使用 Capacitor 和 Vue.js 构建移动应用程序
已发表: 2022-03-10最近,Ionic 团队宣布了 Apache Cordova 和 Adobe PhoneGap 的开源精神继承者,称为 Capacitor。 Capacitor 允许您使用现代 Web 技术构建应用程序并在任何地方运行它,从 Web 浏览器到本地移动设备(Android 和 iOS),甚至通过 Electron 的桌面平台 - 流行的 GitHub 平台,用于使用 Node.js 构建跨平台桌面应用程序和前端网络技术。
Ionic——最流行的混合移动框架——目前运行在 Cordova 之上,但在未来的版本中,Capacitor 将成为 Ionic 应用程序的默认选项。 Capacitor 还提供了一个兼容层,允许在 Capacitor 项目中使用现有的 Cordova 插件。
除了在 Ionic 应用程序中使用 Capacitor 之外,您还可以在不使用 Ionic 的情况下将它与您喜欢的前端框架或 UI 库一起使用,例如 Vue、React、Angular 和 Material、Bootstrap 等。
在本教程中,我们将了解如何使用 Capacitor 和 Vue 为 Android 构建一个简单的移动应用程序。 事实上,如前所述,您的应用程序还可以作为渐进式 Web 应用程序 (PWA) 或在主要操作系统中作为桌面应用程序运行,只需几个命令。
我们还将使用一些 Ionic 4 UI 组件来设计我们的演示移动应用程序。
电容器特性
电容器具有许多特性,使其成为 Cordova 等其他解决方案的良好替代品。 让我们看看电容器的一些特性:
- 开源和免费
Capacitor 是一个开源项目,在宽松的 MIT 许可下获得许可,由 Ionic 和社区维护。 - 跨平台
您可以使用 Capacitor 使用一个代码库构建应用程序并针对多个平台。 您可以运行更多命令行界面 (CLI) 命令来支持其他平台。 - 对平台 SDK 的本机访问
当您需要访问本机 SDK 时,电容器不会妨碍您。 - 标准网络和浏览器技术
使用 Capacitor 构建的应用程序使用标准的 Web API,因此您的应用程序也将是跨浏览器的,并且将在所有遵循标准的现代浏览器中运行良好。 - 可扩展
您可以通过添加插件来访问底层平台的本机功能,或者,如果您找不到适合您需求的插件,则可以通过简单的 API 创建自定义插件。
要求
要完成本教程,您需要一台具有以下要求的开发机器:
- 您需要在机器上安装 Node v8.6+和 npm v5.6+ 。 只需前往官方网站并下载适用于您操作系统的版本即可。
- 要构建 iOS 应用程序,您需要一台装有 Xcode 的 Mac。
- 要构建 Android 应用程序,您需要使用 Android SDK 安装 Java 8 JDK 和 Android Studio。
创建一个 Vue 项目
在本节中,我们将安装 Vue CLI 并生成一个新的 Vue 项目。 然后,我们将使用 Vue 路由器向我们的应用程序添加导航。 最后,我们将使用 Ionic 4 组件构建一个简单的 UI。
安装 Vue CLI v3
让我们从 npm 安装 Vue CLI v3 开始,从命令行运行以下命令:
$ npm install -g @vue/cli 您可能需要添加sudo以全局安装软件包,具体取决于您的 npm 配置。
生成一个新的 Vue 项目
安装 Vue CLI 后,让我们通过在 CLI 中运行以下命令来使用它来生成一个新的 Vue 项目:
$ vue create vuecapacitordemo您可以通过在项目的根文件夹中导航并运行以下命令来启动开发服务器:
$ cd vuecapacitordemo $ npm run serve 您的前端应用程序将从https://localhost:8080/运行。
如果您在 Web 浏览器中访问https://localhost:8080/ ,您应该会看到以下页面:

添加离子 4
为了能够在您的应用程序中使用 Ionic 4 组件,您需要使用来自 npm 的核心 Ionic 4 包。
因此,继续打开位于 Vue 项目public文件夹中的index.html文件,并添加以下<script src='https://unpkg.com/@ionic/[email protected]/dist/ionic.js'></script> 文件头部的标签。
