如何通过类别页面设计增加移动转化
已发表: 2022-03-10对于电子商务设计师来说,很容易专注于设计主页、单个产品页面以及结帐体验,因为它们显然是移动购物者旅程的垫脚石。 然而,基于以下数据,类别页面也可以发挥作用——作为搜索引擎和电子商务网站之间的中介。
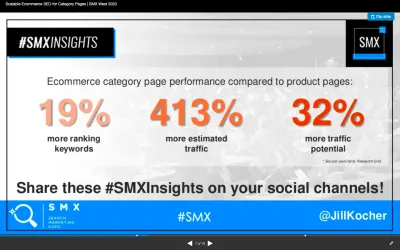
JumpFly 的 SEO 总监 Jill Kocher Brown 在 SMX West 2020 上分享了以下研究:

在评估了排名前 30 的电子商务网站后,Brown 发现产品类别页面在关键词排名和流量方面优于产品页面。
考虑到有多少顶级漏斗客户使用移动搜索来查找他们在网上寻找的内容,我们需要更加专注于为移动设备设计电子商务类别页面。
今天,我将为您提供一些设计移动电子商务类别页面的技巧,这些页面将使您获得更多来自搜索的访问(并因此获得现场转化)。
如何为移动设备设计电子商务类别页面
让我们直接进入:
1. 只在页面上包含基本元素
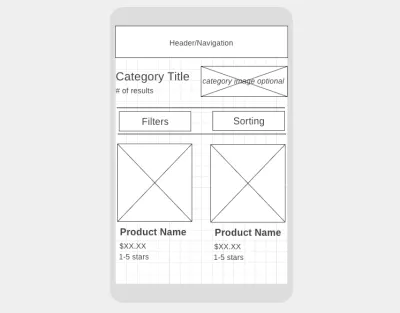
这或多或少是我们在为移动设备设计电子商务类别页面时应该追求的目标:

我们需要在首屏包含的元素是:
- 导航栏(它可以在滚动时消失或粘在页面顶部),
- 描述性类别页面标题,
- 该类别中的产品总数,
- 过滤选项,
- 排序设置,
- 至少一两个匹配的产品。
至于为什么这些元素需要放在首位,让我举个例子。
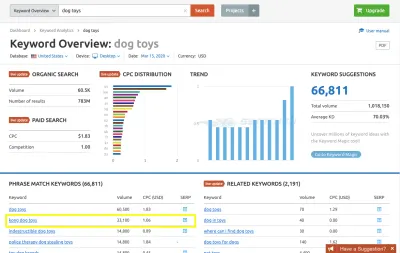
根据 SEMrush(和 Google)的说法,“kong dog toys”是狗玩具购物者正在寻找的热门搜索词:

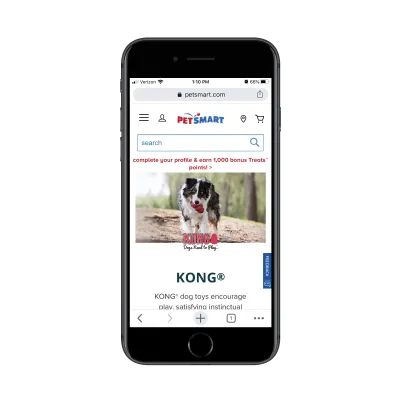
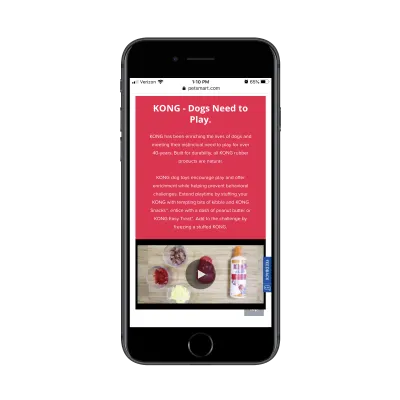
搜索词的最匹配结果之一是 PetSmart 网站上的此类别/品牌页面:

页面上接下来的四次滑动将引导购物者浏览信息部分、视频和子类别,如下所示:

这就是问题所在:
对于网站上探索宠物产品的访问者来说,这些信息非常有用,因为它可以让他们了解非常受欢迎的 Kong 品牌。 但是,对于特意在 Google 中搜索“kong dog toys”的访问者来说,他们并不需要所有这些信息。 它只是妨碍购物体验。
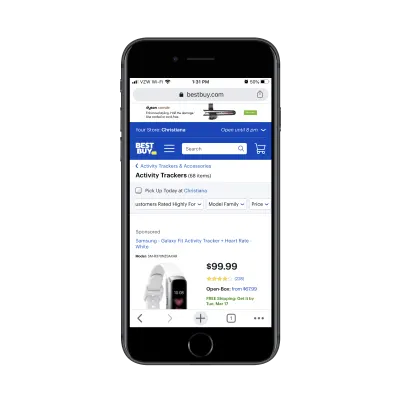
虽然我不喜欢百思买在标题上方包含广告或第一个显示的赞助产品,但类别页面顶部的简洁布局做得很好:

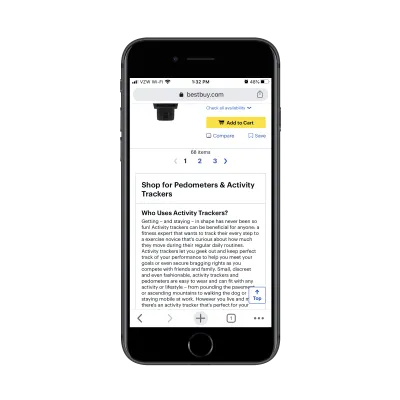
此外,百思买还包括其他类别信息(就像 PetSmart 所做的那样)。 但是,它明智地将这些信息放在搜索结果下方:

为什么百思买这样做,你为什么要这样做?
一方面,您希望对产品类别或品牌不熟悉的购物者仍然可以使用此信息。 考虑到训练有素的消费者如何在首屏下查看更多信息(感谢亚马逊),这适用于移动设备。
此外,这对 SEO 很有用。 如果没有此类别描述,您必须将其留给您的元标题和描述以影响页面的排名。 使用这样的搜索优化信息部分,您可以提高类别页面进入搜索顶部的机会。
2.展示最有说服力的产品细节
如您所见,我们在这些移动电子商务类别页面上没有太多空间。 因此,当购物者最终获得匹配的产品结果时,您希望让他们尽可能轻松地找到想要的产品。
以下是每个产品列表中应包含的详细信息:
- 晶莹剔透、引人入胜的产品形象,
- 产品名称(如果名称/品牌没有说明它是什么,请附上简短描述),
- 价格,
- 星级和评论数量。
上面唯一可选的元素是评级/评论,只有当您的网站是新网站并且您不希望缺少评论而让人们失望时才会出现这种情况。

至于在产品列表中添加其他元素,请注意这一点。 如果它没有增加任何价值(换句话说,它不会使从另一种产品中选择一种产品变得更容易),请将其排除在外。
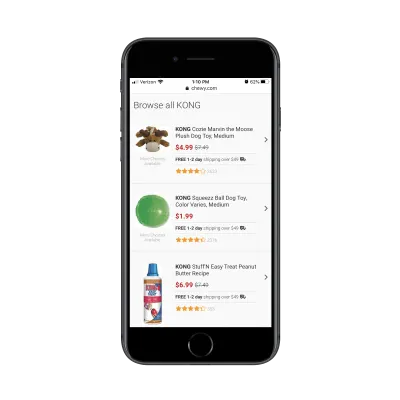
以 Chewy 的这个“kong dog toy”类别页面为例:

这个类别的页面设计作为一个整体比竞争对手 PetSmart 的处理方式要简洁得多。 但是,这里有相当多的浪费。 也就是说,有两个重复的文本字符串需要删除:
- 产品图片下方的“更多选择”;
- 价格和评级之间的“49 美元以上免费 1-2 天送货”。
免费送货通知很容易在网站顶部显示为可忽略的粘性条。 并且“更多选择”根本不需要在这里。 通过收紧产品详细信息,移动购物者可以更快地浏览可用的搜索结果。
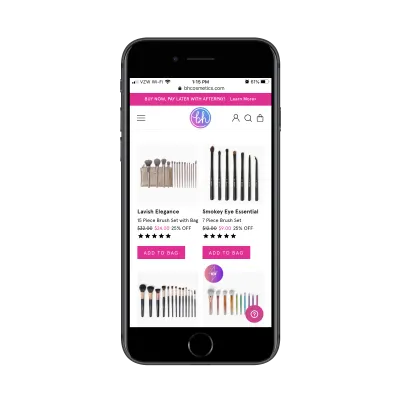
以下是 BH Cosmetics 的一个示例,其中列出了可能需要缩减的产品列表:

“添加到包”按钮都需要去。 除非购物者可以查看单个产品图像并知道这是他们需要的东西,否则这些按钮在此页面上毫无用处。
我也认为“XX% OFF”是不必要的。 没有理由把它复杂化。 划掉的原价和粉红色的新低价应该足以引起人们对报价的关注。
这不是在电子商务网站上显示库存/选项的唯一方法,因此您必须根据您的具体情况评估每个产品元素。
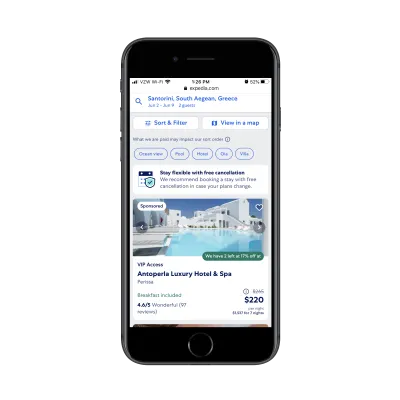
所以你可以看到我在说什么,这是在 Expedia 上搜索“希腊圣托里尼酒店”显示的内容:

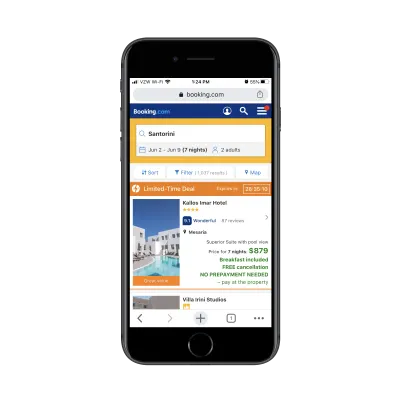
在Booking.com上:

两者都包括每个列表所需的基本细节。 但是,它们包含其他详细信息以帮助用户做出决定。
但是,这些额外信息的显示方式存在很大差异。 在 Expedia 上,用户可以看到“含早餐”是一个热门功能,并且仅剩两间特价房。 这是有用的信息。 然而,在Booking.com上,价格正下方显示着一堆绿色的细节。 这很难阅读,我不确定所有的细节都是必要的。
如果有疑问,请从最低限度开始。 然后,使用 A/B 测试来确认其他细节是否能提高点击率和转化率。
3. 管理您的移动类别页面大小
在设计电子商务类别页面时,我们需要注意页面大小的原因有两个:
- 由于此类页面上出现的图像和数据越多,它可能会严重影响加载时间。
- 您一次展示的产品越多,您的购物者就会经历越多的分析瘫痪。
因此,首先要做的是限制页面可以获取多长时间。
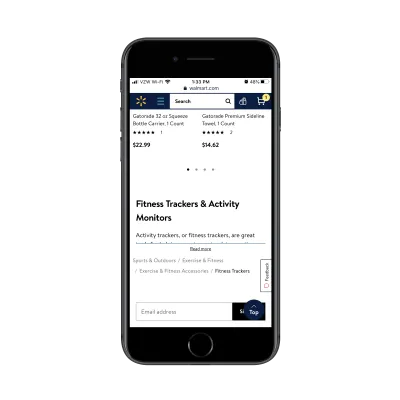
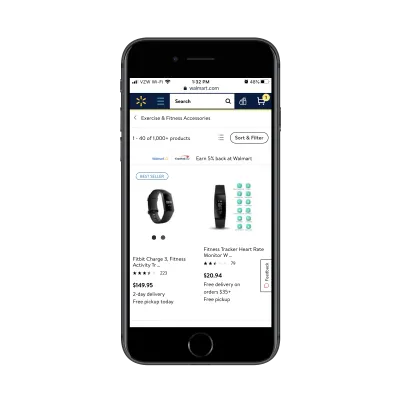
虽然您可能很想使用无限滚动或自动加载来在访问者向下滚动页面时显示更多产品图像,但如果您使用像沃尔玛这样的分页链接,则性能会更好:

您可以从沃尔玛获得的另一个提示是其产品视图设置。 默认情况下,产品出现在其类别页面的网格中:

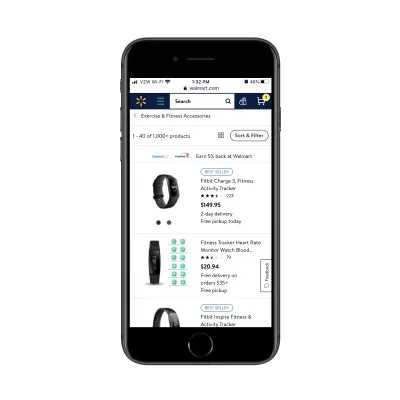
通过单击“排序和过滤”左侧的按钮,用户可以将对齐方式更改为列表视图:

虽然这更多是个人喜好问题,但您可以看到列表布局实际上一次显示更多产品,因此用户可能会发现这种布局选择对于加快他们的购物体验非常有用。
最后要考虑的一件事:
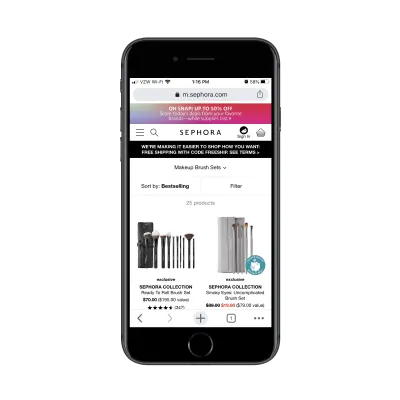
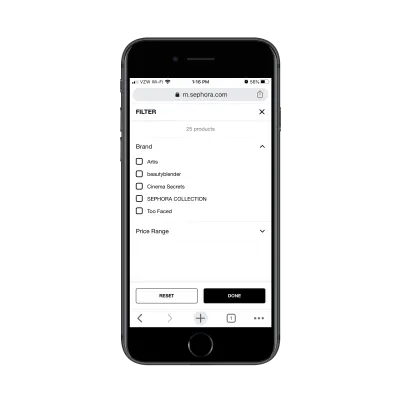
您不能假设您的默认排序方法是所有客户自动喜欢的。 例如,丝芙兰的默认排序是按“畅销”:

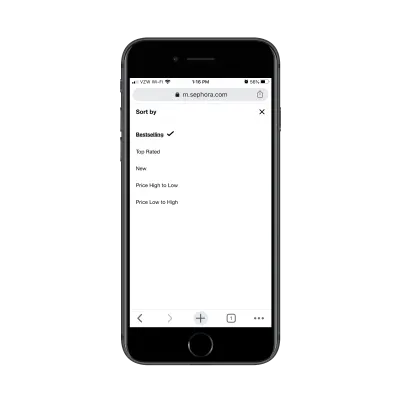
众所周知,消费者在网上购物时还有其他他们关心的事情。 负担能力是其中之一,因此按“价格从低到高”排序可能更有意义。 评论和评分是他们寻找的其他东西,因此“评分最高”可能是他们首选的排序方法:

说到过滤器,不要小气。
例如,丝芙兰只允许客户按两个因素进行过滤:

这假设客户熟悉美容品牌。 对于那些不是这样的人,这可能会严重影响他们找到所需产品的能力,因为需要更多时间来考虑所有可用选项。
相反,您应该做的是使用自己的产品类别和标签,为用户提供更全面的过滤选项。 毕竟,如果这些数据可以帮助您更好地组织和销售您的库存,它应该为您的客户做同样的事情。
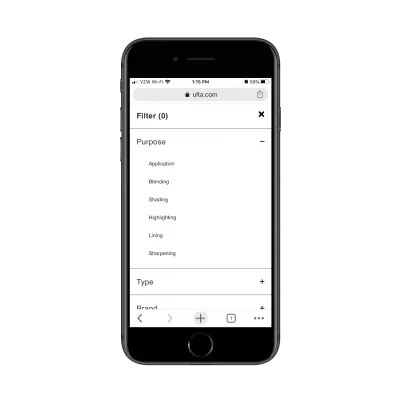
Ulta 在这方面做得很好:

这不仅在用户友好性方面也有好处(尽管这是其中很大一部分)。 通过授权购物者创建更小的产品列表以供仔细阅读,您还可以让他们在选项减少和页面加载时间缩短时加快他们的购物体验。
包起来
总之,请注意您如何设计移动电子商务类别页面。 尽管研究表明这些页面的点击率和搜索引擎的访问量高于单个产品页面,但糟糕的设计选择将使您的网站成为规则的例外。
