英雄区使用单色的设计趋势
已发表: 2020-05-01这些天来,我们使用颜色的方式似乎发生了很大变化。 就在几个月前,我们还在讨论在界面的许多细节中看到的充满活力的配色方案,从英雄区域的基于渐变的重叠层开始,到分散在整个页面中的明亮、粗体的号召性用语按钮结束。
今天,我们看到了向单色解决方案的小转变。 虽然它们并不像你想象的那么单调,但它们感觉有点不同。 与我们习惯看到的相比,它们更加成熟和复杂。
让我们看一下这种技术在野外的一些令人兴奋的例子。
杯
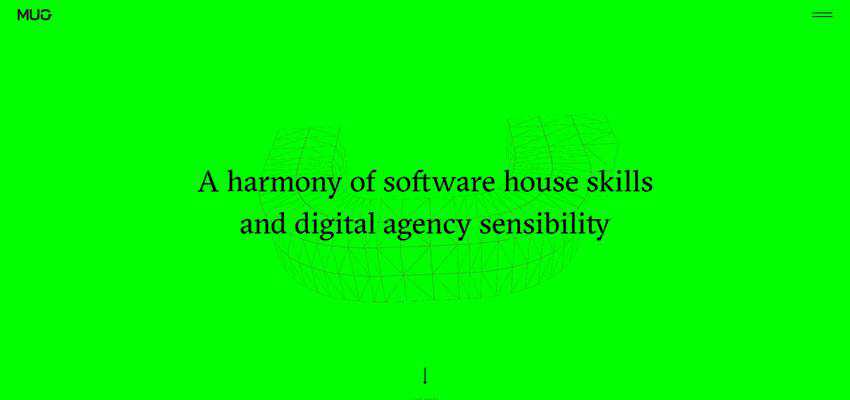
MUG 有一个最小的英雄区域。 它只包含重要的东西——比如菜单、标识和标语。 然而,它根本不是原始的。 有一个大的动画字母“U”应该让人想起放在背景中的杯子,给设计带来热情。
还有那块纯净、干净、几乎是霓虹绿色的帆布。 这真是太棒了。 它立刻抓住了眼球,给人留下了深刻的印象。 它使整个设计流行而不会压倒读者。 它看起来很现代。 最重要的是,它与整体设计完美契合。 它支持动画,增强其影响力。 同时,让位于最细微的细节——比如汉堡菜单图标。 它还促进了和谐与平衡的感觉。
在这里,单色调背景是设计中不可或缺的一部分,具有发言权。 因此,单色英雄区域看起来非常有趣且引人入胜。

Omnium 区块链
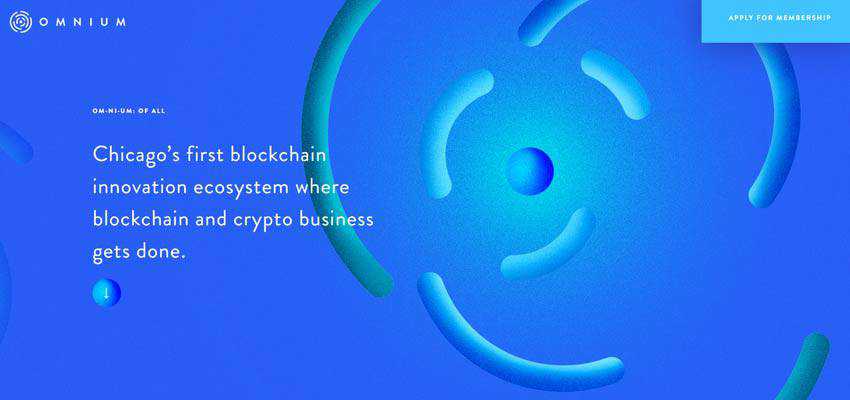
就像前面的例子一样,Omnium Blockchain 背后的团队也将目光投向了一种基调,那就是蓝色。 选择并非偶然。 每个人都知道蓝色与可靠性、责任感和权威性有着广泛的联系。 它像手套一样合身,散发出商务气息。 它试图在一个颇具争议的领域激发信任并赢得客户。
单色解决方案将主题结合在一起,不会让人分心。 它对项目的整体形象和总体印象做出了重要贡献。

创意天篷
我们的系列中还有另一种蓝色,但这次情况更加复杂和错综复杂。 Creative Canopy 是一个很好的例子,单色解决方案是网站美感的核心。
与以前的入门书不同,它不仅具有带有随意放置的 UI 元素的干净画布:它是一个完整的插图。 有不同深浅的蓝色用于赋予图片深度和多样性。 一点也不觉得无聊。 由于一个聪明的想法和奇妙的实现,它引起了人们的兴趣。 更重要的是,这种方法贯穿于整个主页——创造了用户体验的一致性。

