24 个现代 UI 仪表板设计
已发表: 2015-11-27如果您需要为网站或 Web 应用程序创建一个独特且完全自定义的仪表板,这 24 种现代UI 仪表板设计肯定会对您有很大帮助!
但首先,什么是 UI 设计,它与 UX 设计相同吗?
虽然在许多方面相互交织,但 UX 和 UI 在各自的设计方法上却截然不同。 可以说,用户界面是一个网站如何在视觉上向世界展示自己,而用户体验是赋予它生命的东西。
用户体验设计正在使网站尽可能可用,同时为用户提供最大的满意度。 设计过程更接近市场研究。 并且主要是一种非数字方法。 一个例外是,专用于帮助设计网站用户体验的工具可能包括构建原型以进行用户测试所需的数字功能。 这样的工具还将支持团队协作和反馈。
另一方面,UI 设计是严格数字化的。 它通常不涉及编码——除非设计和开发之间的界限变得模糊。 UI设计是多方面的,类似于图形设计,前端工具辅助布局、元素定位和内容编辑起着主要作用
因此,现在我们稍微清理了一些东西,获得灵感并为您的项目创建功能性、用户友好的仪表板。 这些仪表板有不同的设计风格,从平面到微妙的阴影甚至 3D,但它们都很干净并且布局非常漂亮。
其中一些出色的 UI 仪表板甚至可以免费下载!
他们来了!
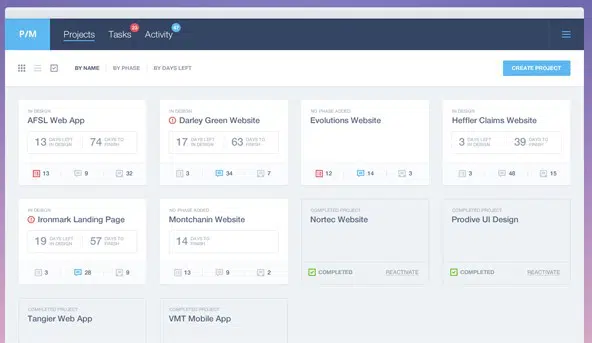
