2018 年极简主义:设计师的最佳实践
已发表: 2018-08-23极简主义运动已经存在了半个多世纪。
最初是一种在视觉艺术和音乐中拥抱简单的方式,现在正在扩展到网页设计的世界。 通过这种方法,设计人员正在尝试创建提供简单但功能性网页的网页。 尽管它们散发出简约的气息,但极简设计往往难以创造,需要极大的独创性。
这是您需要了解的所有信息以及利用极简主义的最佳方法。
1. 什么是网站设计中的极简主义?
网页设计中的极简主义是指简化其核心界面。 它涉及从网站中删除所有混乱并仅保留基本元素。 所有这些都必须在不影响网站功能的情况下完成。
换句话说,极简主义迫使您质疑网站每个组件的重要性。 在设计界面时,您必须做出有意识的决定。 即使是最轻微的不平衡也会破坏用户体验。
2. 为什么要拥抱极简主义?
简单的美妙之处在于它可以吸引更多用户并将他们转化为您的终身客户。 然而,使用极简网页设计的原因远远超出了更高的销售转化率。
A. 轻松导航
极简主义使导航不仅简单,而且直观。 它着重于删除很少使用的导航元素并突出显示相关的元素。 结果,人们确切地知道点击哪里。 他们不必翻阅菜单网。
B. 较少的维护
这听起来很明显,但简单的站点结构意味着更少的维护。 通常,动画、数十个插件和小部件以及密集的内容布局需要更高的维护。 这样的布局也增加了网站失败的机会,这可能对您的业务有害。
C. 没有弹出窗口,没有分心
大多数人讨厌弹出窗口,因为它们会分散注意力。 它们通常被称为必要的邪恶,因为它们需要引起用户的注意。 然而,极简主义试图通过颜色、设计和字体的自然优雅来吸引用户的注意力。 因此,不需要弹出窗口。
D. 更快的加载
您网站的有效负载越少,加载速度就越快。 由于极简界面中没有繁重的动画和不良元素,因此您的网站将比空气更轻。 因此,您可以在不影响质量的情况下构建快速加载且适合移动设备的网站。
E. 出色的用户体验
极简主义广泛使用空白,为网页设计增添了完美的平衡。 它还改善了用户体验,并将他们的注意力集中在最重要的内容上。 这样的网页设计散发出优雅和浮力,从而产生了出色的用户体验。
3. 极简主义网站示例
到现在为止,您一定已经明白极简主义是有道理的。 但是,你怎么做呢? 以下是几个示例,将向您展示企业如何在网页设计中利用极简主义。
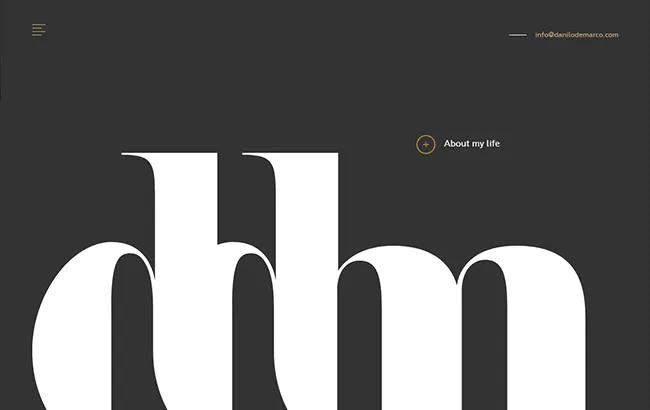
A. 达尼洛·德·马尔科
拥抱极简主义的一种方法是使用粗体字体和纯色背景色。 职业平面设计师 Danilo De Marco 知道如何使用它们。 他的网站也使用隐藏菜单。 但是,当您向下滚动网站时,明亮的背景颜色和简单的文字组合会吸引您的注意力。

