世纪中叶现代插图:使用 Illustrator 和 InDesign 创建封面书
已发表: 2022-03-10在本教程中,我将向您展示如何创建一个受 1950 年代启发的精美封面设计。 具体来说,封面将是一本儿童读物,所以我们要创建一个众所周知的角色:小红帽。
这个设计的有趣之处在于,我们将创造出当时卡通典型的纯粹复古角色。 作为一名插画家,我一直对过去半个世纪的图形着迷。 我是看着许多以这种风格为特征的卡通片、书籍和漫画长大的,尽管我并不完全是 50 年代出生的。
这就是为什么我希望你从 1950 年获得一点灵感的原因。在这篇文章中,我将解释为什么我选择这个精确的历史时期来激发我的灵感,以及我对这类艺术品的热爱从何而来。 如果您正在寻找一些灵感来自己尝试一下,我还将分享一些您可以在网上找到的想法。
为了继续学习,您可以下载文件并在我的自制图纸上进行练习,或者,如果您愿意,您可以自己创建一个。 重要的是,如果您想创建一个绝对迷人的复古设计,请遵循所有步骤和提示!
然后,您将发现复古色彩的世界以及所有可以让我们拥有复古效果的效果:我说的是画笔、纹理和图案。 设计完成后,封面设计就准备好了。 最后,我们将在 InDesign 中准备封面以导出打印。
你准备好了吗? 让我们找点乐子!
- 为什么选择中世纪艺术?
- 寻找灵感
绘图概念
- 如何导入手绘设计
- 如何创建基本设计
- 如何创建复古画笔
- 如何勾勒图纸
- 更多详细信息
颜色、纹理和图案
- 着色字符
- 画笔效果
- 背景
- 纹理效果
- 如何将封面组织到 InDesign 中
- 最终结果
1. 为什么选择中世纪艺术?
长大后,我读了很多漫画,看了很多卡通片。 但不是任何一种——只是那些以中世纪风格绘制的。 我不确定为什么那个特殊的设计如此吸引我。 也许是因为图纸中使用的简单线条或用于创作漫画和卡通的柔和色彩。
作为一名插画师和平面设计师,我总是寻找灵感,喜欢浏览 Pinterest。 (这是发现一些非常特别的想法的好地方!)
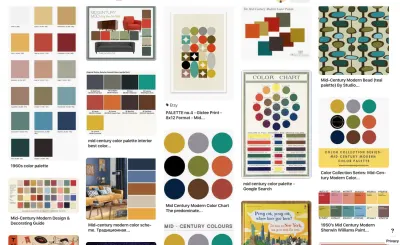
在为本教程寻找一些复古灵感时,我发现了一些引起我注意的插图:

我非常喜欢这些艺术家在他们的作品中表现人和事物的有趣方式——夸张、简单中的细节和鲜艳的色彩。 他们不是什么东西吗!
我一直想知道关于世纪中叶创作的图纸和设计的一切,我研究得越多,我就越能重新发现一个由美丽的图案、斯堪的纳维亚色彩和简单但非常具有交流性的设计所创造的世界。
2. 寻找灵感
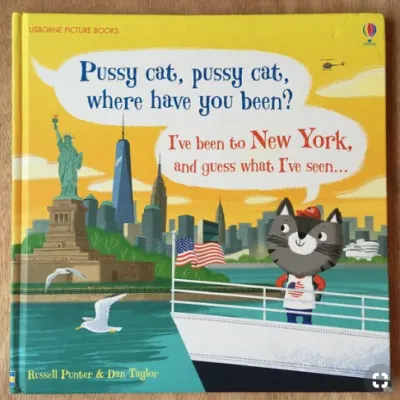
关于本世纪中叶的设计有很多值得探索的地方。 这里有一些非常鼓舞人心的广告和插图的例子。

特点:色彩少,线条简单,画笔效果。

3. 绘图概念
对于本教程,我想找一些人人都知道的东西来画,这样当你以后想尝试你的步骤时,就不难理解如何将细节应用于你选择的插图。自己的。
3.1。 如何导入手绘设计
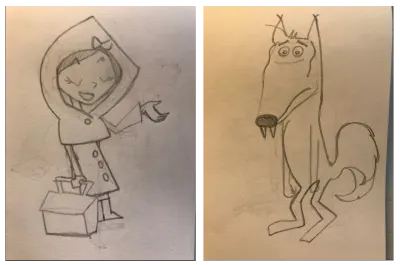
于是,小红帽浮现在脑海。 想必大家都对这个童话很熟悉,大家也都知道小红帽长什么样子吧。 作为孩子,我们至少见过她一次,即在一本书或卡通片中。
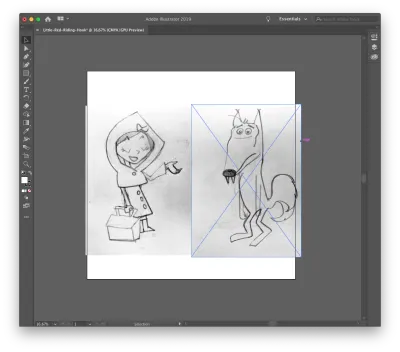
和我所有的设计一样,我开始手绘我的想法。 下面,您将看到两张原始图纸(包括橡皮擦和再生纸的黄色):

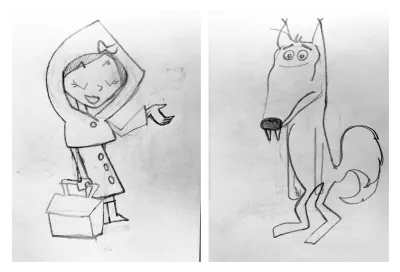
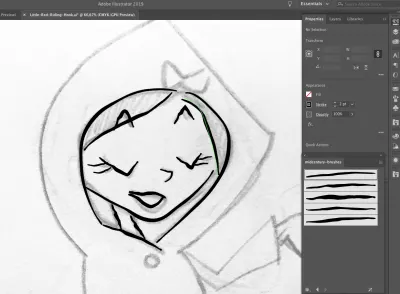
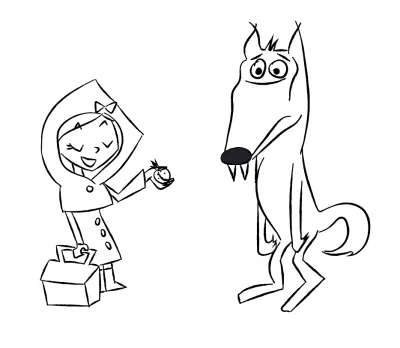
我在 Photoshop 的帮助下整理了我的草图,所以现在我们可以轻松地勾勒出人物的轮廓并在插图中使用它们:

注意:您可以在此处下载启动图像。
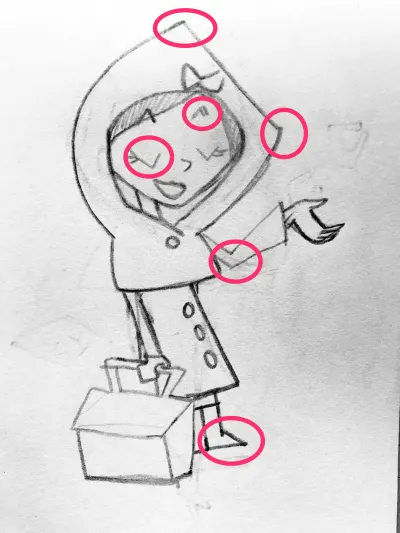
为了实现复古外观,现在让我们看看我为主要角色使用了哪些元素:

边缘是用于中世纪图形和设计的最有用的细节之一。 我认为边缘给设计带来了一种非常有趣的性质,使它非常有趣和幼稚。
我用的小外套也是典型的50年代服装:

对于狼,我也使用了一些 50 年代的典型元素,比如像卡通一样的眼睛和脚:

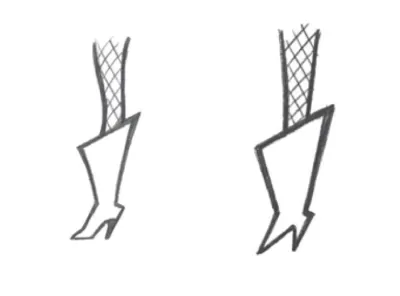
有趣的注释:在他的书《现代漫画:绘制当今流行漫画的基本技巧》中,克里斯托弗·哈特展示了绘制同一只鞋子的两种方法:
“以古怪的方式画出靴子更有趣。 缺点是它们只有 7 码。”

我决定给狼典型的面部表情,这些表情在复古卡通中被广泛使用。 看看下面的图片(再次取自 Christopher Hart 的书):

“圆形是最常见的眼睛形状。 它几乎可以用于任何角色。”
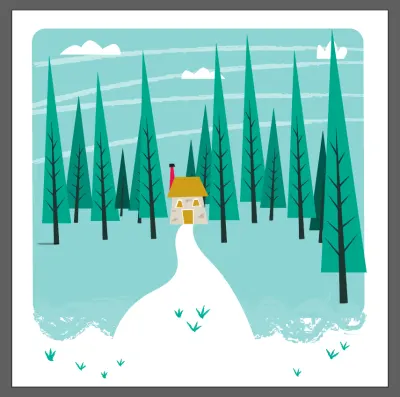
对于我的其余设计,一切都遵循相同的规则。 树木、房子,甚至云朵都有那种特别的前卫效果。

现在您知道如何开始了,我们终于可以开始将我们的插图变为现实!
让我们启动 Adobe Illustrator。
3.2. 如何创建基本设计
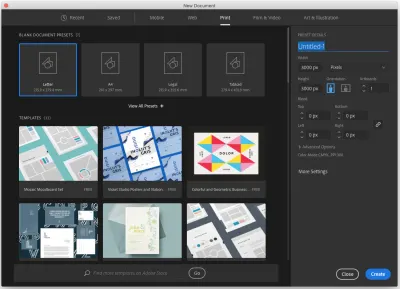
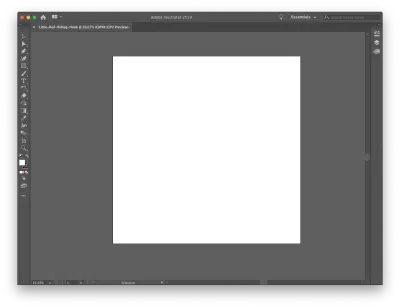
打开 Illustrator 后,首先创建一个新文档。 我将为方形书籍封面创建一个方形画板。 (许多儿童读物都是方形的。)

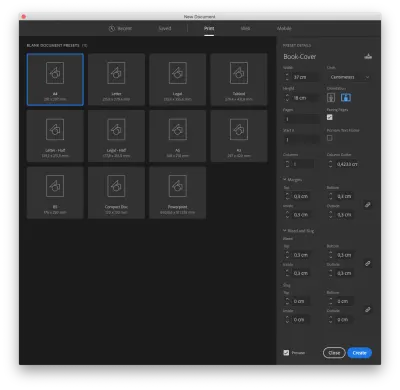
让我们去File → New 。 在打开的窗口中,我选择了打印,因为我想打印我的设计。 然后,我将画板尺寸设置为 3000px × 3000px。 最后,我将它命名为小红帽。 请参阅下面的设置:


现在您必须导入图纸。 (我在这里为您提供了文件。)
转到File → Place ,选择保存图纸的文件夹,然后将它们放到画板上。 由于文件比我们的画板大,只需调整它们的大小以适应。

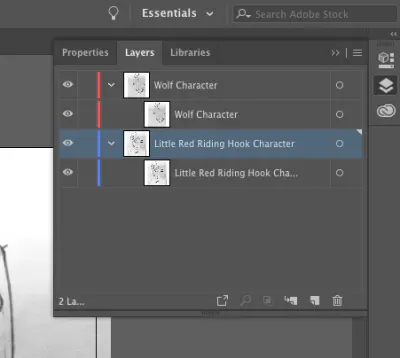
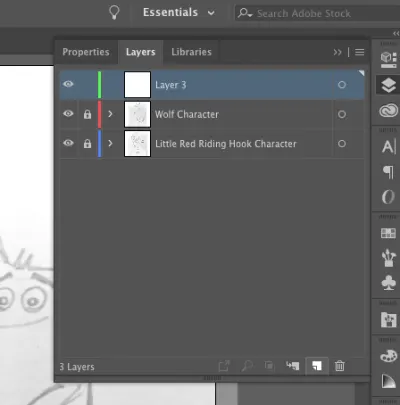
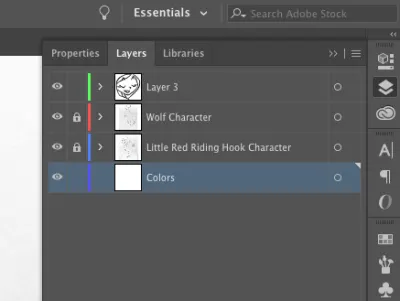
将图纸放在两个不同的图层上,这样我们就可以同时控制它们。