仪表板设计!
这是一个非常好的和创造性的仪表板设计理念。 它使用简单的浅灰色背景和模块化网格布局。 它有一个友好的界面设计。
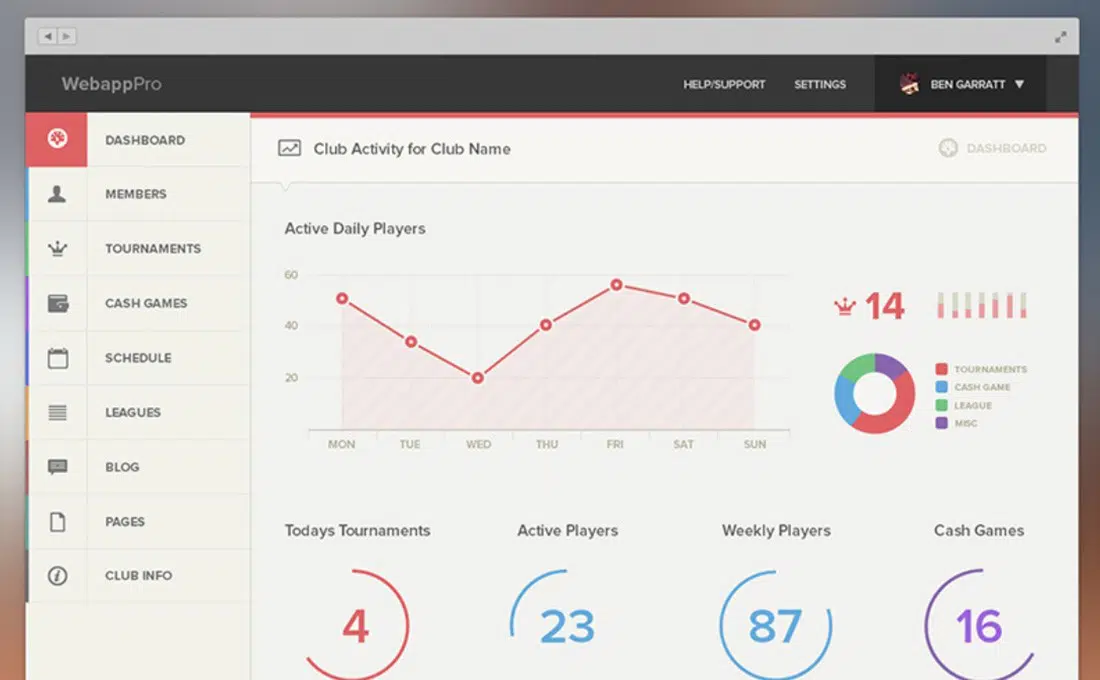
Web 应用程序仪表板
这个例子有一个独特的平面设计。 它看起来很棒,并且具有友好的界面设计。 它使用许多图表、图形和图形元素使一切变得更加容易。
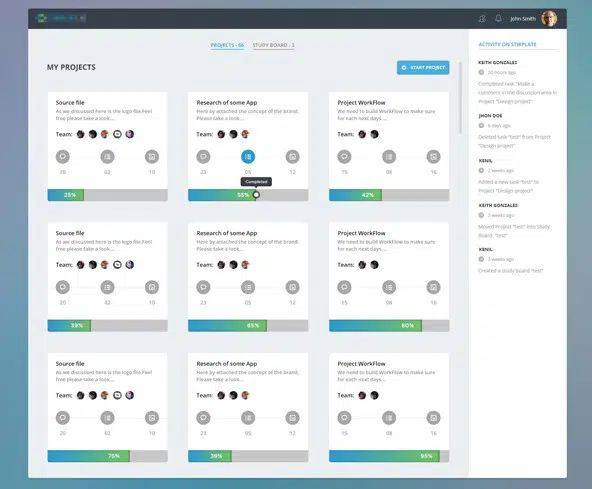
项目视图
这是一个项目视图示例,它还使用了基于浅灰色布局上的模块化网格布局的简单设计。
天气仪表板 // 全球 Outlook UI/UX
这是一个天气仪表板 UI/UX 设计,它使用蓝色渐变颜色覆盖、缩略图和平面设计。
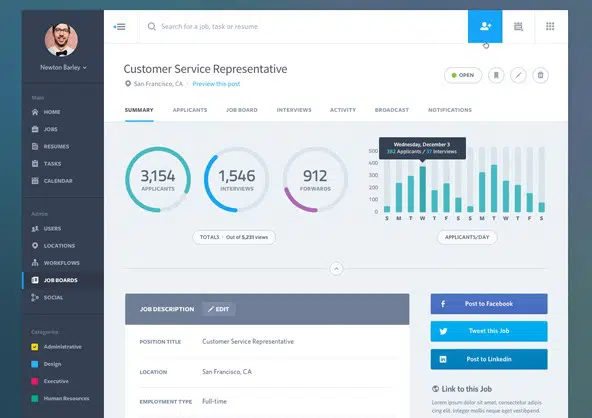
Dashboard Web App 产品 UI 设计
这个仪表板可以成为灵感的重要来源。 一切都干净且井井有条,并创建了漂亮的用户界面设计。
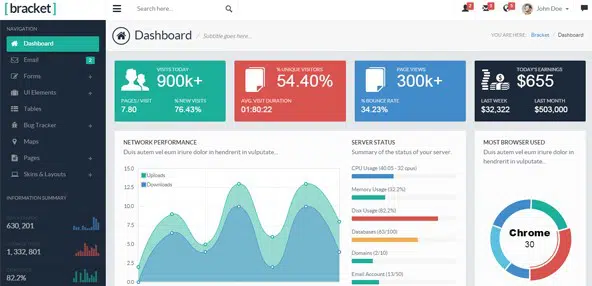
括号响应式 Bootstrap 3 管理模板
该仪表板采用平面设计和多种颜色。 它有一个友好的界面设计,你永远不会厌倦使用这个例子在你的后端工作。