Dix4 机构
在使用重叠图层时,单色解决方案始终处于领先地位。 以 Dix4 Agency 为例。 在这里,英雄区域丰富了一个额外的色彩层,以其独特的风格衬托设计。
有各种各样的彩色图层每秒都在变化,让事情变得更加令人兴奋。 这是一个带有扭曲的单色区域,是整个主题的核心部分。 这种方法也可以在其他领域看到,带来无处不在的积极情绪。

一四
支持ONEFOUR设计的团队也采取了同样的路线。 就像 Dix4 Agency 的情况一样,创意人员不会只坚持一种语气。 他们使用各种色调来吸引游客与不断变化的背景。
从黄色到蓝色,这幅画布以美丽的色彩让围观者兴奋不已。 这个技巧在这里很有效,因为英雄区域缺乏细节,而且空气新鲜。 它当然需要一些香料才能名副其实,而且该解决方案可以在不破坏其极简主义的整体美感的情况下节省一天的时间。

MST 机构
MST Agency 背后的团队不仅仅使用单调的图层或背景,他们在整个场景中都使用它来打动访客。 他们网站的欢迎部分使用传统的滑块与观众见面。 每张幻灯片都是一个组合,其中一个音调统治着栖息地。
场景的所有细节都一味地服从它。 这个想法很有趣。 你可以看到一定的构图和谐。 看起来无聊和看起来很棒之间的界限是如此之细,以至于它激发了灵感。

三59
Three59 使用美丽的深灰色作为其游戏的一部分。 它是设定网站气氛的组成部分。 它有助于界面感觉商务和权威。 而且由于该项目包含动态细节以使用户体验令人兴奋,因此像这样强烈的单色背景只是一个理想的合作伙伴。
它为前景元素奠定了基础,为项目增添了一点活力,并平衡了所有交互细节。

科迪戈
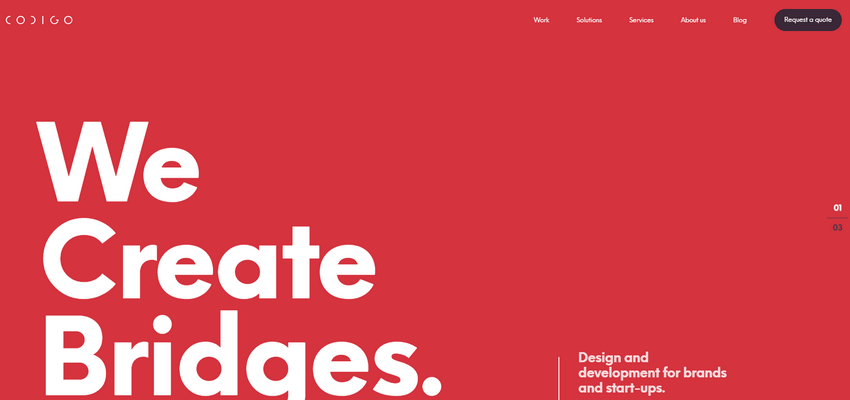
Codigo 是这种技术的典型例子。 它只有一个干净的单色表面,作为前景元素的坚实基础。 它让位于标语和导航。
这里有几点需要注意。 首先,颜色选择有利于突出标语,使其成为焦点并增强整个地方的可读性。 其次,它有利于美观。 它不仅仅是一种原始的红色; 它看起来很时尚。 你几乎可以感受到它大胆的个性。 最后,它是品牌标识的一部分,无需任何支持即可独立存在。

充分利用单一颜色
着色总是过着自己的生活。 它从不遵守 Pantone 制定的规则——至少在网页设计领域是这样。 它有自己的趋势和最喜欢的解决方案。 它具有善变的性质。 有一天,每个人都喜欢明亮而华丽的渐变; 另一天,每个人都沉迷于谦虚和单色的概念。 但有一件事是肯定的,每个人都追求美丽与和谐。
单色英雄区域有其魅力。 尽管他们不能吹嘘明亮的“妆容”,但只选择一种颜色就足以创造出具有奇妙美感的出色设计,从而给参观者留下深刻印象。
当然,有一个陷阱。 单色解决方案可能很无聊。 在这里,您需要练习您的智慧和创造力,只使用一种颜色,并且所有这些都保持有趣和吸引人。 我们希望以上示例向您展示如何在实践中做到这一点。