完成后,让我们进行下一步:创建画笔以在 Illustrator 中绘制。
3.3. 如何创建复古画笔
我自己画了一些画笔,发明了一些总是基于 50 年代风格的东西。 正如您在下面的一些示例中所看到的,使用的线条并不完美。 他们总是给人一种手工制作的印象。
所以我拿起我的 iPad,在 Procreate 中画了一些我喜欢的线条。 我想给画笔一个手绘的外观,典型的 50 年代设计,所以这是我的结果:

注意:对于我们以世纪中叶为灵感的插图,我在这里为您提供了画笔——请随时下载和使用它们。
所以,让我们回到 Illustrator 看看如何安装画笔。
打开刚刚下载的文件并在 Illustrator 中打开它。 通过单击Window → Brushes确保您的画笔面板已打开。 从刚刚打开的文件中选择第一个画笔并将其拖到画笔面板中,如下图所示:

如您所见,在画笔面板中拖动画笔后,我从打开的窗口中选择了“艺术画笔”并重命名了画笔。 我检查了“拉伸以适应笔画长度”选项,然后选择“色调”作为着色方法。 这样,我们也可以更改画笔颜色。
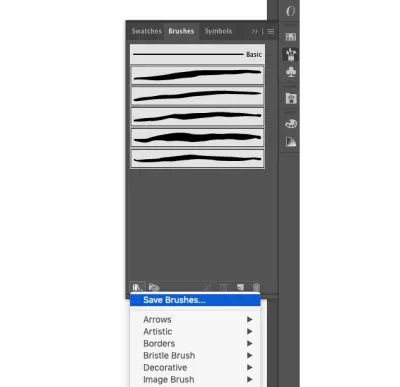
让我们继续拖动画笔面板中的所有画笔,按照与上面相同的说明进行操作。 最后,你应该有五个刷子:

好的! 您自己的定制中世纪风格画笔!
注意:如果您希望您的画笔在 Illustrator 中永久存在,请将它们全部选中并单击面板底部的第一个左侧图标(“画笔库菜单”)。 然后点击“保存画笔”。

Illustrator 会将它们默认保存在“画笔”文件夹中。 然后,您将通过单击画笔库菜单→用户定义来查看您的自定义画笔。
3.4. 如何勾勒图纸
使用我们的新画笔,让我们开始勾勒我们的设计。 您只需要选择您最喜欢的画笔并开始绘制设计线条即可。
如果您在面板中看不到画笔,请转到画笔库菜单→用户定义并选择mid-century01 (或您使用的任何其他名称)。
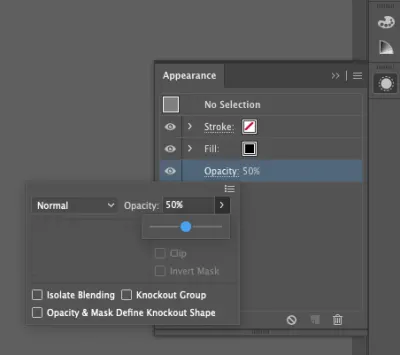
选择具有导入文件的图层,并通过外观面板将其不透明度设置为 50%:


完成后,锁定它们并在顶部创建另一个图层。 然后,开始追踪:

您可以选择只使用一个或所有刷子 - 这取决于您。 我建议将第一个用于较细的线条,将其他用于较粗的线条。 当然,您可以以任何您喜欢的方式设置画笔的大小。

通过跟踪所有线条来获得乐趣。 我最喜欢的是颤抖的线条——这正是我想要的效果。
你最终的设计应该是这样的:

3.5. 更多详细信息
现在,让我们为角色添加一些细节。 我在Blob Brush工具( Shift + B )的帮助下画了一些污渍:

这是结果:

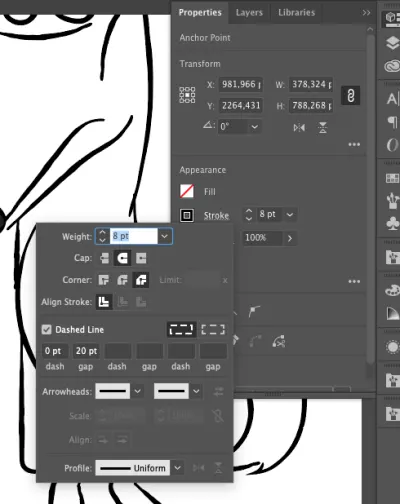
另一个可爱的细节是 LRRH 外套上的虚线。 它们非常简单:打开Properties面板并单击Stroke 。 检查虚线并给出0 pt破折号和20 pt间隙:

使用铅笔工具 ( N ) 并在外套边缘绘制虚线。
这是结果:

现在我们已经完成了这一步,我们现在可以继续下一步:添加颜色、纹理和效果。
4. 颜色、纹理和图案
4.1。 着色字符
我们需要的第一件事是为我们的角色着色的调色板。 我在 Pinterest 上研究了一些颜色,并在我的 Pinterest 墙上保存了许多有趣的调色板:

然后我为自己创建了这个调色板:

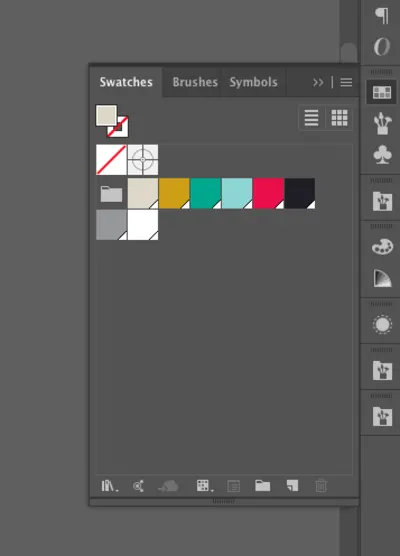
让我们在Swatches中插入我们的调色板。 在 Illustrator 中用这些颜色创建一些圆圈,然后选择它们并通过Windows → Swatches打开Swatches面板。 选择色环后,单击新建颜色组:

在弹出的窗口中,点击“Selected Artwork”,包括“Convert Process to Global(调色板将在Swatches面板中永久存在)和“Include Swatches for Tints”。

现在我们在样本中有我们的调色板:


让我们给小红帽和狼上色吧。 进入图层面板并在其他两个下方创建一个新图层:

使用Blob Brush工具并开始在这一层上色。 字符的线条将保留在顶部,颜色将保留在底部。
我设置Blob Brush如下所示:

花点时间给所有东西上色。 这是一个轻松而有趣的步骤,所以尽情享受吧!

