如何决定应该坚持哪些 PWA 元素
已发表: 2022-03-10随着移动设备上的网站访问者和购物者数量的增长,重要的是要考虑到您的设计中的小幅添加将如何鼓励他们做更多的事情,而不仅仅是研究和浏览。 我认为移动设计师(对于 PWA 和移动网站)需要做更多事情的元素之一是粘性栏。
我所说的“更多”到底是什么意思? 好吧,我的意思是使用移动网站顶部或底部的固定导航栏不仅仅是导航或品牌。
今天,我将向您展示移动设计中粘性元素的一些创造性用途,以便您可以帮助更多访问者采取行动。
移动设计的粘性元素灵感
想想我们在移动方面面临的主要挑战。 虽然用户非常愿意通过他们的移动设备在网站或 PWA 上迈出第一步,但转换通常发生在桌面上(如果他们记得这样做的话)。
如果使用得当,固定元素可以鼓励更多的移动访问者在他们所在的地方采取行动。 这适用于各种网站。
1. 使顶部粘性栏有用
移动网站顶部的粘性栏不应该只是用于品牌宣传。
也就是说,我知道当徽标最终可能包含该空间的很大一部分时,使用该空间可能会很棘手。 但如果你把它设计得足够薄,你可以在它旁边堆放另一条横幅。 只要确保它有用。
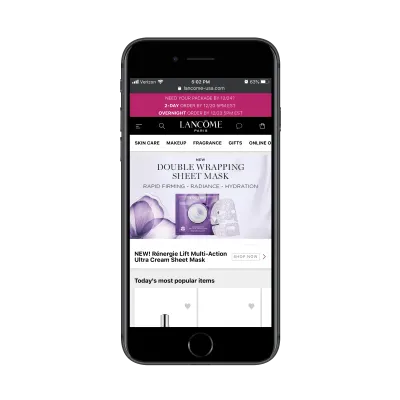
Lancome PWA 是一个有趣的例子,因为它在这方面做得好也不好:

PWA 顶部有三个粘性条:
- 宣传特别优惠的横幅,
- 一个标准的导航栏,
- 带有商店类别的辅助导航栏。
两个导航栏很棒。 总之,它们不会占用太多空间,并且它们使用户更容易找到他们正在寻找的东西并完成他们的购买。 但是,该促销横幅执行得并不好。
对于初学者来说,它太大了,需要太多的关注。 其次,没有办法忽略该消息。 无论访问者去哪里,它都停留在那里,粘在 PWA 的顶部。
如果您要使用粘性栏来宣传某个报价(无论其大小),那么您的用户可以选择将其移开,如果它不相关或者他们已经从中收集了相关详细信息。
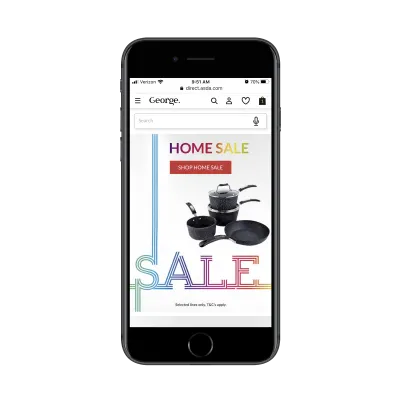
George.com 是另一个利用顶部粘性栏的电子商务网络应用程序。 然而,这个并没有用分散注意力的元素浪费空间。

在主页上,George.com 在页面顶部附加了一个粘性且支持语音的搜索栏。 这很棒,因为它可以满足多种访客类型:
- 喜欢使用菜单中的标准导航的访问者。
- 喜欢快速搜索他们需要的确切项目的访问者。
- 想要使用语音搜索内容的访问者。
它检查所有框。
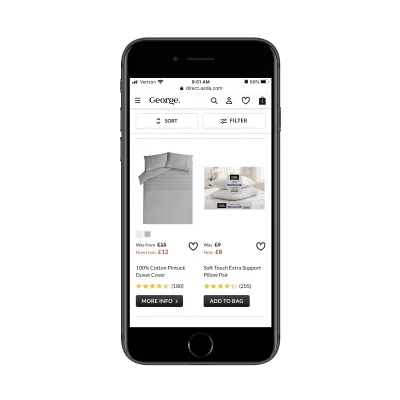
除了为其商店提供出色的搜索体验外,George.com 还随着访问者深入网站而自定义此粘性元素:

当购物者仔细阅读产品页面时,粘性搜索栏会变成一个排序和过滤栏,跟随他们在页面下方。 对于大型在线商店,这是一个有用的工具,因此移动用户不必一直滚动到顶部来调整他们的搜索结果。
正如您将在本文的其余示例中看到的那样,顶部粘性栏不仅对电子商务商店有用。 然而,在移动方面,电子商务网站有更大的机会将额外的价值打包到这个空间中,所以要好好利用它。
2.添加带有快速点击操作的底部导航栏
好的,所以我们已经确定了制作好的粘性顶栏的原因。 但是底栏呢? 甚至有必要吗?
设计 PWA 而不是移动网站的好处之一是我们可以给它顶部和底部的包装器。 但它并不总是需要。 作为一般经验法则,当您希望用户轻松访问常用操作时,我会说包括底部栏。
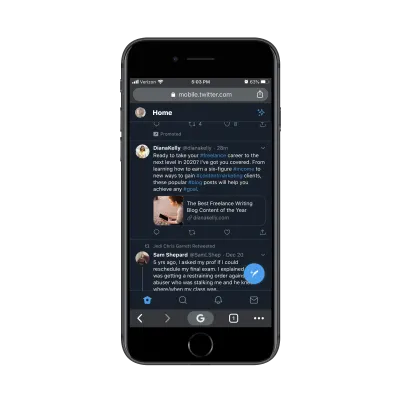
让我们从一个兼具好与坏的例子开始:Twitter。

Twitter 为其导航栏选择了不同的位置。 虽然顶部的粘滞栏提供了访问用户设置的位置,但底部用于:
- 访问一个人的新闻提要;
- 搜索帖子、人物、主题标签等;
- 检查通知和直接消息。
对于社交媒体应用程序,这种设计很有意义。 好像用户不会花很多时间来更新他们的设置,那么为什么不把它放在拇指区域之外,让经常使用的元素触手可及呢?
我对 Twitter 的粘性元素的问题是点击推文按钮(左下角的蓝色大按钮)。 虽然它不足以覆盖页面顶部正在阅读的内容,但它确实覆盖了下面的部分内容。
这非常让人想起那些曾经在移动设备上覆盖内容的浮动社交图标。 您不再真正看到这一点,我认为正是出于这个原因。
如果您正在考虑将自己的独立粘性元素添加到您的网站,请确保它不包含任何内容。 Twitter 或许能够摆脱它,但你的品牌可能不会。
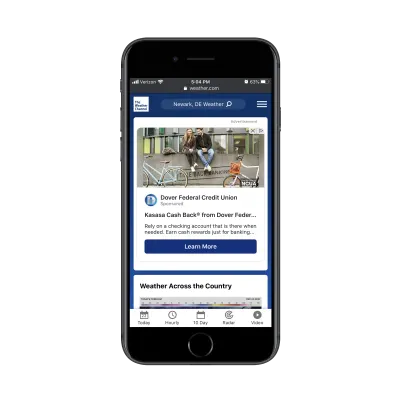
至于底栏的其他示例,让我们将注意力转向 Weather Channel PWA:

特别是顶部栏的好处在于它优先考虑用户体验而不是自己的品牌。 一旦访问者进入他们的位置,网站的其余内容就会被个性化,这很棒。

至于底部导航,天气频道在这方面做得非常好。 与 Twitter 如何将常用按钮放置在其底部栏中的方式类似,此处也存在相同的想法。 毕竟,天气频道的访问者并不是来该网站阅读有关 Dover Federal Credit Union 的信息。 他们希望准确预测即将到来的天气。
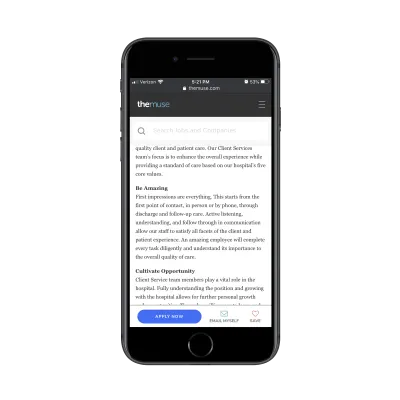
现在,上面的两个示例向您展示了如何将底部导航栏用作移动网站上的永久固定装置。 但是您也可以将其用作内部页面上的自定义功能,就像求职网站 The Muse 所做的那样:

此底部粘性条仅出现在工作列表页面上。 注意它不只是说“应用”。
我愿意打赌缪斯设计师花时间研究其用户旅程以及求职者在第一次看到职位时实际申请职位的频率。 通过在此操作栏中包含“给我自己发送电子邮件”和“保存”按钮,它解决了求职者可能需要时间来仔细考虑决定或在填写申请之前准备申请的事实。
因此,虽然您当然可以使用粘性底部栏作为常用点击页面的辅助导航,但我也建议以 The Muse 的方式看待它:通过设计一个为您自己的用户量身定制的粘性栏旅行。
3. 使用粘性元素简化订单定制
还记得你不得不打电话给当地餐馆下订单的日子,或者你不得不去商店买东西的日子吗? 在线订购是一件了不起的事情——但如果我们以正确的方式设置我们的移动网站和 PWA,它可能会更好。
再次,我想从一个正确的例子开始。
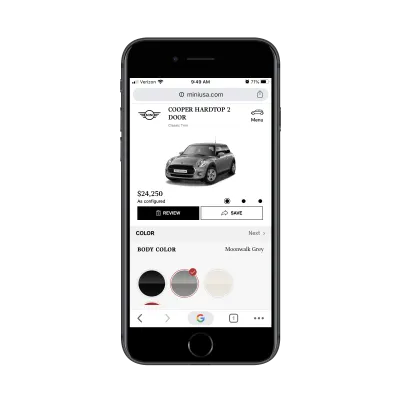
这是 MINI USA 的 PWA:

这是用户在购买前想要定制汽车时所经历的。 从这个截图来看,它看起来不错。 您可以看到处于自定义状态的汽车以及更新的价格。
但是,整个部分 - 直到“查看”和“保存”按钮 - 都是固定的。 这意味着所有自定义都发生在屏幕下方大约三分之一到四分之一的位置。 至少可以说,这不是一个简单的定制体验。
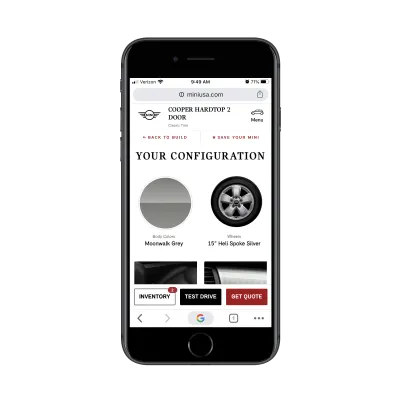
虽然自定义屏幕需要做一些工作,但最终的 Review 屏幕做得很好:

此处顶部栏已恢复到正常大小,而底部添加了一个新的操作栏。 这类似于 The Muse 为简化求职者的后续步骤所做的工作。 在这种情况下,MINI 让潜在客户能够从众多选项中进行选择,即使这些选项不会立即促成销售。
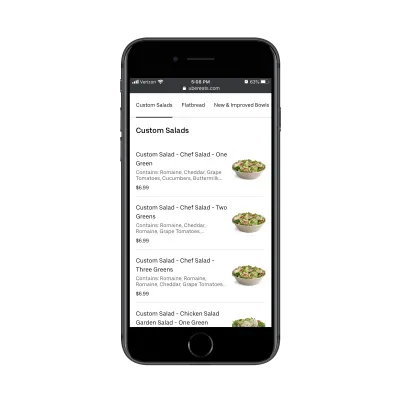
还有其他类型的 PWA 和移动网站可以而且应该简化在线订购流程。 与 MINI 一样,Uber Eats 使用自定义粘性元素来帮助用户整理订单。

当用户选择要订购的餐厅时,页面顶部会出现一个粘性菜单栏。 这对于冗长的菜单以及帮助用户快速导航到他们正在寻找的食物种类特别有用。
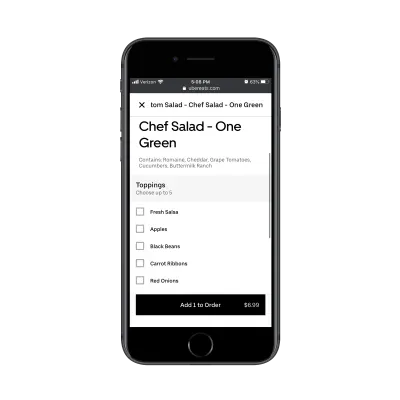
假设用户找到了他们想要的项目,下一页将删除顶部的粘性栏并添加一个“添加到订单”按钮/栏。

