UX 中的微交互:持久的用户参与和保留的秘密武器
已发表: 2019-07-22当您在 YouTube 上播放视频时,您会看到什么? 在视频开始播放之前,流式传输内容需要一定的时间。 到那时,您会在屏幕上看到一个动态缓冲图标。 这是微交互的完美示例。
基本上,特定过程的任何可视化表示都可以称为微交互。 它们充当最终增强用户体验的构建块。 如果 UX 是一个细胞,那么微交互就是 DNA。
让我们分解一下:
微交互——它到底是什么?
作为 UX 的一个组成部分,微交互是一个过程,它根据用户的指示传达应用程序/软件正在执行的功能。 示例包括:加载、缓冲等。
此外,它还增强了与小功能相关的视觉元素。 您知道“赞”按钮在单击之前是如何发光的。 以及当您最终单击它时它的反应。 同样可以应用于评论部分、分享按钮、订阅按钮等。
如果你想要一个更物理的例子,那么没有比电梯更好的例子了。 你看到了什么? 一连串的按钮? 是的。 但是当你按下一个时会发生什么? 这是正确的! 它发光。 这就是微交互。
您可能没有意识到,这种简单的发光动作为电梯用户创造了愉快的体验。 想象一下,如果它没有发光。 在视觉上不是那么令人满意,不是吗? 此外,您不会知道该过程是否由电梯进行。
应用程序/Web 界面也可以这样做,以创建令人满意的用户体验。
一些插图来消除你的疑虑
在定义概念时,示例总是被证明更有成效。 要正确理解微交互的真正含义,请查看以下实例:
- 当您要点击“赞”时,按钮会发出蓝色光。 当您最终按下按钮时,它会被轻轻按下,不是吗? 这表明已经采取了行动。
- 当您访问一个网站时,您会看到关于我们、服务、博客、联系我们等。当您将光标移到其中一个上时,它会被着色(通常与网站的颜色一致,以避免形成鲜明对比)。 如果您左右移动光标,则各个部分将分别突出显示。 这也是微交互的一个例子。
- 打开或关闭一项功能时,您会发现按钮如何在两个选项之间来回移动。 当您单击 OFF 时,小条(白色/黑色/等)移动到 OFF。 与 ON 部分相同。 这是基于功能的微交互。
现在你会注意到的另一件事,尤其是在像 TechCrunch 这样的新闻网站中,当你上下滚动时,你会看到一个特定的圆形图标,它会随着你的移动而移动。
它沿其边缘设置了某种运动颜色,指示您已经覆盖了多少页面。 假设页面很长,这有助于读者了解他们当前在页面上的位置。 此外,它还带有一个嵌入其中的十字按钮,因此用户可以在不离开网站的情况下退出文章。
文章将关闭,将用户留在主页上,从那里他/她可以导航到他们认为有趣的任何其他主题。
因此,您会看到微交互如何帮助创建最终导致增强 UX 的小步骤。 不可否认,信息架构构成了强大 UX 的基本框架,但与此同时,微交互增强或催化了 UX 改进的过程。
如果信息架构是骨架,那么微交互就是触发功能并相应响应用户的神经。
那么为什么它对用户体验设计很重要?
如上所述,基本上有两个元素可以导致良好的用户体验,即:信息架构和微交互元素。 虽然人们承认 IA 的重要性,但作为一个过程的微交互往往未被注意到。 但我们没有意识到的是,没有它,前者仍然是不完整的。 看看微交互的过程是如何派上用场的:
- 您可以在 IA 的帮助下创建架构和基本工作流程,但如果用户不关注与每个步骤相关的小细节,那么它就毫无用处。 微交互可帮助您填写这些微小的细节。
- 客户喜欢对他们正在使用的界面进行控制。 虽然 IA 有助于顺利导航和流程,但 MI 通过直观地描绘正在执行的各个流程给他们一种控制感。
- 不仅如此,MI 还单独突出显示用户接近的每个部分,在非常发自内心的层面上呈现一种视觉上的满足感。
- 这反过来又增加了用户心智阶梯中特定部分的价值,同时提高了用户端的兴趣水平,促使他们充满信心和满意地点击它。
所以你看,微交互有助于放大应用程序/网站的品牌价值。 与 IA 合作,它有助于创建一个提供正确 UX 的整体包。
最好地定义微交互的四个基本步骤是什么?
