用于展示移动应用程序的 20 个 Photoshop PSD 模型模板
已发表: 2022-04-11在您花费数十(如果不是数百)小时来开发您的下一个移动应用程序,仔细设计每个功能和元素之后,重要的是在您与客户的会议或演示中展示您的工作质量。
通常,应用程序设计师会选择屏幕截图和图表。 然而,对于大多数客户来说,这还不足以完全理解应用程序的运行情况。 幸运的是,有一件事可以提供帮助:用于展示移动应用程序的 Photoshop PSD 模型模板。
从证明您的用户体验和用户界面设计对目标客户来说是完美的,到展示您的设计的复杂性以及构成整个体验的所有细节,模型可以帮助您只用几张图片就可以做很多事情。
今天,我们将为您带来 20 个令人惊叹的移动应用程序模型列表。 它们很容易定制。 您所要做的就是启动 Photoshop,用您自己的设计替换模型占位符,并调整 PSD 文件以适合您或您客户的品牌。 从那里,你有一个成功的秘诀!
- 横幅样机模板
- 书籍样机模板
- 小册子样机模板
- 瓶子样机模板
- 品牌标识样机模板
- 名片样机模板
- 纸板箱样机模板
- 杯子和马克杯样机模板
- 服装样机模板
- 传单样机模板
- 连帽衫样机模板
- iPad 样机模板
- iPhone 样机模板
- 笔记本电脑样机模板
- 标志设计样机模板
- Macbook 样机模板
- 杂志样机模板
- 移动设备样机模板
- 包装样机模板
- 海报框架样机模板
- 运动衫样机模板
- 手提袋样机模板
- T 恤样机模板
移动应用推广(Photoshop PSD)
通过这个华丽的移动应用视频模型展示丰富的互动体验。 它非常适合在您的网站上开始演示或解释视频。 您所要做的就是添加自己的设计并点击渲染。 其他一切都得到照顾,您的客户会喜欢它!

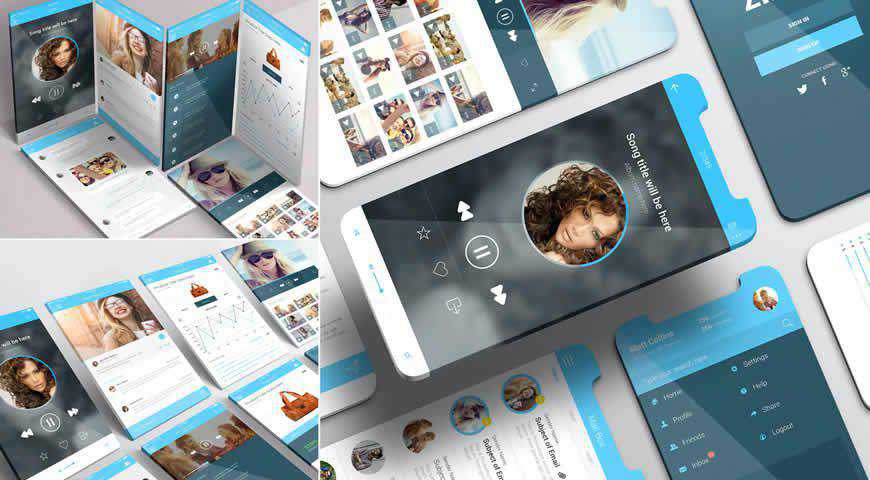
几款智能手机的样机(Photoshop PSD)
使用此移动应用程序模型模板展示各种设计或简单地展示您的应用程序的最重要功能。 您将获得三个设计选项,并且能够将多达九个设计添加到网格中。 这个模型绝对是独一无二的,所以它适合创新的移动应用程序!

应用模型 v1.0 (Photoshop PSD)
用于令人惊叹的演示文稿的高质量移动应用程序模型,该套装提供您需要的一切! 借助 3 个 PSD 模型文件和多达 12 个显示选项,包括逼真的设备和可编辑的背景,您可以轻松地将自己的屏幕截图添加到模板中,并为您的客户创造强大的体验。