这样一来,其他菜单类别的干扰就消失了,现在用户只需专注于自定义所选项目,然后再将其放入购物车。
同样,这归结为能够在用户到达之前预测他们的步骤。 您可以使用顶部或底部导航来帮助完成此过程,但最好将初始步骤放在顶部的粘性栏中,然后在接近转换时将后面的步骤放在底部。
4. 在数字出版物上显示“侧边栏”小部件
如果在移动设备上没有侧边栏,您可能会尝试将原本位于内容底部的小部件收起。 但是,除非您知道您的内容会一直被阅读,并且访问者会继续滚动浏览更多内容,否则无法保证他们会看到您放在那里的任何内容。
因此,如果这样做有意义,请使用粘滞栏仅添加最重要的侧边栏式内容。
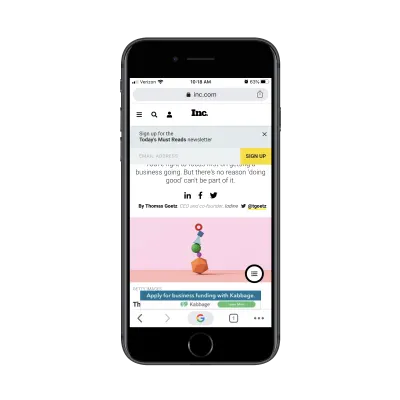
让我们以 Inc. 为例。

Inc. 的文章周围出现了三个粘性元素:
- 订阅表格(可以取消),
- 横幅广告(不能),
- 浮动汉堡菜单。
前两个元素很好,因为其中至少有一个是可以忽略的。 然而,浮动汉堡菜单是有问题的,因为它涵盖了部分内容。 考虑到这是一个以内容为中心的网站,覆盖页面的任何部分可能都不是一个好主意。
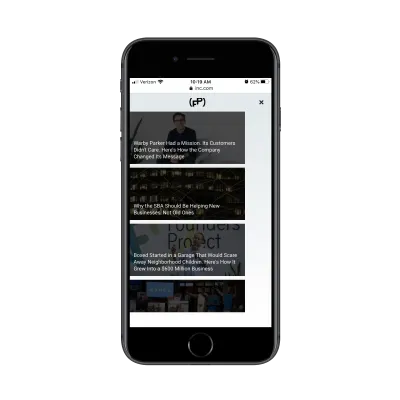
我们可能能够原谅这个固定元素的放置的唯一方法是它是否要为内容添加额外的价值。 然而,它所做的只是让读者阅读更多文章:

任何内容网站的目标都是让访问者真正阅读内容。 但是,如果您立即向他们展示其他选项,那么您只会给他们更多内容以分散注意力。
这个浮动菜单的概念很好,但执行起来不是很好。 我建议将其显示为访问者至少到达页面下方的 75%。 这样,只有当他们应该寻找相关内容来阅读时,它才会出现。
至于那些让粘性元素正确的出版物,请寻找那些保持简单的出版物。
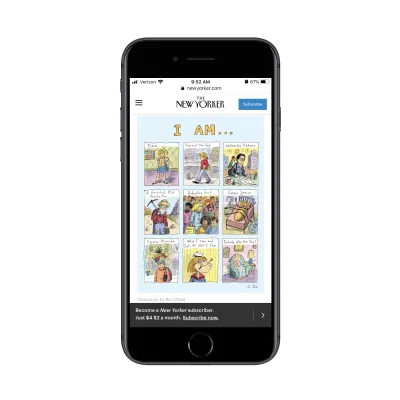
例如,《纽约客》在使用粘性导航栏和较暗、不那么分散注意力的底部栏来宣传其订阅方面做得很好:

如果为您的出版物吸引订阅者(尤其是付费订阅者)对您很重要,那么这是在移动设备上利用固定栏的好方法。
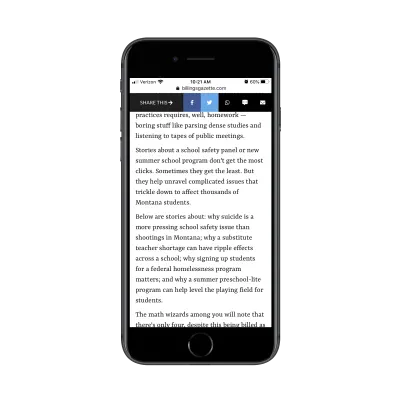
相反,如果您更专注于宣传您的内容,那么像 The Billings Gazette 使用的那种粘性栏会更好:

这确实做得很好。 社交媒体共享选项仅限于对移动用户最有意义的选项。 此处的其他共享选项也是如此:WhatsApp、文本和电子邮件。 单击后,相应的应用程序将打开,因此读者无需使用浏览器共享选项或复制并粘贴链接。
老实说,我不确定它应该是非此即彼。 我认为您可以使用顶部栏来宣传您的订阅,只要它很容易被忽略即可。 然后,底部栏可用于共享链接。 只需确保其中一个条移开,这样您就可以最大化阅读空间。
包起来
底线? 是时候开始使用您的粘性移动元素了,而不仅仅是存储徽标、汉堡菜单或搜索栏。
正如我们今天在这里看到的,关键是要弄清楚您的用户最需要您什么。 然后,使用您的粘性元素构建一条捷径,从而改变他们的体验。