这是public/index.html的内容:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <title>vuecapacitordemo</title> </head> <body> <noscript> <strong>We're sorry but vuecapacitordemo doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div></div> <!-- built files will be auto injected --> <script src='https://unpkg.com/@ionic/[email protected]/dist/ionic.js'></script> </body> </html>您可以从 npm 获取当前版本的 Ionic 核心包。
现在,打开src/App.vue ,并在删除template标签后添加以下内容:
<template> <ion-app> <router-view></router-view> </ion-app> </template> ion-app是一个 Ionic 组件。 它应该是包装其他组件的顶级组件。
router-view是 Vue 路由器的出口。 与路径匹配的组件将由 Vue 路由器在此处呈现。
将 Ionic 组件添加到 Vue 应用程序后,您将开始在浏览器控制台中收到类似于以下内容的警告:
[Vue warn]: Unknown custom element: <ion-content> - did you register the component correctly? For recursive components, make sure to provide the "name" option. found in ---> <HelloWorld> at src/components/HelloWorld.vue <App> at src/App.vue <Root> 这是因为 Ionic 4 组件实际上是 Web 组件,所以你需要告诉 Vue 以ion前缀开头的组件不是 Vue 组件。 您可以通过添加以下行在src/main.js文件中执行此操作:
Vue.config.ignoredElements = [/^ion-/]现在应该消除这些警告。
添加 Vue 组件
让我们添加两个组件。 首先,删除src/components文件夹中的所有文件(同时删除App.vue中HelloWorld.vue组件的所有导入),并添加Home.vue和About.vue文件。
打开src/components/Home.vue并添加以下模板:
<template> <ion-app> <ion-header> <ion-toolbar color="primary"> <ion-title> Vue Capacitor </ion-title> </ion-toolbar> </ion-header> <ion-content padding> The world is your oyster. <p>If you get lost, the <a href="https://ionicframework.com/docs">docs</a> will be your guide.</p> </ion-content> </ion-app> </template>接下来,在同一个文件中,添加以下代码:
<script> export default { name: 'Home' } </script> 现在,打开src/components/About.vue并添加以下模板:
<template> <ion-app> <ion-header> <ion-toolbar color="primary"> <ion-title> Vue Capacitor | About </ion-title> </ion-toolbar> </ion-header> <ion-content padding> This is the About page. </ion-content> </ion-app> </template>此外,在同一个文件中,添加以下代码:
<script> export default { name: 'About' } </script>使用 Vue 路由器添加导航
首先安装 Vue 路由器,如果尚未安装,请从项目的根文件夹运行以下命令:
npm install --save vue-router 接下来,在src/main.js中,添加以下导入:
import Router from 'vue-router' import Home from './components/Home.vue' import About from './components/About.vue'这会导入 Vue 路由器以及“Home”和“About”组件。

添加这个:
Vue.use(Router) 创建一个带有路由数组的Router实例:
const router = new Router({ routes: [ { path: '/', name: 'Home', component: Home }, { path: '/about', name: 'About', component: About } ] }) 最后,告诉 Vue Router实例:
new Vue({router, render: h => h(App) }).$mount('#app')现在我们已经设置了路由,让我们添加一些按钮和方法来在我们的两个“Home”和“About”组件之间导航。
打开src/components/Home.vue并添加以下goToAbout()方法:
... export default { name: 'Home', methods: { goToAbout () { this.$router.push('about') }, 在template板块中,添加一个按钮来触发goToAbout()方法:
<ion-button @click="goToAbout" full>Go to About</ion-button>现在我们需要在“关于”组件中添加一个返回首页的按钮。
打开src/components/About.vue并添加goBackHome()方法:
<script> export default { name: 'About', methods: { goBackHome () { this.$router.push('/') } } } </script> 并且,在template板块中,添加一个按钮来触发goBackHome()方法:
<ion-button @click="goBackHome()" full>Go Back!</ion-button> 在真正的移动设备或模拟器上运行应用程序时,您会注意到缩放问题。 为了解决这个问题,我们需要简单地添加一些正确设置视口的meta标记。
在public/index.html中,将以下代码添加到页面head :
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta name="format-detection" content="telephone=no"> <meta name="msapplication-tap-highlight" content="no">添加电容
您可以通过两种方式使用电容器:
- 从头开始创建一个新的电容器项目。
- 将 Capacitor 添加到现有的前端项目。
在本教程中,我们将采用第二种方法,因为我们首先创建了一个 Vue 项目,现在我们将在我们的 Vue 项目中添加 Capacitor。
将电容器与 Vue 集成
Capacitor 旨在被放入任何现代 JavaScript 应用程序中。 要将 Capacitor 添加到您的 Vue Web 应用程序,您需要执行几个步骤。
首先,从 npm 安装 Capacitor CLI 和核心包。 确保您在 Vue 项目中,并运行以下命令:
$ cd vuecapacitordemo $ npm install --save @capacitor/core @capacitor/cli接下来,通过运行以下命令,使用您的应用程序信息初始化 Capacitor:
$ npx cap init 我们使用npx来运行 Capacitor 命令。 npx 是 npm npx附带的实用程序,旨在使运行托管在 npm 注册表中的 CLI 实用程序和可执行文件变得容易。 例如,它允许开发人员使用本地安装的可执行文件,而无需使用 npm run 脚本。
Capacitor CLI 的init命令也会为 Capacitor 添加默认的原生平台,例如 Android 和 iOS。
您还将被提示输入有关您的应用程序的信息,例如名称、应用程序的 ID(主要用作 Android 应用程序的包名称)和应用程序的目录。
输入所需的详细信息后,Capacitor 将添加到您的 Vue 项目中。
您还可以在命令行中提供应用程序的详细信息:
$ npx cap init vuecapacitordemo com.example.vuecapacitordemo 应用程序的名称是vuecapacitordemo ,它的 ID 是com.example.vuecapacitordemo 。 包名必须是有效的 Java 包名。
您应该会看到一条消息:“您的电容器项目已准备就绪!”
您可能还注意到一个名为capacitor.config.json .config.json 的文件已添加到您的 Vue 项目的根文件夹中。
就像我们在 Vue 项目中初始化 Capacitor 时 CLI 建议的那样,我们现在可以添加我们想要定位的原生平台。 这会将我们的 Web 应用程序转变为我们添加的每个平台的本机应用程序。
