新的一年,新的开始:Smashing Workshops & Audits
已发表: 2022-03-10随着新的一年的到来,每个人的决心仍在接受考验,我们正在慢慢回到我们的日常项目中。 在此过程中,我们专注于 2021 年的新目标:提高可访问性、转化率、参与度、留存率,当然还有网络性能。 今年我们都有不同的个人目标,但有一件事将我们团结在一起:为每个人改进网络。
岁月之间的时光,永远是静下心来的好时机; 但这也是进行一些研究、思考、写作甚至可能是不请自来的编码和设计的好时机。 几乎就像这是一个年度传统(实际上是),Vitaly 一直在阅读2021 年前端发生的所有事情,并再次将它们全部编译到 2021 年前端性能清单中。

本指南涵盖了当今在 Web 上构建快速体验所需的几乎所有内容——从指标到工具以及前端技术和策略。 在过去的几年里,它已被证明对许多读者非常有用,所以希望它对你也有用。 您还可以编辑清单(PDF、MS Word Doc 和 Apple Pages)并根据您自己的个人需求进行调整,甚至可以将其用于您的组织。
现在,事不宜迟,让我们看看 Smashing 团队在接下来的几个月里为您准备了什么。
通过在线研讨会计划您的未来一年
您参加过我们的研讨会吗? 每次我们举办实用的在线研讨会时,我们都非常激动,来自世界各地的所有优秀的与会者齐聚一堂,共同学习。 事实证明,这是与世界各地的人们联系并现场分享经验的绝佳机会。 多亏了现场设计和编码会议,许多想法得以实现,还有很多人也找到了新朋友!
它变得更好:我们现在有研讨会捆绑包,您可以从中选择 3、5 甚至 10 张您选择的研讨会门票——正在进行的、即将举行的或将来发生的研讨会! 为您自己、您的团队或您的代理机构选择您选择的在线研讨会 - 以最优惠的价格和最佳日期。 跳转到研讨会捆绑包。
| 日期 | 作坊 | 扬声器 | 话题 |
|---|---|---|---|
| 1 月 19 日至 27 日 | 表单设计大师班 | 亚当·西尔弗 | 设计与用户体验 |
| 1 月 21 日至 2 月 5 日 | 前端新冒险,2021 年版 | 维塔利弗里德曼 | 代码 |
| 2 月 2 日 – 2 月 10 日 | 构建现代 HTML 电子邮件 | 雷米·帕门蒂尔 | 代码 |
| 2 月 11 日 – 2 月 26 日 | SVG动画大师班 | 卡西·埃文斯 | 代码 |
| 2 月 16 日 – 2 月 17 日 | CSS 布局大师班 | 雷切尔·安德鲁 | 代码 |
| 2 月 23 日 – 3 月 9 日 | 成功的设计系统 | 布拉德弗罗斯特 | 工作流程,代码 |
| 3 月 4 日 – 3 月 12 日 | 用户体验和产品设计心理学 | 乔·里奇 | 设计与用户体验 |
| 3 月 16 日 – 3 月 24 日 | 寻找客户大师班 | 保罗·博格 | 设计与用户体验 |
| 3 月 18 日 – 4 月 1 日 | 行为设计 | 苏珊和格思里·温申克 | 设计与用户体验 |
| 3 月 30 日 – 3 月 31 日 | 设计完美的导航 | 维塔利弗里德曼 | 设计与用户体验 |
| 2 月 23 日 – 3 月 9 日 | 架构设计系统 | 内森·柯蒂斯,凯文·鲍威尔 | 工作流程,代码 |
我们将继续为今年的计划而努力,并且还有更多的研讨会要宣布。 让我们知道您是否想运行一个,在 Twitter DM 上取得联系,我们承诺会尽最大努力实现它。 此外,如果您想在新的研讨会出现时第一个收到通知,请随时在此处订阅。 此外,您还可以获得早鸟票。
新:在前端和 UX 上粉碎在线审计
就在上周,我们默默地推出了我们的新小产品——在线审核——30-60 分钟的视频审查以及我们发现的书面报告。 这是验证您的想法并在您的网站、应用程序或模型的前端和 UX 上获得诚实、公正的反馈(目前仅来自 Vitaly)的简单快速方法。 另外,指导方针和行动点做得更好。
预订您选择的审核并分享有关您的网站、应用程序或模型的一些详细信息,我们将很快回复您!
Smashing Podcast:收听并获得灵感
去年,我们每两周发布一个新的 Smashing Podcast 剧集,反馈非常好! 下载量超过 56,000 次(每周刚刚超过 1000 次,而且还在增长!),我们在播客上有 34 位不同背景的嘉宾,有很多可以分享!
如果您没有看到您想听到和了解更多信息的主题,请随时联系 Drew McLellan 或通过 Twitter 与我们联系——我们很乐意收到您的来信!
| 1. 什么是艺术指导? | 2. 自由职业有什么好处? |
| 3. 什么是设计代币? | 4. 什么是包容性组件? |
| 5. 什么是可变字体? | 6. 什么是微前端? |
| 7. 什么是政府设计系统? | 8. Microsoft Edge 有什么新功能? |
| 9. 如何使用 UI 框架? | 10. 什么是道德设计? |
| 11.什么是Sourcebit? | 12. 什么是转化优化? |
| 13. 什么是在线隐私? | 14. 如何举办在线研讨会? |
| 15. 如何在 10 天内构建一个应用程序? | 16. 如何优化我的家庭工作空间? |
| 17. Drupal 9 有什么新功能? | 18. 我如何学习 React? |
| 19. 什么是 CUBE CSS? | 20. 什么是盖茨比? |
| 21. 现代最佳实践对 Web 不利吗? | 22. 什么是无服务器? |
| 23. 什么是 Next.js? | 24. 什么是 SVG 动画? |
| 25. 什么是 RedwoodJS? | 26. Vue 3.0 有什么新功能? |
| 27. 什么是 TypeScript? | 28. 什么是十一? |
| 29. Netlify Dogfood The Jamstack 是如何实现的? | 30. 什么是产品设计? |
| 31. 什么是 GraphQL? | 32. 2020年度回顾 |
| 33. 什么是机器学习? | 32. 1 月 26 日上映 |
请继续关注 1 月 26 日播出的下一集!
粉碎时事通讯:最佳选择
通过我们的每周时事通讯,我们旨在为您带来有用、实用的花絮,并分享人们在网络行业中所做的一些有用的事情。 有这么多才华横溢的人在从事出色的项目,如果您能帮助宣传并给予他们应得的荣誉,我们将不胜感激!
此外,通过订阅,没有第三方邮件或隐藏广告,您的支持确实有助于我们支付账单。 ️

