG 蒙版
有时它是一个小想法,一个项目中的一个小细节,你可以修补它,在你想出一个量身定制的解决方案来实现它之前,你不能放手。 乍一看似乎没什么大不了的,但这需要您跳出框框思考。 在 Tyler Gaw 的案例中,这个小细节是一个灵活的头球,底部有一个小波浪线,而不是一条直线。 转折点:为了让组件适应未来,Tyler 想要使用无缝的水平重复模式,他可以用 CSS 以他喜欢的任何颜色着色。

为了完成这项工作,Tyler 选择了灵活的重复 SVG 蒙版。 SVG 提供形状,CSS 处理颜色,而mask-image通过隐藏底层div中不与形状相交的任何内容来完成繁重的工作。 一种聪明的方法,可以用作一些有趣的实验的基础。 (厘米)
为了表示感谢,Vitaly Friedman 发布了他自己的“智能界面设计检查表”,这是一个包含 150 多个问题的 PDF 甲板,在设计和构建从汉堡包到旋转木马和桌子的任何东西时都可以提出。 订阅下面的时事通讯并立即将其放入您的收件箱!
有用的前端和用户体验位,每周交付一次。
借助工具帮助您更好地完成工作。 通过电子邮件订阅并获取 Vitaly 的智能界面设计清单 PDF 。
在前端和用户体验上。 受到 190.000 人的信赖。