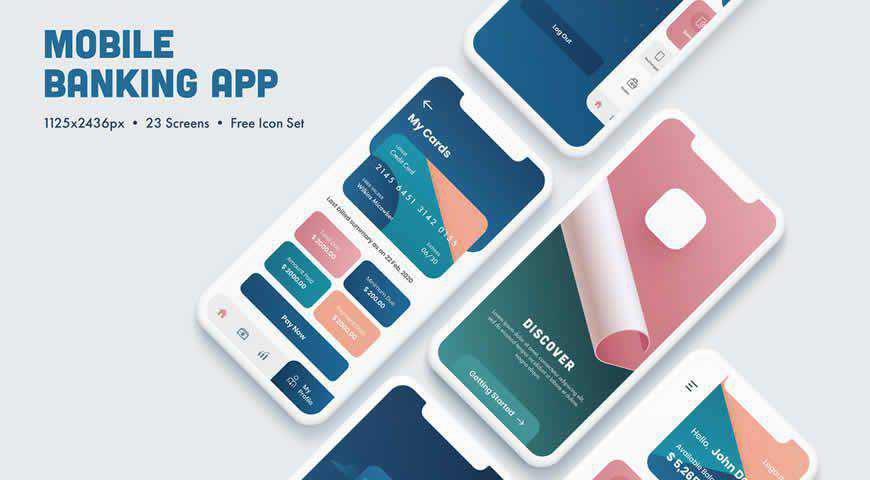
粉色和蓝色渐变移动 UI 布局(Photoshop PSD)
表达你的风格! 这个华丽的移动应用程序模型模板非常适合演示 UX 和 UI 工作,但您也可以使用它来展示应用程序的不同功能。 带有柔和的粉色和蓝色渐变调色板,非常适合客户演示和直接网站展示!

iPhone 11 Pro 站在紫色房间样机模板中的角度(Photoshop PSD)
这款 iPhone 11 Pro 样机生动多彩,非常适合展示您的移动应用程序设计。 表面上很简单; 您只需单击几下即可轻松添加自己的设计。 然而,庆祝的背景使它非常适合推出新的应用程序和鼓动兴奋。

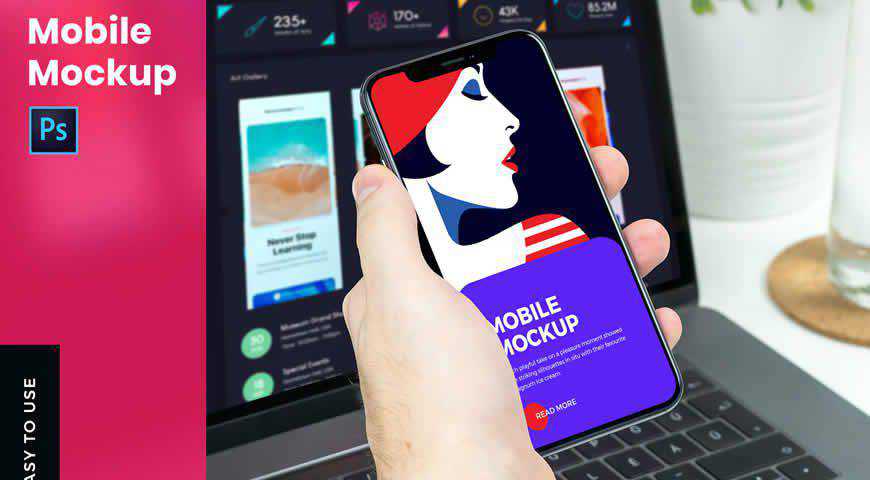
iPhone App 样机模板(Photoshop PSD)
使用这些适用于 Photoshop 的 iPhone 应用程序模型模板展示您的移动应用程序的全部功能。 您将获得三个多功能 PSD 和独特的演示文稿,不仅包含设备,还包含独立的屏幕。 您还可以更改背景以适合您的品牌并激发您的客户!

