所有设计师都可以学习的 14 种超级菜单设计
已发表: 2020-04-14设计网站有很多方面是设计师应该考虑的。 一个完美的网站由许多较小的组件组成,这些组件可以增强任何给定网站的 UX/UI。 这些网站组件有助于网站的整体美学和功能价值。 Mega Menu 就是这样一个组件。 超级菜单设计是并非所有网站都必须具有的网页设计组件。 事实上,首先了解哪些网站应该有超级菜单设计以及用于什么目的是至关重要的。
通常,对于具有许多链接的网站,您需要一个超级菜单。 超级菜单是一种导航系统,可确保所有选项一次可见。 超级菜单可以垂直和水平布局。 此信息可以分为多个部分或不保留部分。 一个很好的例子是亚马逊英国网站。 但是,在美国网站上,亚马逊使用了下拉菜单样式。
当您在一个父类别下有许多子部门时,拥有大型菜单是理想的选择。 随着层次结构级别的增加,从客户的角度来看,使用此类网站的下拉菜单会变得更加乏味和烦人。 在网站布局中包含大型菜单设计时要保留的最重要的考虑因素之一是它应该对用户体验做出积极的贡献。 另一个考虑因素应该是它是否有助于实现网站的目标。
超级菜单的目的
通常使用 Mega Menus 的最佳场所是 – 在线商店,鼓励人们购买您的服务或联系您,增加关注度,社区页面,以获得更多订阅者和销售活动门票。 既然我们知道应该使用 Mega Menu 设计的原因和位置,让我们看一下 X Mega Menu Designs 所有设计师都可以学习的形式:
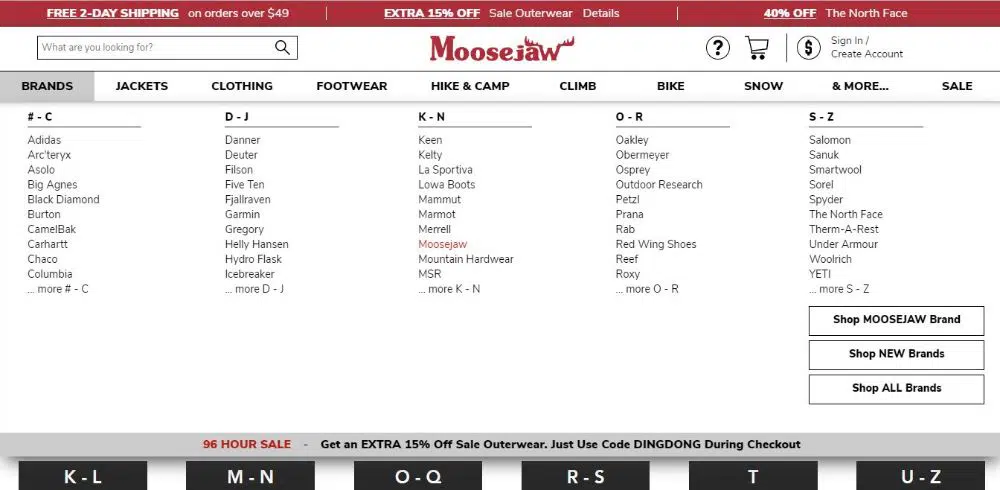
1. 穆斯乔:
MooseJaw 是 Mega Menu 设计的一个很好的网站示例。 它是一家专注于休闲装、露营、徒步旅行和其他冒险运动装备的在线零售商网站。 当您访问该站点时,您会看到显示品牌、夹克等内容的面包屑。 当您将鼠标悬停在它们上时,它会显示每个目标面包屑的大型菜单列表。
假设您的鼠标在品牌上,并且该面包屑的大型菜单打开。 它列出了网站上所有可用品牌的列表,按字母类别排列和结构化。 继续前进,下一个面包屑 - 夹克有一个按性别组织的大型菜单,然后是寻找产品的人的年龄,并依次按用途分类。 这是一个非常系统的信息结构,用于任何电子商务网站的大型菜单,设计师可以从中获得灵感。
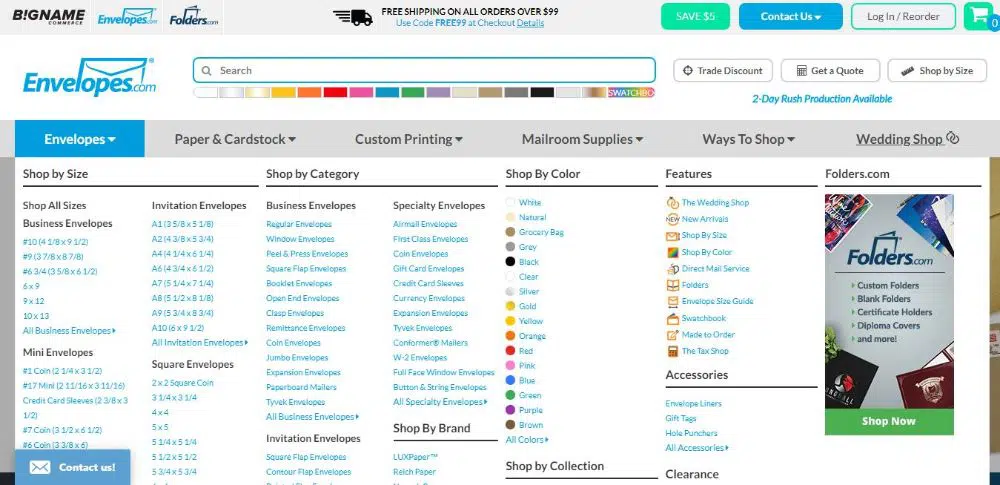
2. 信封:
Envelopes 是一个专门销售邮寄和信封材料的网站。 当您访问该网站时,您可以第一眼识别面包屑。 它们的标题旁边还有一个向下箭头,表示您应该将鼠标移到那里以查看更多内容。
当您这样做时,您会看到子菜单选项,其中产品按尺寸、样式、颜色和纸张纹理排序。 您会看到有效的子分类,使信息更易于浏览,并帮助访问者准确找到他们正在寻找的内容。
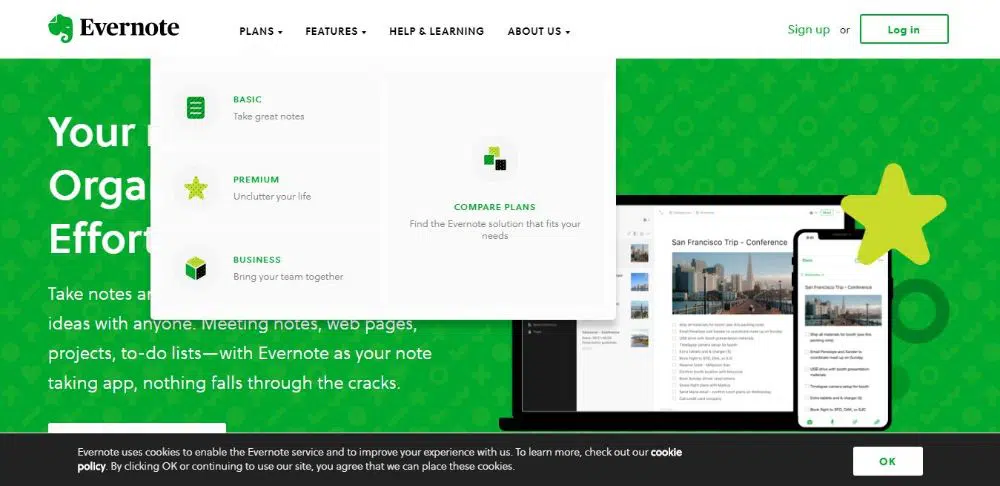
3.印象笔记:
如果您曾经觉得需要有效的笔记记录平台,那么您就会听说过 Evernote。 该网站整体具有非常干净和有效的用户界面。 网站的标题在左上角有标志,标志旁边的所有重要面包屑在一条水平线上。
各个面包屑的标题带有向下箭头。 当您将鼠标悬停在这些面包屑上时,您会看到与该面包屑相关的不同选项。 Evernote 确保将其绿色融入整个网站。
因此,当您将鼠标悬停在面包屑上时,您会看到子项目的下拉列表。 当您开始将鼠标移到这些子项目上时,它们的背景将变为绿色。 这是加强相同颜色联想实践的好方法,看起来也很美观。
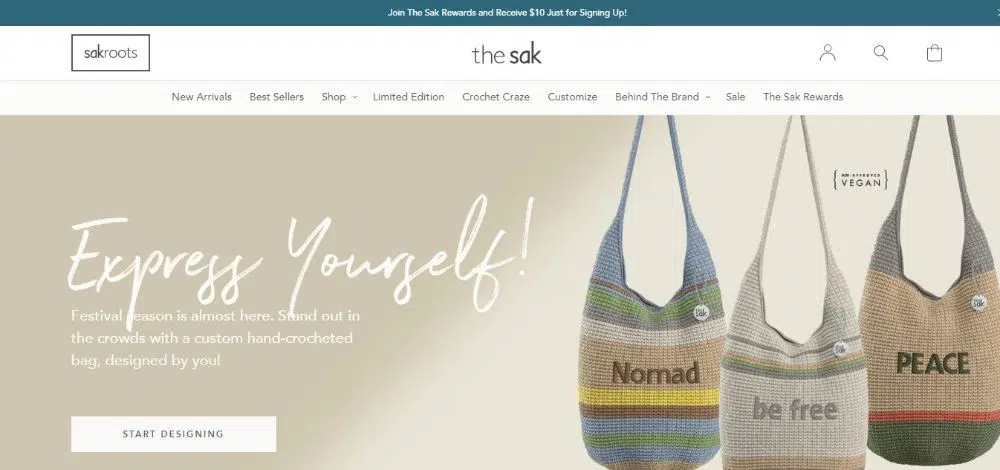
4.萨克:
The Sak 是一个很棒的电子商务网站,专门销售包包。 它有一个用于选定面包屑的大型菜单。 这在开始时可能看起来不一致,但它实际上是一个很好的做法。 由于所有面包屑都没有大型菜单选项,因此它消除了在整个设计中包含它们的强制感觉。
游客对此表示赞赏。 确实使用大型菜单设计的面包屑在风格上这样做了。 巨型菜单设计适应网站的动态效果。 当您将鼠标悬停在面包屑上时,会出现一个下划线,然后才会显示大型菜单。 这是一个非常流畅的动画,并且做得非常完美。 像这样较小的视觉提示会增加用户体验。
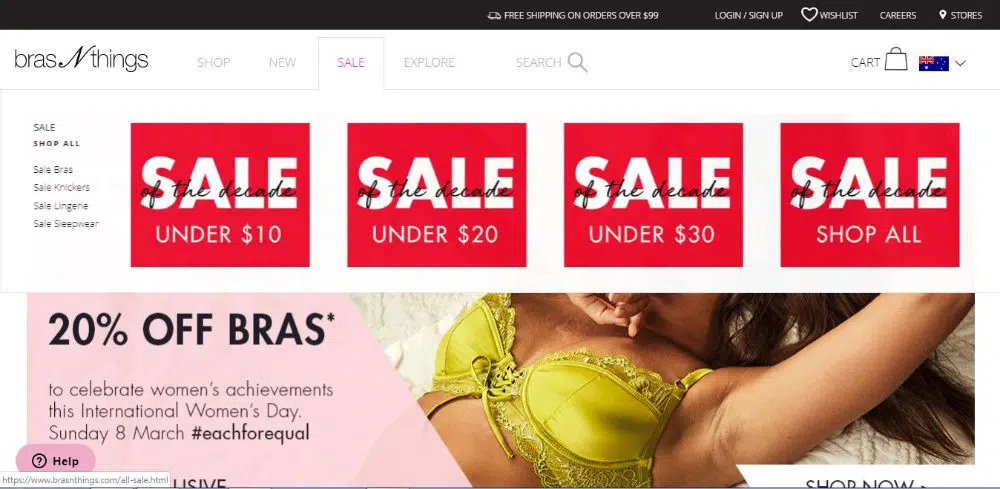
5.胸罩N东西:
Bras N Things 是一个很棒的电子商务网站,专注于销售女性内衣。 该网站上的大型菜单设计有精美的动画,为整个网站设计增添了美学价值。 它具有流畅而精致的大型菜单导航。
这些菜单的第二级有两种格式——纯文本或带有小图像的文本。 促销面包屑的设计巧妙,当访客将鼠标悬停在促销上时,他/她会看到 4 个带有 SALE 的框,以粗体和吸引人的字体书写。 四个盒子中的每一个都谈论低于 10 美元、20 美元等的销售。
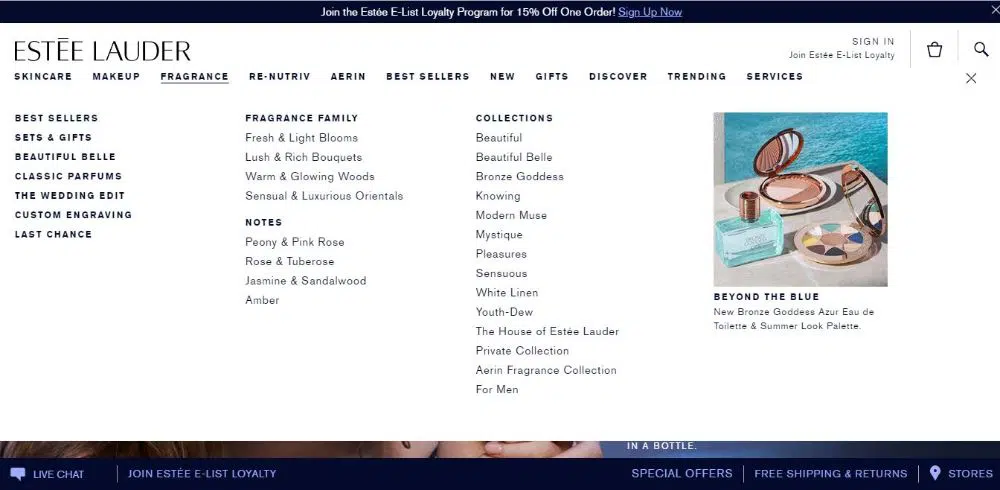
6.雅诗兰黛:
雅诗兰黛是著名的化妆品品牌之一。 它有许多流行的护肤品和化妆品。 因此,这样的网站需要出色的网站设计和布局才有意义。 雅诗兰黛的网站并没有让人失望。
整个网站有一个简单的网站设计技术,纯白色背景上的黑色文本。 大横幅图像也增加了它的美学价值。 大型菜单简单而有效。 通过使用粗体格式突出显示主要子类别,这使得区分类别变得容易。 总体而言,它看起来是结构化的、基于层次结构的和有组织的。
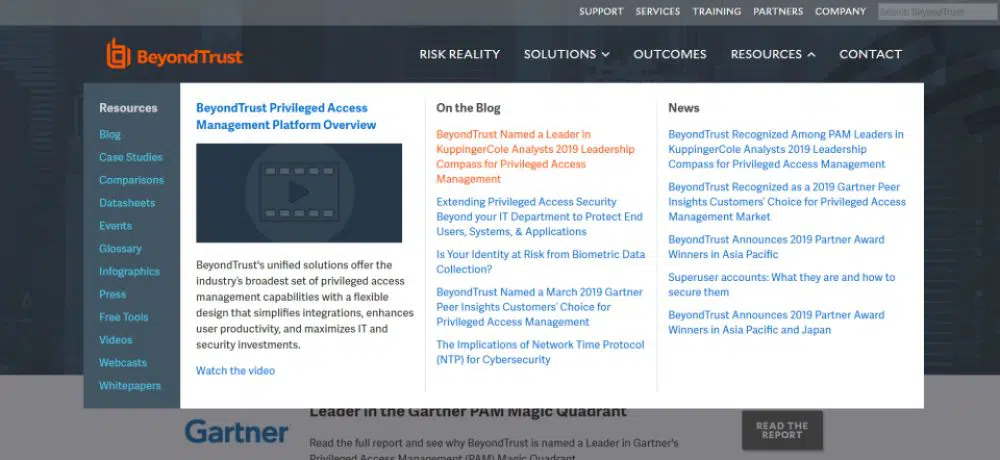
7. 超越信任:

Beyond Trust 是一家总部位于美国的公司,专注于开发、营销和支持一系列特权远程访问、特权身份管理以及 UNIX 漏洞管理产品。
它有一个很棒的大型菜单,有很多功能。 它分为两个水平菜单。 第二个菜单下的选项是垂直排列的。 层次结构本身是清晰易懂的。 每当您将鼠标移到文本上时,它就会变成红色。