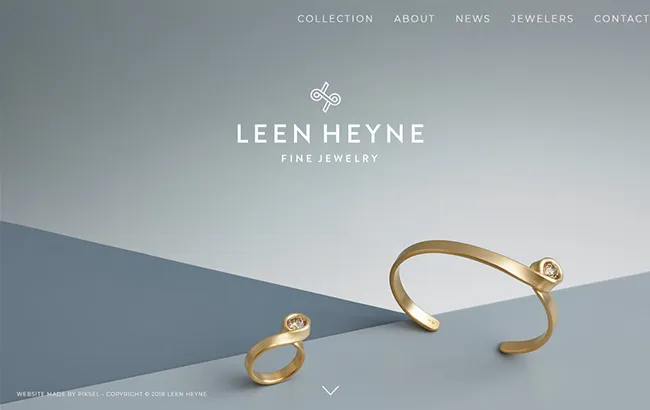
B. 林海恩
如前所述,极简主义体现了自信、优雅和现代感。 这就是为什么它为 Leen Heyne 珠宝等奢侈生活方式品牌提供正确的网页设计选择。

该品牌专注于打造高端手工珠宝。 大多数珠宝首饰,例如戒指和手镯,都是通过弯曲和扭曲单股的形状制成的。 他们珠宝设计的简单性真正体现在他们的网页设计中。
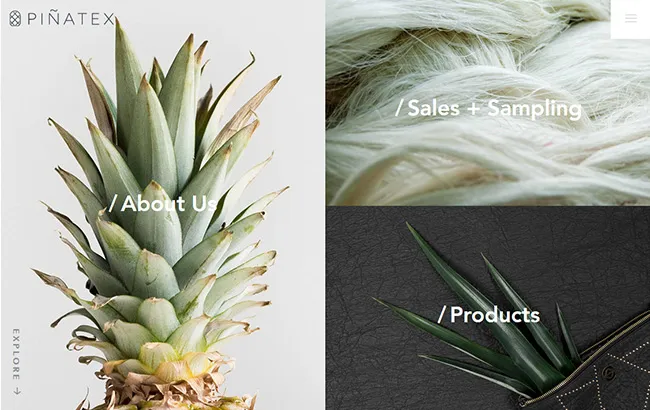
C. Pinatex
极简主义并不总是仅限于粗体字体和空白。 您也可以使用高质量图像创建极简主义外观。 Pinatex 是一个服装和生活方式品牌,使用照片将极简主义和分区化结合起来。

该公司生产一种天然皮革替代品,由从菠萝叶中提取的纤维素纤维制成。 因此,他们使用了三个可点击的图像来定义他们的品牌标识:菠萝、菠萝纤维和皮革。 其余的都藏在汉堡菜单中。
4. 极简主义网页设计的基本要素
极简主义就是去除设计中不必要的元素。 但是,当您拥有较少的视觉效果时,您将如何提供必要的功能并产生预期的影响? 如果您想要一个视觉效果较少的功能性网站,您必须了解极简设计的要点。
A. 戏剧性的排版
由于图形和图像在极简设计中的范围有限,因此您必须充分利用排版。 尝试使用粗体和漂亮的字体。 但是,这样做时请务必考虑文本层次结构、字体大小以及粗细和样式的变化。 例如,粗体字体应该只用于发出强烈的信息。
B. 注重细节
由于网站上的元素较少,因此每个元素都应该看起来很完美。 所以,要密切关注最细微的细节。 挑选出能够在您的设计中发挥最佳效果的颜色、样式、字体和文本。 您还可以使用小的装饰标志、下划线、几何对象和片段来为您的网站添加额外的平衡。
C. 负空间的使用
负空间或空白是极简主义网页设计的支柱。 使用空白的目的是将用户的注意力集中在特定元素上。
因此,您拥有的负空间越多,元素(文本或图像)产生的影响就越大。 为了最大限度地利用空白,请始终将导航面板隐藏在汉堡菜单中。
D. 图片的使用
虽然图像或照片不是其核心的极简主义的一部分,但使用背景图片(甚至视频)的趋势正在增加。 这个想法是使用图像作为空白本身。
通常,设计师将主标题和主图像放在页面顶部附近,采用滑块的形式。 但是,背景图像应该是有目的的。 他们还应该为文本提供正确的背景。 确保内容仍然可读。
E. 颜色
颜色可能是极简设计中最关键的方面,因为您使用的元素更少。 通过正确的颜色组合,您可以使所需的视觉元素成为焦点。
传统的极简主义要求你应该使用单色,通常是灰色、黑色和白色。 然而,设计师今天正在尝试各种颜色。 只需确保使用互补色,并将它们的使用限制在最多 2 到 3 种类型。
F. 网格布局
像单色一样,直线、矩形和正方形是简约设计的一部分。 如果您有多个基本视觉元素,则可以使用网格布局将它们和谐地组织起来。 您还可以对每个块应用不同的颜色组合以获得更好的美感。
G. 嬉戏
现代网页设计师不怕在他们的极简布局中添加一点趣味性。 您可以使用图像、GIF 或短动画形式的古怪和异想天开的插图。 但是,请确保它们不会压倒您的焦点。
5. 怎么做
术语“简单”和“极简主义”虽然可以互换使用,但完全不同。 换句话说,保持简单不一定会转化为极简主义,反之亦然。 因此,创建一个极简主义的网页设计比看起来更难。
A. 清除杂乱
极简主义的第一条基本规则是去杂乱,因为杂乱只会让人分心。 尽量减少小部件、按钮、菜单和其他东西的数量。 Post Family 网站采用极简主义的方式,整洁有序。

