合乎道德地设计,优化视频,并在我们的 SmashingConf 扬声器上闪耀聚光灯
已发表: 2022-03-10我们工作的一个重要部分是保持最新状态,我们知道这有多么困难。 技术并没有真正改变得那么快——编码语言需要很长时间来指定和实施。 但是围绕这些技术的想法以及我们可以用它们做的事情在不断发展,每天都会发布数百篇博客文章和文章。 您无法阅读所有这些内容,但您仍然必须保持最新状态。
不要害怕,我们有你的支持! 我们的双周 Smashing Podcast 为您提供了涵盖多个专业水平的各种主题。
非常感谢 Drew McLellan 和 Bethany Andrew 让这些剧集变得如此机智和信息丰富!

- 以前的剧集(包括成绩单)
- 在推特上关注@SmashingPod
粉碎书籍的一个可爱的新补充
我们很自豪能在 Smashing 书架上推出一本新书——一本设计得如此雄辩的封面和一本涵盖了我们非常接近的主题的书:道德和隐私。
“道德设计手册”是我们关于数字产品道德设计的新指南,该指南尊重客户的选择,并在构建和设计时考虑到道德。 它充满了关于如何做出道德决策以影响积极变化并帮助企业以可持续方式发展的实用指南。

当然,您可以直接跳到目录并亲自查看,但请务必尽可能预订这本书! 在正式发布之前仍有折扣- 我们将在 3 月的前两周开始运送印刷精装本! 敬请关注!
学习和网络,粉碎的方式
我们的 SmashingConfs 以友好、包容的活动而闻名,前端开发人员和设计师齐聚一堂,参加现场会议和实践研讨会。 从现场设计到现场调试,我们希望您向演讲者提出任何问题——从命名约定到调试策略。 对于每次演讲,我们将有足够的时间进行详细介绍,并在大屏幕上展示来自实际工作的真实示例。
我们希望让您更接近在网络行业工作的人们,因此我们不时采访分享舞台的演讲者! 对于 SmashingConf Austin,聚光灯照在:
- Miriam Suzanne,他将谈论 CSS 的美妙新世界、新技术和可能性。
- Zach Leatherman,他将让我们了解有关网络字体的类型、字体性能工具和一般工作流程的所有信息。
- Remi Parmentier,他将使我们更接近优秀的 HTML 电子邮件、常用技术、事物状态以及您今天可以使用 HTML 电子邮件实现的目标(如果您愿意探索它的非传统世界)。

聚焦优化视频文件
标记你的日历! 在不到两周的时间内( 2 月 25 日,我们将与 Doug Sillars 一起举办一场 Smashing TV 网络研讨会,他将分享几种可能的方案,以优化视频文件,以便在网络上快速高效地播放。伦敦 17:00 加入我们时间——我们很想听听您在职业生涯中的想法和经历!

我们经常被问到插图背后的创意人才是谁:这是独一无二的 Ricardo Gimenes,我们团队中拥有如此自豪的人!
SmashingMag 的热门话题
我们每天都会发布一篇关于网络行业当前各种主题的新文章。 以下是我们的读者似乎最喜欢并进一步推荐的一些内容:
- “如何使用 React 和 Leaflet 创建地图”
by沙家阿比迪
Leaflet 是一个非常强大的工具,我们可以创建很多不同类型的地图。 本教程将帮助您了解如何在 React 和 Vanilla JS 的帮助下创建高级地图。 - “理解 CSS 网格:网格模板区域”
通过雷切尔安德鲁
在一个新系列中,Rachel Andrew 分解了 CSS 网格布局规范。 这一次,她带我们了解了grid-template-areas以及如何使用它来放置项目。 - “如何在 JAMstack 上创建无头 WordPress 网站”
莎拉·德拉斯纳和杰夫·格雷厄姆
在这篇文章中,Sarah 和 Geoff 为无头 WordPress 建立了一个演示站点和教程——包括一个入门模板! 他们解释了如何使用 Nuxt 设置 Vue 应用程序,通过 WordPress API 从我们的应用程序中提取帖子。 - “魔术翻转卡:解决常见的尺寸问题”
丹·哈利迪
在本文中,Dan 回顾了创建动画翻转卡片的标准方法,并介绍了一种解决其尺寸问题的改进方法。
我们时事通讯的最佳选择
随着全新十年的开始,我们决定从专注于 Web 性能的主题开始。 有这么多才华横溢的人在从事出色的项目,我们很乐意宣传并给予他们应得的荣誉!
注意:非常感谢 Cosima Mielke 撰写和准备这些帖子!
Web 开发人员的小助手
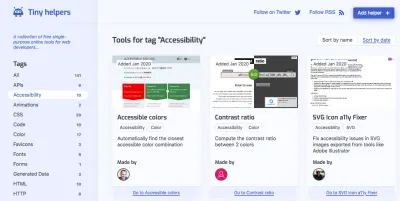
缩小 SVG,从 HTML 中提取 CSS,或者检查调色板的可访问性——我们都知道那些时候我们需要一个小工具来帮助我们快速有效地完成任务。 如果您再次遇到这种情况,Tiny Helpers 可能正是您正在寻找的工具。

由 Stefan Judis 维护的 Tiny Helpers 是为 Web 开发人员提供的免费、单一用途在线工具的集合。 这些工具涵盖了从 API、可访问性和颜色到字体、性能、正则表达式、SVG 和 unicode 的所有内容。 如果你知道一个有用的工具还没有被推荐,你可以提交一个包含你的建议的拉取请求。 一个用于书签。

