极简网站设计的7个特点
已发表: 2019-02-27极简主义是一种众所周知的艺术技术,非常适合当代网站设计的需求和想法。
由于其官方信条是“少即是多”,极简主义渴望在不向页面添加单个冗余元素的情况下为用户提供他们真正需要的东西。
这是一种使极简主义非常用户友好的策略,这是当今网页设计的重点。 根据最近的研究:
- 几乎 80% 不喜欢他们在一个网站上找到的内容的人会返回并搜索另一个网站
- 如果发现网站的内容或布局破旧不堪,大约 40% 的用户会停止参与
在这种情况下,您网站的最终目标应该是在目标受众的眼中变得简单直观。 极简主义也可以帮助您,但是您需要了解它的工作原理并学习这种风格的基础知识。
我们的帖子将向您介绍极简主义的概念,它的优缺点,以及极简主义网站设计的七个特点。 让我们开始!
极简主义:定义、优点和缺点
什么是极简主义? 根据定义,它是一种风格或技术(如在音乐、文学或设计中),其特点是极其简洁和简单。 换句话说,该策略的目标是使用最少的元素实现最大的影响。
然而,如此激进的设计方法并非没有一些优点和缺点。 极简主义最重要的优点是:
- 优质的用户体验:网站访问者不会因为过多的组件而超载,因此他们可以享受在页面上花费的时间。
- 以内容为中心:极简主义强调内容,迫使用户专注于主要功能。
- 更快的加载时间:您网站上的元素越少,加载速度就越快。 这个优势非常重要,因为普通用户希望网页在三秒内加载。
- 排他性:极简主义网站通常看起来独特而独特,这使品牌看起来更具吸引力。
- 令人难忘:这种风格的另一个优点是总是看起来不同,因此令人难忘。
- 常青树:极简主义不是新趋势。 它已经存在了几十年并且似乎并没有消失,因此您不必担心每隔一段时间就更改网站外观。
- 简单维护:再一次,更少的元素意味着您不必为了保持网站的正常运行而努力工作。
您已经看到了精心设计的极简设计策略的好处,但如果出现问题,会发生以下情况:
- 有限的沟通:极简主义迫使你删除除基础之外的所有内容。 这意味着您无法传达很多有趣的网站元素。
- 没有扩展机会:业务不断发展壮大,因此有时需要在主页上添加新功能。 对于极简主义,这通常效果不佳。
- 缺乏创造力:有些人认为极简主义是真正的创造力杀手。 虽然这在某种程度上可能是正确的,但事实仍然是创意设计师在极简主义环境中工作没有问题。
极简主义网页设计的主要特点
您现在知道了极简主义的基本特征,但是是时候更彻底地了解它的主要特征了。 我们选择了这种设计形式的七个最重要的特征:
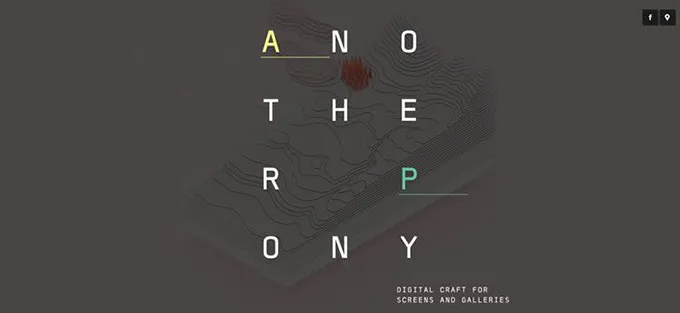
1. 有限的调色板