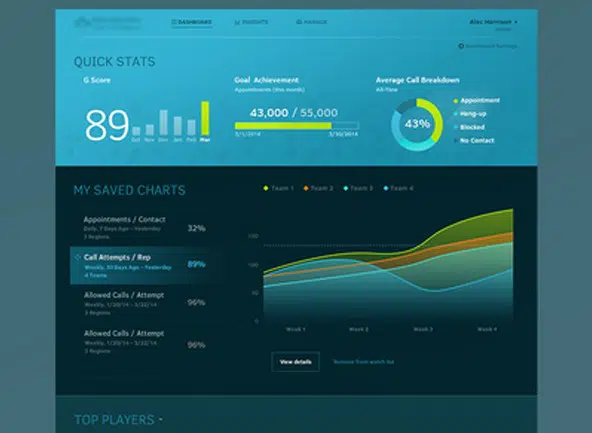
分析黑暗仪表板
此 Analytics Dark 仪表板具有基于多个水平带的独特设计。 每个乐队使用不同的蓝色调。 细节也是蓝色或绿色和橙色。
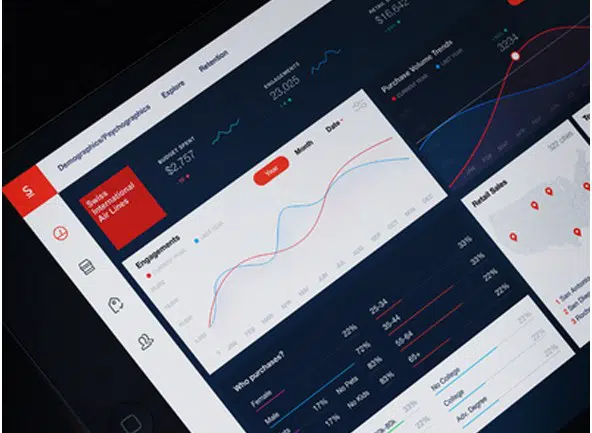
瑞士风格深色/白色仪表板
这绝对是一个值得效仿的例子。 它被称为瑞士风格,具有现代和实用的设计理念。 图形元素的灵感来自平面和极简设计,它们完美地融合在这个仪表板示例中。
Shutterstock 投稿人仪表板 2
这是一个 ShutterShock Contributor 仪表板,看起来很棒,它可能会成为您的下一个灵感来源。 它有一个黑暗的布局和干净的细节和按钮。
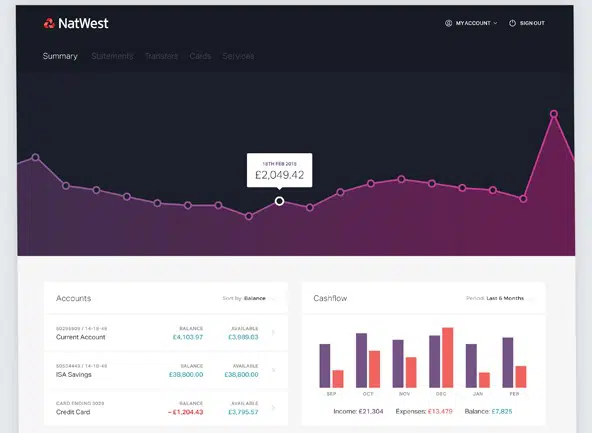
NatWest 银行概念
这是一个银行概念,它使用大型水平图作为用户首先看到的东西。 这个例子有一个干净的简约设计,基于一个平面和类似的调色板。 颜色在这个浅灰色的背景上很突出。
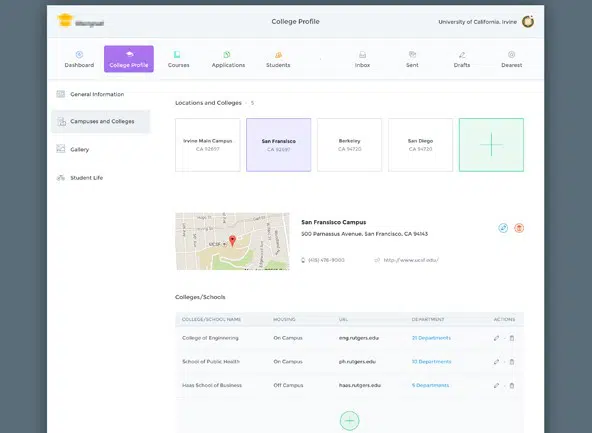
大学和学生

这是一个大学应用程序的仪表板设计项目。 它有组织的所有信息,用户界面非常易于使用和理解。 这个例子也有一个干净和实用的设计,它绝对是一个值得效仿的例子。