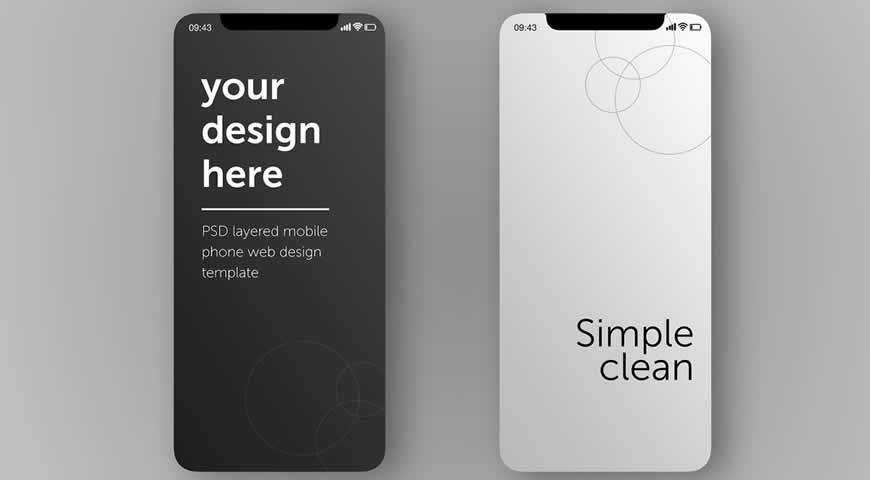
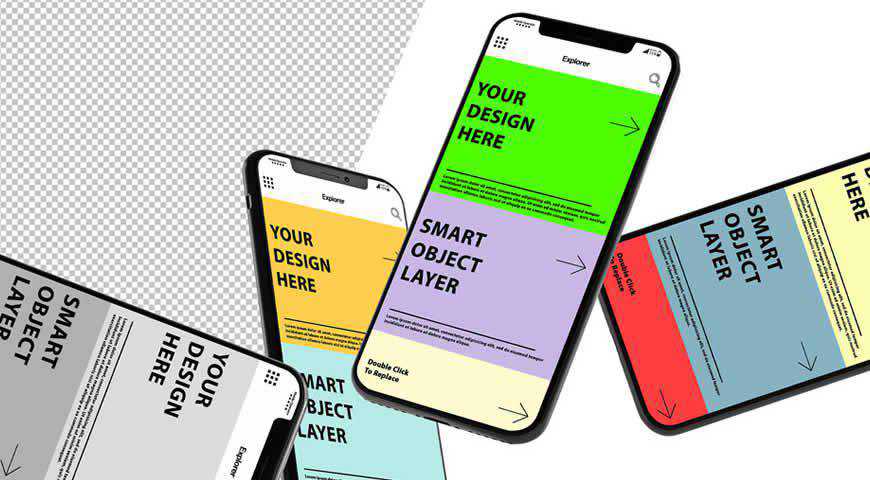
智能手机屏幕样机模板(Photoshop PSD)
这些 PSD 智能手机屏幕模板简单而简约,非常适合移动应用程序模型! 在这两个照片般逼真的手机屏幕上展示您的应用设计,并轻松自定义每个元素以适合您的风格。 这些模型非常适合展示应用程序功能、用户界面以及您能想象到的一切。

逼真的应用程序样机模板(Photoshop PSD)
使用这些独特的 Photoshop 移动应用程序模型模板强调您丰富的应用程序体验。 这 4 个 PSD 文件提供了一种使用应用特写创建照片般逼真的演示文稿的方法。 由于它们不描绘智能手机或其他设备,仅描绘屏幕,因此它们非常适合展示功能和 UX。

