在您的网站上使用微交互的简单方法
已发表: 2021-04-13在用户体验方面,微交互驱动所有交互。 就在几年前,当触摸屏设备刚进入市场时,微交互无处不在。 但是,用户通常需要像在台式机上一样在智能手机和移动设备上进行交互。
在当时,这样做很笨拙。 如今,许多微交互已成为标准,但专注于优化关键参与会显着影响整个网站的参与度和转化率。
什么是微交互?
我们每天都会看到微交互。 当您将 iPhone 关闭静音模式时,它会产生轻微的振动,当您向下滚动以重新加载页面时,加载符号会出现在顶部——甚至使用传感器打开水龙头——所有这些都是微型的——互动。
虽然它们可能看起来不那么明显或不重要,但它们确实如此。 它们在我们的大脑中根深蒂固。 他们让我们知道我们刚刚完成的动作实际上做了一些事情。 正确完成网页设计中的微交互可以极大地改善用户体验。


微交互设计的四大支柱
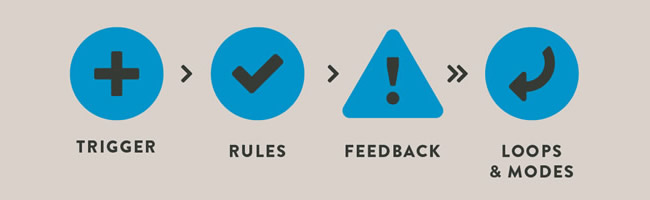
微交互有四个主要组成部分:触发器、规则、反馈和循环或模式。 精心设计的微交互将包含所有这些概念:
- 触发器是启动微交互过程的东西。 触发器可以是手动操作,例如翻转开关或单击图标。 它也可以是系统内置的触发器,每当操作完成时就会发生。 例如,您在收到短信时听到的声音是系统触发的结果。 当触发器被切换时,它会参与交互规则。 规则被编程到微交互本身中,并告诉它可以做什么和不能做什么。 由于这些规则对用户来说并不明显,我们只能通过反馈来理解它们。
- 反馈是我们如何知道触发器参与了规则并且微交互正在工作。 例如,当您将手机关闭静音时,手机会产生振动。 它让您知道您触发了操作并且正确遵循了规则。 没有反馈,您将不知道发生了什么。 如果您将手机切换到静音状态并且它不振动,则您知道某些东西可能无法正常工作。
- 循环和模式是微交互的最后阶段。 循环定义了微交互将持续多长时间,例如加载图标的循环。 模式定义了对继续该过程至关重要的不常见操作,例如输入地理数据以查找当地天气。

图片来源。
设计微交互的技巧
微交互基于以人为本的设计。 来自微交互的反馈旨在直观且易于理解。 用户不需要考虑反馈,因为它自然地确认了交互已经启动。 在设计微交互时要记住这一点很重要。 以下是设计微交互的一些通用指南:
- 在开始之前,您应该始终对最终用户或平台有所了解。 这使您能够使体验更加熟悉和人性化。
- 确保在微交互过程中完成的操作不会无意中破坏交互。 基本上,您需要考虑人为错误并尝试防止它。
- 避免混乱。 使用平台上已有的功能,而不是添加新元素。 例如,光标、转盘、按钮和滚动条都可以通过编程来反映微交互反馈。 这符合其他网页设计最佳实践。
- 用他们的语言与用户交谈。 这又与人的因素有关。 如果您的微交互触发文本,请使用人们容易理解的语言——当然,除非最终用户了解技术术语。
- 确保微交互经得起时间的考验。 没有什么比每次触发时都会变得更烦人的微交互更糟糕的了。 远离任何感觉过于花哨或具有过度动画的东西。
- 谨慎使用动画可以使微交互更有趣。 关键是确保微交互不会压倒其他操作——例如,当您想删除 iPhone 上的应用程序时,所有图标都开始摆动。 这是一个可爱的动画(几乎就像他们害怕被删除一样颤抖),但它并不妨碍功能。
- 色彩理论在网页设计和微交互设计中很重要。 虽然对比可以突出特定的过程或动作,但它很容易让人分心。 确保设计中的颜色与微交互中的颜色相吻合。 请记住,微交互只是设计图中的一小部分; 一切都应该有凝聚力。
- 最后,确定交互是否以及如何在其使用的未来发展。 随着时间的推移而改变或保持不变是否有意义?
社交媒体和应用程序中的微交互
微交互对于网页和移动设计非常重要——尤其是对于应用程序。 它们决定了使用一个特定应用程序而不是另一个应用程序的体验。 用户会喜欢或讨厌应用程序,取决于它的功能,而不仅仅是它的外观。 对于社交媒体网络和应用程序,微交互应尽可能简单直观。