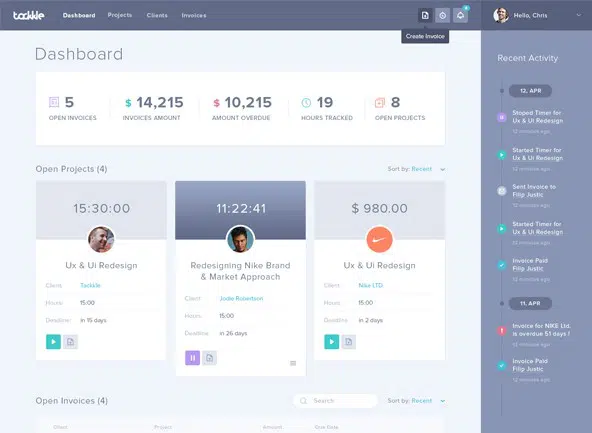
解决仪表板新
由于使用了平面调色板,Tackkle 仪表板具有友好的界面设计。 它看起来很亮,肯定会让你忘记那些沉闷的仪表板。
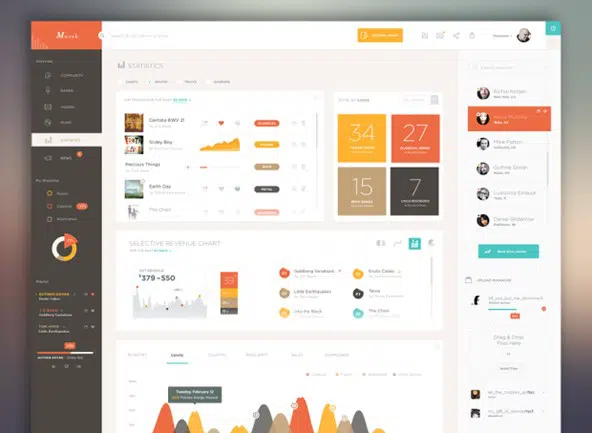
15 个创新的仪表板概念
这个例子使用了许多温暖的大地颜色。 每个图形元素在平面设计中都有其灵感,并相互完美融合。
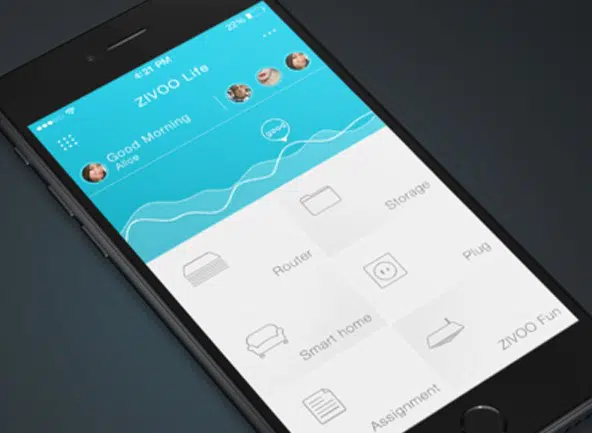
仪表板
Zivoo 生活应用仪表板简洁明了。 它使用简单的浅蓝色图形,然后是带有浅灰色背景和扁平图标的模块化网格布局。
库存统计
库存统计绝对是现代和功能设计的一个很好的例子。
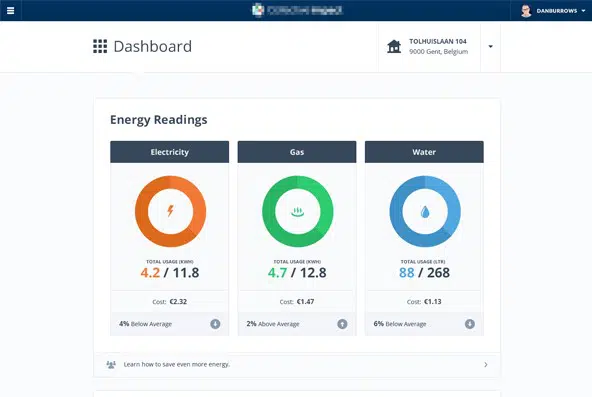
能源公司仪表板
这个例子是专门为一家能源公司创建的。 它具有简单而干净的设计,浅灰色背景,内容突出。
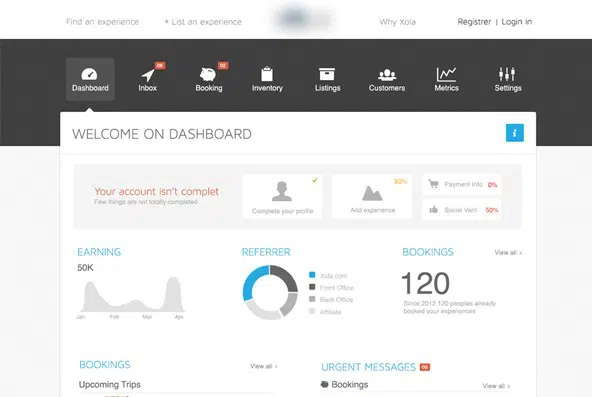
仪表板页面 2/2
如果您喜欢前面的示例,那么您肯定也想看看这个示例,因为它可能会成为您的下一个灵感来源。 这个例子使用了一个水平菜单栏,后面是真正有组织的内容和有用的信息。