这是我的最终颜色:

4.2. 画笔效果
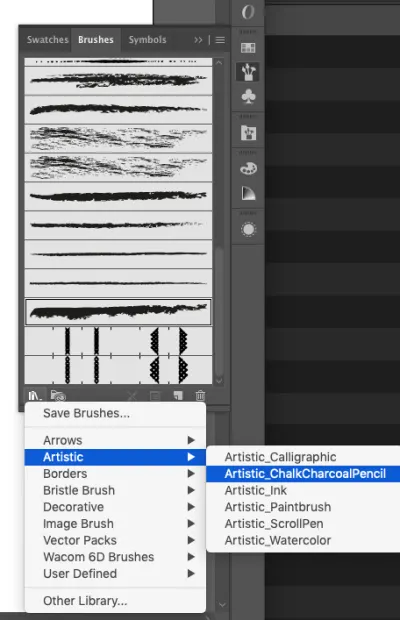
我使用其他一些画笔在角色上创建阴影效果。 画笔在 Illustrator 中是默认的; 您可以通过单击画笔库菜单→艺术→ ChalkCharcoalPencil找到它们。

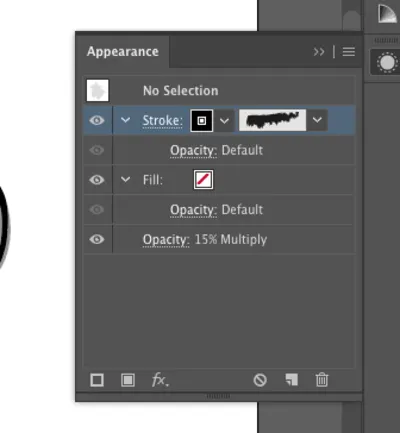
选择其中之一,转到外观并将不透明度设置为15% 正片叠底。

现在,在角色上画一些线条来创建一些阴影效果:



我们已经完成了角色! 让我们进入背景。
4.3. 背景
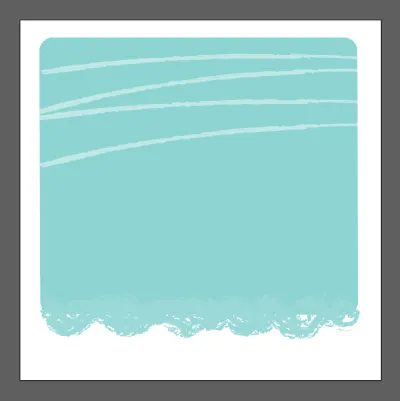
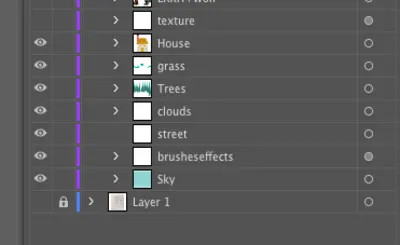
正如最初的想法,我们可能需要从天空开始。 所以让我们创建另一个图层(在字符下)并将其重命名为“天空”。
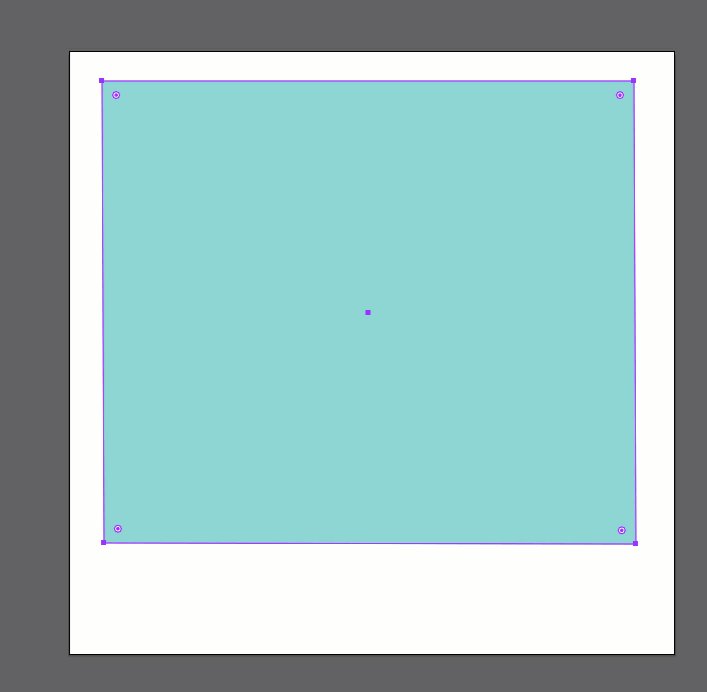
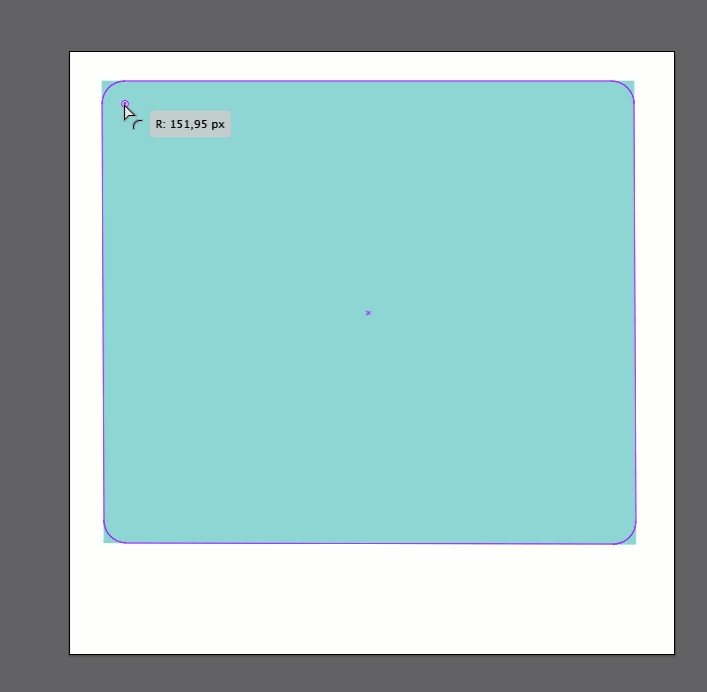
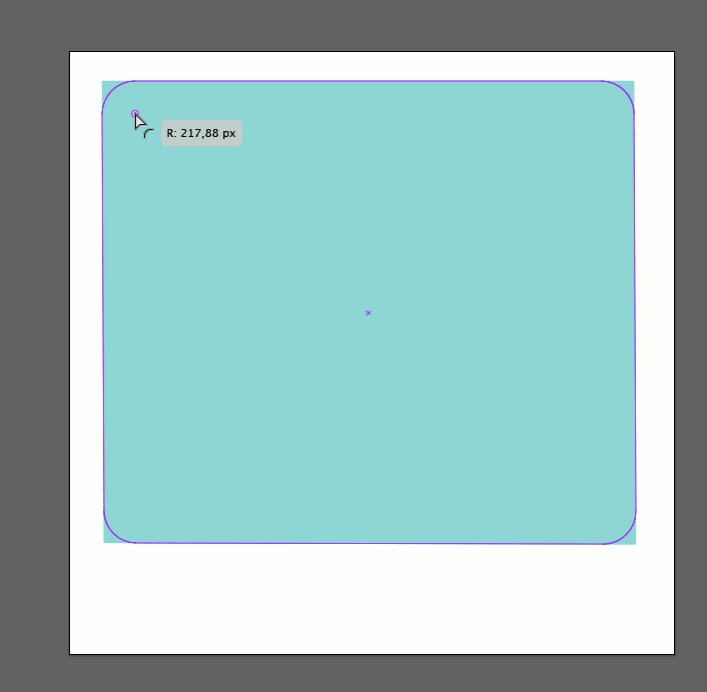
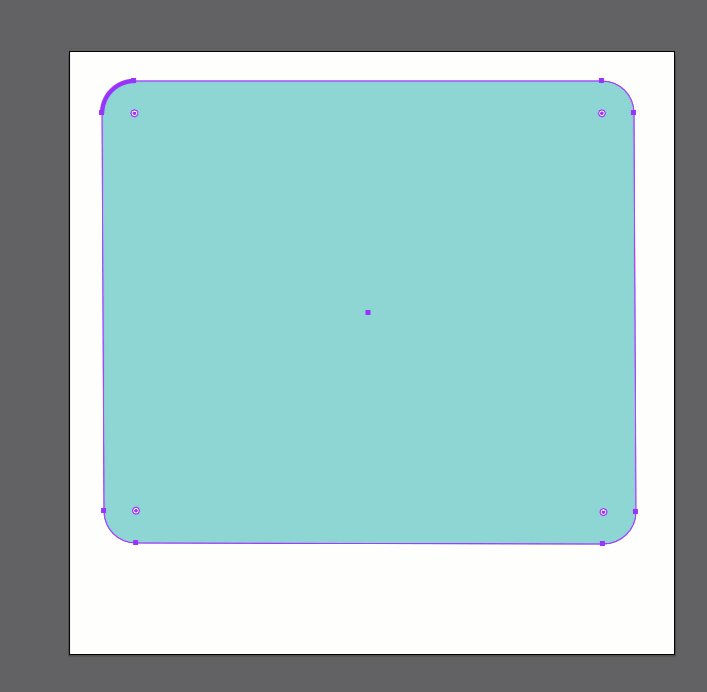
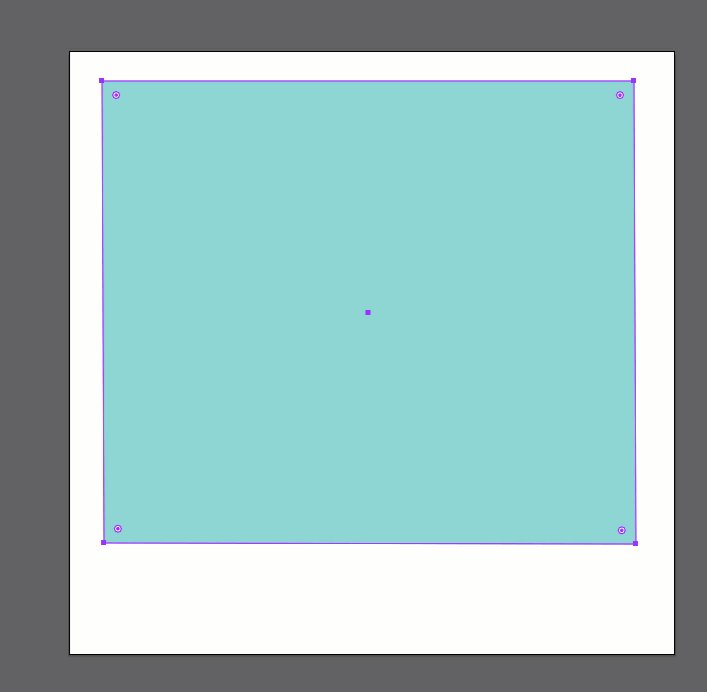
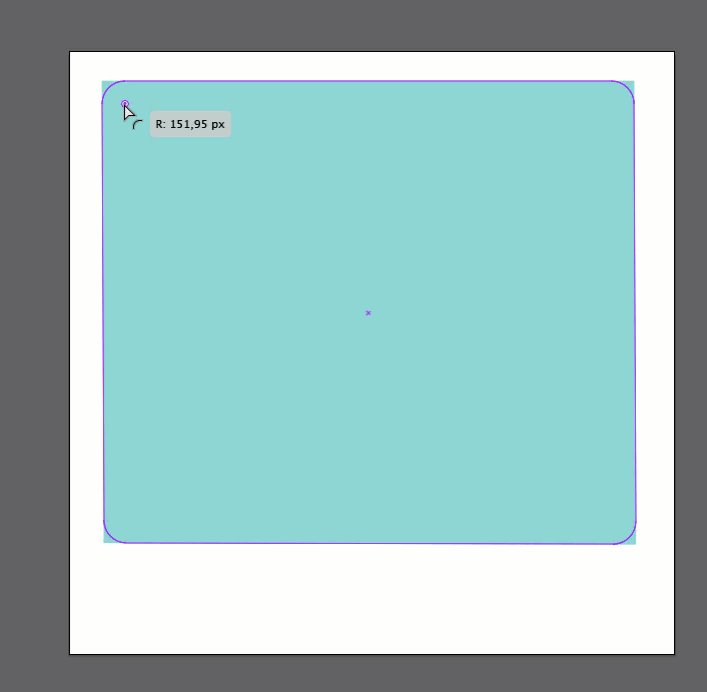
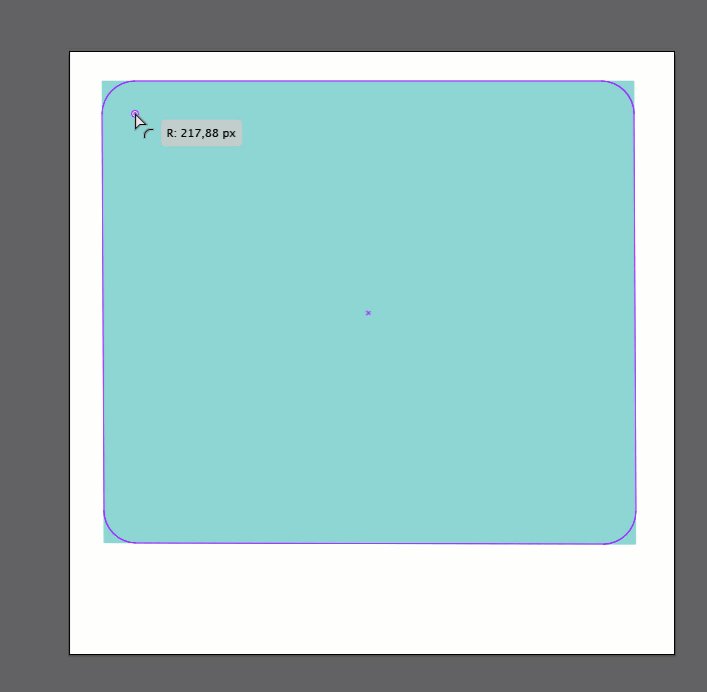
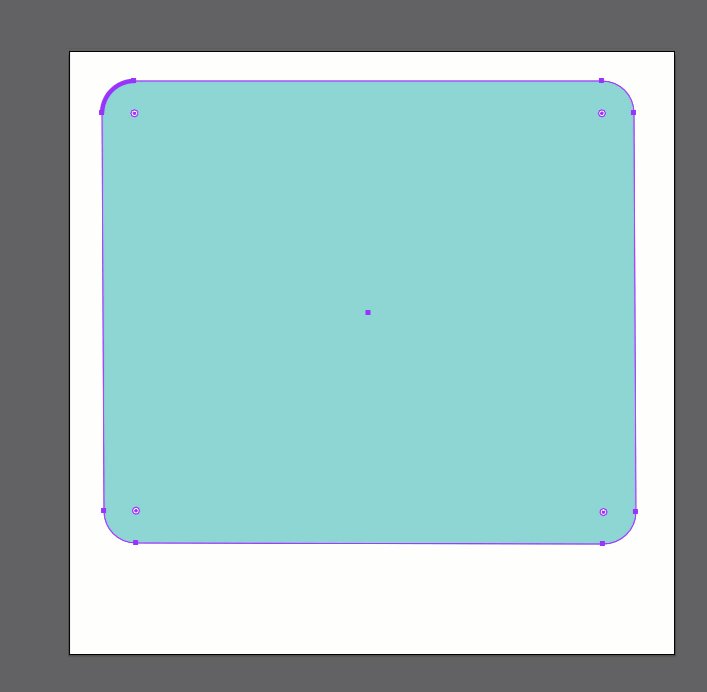
绘制一个颜色为#9BD2D2的矩形,然后抓住并向内拖动一个圆圈以使矩形变圆。