他们的主页只显示黑色背景下的粗体白色文本和右上角的汉堡菜单。 四个箭头表示您可以使用键盘浏览网站。
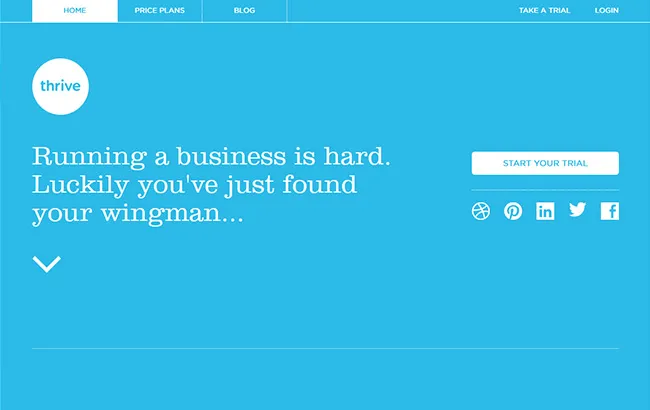
B. 平面设计
平面设计是指使用 2D 纹理、图标和图形元素。 它缺少常见的 3D 元素,例如阴影、高光、纹理、渐变和其他功能。 扁平化设计,由于其时尚的布局,加载速度更快。


它是响应式网站的首选设计。 Thrive Solo 网站最好地使用平面设计概念。 明亮的背景颜色、清晰的文本和微妙的网格,你还需要什么来产生影响?
C. 保持领先
大多数人不喜欢向下滚动。 因此,请保留所有重要的东西,包括导航菜单、徽标、号召性用语 (CTA) 和社交小部件。 当人们登陆您的主页时,它们应该是可见的。

Nua Bikes 在主页上有很多元素,因为他们没有使用隐藏菜单。 但是,所有这些都在首屏上方可见。 您无需向下滚动即可查看不同的产品或查看他们的博客。
D. 减少页数
清除混乱也适用于您网站上的页面数量。 在不影响功能的情况下将页数保持在最低限度。 太多的网页意味着太多的链接,这反过来又会导致分心。