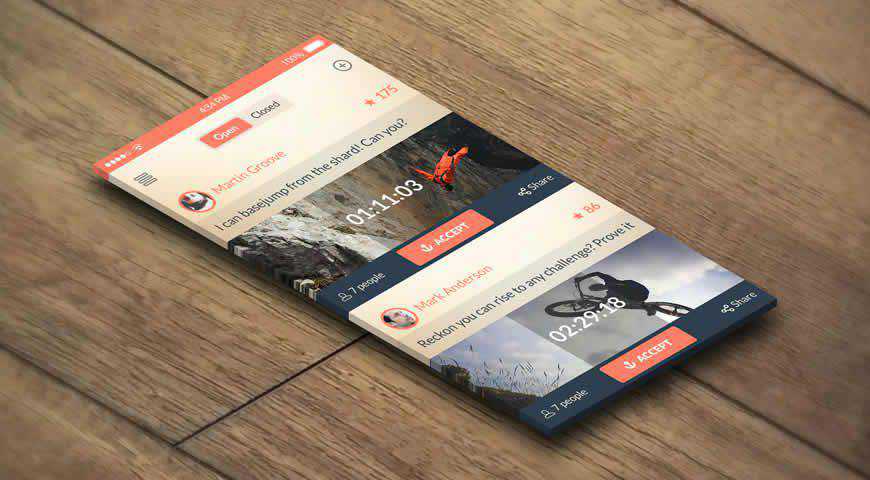
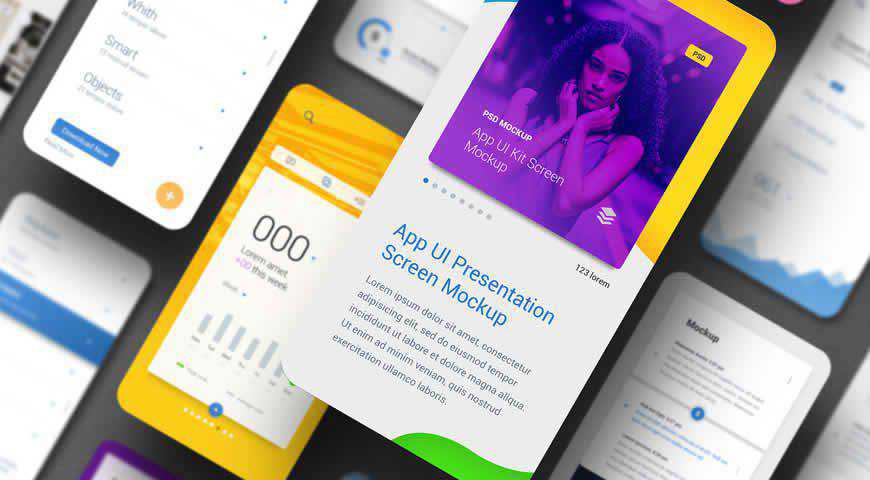
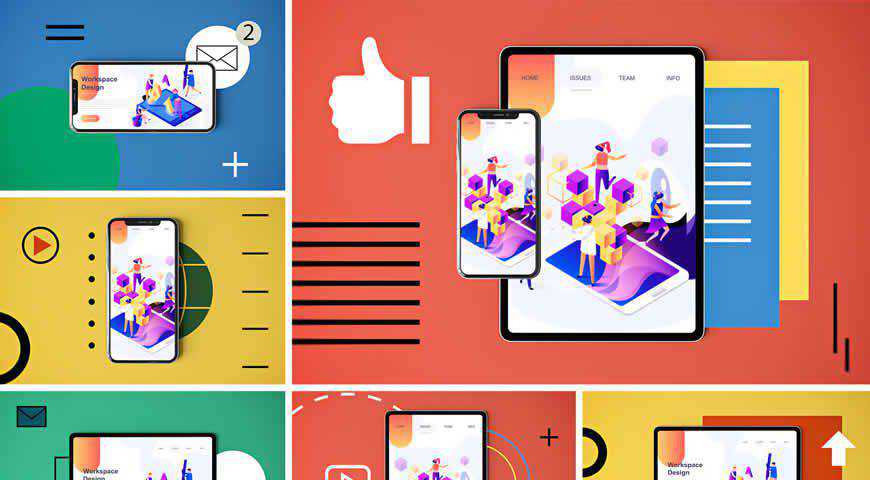
应用程序 UI 屏幕演示样机模板(Photoshop PSD)
这些充满活力和动态的移动应用程序模型使每个演示文稿更具吸引力 100 倍! 这些应用程序模型具有各种屏幕来展示您的应用程序设计,并且一个主屏幕成为焦点,这些应用程序模型非常适合展示您为忠实客户创建的一系列功能。


黑色 iPhone 11 Pro 样机模板(Photoshop PSD)
使用这款适用于移动应用的黑色 iPhone 11 Pro 模型模板转换您的演示文稿。 在色彩缤纷的背景下,您的浅色和深色设计将从人群中脱颖而出,向所有人展示您的作品有多棒。 这个应用模型非常适合推出新功能或新应用!

Moos 社交媒体包样机模板(Photoshop PSD)
使用这款用于移动应用的华丽社交媒体模型模板包宣传您的新应用或新功能。 借助 60 个社交媒体模板(FB、IG、Pinterest、博客等)和 Photoshop 中的简单自定义,这些应用模型将取悦您的观众,让您的客户渴望更多!

浮动智能手机样机模板(Photoshop PSD)
创新应用程序的创新模型! 这个浮动智能手机模型模板非常适合展示或推广您的下一个移动应用程序。 完全可编辑,包括颜色,这些模型允许您创建令人惊叹的帖子或幻灯片,绝对会让您的观众感到高兴。 它们就像社交媒体推广的魅力!

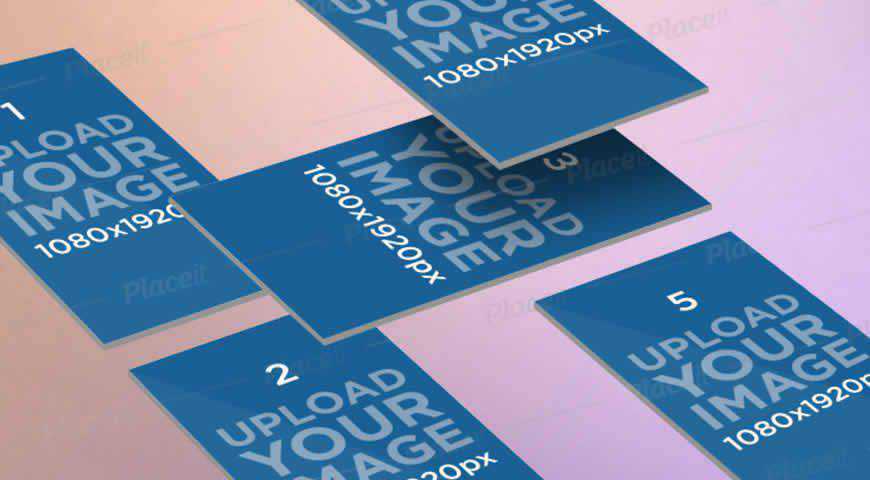
iPhone 屏幕纵向位置样机模板(Photoshop PSD)
您不必成为专业营销人员就可以制作精美的材料来推广您的下一个移动应用程序。 这个面向纵向的移动应用程序模型具有浮动的 iPhone 屏幕,非常适合展示功能和用户界面设计。 您也可以在您的网站或社交媒体上使用它们。