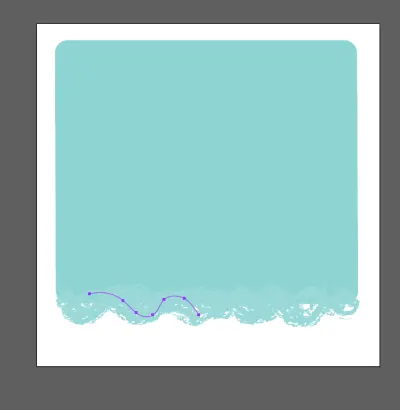
再次,让我们使用粉笔刷,参见 4.2。 更多。 使用与背景相同的颜色。 在矩形底部刷一些线条,以赋予一些艺术效果:

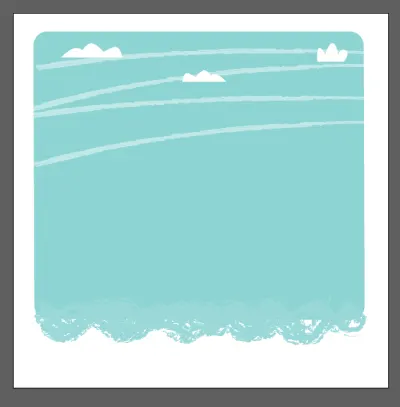
我们将为天空添加一些其他笔刷效果。 在天空上方创建一个新图层并将其重命名为“画笔效果”。 用另一个炭笔(我用的是炭笔),在天空中画出一些线条。 颜色为#FFFFFF ,不透明度设置为 50%。 见下图。

现在这并不难,不是吗? 现在让我们画一些云。 您可以使用铅笔工具 ( N ) 和#FFFFFF作为颜色并绘制一些简单的形状,如下所示:

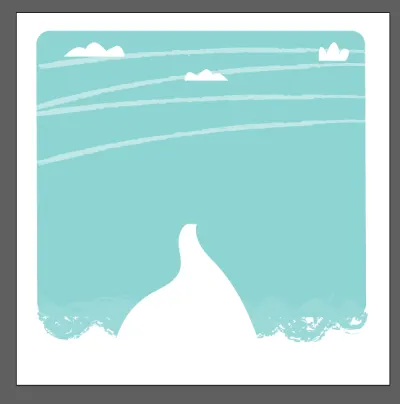
接下来,使用铅笔工具 ( N ) 绘制一条乡间小路(同样,使用#FFFFFF作为填充颜色):