例如,Cupping Room cafe 网站只有五个网页链接,包括隐藏在汉堡菜单中的 About、Menu、Social、Gallery 和 Contact。
E. 粗体颜色的选择
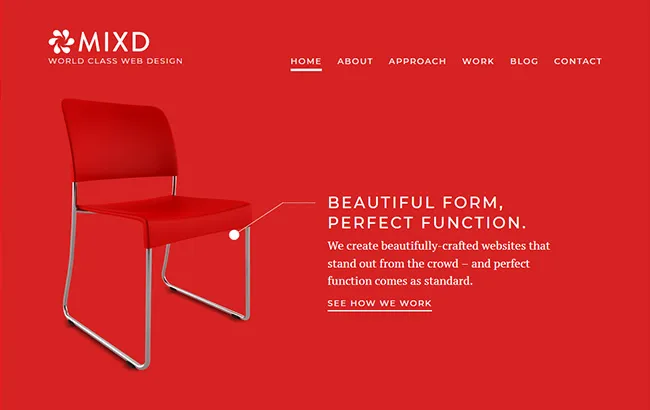
你当然可以使用大胆而明亮的颜色。 但是,请始终限制您网站上的颜色数量。 使用太多大胆的颜色是一个典型的菜鸟错误。 事实上,众所周知,大多数极简主义网页设计师都使用单一的粗体颜色(单色配色方案),如 Mixd 网站上所见。

但是,您也可以混合使用浅色和大胆的颜色,例如 Adolfo Abejon。

F. 内容
围绕内容设计您的网站。 它将防止您的访问者的注意力转移。 始终将高级内容放在屏幕顶部。 相应地优先考虑所有其他元素,例如颜色、导航和图形。
如果您使用的是短信,请将其精简到最少的字数。 但是,请确保这些词能解释您的用户想要学习的内容,而不会让他们渴望更多。

下面是一个如何在极简主义网站中放置内容的示例。 Creative Void 在深色背景上使用白色文本的经典简约方法。 信息简短、清晰、准确。
G. 尝试字体
如果您只使用一条短信,那么每个单词都会成为一件艺术品,因为戏剧性的排版是极简主义不可或缺的一部分。 尝试使用字体,找出哪些字体会对观众产生持久的影响。
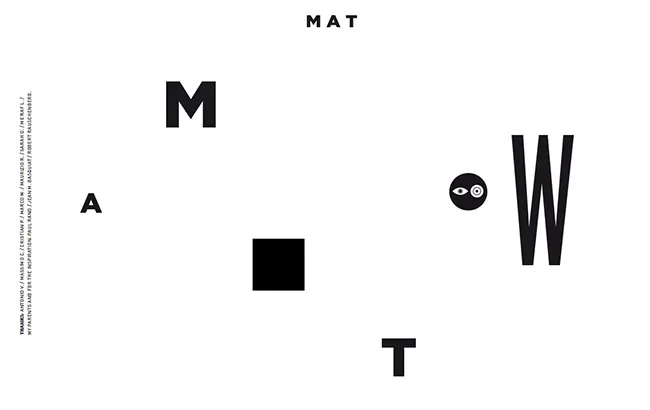
明亮的颜色背景上的粗体和大字体是一种流行的选择。 您还可以采用传统的方法,使用黑色字体来对抗广阔的空白区域。 例如,WMat 不仅使用各种大小的粗体字体,还通过在鼠标悬停时显示类别将它们变成导航菜单。