如果不经历微交互大师 Dan Saffer 提出的这四个步骤,你就无法写微交互。 在他的《微交互》一书中,Saffer 将整个过程分为以下几个步骤:


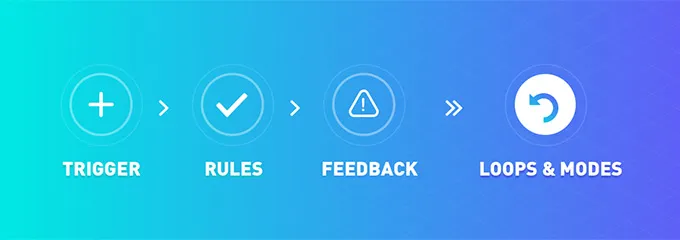
- 触发元素:任何触发微交互过程的动作都算作一个触发元素。 例如,单击按钮会触发一个进程。
- 规则元素:这决定了函数本身。 例如,您按下一个按钮,它会将您导航到相应的页面。
- 反馈元素:这会通知用户已经进行了一个过程。 例如,您单击某个东西,它会被按下或突出显示。
- 循环元素:受微交互影响的用户倾向于沉迷于重复使用该特定功能。 微交互的实现方式使用户的心灵迷上了它。 它提示用户更频繁地回来。 这是循环元素,用户陷入重复交互的行为循环。
那么如何为您的界面构建一个良好的微交互环境呢?
假设您计划构建一个应用程序。 或者,您可能已经处于开发阶段。 但是到目前为止,您还没有包含微交互的计划。 您阅读了这篇文章并愿意将其纳入其中。 但是你怎么做呢? 考虑到您处于 IA 阶段,您可以执行以下操作:
在开发界面的某个部分时,例如“关于我们”部分,请您的开发人员提出一个代码(编程),该代码可以识别所述元素上的光标位置并自动突出显示它以获得更好的视觉吸引力。 此外,单击时,它应该看起来好像被轻轻按下了一样。
之后,是导航部分。 在用户点击一个部分后,它被编程为引导他/她进入下一个设置。 您可以做的是,引入一个类似缓冲的功能来描绘正在进行的过程。
这将帮助您保持用户的参与度,以防他们的互联网连接速度较慢,或者页面加载时间可能比预期的要长。 想象一下如果你不使用它会发生什么。
用户只会觉得您的应用程序/网页无法正常工作。 他们永远不会知道问题出在浏览器端。 结果,您将失去一位客户。 相反,使用这种技术让他们参与类似的情况。
如今,大多数交互式应用程序的一个共同点是点赞评论分享部分。 假设您正在开发的应用程序可以帮助用户浏览世界各地的不同旅行地点并选择他们的最爱。
在类似按钮上使用微交互突出显示技术,这样每当有人将光标移到它上面时,它就会创建一个良好的用户体验。 如前所述,单击后应显示按下效果。
来到共享按钮,您可以创建一种下拉菜单,其中包含不同的共享选项,如 Facebook、Twitter、WhatsApp 等.
[注意:三个部分使用的颜色应该是相似的,以避免过多的视觉对比]
您还可以将缓冲模型用于不同类型的网站/应用程序。 只需将缓冲运动图标替换为适合相应平台的图标即可。 例如,如果您正在构建一个支付应用程序,您可以在执行支付过程时以线性运动显示硬币堆栈或洗牌的钞票。
或者以电子商务应用程序为例,用户在其中不断将不同的商品添加到他们的个人购物车中。 您可以使用动态购物车图标来通知用户正在添加所选项目等。
所以你看,有足够的范围可以使用微交互。 战略性使用可以长期成功地吸引用户,从而获得越来越多的品牌价值。
微交互对用户的思想有什么影响,他们如何回应?
到目前为止,我们已经介绍了哪些是不同类型的微交互,以及作为企业家的您如何整合它。 但这只是硬币的一方面。 另一边是客户。 了解它们如何响应不同类型的微交互可以帮助您更有效地调整流程。 看看微交互对潜意识有什么影响:
- 当用户接触到某种微交互时,它会在他们的神经系统中触发一个微妙的信号,让他们想要更多地使用它。 这会导致习惯循环。
- 结果,用户不断地回来与产品进行交互。 所以你看,它可以无限期地保留用户/客户。
- 每个营销策略师都会使用视觉效果,因为他们知道随之而来的巨大好处。 微交互作为视觉元素可以操纵用户心理来创造转化。
- 微交互的反馈元素在用户心中产生一种舒适感,我们都知道客户在浏览他们想要的产品时如何享受独家控制。
- 微交互所提供的动作本身就产生了一种舒适的感觉,这种感觉与用户的内在联系。 这导致了客户的吸引力和用户群的快速增长。
最后的想法
至此,您一定已经意识到微交互的核心功能是让 IA 栩栩如生。 它增强了网站/应用程序的动态特性。 虽然人们倾向于忽略微交互的重要性,但是当这些功能无法工作时,他们会感到紧张。
重要的是你要解决这个过程中产生的那些微小的潜意识变化,无论它们看起来多么小或看似微不足道。 请记住,这些小影响最终会导致成功的用户体验。 用老子的话来说:“千里之行,始于足下。”