有兴趣赞助吗? 请随时查看我们的合作伙伴选项并随时与团队联系——他们一定会尽快回复您。
以下是我们最近在时事通讯中分享的一些热门时事通讯文章:
默认本地字体兼容性
默认字体因操作系统而异。 为了提供一种简单的方法来查找系统的默认字体,尤其是那些需要通过 CSS font-family获得的字体,Zach Leatherman 构建了 Font Family Reunion。

兼容性表的工作方式类似于我是否可以使用默认本地字体:输入font-family后,它会告诉您是否支持它,以及五个标准 CSS 关键字 font-family( serif 、 sans-serif 、 monospace ,以及鲜为人知的fantasy和cursive )在每个操作系统中都具有别名。 一个用于书签。
提高 Google 字体性能
自托管字体被广泛认为是使用网络字体时最快的选择。 然而,谷歌字体也可以很快:它们为特定的用户代理和平台提供最小的字体文件的能力以及它们通过 URL 参数&display=swap对font-display的相对较新的支持已经是一个很好的基础。 而且,正如 Harry Roberts 所展示的那样,您可以做很多事情来进一步提高它们的性能并缓解 Google 字体众所周知的许多问题。

在他的文章“最快的 Google 字体”中,Harry 在性能测试兔子洞中找到了快速 Google 字体的最佳组合:异步加载 CSS、异步加载字体文件、选择 FOFT、快速获取异步 CSS 文件和预热了外部域。 所有这些技术结合起来一开始可能听起来有点不知所措,但 Harry 在他的文章结尾处用了一个可帮助您充分利用 Google Fonts 的精简且可维护的代码段。
响应式电子邮件变得容易
编写干净、响应迅速的电子邮件以在所有流行的电子邮件客户端中提供可靠的体验可能是一项耗时的挑战。 HEML 就是为了改变这一点。 开源标记语言为您提供了 HTML 的原生功能,而无需处理所有电子邮件怪癖。 没有需要掌握的特殊规则或样式范例,因此如果您了解 HTML 和 CSS,您就可以开始了。