颜色在所有网页设计项目中都扮演着重要角色,但它们对极简主义的影响更大。 在这种风格中,颜色不仅可以满足审美目的,还可以作为兴趣助推器,目的是激发用户的兴趣并吸引他们的注意力。
考虑到内容稀缺性,让颜色发挥作用并让剩余的少数元素引人注目是很自然的。 与过去几十年主导互联网的华丽色彩相比,这可以被认为是一种真正的解脱。
巧妙地使用对比对于极简设计的成功至关重要。 虽然您的目标是消除除基本内容之外的所有内容,但您不得降低剩余项目的可发现性。 相反,您应该选择正确的阴影和色调来突出主要特征。
您也可以利用强调色,但要谨慎使用。 这样,您可以在不放弃极简设计理念的情况下进一步强调主要功能。
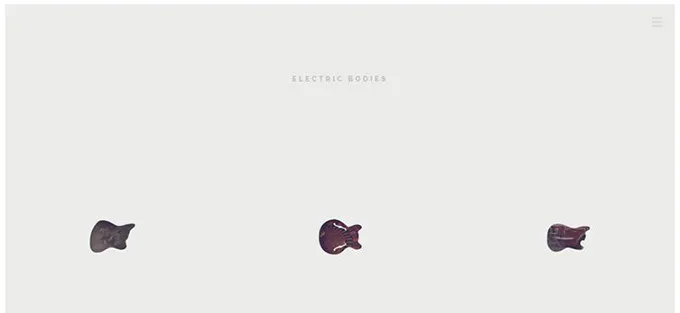
2.负空间

在负面空间利用方面,没有人能击败极简主义者。 极简主义者是寻找利用负空间的替代方法的专家,因为与其他网页设计师相比,这对他们来说意义重大。 它们最大化内容之间的空间,以突出每个组件的重要性。
在这种情况下,组织元素并创建简单直观的网页结构要容易得多。 除此之外,极简主义网站通常会创造奢华的概念,特别是如果您选择白色或黑色作为背景颜色。
负空间是极简主义的定义特征之一,但在将过多的负空间添加到网站之前,您仍然需要小心。 为什么呢?
首先,您必须预测负空间如何影响整个网页结构。 你能成功地沟通所有元素吗? 如果是的话,你很高兴。
其次,您不应该让负空间干扰页面折叠内容。 这个想法不是强迫用户向下滚动以找到他们需要的内容,而是因为您创建的负面空间而立即注意到它。
3.隐藏的全局导航


绝大多数极简主义设计师使用所谓的汉堡菜单来组织和构建他们的网站。 他们这样做是因为他们想隐藏全局导航并将其全部放在一个地方。 这样,导航菜单不会危及极简布局背后的整体理念。
然而,一些设计师认为汉堡菜单已经过时。 原因很明显——它隐藏了登录页面的重要功能并减慢了导航速度。 因此,用户体验并不像应有的那么简单。
另一方面,我们坚信汉堡菜单代表了一种有价值的解决方案,原因有很多:
- 网站访问者已经了解它的工作原理并且使用它没有问题
- 汉堡菜单缩小了选项范围,因此简化了查找所需内容的过程
- 该功能鼓励直接访问。 用户不必经过几个阶段即可达到目标
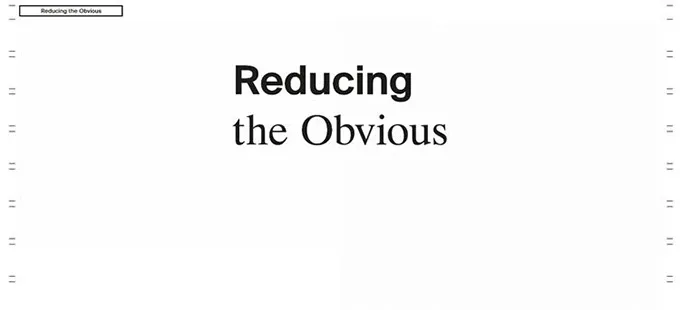
4. 有效的排版

排版是可以帮助您创建更具吸引力的网站的元素之一。 这通常适用于所有网站,但如果您使用极简主义策略,它就会变得很重要。 这是提高品牌知名度和展示其风格的最简单方法,而无需添加许多其他功能。
你怎么能让排版如此有效? 目标是使用不同的字体、尺寸和粗细。 您还可以在小文本和大文本之间进行对比,这是强调网页上最重要组件的另一个技巧。
同时,使用令人印象深刻的排版而不是较重的视觉元素可以改善页面加载时间和整体网站功能。 就技术和美学性能而言,这是一个双赢的局面,所以不要害怕使用它。
唯一的例外是当您无法创建一个值得拥有这么多空间的副本时。 在这种情况下,最好避免使用大字体并选择更标准的简约设计变体。
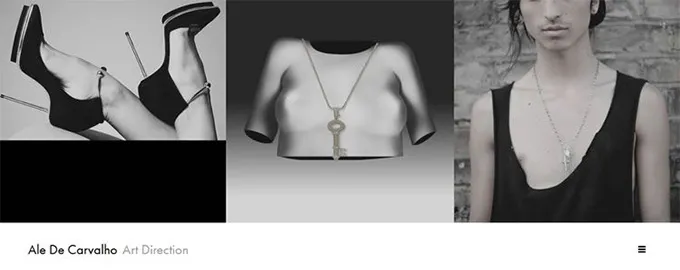
5.大图