真实世界的调色板灵感
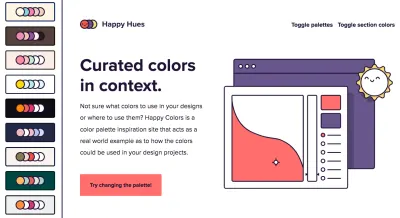
有很多很棒的网站可以帮助您找到鼓舞人心的调色板。 然而,一旦你找到了你喜欢的调色板,最大的问题仍然没有得到解答:你应该如何将颜色应用到你的设计中? Happy Hues 随时为您提供帮助。

由 Mackenzie Child 设计,Happy Hues 为您提供调色板灵感,同时充当如何在您的设计中使用颜色的真实示例。 只需更改调色板,Happy Hues 网站就会更改其颜色,以向您展示您最喜欢的调色板在实际设计中的样子。 聪明的!
免费可用性启发式海报
早在 1994 年,Jakob Nielsen 为 Nielsen Norman Group 写了一篇文章,概述了界面设计的一般原则:10 个可用性启发式。 几十年后的今天,这些启发式方法仍然可以作为界面设计师的清单。 这一事实激发了 Agente Studio 的人们为他们制作了一组海报。

十张设计精美的海报中的每一张都说明并解释了尼尔森的启发式方法之一。 这些海报是 CC 许可的,您在社交媒体上分享页面后可以免费下载和打印。 JPEG 和 EPS 格式可用。
对抗在线跟踪的指南
我们在网上被跟踪已经不是什么秘密了。 虽然我们无法阻止这一切,但我们可以做一些事情来反击。

在他的《纽约时报》文章中,蒂姆·埃雷拉 (Tim Herrera) 深入探讨了公司收集的关于我们的数据以及他们如何与第三方分享这些数据,以及“秘密分数”和令人震惊的第三方报告,这些报告列出了我们多年来的送货服务订单和私人 Airbnb 消息前。 除了很好地提醒我们在分发我们的数据时要更加谨慎外,该文章还提供了指向工具的链接和防止广告客户跟踪的实用技巧。 必读。
插图儿童 Kubernetes 指南
您是否曾尝试向不懂技术的孩子或朋友、同事或亲戚解释软件工程? 好吧,找到简单的词来解释一个复杂的概念可能是一个挑战。 “Kubernetes 插图儿童指南”完美掌握的挑战。

该免费指南设计为故事书,可在线阅读或以 PDF 格式阅读,讲述了一个名为 Phippy 的 PHP 应用程序的故事,她希望拥有自己的环境,只有她和一个可以称之为家的网络服务器。 在旅途中,她遇到了 Kube 船长,后者在他的 Kubernetes 船上给了她一个新家。 一个美丽的比喻来解释 Kubernetes 的核心概念。
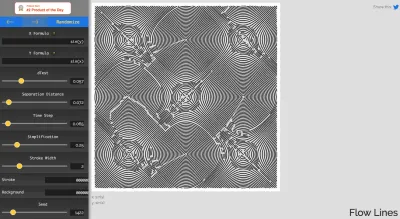
几何形状生成器
为了在众多网站中脱颖而出,我们可以定义一个独特的东西,即签名,为我们的数字产品带来一点个性。 也许这是一个小故障效果,或者铅笔涂鸦,游戏或不寻常的形状。 或者,它可能是一组看似随机的几何流线。

Flow Lines Generator 生成随机的几何线条,我们可以调整公式和绘制的形状之间的距离,然后将结果导出为 SVG。 也许您网站上的每个页面都可能以某种方式具有这些行的变体? 从人群中脱颖而出可能就足够了,主要是因为没有其他人拥有如此精确的视觉处理。 可能值得一看!
Git 从初学者到高级
我们大多数人会定期处理 Git,有时从终端运行 Git 命令,有时使用可视化工具来拉、推、提交和合并。 如果您想提高自己的技能并获得一些 Git 超能力,那么您从哪里开始呢?

Mike Riethmueller 发布了一个 Git 快速指南,从初学者到高级,解释了 Git 的工作原理、如何配置它、别名、重要命令、暂存/取消暂存文件、管理合并冲突、存储和一些高级技巧。 需要更高级的东西? Harry Roberts 发表了“Little Things I Like To Do With Git”,Atlassian 有 Advanced Git Tutorials,Bruno Passos 列出了有用的 git 命令,GitHub 提供了 Git Cheat Sheet PDF。
过时媒体博物馆
您还记得您在 Walkman 上听音乐磁带、在录像带上观看自己喜欢的电影而不是流式传输或将数据存储在软盘上的日子吗? 我们当时认为最先进的媒体,今天已经过时了。 而且,许多其他格式在过去也有同样的命运。

在他的过时媒体博物馆中,杰森·柯蒂斯 (Jason Curtis) 收集了废弃媒体的示例,不仅是您可能记得的那些,还有可追溯到 19 世纪中叶的真正的珍品和珍品。 例如“carte de visite”、“Gould Molded Records”或“Magnabelt”。 一次迷人的时光倒流之旅。
Smashing Newsletter 的每一期都是用爱和关怀编写和编辑的。 没有第三方邮件或隐藏广告——你已经得到了我们的保证。
有用的前端和用户体验位,每周交付一次。
借助工具帮助您更好地完成工作。 通过电子邮件订阅并获取 Vitaly 的智能界面设计清单 PDF 。
在前端和用户体验上。 受到 190.000 人的信赖。