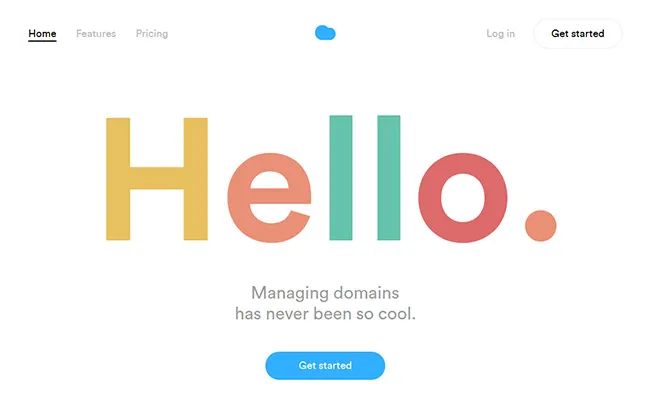
另一方面,Nuage App 使用大而明亮的彩色字体向访问者发出欢迎信息。

H. 动画
你也可以使用动画,只要它是功能性的并且有目的的。 幸运的是,动画可以以多种方式使用,例如在导航中显示隐藏菜单或悬停细节。
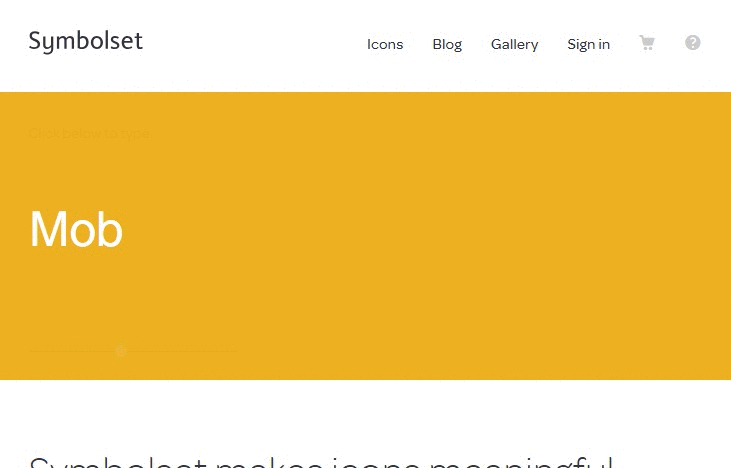
动画还可以为您的简约网页设计增添一点趣味。 例如,图标字体创建者和供应商 Symbol Set 使用动画来展示他们的创意技能。 动画展示了如何使用图标或符号而不是句子中的单词来改变背景颜色。

6. 你应该接受极简主义吗?
简短的回答是,这取决于。 极简主义,就像任何其他网页设计概念一样,有几个优点和缺点。 如果利大于弊,您可以张开双臂拥抱极简主义。
一、优势
- 极简主义最重要的优点之一是易于导航。 由于用户不会被大量的链接和内容所淹没,极简设计可以迅速吸引并保持更长时间的注意力。
- 更少的页面元素会显着提高您网站的加载速度。 简单的架构还可以更轻松地创建适合移动设备的网站。 这是一个至关重要的好处,因为如果加载时间超过 3 秒,超过一半的人会离开移动页面。
- 更少的元素也使搜索引擎机器人更容易抓取您的网站。 因此,从长远来看,简约的网页设计可以促进您的 SEO 工作。
- 通常,极简主义网站由于其简单的架构而需要较少的维护。 更少的站点中断通常会带来更多的利润。
B. 缺点
- 极简主义的网页设计让您几乎没有空间有效地传达您的信息。 如果您有一个拥有数百种产品的大型电子商务网站,那么极简主义将不会成为您的一杯茶。 这就是为什么亚马逊、沃尔玛或eBay等国际电子商务巨头无法采用极简主义的原因。
- 精心策划的网页设计可以对您的访问者产生重大影响。 但是,过多的极简主义会使您的网站显得冷清,并使您的潜在客户望而却步。
- 极简主义网页设计不可扩展。 如果您的业务可能会随着时间的推移而扩展,那么您需要一个与之一起发展的网站。
- 创意是极简主义的支柱。 但有时它可以回旋镖,尤其是在错误的上下文中使用时。 您需要格外小心内容及其布局。
结论
极简主义是优雅的、现代的,甚至是辛酸的。 最重要的是,它是网页设计行业的趋势。 但是,如果不全面了解其工作原理,极简主义对您的品牌弊大于利。 希望这种深入的报道将有助于解决您对这种备受争议的设计方法的困境。 有了这些技巧,您可以尝试创建一个极简主义网站,看看它如何为您的品牌工作。 同时,如果您仍有疑问或想分享您的经验,请随时在下面发表评论。