我们刚刚提到了排版的力量,但它并没有让大图像在极简设计方面变得不那么有趣和有吸引力。 相反,精心策划的图像可以像排版一样令人印象深刻。 它们主导着整个界面,唤起温暖和熟悉的情绪。
极简主义图像既简单又丰富,因为它们营造出与目标受众生活方式相匹配的特定氛围。 这使您可以接触用户并加强与访问者的联系,但它仍然不会迫使您过度使用网站。
但是,您需要小心使用大型且占主导地位的视觉效果。 如果您选择这种策略,请确保尊重极简设计的所有其他特征,包括配色方案、对比和负空间使用。 这是提出一个不会使网站复杂和超载的引人注目的解决方案的唯一方法。
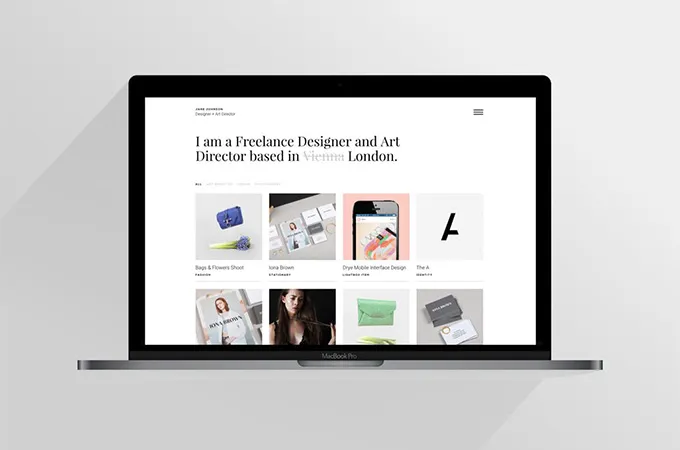
6. 网格布局

如果你想确保无缝的用户体验,网格布局也可能是最好的解决方案。 怎么来的? 好吧,网格以高度直观的方式组织内容,并允许访问者快速浏览内容。 这对于具有大量视觉内容的图像驱动网站尤其重要。 排列网格的方法有很多:
- 水平线:这是您将图像分成水平行的最常见格式
- 拼图网格:在这种情况下,一组图像形成一个更大的图像
- 对角线布局:您的视觉效果相交并形成对角线
选择的数量几乎是无数的,因为这完全取决于您的风格、业务偏好和您的灵感。 但是你必须记住,网格布局需要相当多的负空间来保持整个结构的功能性和最小化。
目标不是同时显示太多项目,而是在保持网站简洁的同时显示多个组件。 同时,你应该坚持一个调色板并使用相同的滤镜来创造均匀和视觉一致性的感觉。
7.平面设计

扁平化设计是极简主义的最后一个但肯定不是最不重要的特征。 事实上,这种图案是如此普遍,以至于它正确地代表了极简主义设计的真正象征。 从本质上讲,平面图案正在去除复杂的元素,例如 3D 变化或渐变。
扁平化设计的目的是最大限度地简化内容。 虽然这使网站易于浏览,但它也会阻止您显示可点击的元素。 这基本上意味着您无法为访问者提供最先进的导航体验。
虽然扁平化设计不会(也不应该)完全消失,但我们认为它必须升级。 如果您想练习平面模式,请不要忘记通过添加可点击元素来增强它,以帮助用户在网站上找到自己的方式。
结论
极简主义对各种艺术形式的影响由来已久,但现在它在网页设计领域也越来越受欢迎。 “少即是多”代表了这一学说的官方座右铭,这似乎与全世界用户的需求和期望完美地产生了共鸣。
这正是许多个人和组织建立简朴但尖锐和令人印象深刻的网站的原因。 在我们的文章中,我们解释了极简主义的概念,并描述了极简主义网页设计的七个特征。
我们希望我们的帖子能激发您接受极简主义并相应地设计您的网站,但如果您需要有关此主题的更多解释,请随时在评论中告诉我们 - 我们随时为您解答!