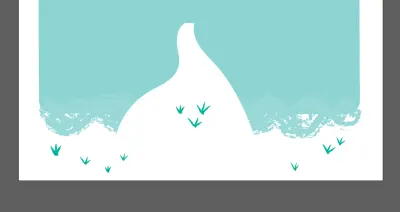
让我们添加一些草丛。 像我们在 4.3 中所做的那样选择一个画笔并绘制它们,如下所示。 将画笔颜色设置为#1BA58E :

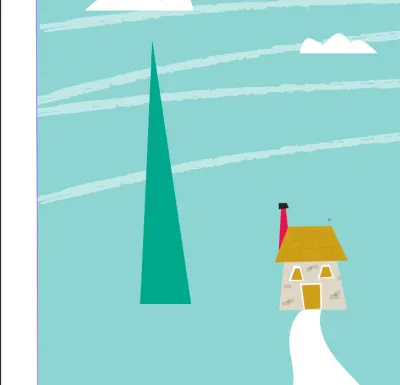
通过使用矩形工具 ( M ),您可以创建简单的形状,所以让我们尝试在背景中创建一个小房子。 为了让它有点变形,我们需要使用直接选择工具( A ),然后抓住并拖动角度。

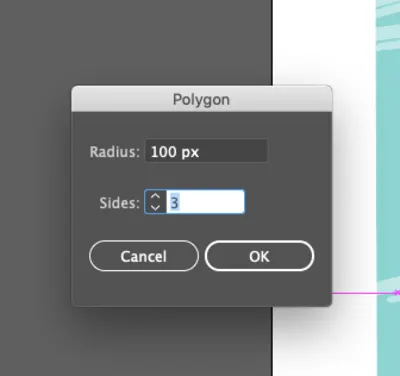
现在让我们继续看树。 使用多边形工具,只需在画板上单击一次,就会出现一个窗口。 为半径设置“3边”和100 px :

对于刚刚创建的三角形,在#1BA58E上设置背景颜色。 为了让它看起来有点变形,使用直接选择工具( A ),然后像我们之前创建房子时一样抓住并拖动角度。

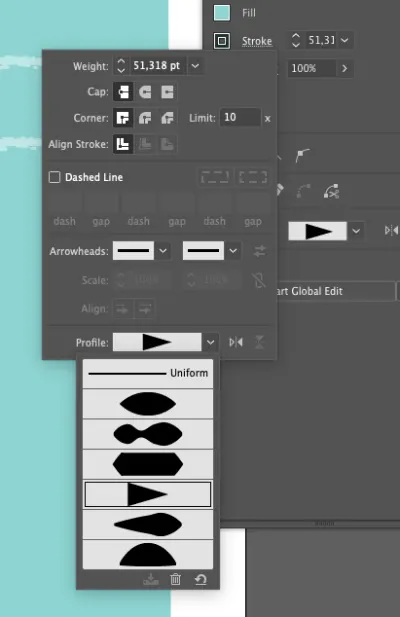
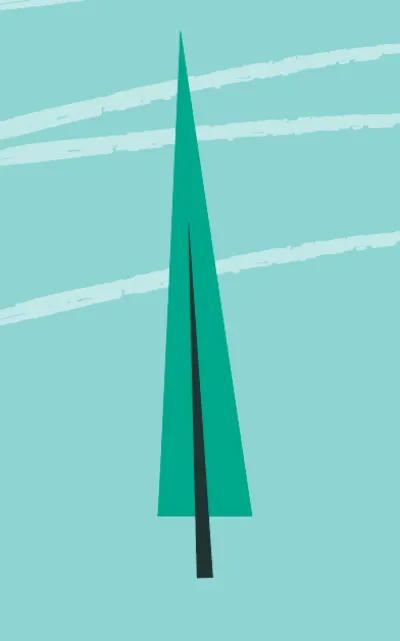
使用钢笔工具 ( P ),在树的中心画一条简单的线。 打开Window → Stroke并设置描边轮廓,如下所示:

结果应该是这样的:

保持相同的设置并使用钢笔工具( P )绘制一些小线以创建几个分支:

现在让我们将所有树元素分组,复制它或创建一些其他树来填充场景。 将每棵树放在不同的图层上,并使用图层来赋予场景深度。
勇敢起来。 为树木尝试不同深浅的绿色:

使用椭圆工具 ( L ),在树下创建一些圆圈来模拟阴影。 将背景设置为#000 ,不透明度设置为 50%。

4.4. 纹理效果
现在让我们为树木添加一些效果,让它们更“复古”。 我只将这种效果应用于树木,但您可以自由地将其应用于整个设计。
首先,我们需要一个纹理。 由于我们在向量中工作,我们应该应用向量纹理。 您可以免费下载一个(只需在谷歌上搜索“矢量纹理”。无论如何,我在这里为您提供了矢量纹理。
下载纹理并在 Illustrator 中打开它。 创建一个新图层并将其重命名为“纹理”。

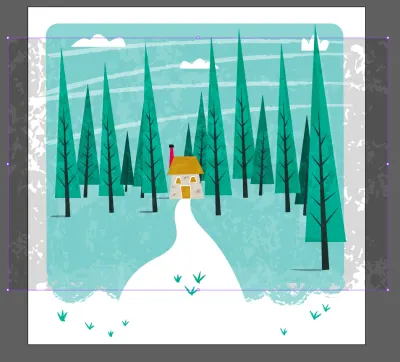
将纹理放在新图层上。 您的插图应如下所示:

不要害怕,我们不会破坏我们的设计。 我们只需要做出一些改变。
转到Windows > Appearance并将Opacity设置为15%并将Blending Mode设置为Overlay 。 然后转到对象 > 展开。

为了只在树上应用纹理,我使用橡皮擦工具( Shift + E )删除了纹理的多余部分。 请参阅下面的示例:

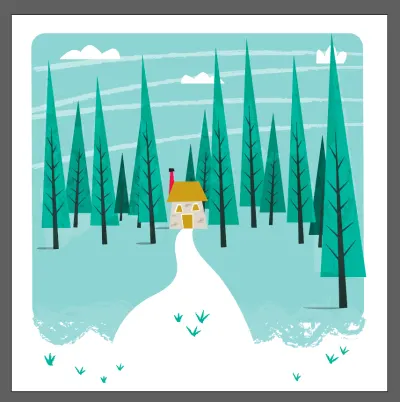
这是我的最终结果:

剩下的就是用我们的角色使图层可见并将它们放在场景的中心:

作为最后一件事,让我们创建标题。 使用矩形工具 ( M ) 绘制两个简单的黑白矩形,并在下图中写下我向您展示的标题广告。 我使用的字体是 Fontdiner Swanky 和 Fontdiner Sparkly(均可免费下载)。

恭喜! 你刚刚完成了你的第一个中世纪封面!
下一步是在 InDesign 中完成我们的封面。 准备好?
5. 如何在 InDesign 中组织封面
现在我需要在 InDesign 中工作以准备印刷封面。 考虑到我们需要封面和封底,并且必须计算书脊的空间。
我希望我的封面尺寸为18 x 18 厘米(7.00 × 7.00 英寸) 。 由于我需要在单个画板上创建所有内容,因此我需要将页面并排放置,并为书脊留出更多空间。
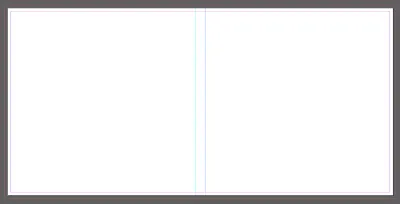
所以,让我们设置37 厘米宽(前 18 厘米 + 后 18 厘米 + 1 厘米脊椎)和18 厘米高。 其他设置为0,3 cm Margins和0,3 cm Bleed 。

创建两个指南,分别在 18 和 19 厘米。

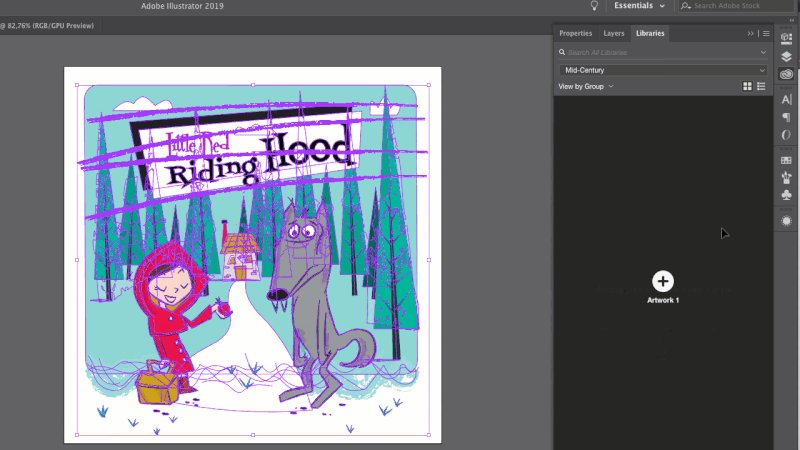
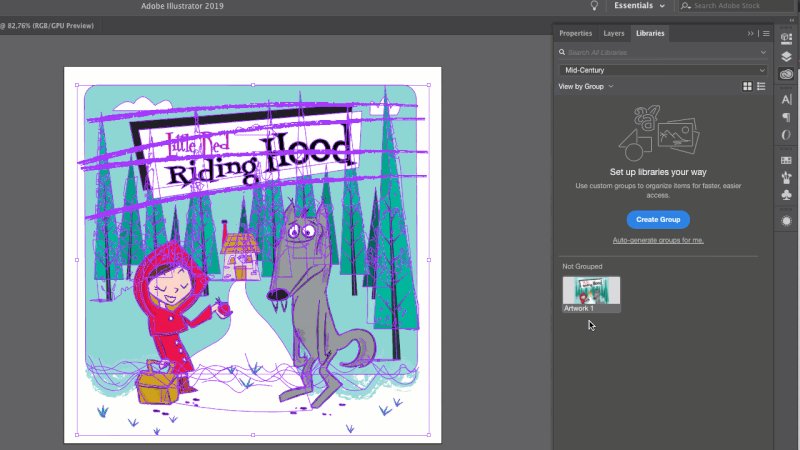
快速返回 Illustrator 以保存我们的封面设计。 如果您有 Adobe CC,则可以使用库来保存您的设计。 打开Window > Libraries,选择画板上的所有内容并拖到库中:

通过在 Indesign 中打开库,您将找到您的封面。 将其拖放到页面中。 把它放在它的右边。

对于背面,我只想使用小红帽角色。 返回到 Illustrator 并将其拖到库中。

同样,回到 InDesign 并按照我向您展示的方式将角色从库中导入页面:

然后再次写入标题,这次直接写入 InDesign。 随意玩弄单词的大小和位置! 这是我的结果:

让我们把标题也写在书脊上:

我们完成了! 让我们导出我们的文件进行打印。
单击文件 > 导出并选择Adobe PDF (Print) 。
在“常规”面板中,选择 Adobe PDF 预设:高质量打印。 其余部分保持原样。
在标记和出血中选择所有打印机的标记。 单击确定。
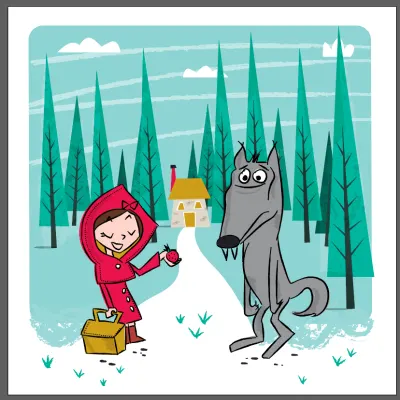
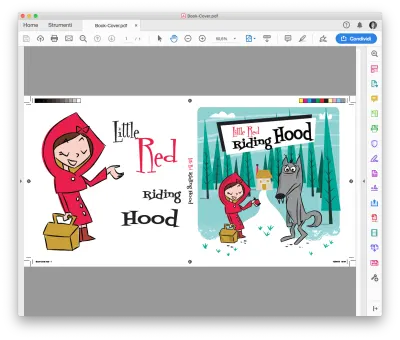
这是你的结果:

不错的工作! 太棒了! 你已经完成了这个(相当长的)教程!
6. 最终结果
这里有一些模型来模拟真书:




我希望你喜欢这个教程,而且——最重要的是——我希望我能够向你传达我对世纪中叶设计的热情!
试试看,请在下面的评论中分享您自己的插图和想法。