仪表板管理 UI/UX
通过这个示例,您可以找到灵感来创建一个干净的仪表板来管理您的任务、帐户、工作等等。
仪表板方向
该仪表板采用轻巧简约的设计,带有小彩色细节。 它有一个友好的界面设计,它可以成为很棒的项目的一个很好的起点。
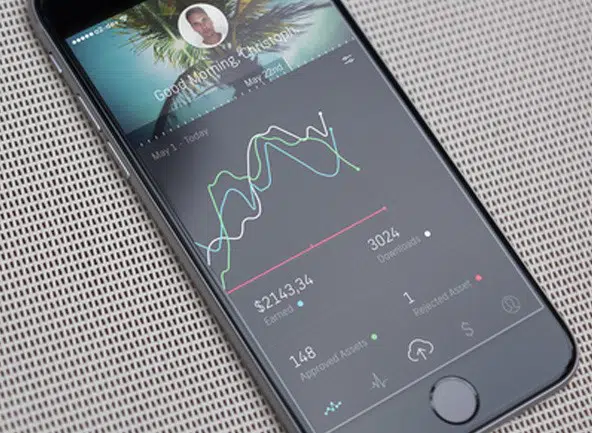
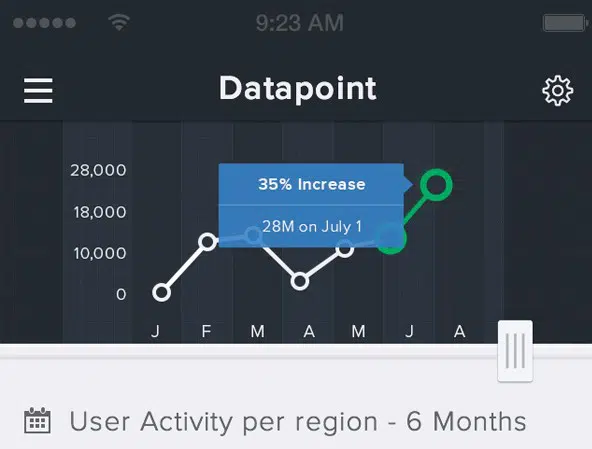
数据点电话版本
这是数据点仪表板的手机版本。 由于其简单而干净的设计布局,这个示例绝对值得关注。 你一定要仔细看看这个例子并找到你的灵感。
Eurobank – 银行账户页面
欧洲银行提出了一个银行账户页面。 该提案具有简洁而实用的设计,使其成为类似项目中值得效仿的示例。
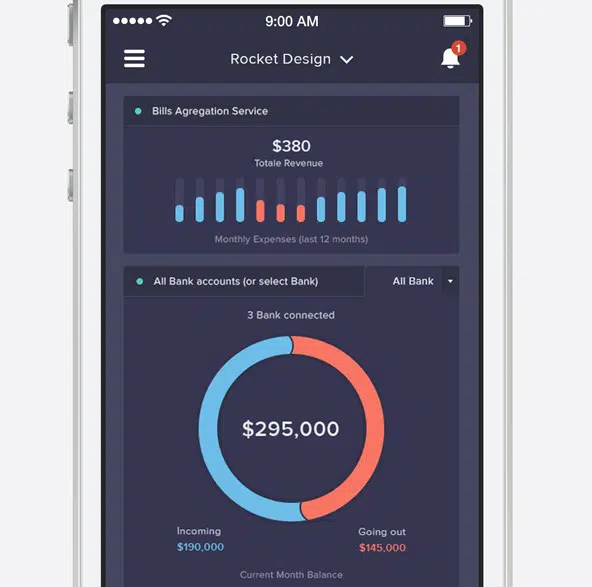
Sush.io 移动应用程序
不要错过查看这个惊人的 Sush.io 仪表板概念的机会。 它使用深色背景和平面设计。
奥利夫仪表板
Olyfe 仪表板采用模块化的绿色布局和多种颜色,包括暖色和冷色。 该仪表板采用扁平化设计。 信息组织良好,并提供友好的用户界面。
你知道
最后但同样重要的是,这个例子是专门为科学家的社交网络创建的。 它具有友好和扁平化的界面设计。