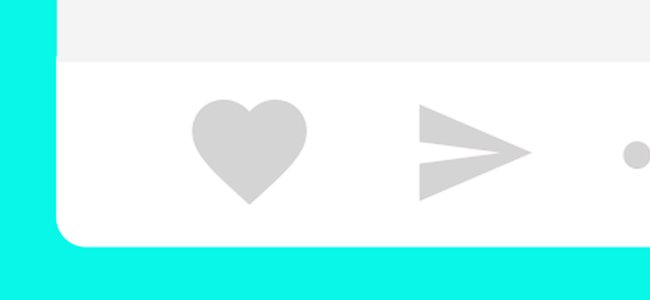
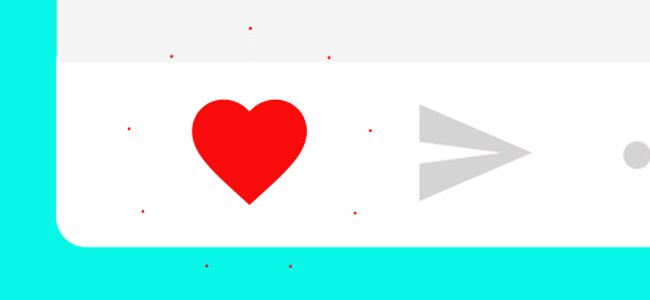
图片来源:John Noussis 最喜欢的动画。 .
这是因为几乎所有用户都从移动设备访问这些应用程序。 Instagram 上的点赞按钮就是一个很好的例子; 它易于理解、易于查找,并在不中断其他功能的情况下提供反馈。 当您双击图像时,心脏会出现片刻,您会立即明白它的含义。
使用微交互来教授新事物
微交互不仅用于增强网站的功能; 他们可以教用户如何与新概念进行交互。 例如,当照片库采用不常见的布局时,微交互可以向用户展示如何滚动浏览图像并浏览网站的其他方面。
一个简单的箭头可以指出滑动的方向,或者照片移动的动画可以提供用户应该做什么的示例。 通过这种方式,微交互不仅仅是确认用户完成了一个动作。 他们教用户如何与网站交互。

图片来源:剪切复制共享删除由 Srikant Shetty。
CTA 设计中的微交互
使用微交互的另一种绝佳方式是行动号召 (CTA) 设计。 我们都知道 CTA 对于达成企业与其客户之间的交易非常重要。 可悲的是,如今它们中的大多数看起来像是一个人设计的。 虽然有时这可能是一件好事(因为每个人都认识到他们是什么),但它很快就会变老。
具有独特且有吸引力的微交互的创意 CTA 可用于鼓励用户点击、分享或点赞,使该过程更像是一场游戏,而不是一件苦差事。
微交互的重要性
微交互对于 Web 和移动应用程序设计很重要,因为它们缩小了人与机器之间的差距。 通过将计算机任务人性化并使其以人们理解的方式行事,您正在为设计注入个性。 更棒的是,这种个性可以通过对微交互进行微小的改变来传达品牌或企业的形象。
它们可以是有趣的、卡通的、流线型的或专业的,当放置在网站的背景下时,有助于增强品牌形象和声音。 也许微交互最重要的方面是它们使用户体验整体上更加愉快。 无论是提供一点娱乐,教我们一些新东西,还是确认我们做对了一些事情,微交互都改善了我们与数字世界的联系方式。
您可能还想阅读让我们发疯的交互设计错误。