但是在添加平台之前,我们需要告诉 Capacitor 在哪里寻找构建的文件——也就是我们 Vue 项目的dist文件夹。 当您第一次运行 Vue 应用程序的build命令 ( npm run build ) 时将创建此文件夹,它位于我们 Vue 项目的根文件夹中。
我们可以通过改变capacitor.config.json的配置文件 config.json 中的webDir来做到这一点。 因此,只需将www替换为dist 。 这是capacitor.config.json的内容:
{ "appId": "com.example.vuecapacitordemo", "appName": "vuecapacitordemo", "bundledWebRuntime": false, "webDir": "dist" } 现在,让我们创建dist文件夹并通过运行以下命令构建我们的 Vue 项目:
$ npm run build之后,我们可以使用以下命令添加 Android 平台:
npx cap add android 如果你查看你的项目,你会发现已经添加了一个android原生项目。
这就是我们集成 Capacitor 和目标 Android 所需的全部内容。 如果您想以 iOS 或 Electron 为目标,只需分别运行npx cap add ios或npx cap add electron即可。
使用电容器插件
Capacitor 提供了一个运行时,使开发人员能够使用 Web 的三大支柱——HTML、CSS 和 JavaScript——来构建在 Web 以及主要桌面和移动平台上本机运行的应用程序。 但它也提供了一组插件来访问设备的本机功能,例如相机,而无需使用每个平台的特定低级代码; 该插件会为您完成并提供标准化的高级 API。
Capacitor 还提供了一个 API,您可以使用该 API 为 Ionic 团队提供的官方插件集未涵盖的本机功能构建自定义插件。 您可以在文档中了解如何创建插件。
您还可以在文档中找到有关可用 API 和核心插件的更多详细信息。
示例:添加电容器插件
让我们看一个在我们的应用程序中使用电容器插件的示例。
我们将使用“Modals”插件,该插件用于显示用于警报、确认和输入提示以及操作表的本机模式窗口。
打开src/components/Home.vue ,并在script块的开头添加以下导入:
import { Plugins } from '@capacitor/core'; 此代码从@capacitor/core导入Plugins类。
接下来,添加以下方法以显示对话框:
… methods: { … async showDialogAlert(){ await Plugins.Modals.alert({ title: 'Alert', message: 'This is an example alert box' }); } 最后,在template板块中添加一个按钮来触发这个方法:
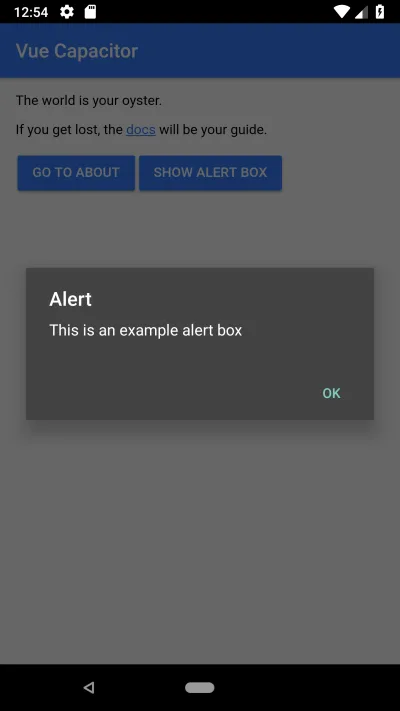
<ion-button @click="showDialogAlert" full>Show Alert Box</ion-button>这是对话框的屏幕截图:

您可以在文档中找到更多详细信息。
为目标平台构建应用程序
为了构建您的项目并为您的目标平台生成本机二进制文件,您需要执行几个步骤。 让我们首先简单地看一下它们:
- 生成 Vue 应用程序的生产版本。
- 将所有 Web 资源复制到由 Capacitor 生成的本机项目(在我们的示例中为 Android)。
- 在 Android Studio(或适用于 iOS 的 Xcode)中打开您的 Android 项目,并使用本机集成开发环境 (IDE) 在真实设备(如果已连接)或模拟器上构建和运行您的应用程序。
因此,运行以下命令来创建生产版本:
$ npm run build 接下来,使用 Capacitor CLI 的copy命令将 Web 资产复制到本机项目:
$ npx cap copy 最后,您可以使用 Capacitor CLI 的open命令在本机 IDE(本例中为 Android Studio)中打开您的本机项目(本例中为 Android):
$ npx cap open androidAndroid Studio 将与您的项目一起打开,或者将打开包含本机项目文件的文件夹。

如果这没有打开 Android Studio,那么只需手动打开您的 IDE,转到“文件”→“打开...”,然后导航到您的项目并从 IDE 中打开android文件夹。
您现在可以使用 Android Studio 通过模拟器或真实设备启动您的应用。

结论
在本教程中,我们使用 Ionic Capacitor 与 Vue 和 Ionic 4 Web 组件来创建一个具有 Web 技术的移动 Android 应用程序。 您可以在 GitHub 存储库中找到我们在本教程中创建的演示应用程序的源代码。