应用演示样机模板(Photoshop PSD)
使用这些移动应用演示模型模板,从一开始就改变客户的观点并提供丰富的体验。 玩转 24 种不同的移动应用程序模板(移动设备、台式机、平板电脑和 Apple Watch),在纵向和横向方向选项之间切换,绝对让每个看到您的演示文稿的人惊叹不已!

智能手机屏幕设计样机模板(Photoshop PSD)
这些智能手机屏幕移动应用程序模型模板简单有效,正是医生为创建具有影响力的演示文稿而订购的。 您可以在 Photoshop 中轻松添加自己的设计,并使用这些移动应用模型展示非凡的功能或用户体验设计。 改变您的标准演示文稿!

移动和手模型模板(Photoshop PSD)
通过这个实用的移动应用程序模型模板,帮助您的客户设想自己使用您的移动应用程序。 这个移动应用模型模板非常适合描述用户体验——无论是用于演示、社交媒体或网站推广。

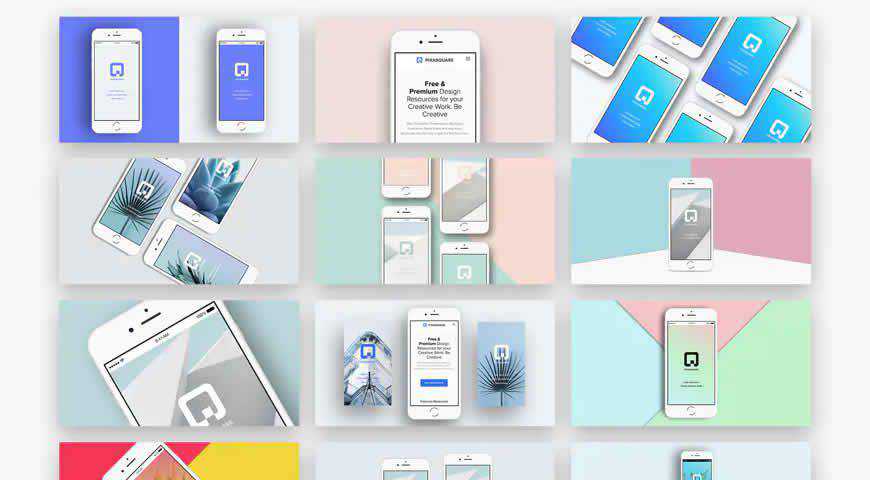
几款智能手机的样机模板(Photoshop PSD)
展示不同的功能或为您的客户提供更多选择! 这些模板具有多款智能手机,并提供两种不同的布局选项,因此您可以真正将它们变成您自己的。 独特的位置使这些应用模型非常适合网站展示。 最好的部分? 您可以快速轻松地自定义它们!

应用模型 v2.0 (Photoshop PSD)
技术和转型齐头并进,因此利用这个移动应用模型模板来证明您的创新能力。 这款移动应用模型具有逼真的三星 S10 智能手机、高分辨率和易于编辑的背景,非常适合展示多种设计或展示应用的全部功能。

iPhone 上的书样机模板(Photoshop PSD)
这个移动应用程序模型模板简单而现代,非常适合将您的用户体验设计传达给更年轻的人群。 这个模型描绘了一部放在书本上的 iPhone,旁边放着一杯强制性的咖啡,这个模型非常生动,可以帮助您从一开始就创造出令人难以置信的积极情绪。

社交媒体应用程序样机模板(Photoshop PSD)
使用这些社交媒体应用程序模型模板展示您的移动应用程序的现代化程度。 您可以将它们用于演示,但它们就像社交媒体和网站的魅力! 凭借六个应用模型、轻松定制和照片般逼真的结果,此应用模型集是您成功所需的一切!

未来可能是移动的,但它也必须是非凡的。 所以下次你展示你的移动应用程序设计时——无论是在你的网站上还是在演示过程中——确保视觉效果与力量相匹配。
