网页设计师如何为移动优先营销做出贡献
已发表: 2022-03-10我最近写了一篇关于为什么我们应该致力于淘汰不必要的设计元素,而不是在这个移动优先的世界中向网站添加更多内容。 这让我想到:
营销呢? 甚至有移动优先营销这样的东西吗?
简而言之,我相信如此。
我将研究源于我们建立的网站的营销的关键领域。 然后,设计师应该针对移动友好和移动优先的受众调整这些营销策略的方式归零。
网页设计师如何为移动优先营销做出贡献
企业通常使用三种营销策略:
- 内容营销
- 电子邮件营销
- 社交媒体市场营销
与我们通过移动优先的视角看待网页设计的方式类似,在设计未来的营销策略时也必须发生类似的过程。 这意味着不要害怕为移动体验抛弃设计甚至文本元素。 这也意味着采用久经考验的营销技术并将其压缩,以便移动设备上的观众更容易消化。
以下是作为网页设计师需要考虑的一些事项:
内容营销
传统上,内容营销一直是博客的代名词。 但是,近年来,随着消费者比以往任何时候都更快、更方便地获取信息,这种营销方式涵盖了更广泛的内容创作。 许多这些博客替代品(如视频博客和播客)在移动设备上表现良好。 它们更容易在这些设备上获得,并且可以随时随地在用户方便时使用。
无论您制作的内容类型如何,都应该为移动优先的受众设计某些方式。
删除侧边栏元素
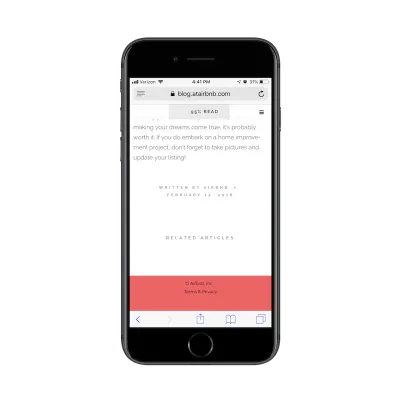
首先,您需要抛弃那些繁琐的侧边栏元素(我在上一篇文章中谈到过)。 我喜欢 Airbnb 的例子:

如您所见,帖子的底部并没有陷入一堆不必要的侧边栏小部件中,供移动用户滚动浏览。 有一个相关文章的链接,就是这样。
这使移动用户能够真正专注于他们面前的内容,并在没有其他干扰的情况下吸收信息。
在较长的帖子中使用迷人的视觉效果
如果您必须写更长的页面或帖子(这不一定是坏事),请确保在整个过程中包含独特而迷人的视觉效果。 另外,请确保它们不会压倒屏幕。
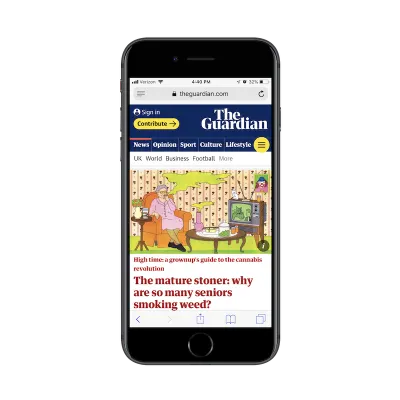
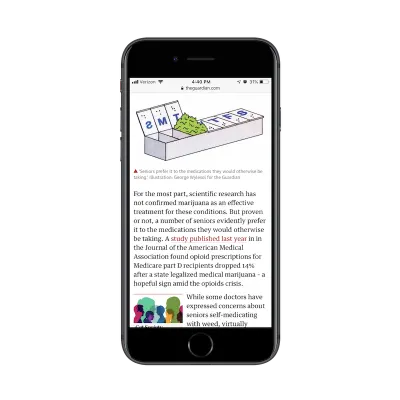
这是《卫报》的一个很好的例子:

博客文章的特色图片是自定义绘制的插图。 如果这还不够给读者留下深刻印象,那么在整个帖子中定期放置的匹配插图应该:

当您的移动网站像《卫报》一样以内容为导向时,您需要严重依赖视觉组件来支持页面上的故事。 如果视频或播客不能完全取代冗长的帖子,请确保图像能够恰当地讲述自己的故事,并为页面上的叙述提供真正的支持。
“设计”文本
对于基于文本的内容营销,它的结构和格式将是一个大问题。
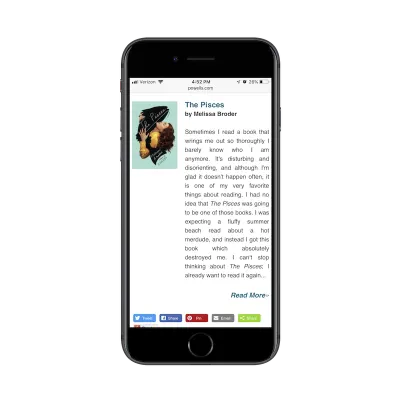
恰当的例子:鲍威尔的书:

这个例子令人惊讶的是,它来自美国一家非常知名的书店。 你会认为经营书面文字的企业在设计网页上的文字时会更加小心。
设计存在许多问题。 对于初学者来说,综述中包含的每本书旁边都包含了一张支持图片,但它们很小,不适合放在正文旁边。 然后,您拥有使用对齐对齐的文本本身。 这引入了一堆尴尬的空白,使文本难以阅读。
这里最大的收获是花时间来设计页面上的文本,就像你做视觉效果一样。 如果访问者无法轻松阅读内容,您的营销将无效。
分解冗长的文本
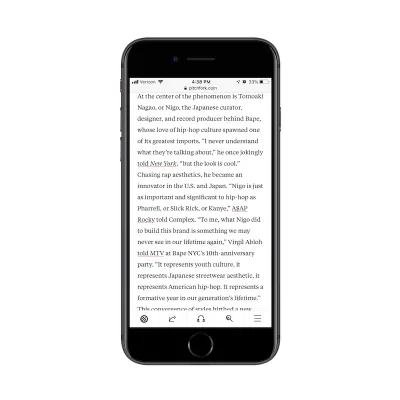
注意页面内容的长度也很重要。 看看 Pitchfork 网站上的这篇文章:

这篇文章中的大部分段落都是这样的。 过长的句子。 连续段落。 在许多情况下,您甚至看不到段落的结尾。
即使您不是内容的作者,也要为移动用户找到分解内容的方法。 实际上,桌面网站的段落最多应为 3 或 4 行。 在移动设备上,让我们将该限制设置为 5 或 6。这样可以确保读者不会被看似看不到尽头的内容淹没。
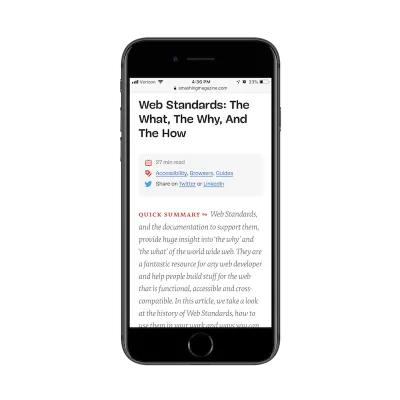
在设计营销内容的结构和长度时,我建议使用 Smashing Magazine 网站获取灵感:

每篇文章的顶部都包含一些标注,可以快速总结您将要阅读的内容。 这正确地设定了期望。
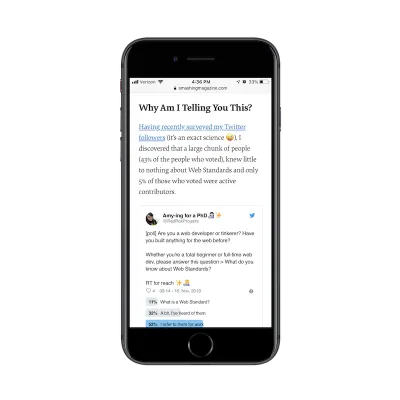
文章的其余部分同样精心设计:

此示例演示了 Smashing Magazine 如何花时间正确设计页面上的文本。 存在标头标签。 超链接文本非常突出。 文本大小适合移动设备。 它也自然地从左到右流动,边缘参差不齐,便于阅读。 它被图像/民意调查截获。
在桌面上一个接一个地布置五六个段落似乎没什么大不了的,但确实需要花一点时间跳到移动设备上,看看它如何转化为更小的屏幕。 您可能会对现场体验之间的可读性差异如此之大感到惊讶。
保持移动用户的参与度
让人们在移动设备上进行转换并不容易。
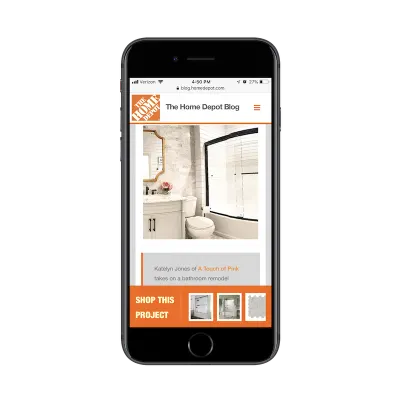
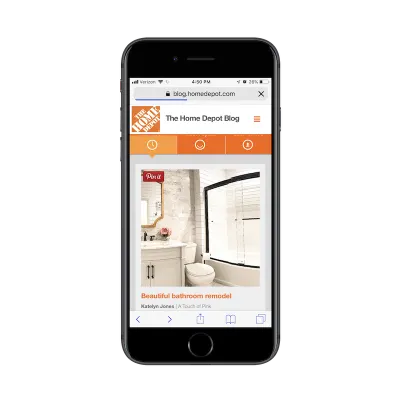
但是,绕过那些传统上的低转化率并非不可能。 首先,您需要承认移动用户的注意力持续时间较短。 查看 The Home Depot 的这篇博文:

这篇文章为读者提供了一个鼓舞人心的教程,为他们提供了如何在家里改造自己的浴室的想法。
但请注意位于帖子底部的“购买此项目”栏。 这是一个绝妙的主意。 与其希望移动读者愿意阅读整篇文章并自行点击链接,Home Depot 让这一切变得简单而轻松。 这说:
“嘿,如果你想改造你的家,这是一个好主意……但如果你时间紧迫,我们会得到它。 这里有你自己做的所有材料!”
它体现了移动用户希望信息简洁方便,并且没有时间摄取长页面内容的想法 - 无论它们可能有多大帮助。
家得宝有另一个很好的例子来说明如何让注意力有限的移动用户保持参与:

在上面的示例中,您可以看到 Home Depot 已将其图像设为 Pinnable。 为什么这么棒? 这是因为它包含多渠道体验。
记住; 我们将网站设计为移动优先,而不是无所不包的移动网站。
您的大多数网站访问者很有可能从移动设备开始。 确保发生以下两种情况之一是您的工作:
如果旅程在移动设备上结束,则以转换结束。
要么
如果用户没有在移动设备上进行转化,那么您已经为他们提供了一个明确的途径,可以在以后通过其他设备进行转化。
这就是 Home Depot 在这里所做的,包括“Pin It”按钮。 移动用户可以将这些图像(以及帖子的链接)保存到 Pinterest 以供以后使用。 然后,当他们准备好进行那个家庭装修项目时,他们可以打开他们的笔记本电脑或平板电脑并拉出那张看起来很酷的照片和支持文章来指导他们完成它。
电子邮件营销
毫无疑问,电子邮件营销是吸引移动受众并迫使他们转换的最有效方式之一。 几年前的一份报告显示, 80% 的受访者认为电子邮件营销是吸引和留住消费者的关键驱动力。
尽管电子邮件营销在吸引优质客户方面非常有效,但您在移动设备上必须小心。 正如围绕微时刻的研究所证明的那样,移动用户的思考或行为方式与桌面用户不同。
这就是为什么在为客户设计电子邮件活动和新闻通讯时,您必须牢记以下提示:
把事情简单化
除非您的电子邮件订阅者列表期望定期收到冗长的消息(并且有充分的理由),否则最好保持电子邮件通信简单。 这就是我们建立网站的原因——这样营销信息就可以保持简短和重点,然后链接出去以提供更多信息。
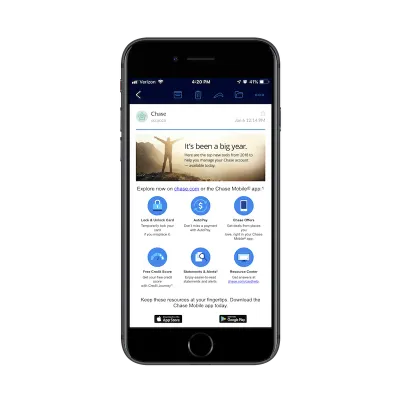
这是来自 Chase 的一个例子,它有点过火了:

首先,该消息有点误导。 它讨论了您将要发现的用于管理您的 Chase 帐户的顶级工具。 但是,下面列出的要点只不过是移动应用程序中包含的功能。
我们遇到的另一个问题是文本分布不均匀。 当你为网络设计任何东西时,应该有对称性。 但很明显,文案和设计师并没有一起工作来制作信息。
最后是链接问题。 此消息的目的是激励 Chase 客户下载和使用移动应用程序。 然而,大通网站有两个链接与底部的两个应用商店链接竞争。
总的来说,这封电子邮件的设计和信息内容太多了。 Chase 最好用一个引人注目的图形来简化它,并将流量推向网站以了解更多信息并从那里下载应用程序。
使用图像
虽然我理解为什么一些营销人员认为编写电子邮件副本以看起来像人们从他们认识的其他人那里收到的消息是一个好主意,但我认为这在移动设备上不是一个好主意。
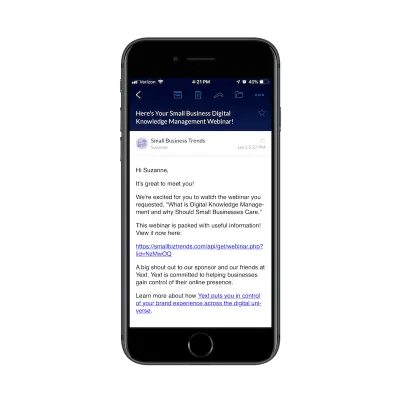
以下是我从 Small Business Trends 收到的消息示例:

当我收到类似这样的消息(即纯文本、无图像、独立链接)时,我的直觉反应是:

这是垃圾邮件。
这并不是说这封电子邮件难以阅读。 而且,平心而论,自从我报名参加网络研讨会以来,我就应该期待它。 虽然该消息大部分都适合我的移动设备的一屏,这很好,但我真的很想要。
如果您打算通过网络研讨会给我留下深刻印象,为什么您让电子邮件的体验如此平淡?
这是一个很好的论据,为什么图像有助于说服移动电子邮件用户停止并阅读您的营销传播。
即使图像对消息没有意义,您也应该设计一个专业的品牌模板,客户可以使用该模板对所有消息进行皮肤处理。 这有助于将用户引导到其中的内容。 它还为营销信息提供一致且可立即识别的外观。
确保他们可以阅读文本
去年早些时候,我探讨了排版在移动用户体验中所扮演的角色。 一点也不奇怪的是,字体的大小会严重阻碍阅读体验。 让我向您展示几个在电子邮件上下文中证明这一点的示例:
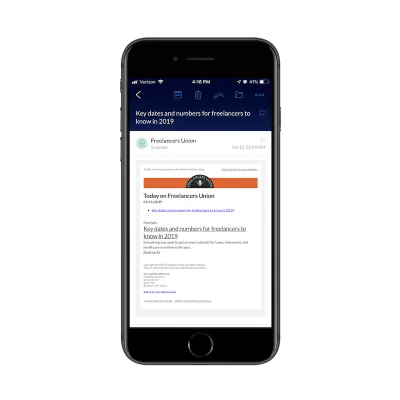
这是我从自由职业者联盟收到的营销通讯。 我喜欢阅读他们的博客,但我从来都不是博客综述通讯的粉丝:

当然,有些文本是可读的。 “今日自由职业者联盟”以及摘录的标题在我坐的地方都清晰可见。 然而,消息的其余部分是相当有问题的。
据我统计,此消息中使用了五种不同的字体大小,更不用说包含的超链接的不同样式和颜色。 当我在收件箱中看到这些消息时,我现在知道不必费心去阅读它们了。 我只是直接进入“摘录”下的标题。 我怀疑我不是唯一这样做的人。
然后,您可以从 Zendesk 获得以下示例:

这里有很多问题。
首先,标题会造成混乱。 我以为这条消息来自 Zendesk,然而,标题全是关于 Gartner 和一个我不认识的多余报告名称(至少我认为这是一份报告?)。 如果有 Zendesk 连接,它应该在标题中。 即使没有,标题也应该清楚地解释为什么我应该继续阅读。
然后是阅读的问题。 为什么标题横幅这么大,而消息的其余部分的字体对于移动设备来说太小了? 就好像他们不想让任何人阅读其余的内容。
另外,如果我们要查看页面的层次结构,为什么报告按钮没有获得更多的空间? 就在页面上采取行动而言,这应该是主要目标,但设计不会让您相信是这种情况。
底线:尺寸在移动设备上很重要。 如果您在发送之前尚未测试您的移动电子邮件营销信息,请立即进行。
用图片讲故事
既然我已经花了所有时间分享设计不佳的移动通讯的例子,我想向你展示一个做得很好的例子。
这个是由 Sweet Frog 提供给我们的:

我认为我对这条消息的唯一抱怨是图像没有出现在文本之前。 否则,我认为它做得很好。
图像在手机上看起来很棒。 它尺寸合适、设计精良、色彩丰富,并以尽可能简洁的方式提供信息。
设计师在文字方面也做得很好。 段落不会太长。 此外,全大写是吸引移动用户关注消息关键部分的好方法。 换句话说,在这里转换。
发送相关电子邮件
当我们查看发生在移动设备上的关键微时刻时,我们关注的是用户希望如何快速、准确地采取行动。 当您为这些用户制作电子邮件营销信息时,您最好确保牢记这些。
我特别喜欢的一个例子是来自 Hotels.com 的这个例子:

尽管我希望电子邮件模板中存在一些干扰因素,但我真的很欣赏该消息的针对性。 Hotels.com 在主题行中准确地说明了我将获得什么:10% 的折扣。
然后,使用强烈的颜色和不可能错过的字体,它很快重申他们此刻想要我的只是分享一张 10% 的优惠券。 使用一个蓝色按钮,就在它下方几步处,我可以快速获取我的优惠券代码并浏览他们的优惠。
这绝对是完美的。 如果您密切关注用户在移动设备上搜索和最终执行的操作,那么您应该能够轻松制作此类消息。
寻找提供快速行动的方法,例如:
- 使用此优惠券。
- 观看此快速视频。
- 这个周末加入我们。
- 等等。
您对受众的了解越多,以及您可以采取哪些措施让他们立即采取行动,您的移动电子邮件营销就越有效。
社交媒体市场营销
社交媒体营销一直是一种小型的营销形式。 由于帖子中可用的空间有限以及强调通过视频和图像进行交流,社交媒体一直为我们提供了一种更简洁、更快捷的方式来联系他人。
也就是说,有些人仍然没有弄清楚如何掌握它。
这就是为什么我鼓励您作为网页设计师介入并提供帮助。 原因如下:
明智地选择图像
如果您考虑移动屏幕上的可用空间,社交媒体上的图像和视频将占其中的绝大部分。 这就是为什么选择好视觉内容至关重要的原因。
我将向您展示 Lyft 的两个示例:

顶帖中的视频是社交媒体视觉效果做得好的一个很好的例子。 该视频拍摄精美,与分享它的公司的品牌相匹配。 很明显,这段视频营销非常谨慎。
然后,您也可以从 Lyft Twitter 页面获得此示例:

用户生成的内容对于品牌来说可能是一件很棒的事情,特别是如果您的公司还很年轻并且您创建内容的能力有些有限。 但 Lyft 并不是一家新公司。
虽然我很欣赏这位联合创始人努力展示自己开车兜风,但他的照片在提要中脱颖而出,就像拇指酸痛一样。 在这张图片的情况下,照明很差,许多乘客在背景中迷路了。 在他分享和 Lyft 转发的其他照片中,每个人都失焦了。
现在,我们可以将其归结为:“好吧,他不是专业摄影师。 我们不应该对他有太多期望。” 这样做只有一个问题:

沃尔特迪斯尼世界的 Instagram 提要主要由游乐园游客拍摄的照片和视频组成。 上面的例子就是其中之一。 然而,WDW 非常注重分享最能彰显其品牌形象的照片。
作为一般规则,无论您是上传自己的照片、与他人分享照片还是手工设计,请确保您可以接受它们代表您的品牌。 如果它们更适合在个人帐户上共享,请将它们留给公司创始人,让它们贴在他或她的订阅源上。 让您的专业移动提要充满令人印象深刻的内容。
考虑空间
尽管社交媒体通常会限制人们可以用来分享帖子的空间量,但有些渠道已经超出了这些限制。 在考虑您的帖子占用的“空间”时,请务必超越图像或文本的物理尺寸。
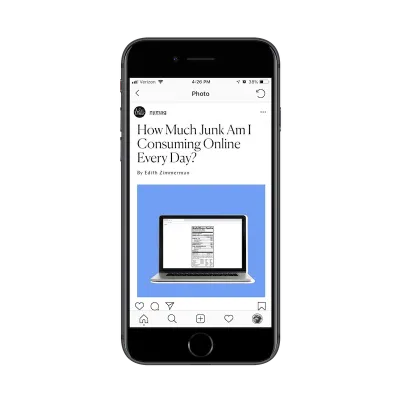
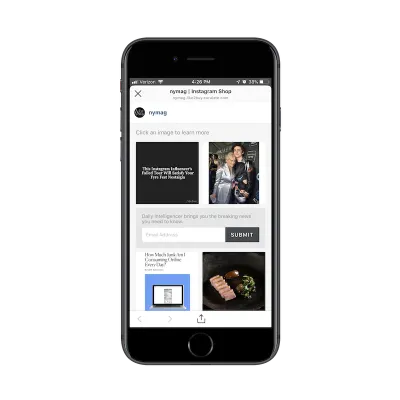
考虑纽约杂志的这个例子:

这是来自《纽约杂志》Instagram 提要的帖子。 我喜欢的是他们设计的图像包括标题、署名和特色图像,类似于它在网站新闻提要上的显示方式。 对从网站到社交媒体的一致性等方面的关注非常棒。
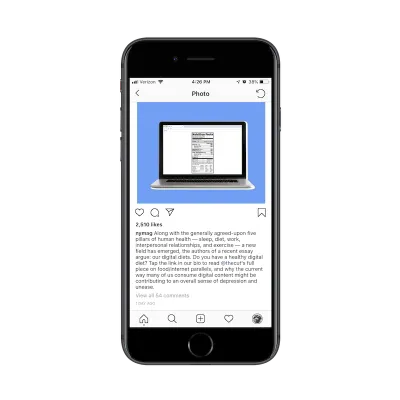
但现在让我们向下滚动:

这是您将在图像下方找到的标题。
事情是这样的:我们已经知道这篇文章是在宣传网站上的一篇新文章。 标题非常清楚帖子的内容,而特色图片将重点放在了家里。
没有理由让 Instagram 用户停止滚动浏览他们的新闻提要来阅读这个冗长的描述。 在这一点上,这只是浪费空间和能源。 帖子可以很容易地说:
“你有不健康的饮食吗? 点击我们简历中的链接,了解这一危险趋势。”
您需要注意空间的另一个原因是:

Instagram 现在为企业提供了此功能,他们可以在一个地方聚合一堆帖子链接。 考虑到过去几年很难共享内容,因为链接不可点击,这很好。
也就是说,这是纽约杂志读者必须采取的又一步才能到达那个不健康的饮食帖子。 注意你要求移动阅读器做多少工作,并确定回报是否真的值得。
使用标签(并且明智地)
在某些社交媒体渠道中,实际上并不需要标签,并且可能会在您不想要的地方增加摩擦。 我想说 Facebook 和 LinkedIn 是两个这样的例子,你不需要它们。
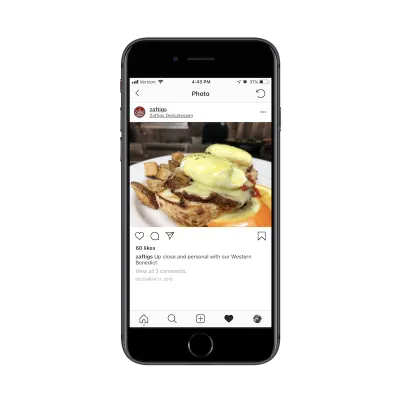
也就是说,作为一个使用社交媒体进行营销的品牌,在 Instagram、Pinterest 和 Twitter 等地方制作帖子时,您将需要使用主题标签 (#) 和句柄 (@)。 没有它们,在这些频道上很难找到内容,这就是为什么你不能像 Zaftig 在这里所做的那样没有它们:

Zaftig's 是我在波士顿最喜欢的餐厅之一。 它也恰好是很多其他人最喜欢的餐厅,因为无论何时去几乎总是要等待。 所以,我很惊讶在 Instagram 上看到如此平淡无奇的帖子。
照片很棒。 它让我想起了我在这里吃过的许多美味佳肴。 但为什么没有主题标签? 像这样的照片和在波士顿享有如此盛誉的餐厅应该能够利用标签来提升他们的声誉并扩大他们的影响力。
作为关注美食灵感 Instagram 页面的人,我可以告诉你,我一直在用#breakfast 这样简单的标签找到新的吃饭的地方。 这对他们来说是一个巨大的错失机会。
另一方面,社交媒体上的标签可能会过火。
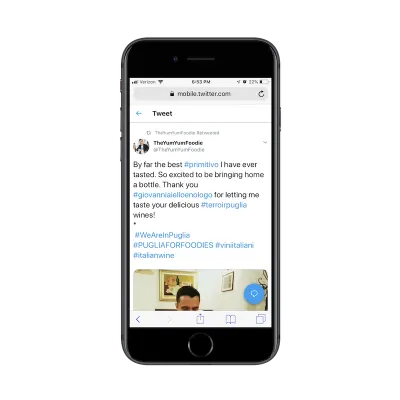
这是来自 The Yum Yum Foodie 的 Twitter 帖子:

在此示例中,您可以看到整个主题标签太多。 由于几个原因,这是有问题的:
- 主题标签就像链接,因为它们从周围的文本中脱颖而出。 当它们被包含在帖子的中间时,它会扰乱阅读流程。
- 这些特定的主题标签并不真正值得点击。 我还建议他们不要为帖子增加任何价值。 同样,它们比什么都更让人分心。
作为一名设计师,我会要求您查看主题标签和处理类似于您在网站上的 CTA 的方式。 你知道他们会从文本的其余部分中脱颖而出,所以让他们值得社交媒体用户花时间看。 如果他们存在的原因不是点击,至少要为他们注入一些品牌个性。
如果在帖子中标记单词或单词串没有任何价值,请不要这样做。
格式化您的帖子
博客文章和电子邮件并不是唯一需要注意格式和平衡的事情。 尽管 Twitter 或 Facebook 上的空消息框可能会让您只想打字,然后打字,但您可以做更多的事情来提高帖子的可读性。 我认为正确的格式也会使您的帖子更具吸引力。
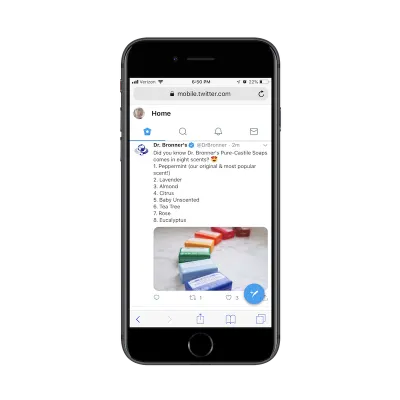
如果您希望更多的移动用户停下来看看您发布的内容,请从 Bronner 博士的书中翻页:

好的,所以图像本身很引人注目,所以这家公司因此获得了很大的赞誉。
但是看看帖子本身的结构。
有一个介绍促销的单行句子,最后是一个可爱的表情符号。 表情符号之于社交媒体就像图标之于网站。 不要害怕使用它们,特别是如果您的目标受众是千禧一代或 Z 世代。
然后,您有一个编号列表! Twitter 和其他社交渠道可能不像文字处理器那样容易写出来,但那又如何呢? 看看有多好看? 与大多数通常遵循乏味段落格式的帖子相比,这肯定会脱颖而出并吸引移动用户查看。
包起来
如果您被委托为客户的网站做出重要的设计选择,那么是时候利用这种信任并与他们一起进行营销了。
虽然设计作品可能不像您在网站上所做的那样耗费时间或人力,但在线营销是一项持续的事情。 如果您能够像为网络设计一样展示您在营销设计方面的知识和专业知识,这可能会开辟一个新的、稳定的收入来源。