MJML 基于简化创建响应式电子邮件的过程的相同想法。 标记语言基于语义语法,使过程简单明了,而开源引擎完成繁重的工作并将您编写的 MJML 转换为响应式 HTML。 标准组件库为您节省了额外的时间并减轻了您的电子邮件代码库。 如果您想构建自己的,模块化模板系统指南也可能会有所帮助。 有希望!
防弹 HTML 电子邮件模板
让 HTML 电子邮件跨电子邮件客户端工作并非易事。 幸运的是,有很多可靠的工具、模板和框架可以让您更轻松地完成工作。 例如,Maizzle 是一个框架,可帮助您使用 Tailwind CSS 和高级的电子邮件特定后处理快速构建 HTML 电子邮件。 它还提供了一些现成的项目(Maizzle Starters),您可以立即开始。

Cerberus 和 HTML 电子邮件为响应式 HTML 电子邮件提供了少量可靠、可靠的模式,这些模式在 50 多个电子邮件客户端(包括 Gmail、Outlook、Yahoo、AOL 等)中经过充分测试。 EmailFrame.work 允许您使用预建的网格选项和基本组件构建响应式 HTML 电子邮件模板,支持超过 60 多个电子邮件客户端。
Stripo、Chamaileon、Postcards、Topol.io 和 Bee Free 提供大量免费的 HTML 电子邮件模板,Litmus 为新闻通讯、产品更新和收据提供响应式电子邮件模板,CampaignMonitor 有一个具有拖放功能的免费 HTML 电子邮件模板构建器。
从 CSS 渐变到假数据
想象一下,您只需要找到元素和伪元素的 CSS 三角形样式。 或者也许通过探索给定颜色的色调和阴影来稍微改进调色板。 或者可能为页面的一部分生成线性和径向 CSS 渐变。 无需手动完成所有操作,也无需尝试在整个网络上查找这些 CSS 片段。 你总能在 Omatsuri 上找到它们。

Omatsuri 在日语中的意思是节日,该网站是一个可爱的小节日,由日常使用的开源浏览器工具组成。 在该站点上,您会找到一个三角形生成器、一个颜色阴影生成器、一个渐变生成器、分页器、SVG 压缩器、 SVG → JSX 转换器、一个假数据生成器、CSS 光标和键盘事件代码。 由 Vitaly Rtishchev 和 Vlad Shilov 设计和建造。 该站点的源代码也可用。
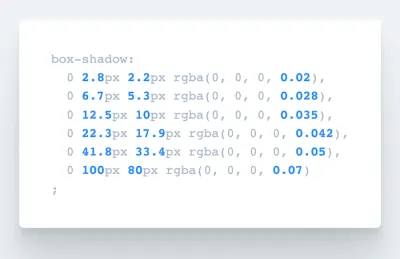
CSS 阴影生成器
正在寻找一种能够自动生成 CSS 代码以实现真正平滑、分层的 box-shadow的工具? 好吧,你会爱上 SmoothShadow。 受 Tobias Ahlin Bjerrome 撰写的一篇文章的启发,这个漂亮的工具旨在帮助任何人在现场生成他们需要的代码。

一旦你尝试过,很难不使用它。 这个小工具允许您在视觉上设计一个分层的平滑盒子阴影,还可以使用单独的缓动曲线调整 alpha、偏移和模糊。 而且它变得更好:该工具的创建者 Philipp Brumm 还发布了 SmoothShadow 作为 Figma 插件,因此您可以像您一直想要的那样优化您的工作流程!
理解 CSS 变量
CSS 变量很强大。 它们通常级联,继承,使重用代码成为可能,并且它们非常宽容。 但是,您实际上可以在 CSS 变量中放入什么来充分利用其潜力呢? 由于有些事情并不那么明显,Will Boyd 在一篇博文中探讨了这些可能性。

从单位值到预定义的关键字、内容字符串、图像,甚至花哨的动画值,Will 的摘要阐明了您可能希望与 CSS 变量结合使用的最常见的东西。 很棒的概述。
从未停止学习
学习从未停止。 由于往往是最有用的小见解、代码花絮和技巧,Stefan Judis 开始了“今天我学到了”。

无论是意识到 SVG 过滤器可以内联在 CSS 中,还是如何告诉浏览器您的网站支持配色方案,对于他学到的每一件小事,Stefan 都会分享一个简短的总结——不仅与 CSS 相关,还与可访问性、bash、git、 GraphQL、HTML、JavaScript 等等。 Samantha Ming 的代码花絮也是快速但无价的 Web 开发智慧的宝库,必将使您的生活更轻松。
这是一个包装!
我们衷心祝愿您这次度过一个真正美好的一年——充满欢笑、难忘的时刻和非凡的经历。 一方面,我们迫不及待地想在网上或亲自见到你,但有一点是肯定的:我们真诚地感谢你月复一月的出色表现,为此我们永远感激不尽。
保持粉碎!