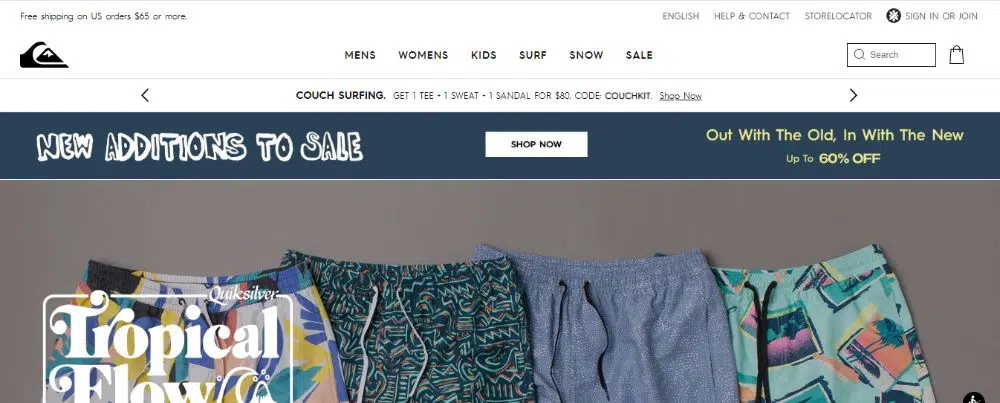
8.快银:
QuikSilver 是一个零售运动品牌,也是最大的冲浪服和运动器材品牌之一。 该网站非常令人印象深刻,带有令人印象深刻的横幅图片。 它具有白色背景和黑色文本的简约网页设计。
在他们的大型菜单设计中实现了同样令人印象深刻的网页设计。 它具有极简风格,内容居中对齐,留下大量空白和透气空间。 当您将鼠标移到任何文本上时,文本的颜色会变为灰色。 层次结构由粗体和大写字母表示,便于浏览。
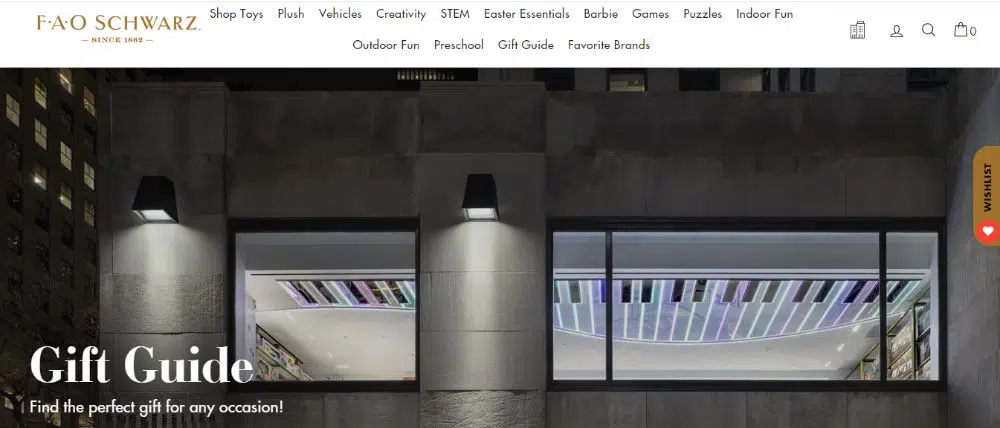
9. 粮农组织施瓦茨:
FAO Schwarz 是美国的玩具品牌。 它以高档玩具、真人大小的毛绒玩具、品牌整合、互动体验和游戏而闻名。 该网站有一个令人印象深刻的大型菜单设计,内容按年龄组、品牌和其他分类分开,使访问它们变得容易。 当您将鼠标移到不同的面包屑上时,它们还具有动态动画。
一条平滑的水平线从文本旁边经过,巨型菜单显露出来。 该网站还谨慎地将超级菜单仅用于所需的面包屑,并坚持为其他人提供常规下拉菜单。 这让一切看起来都井井有条,也让查找相关信息变得非常方便。
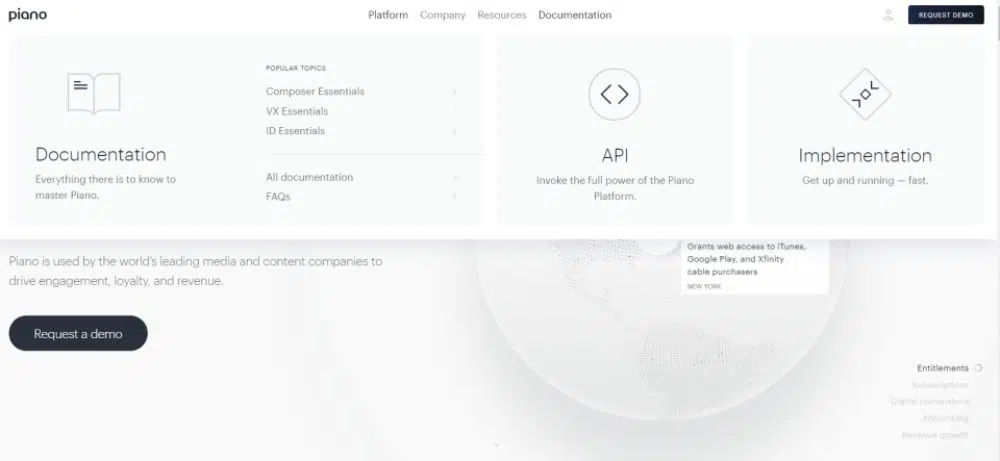
10. 钢琴:
钢琴是一家帮助内容运营和媒体公司成长的公司。 当您访问该站点时,您会看到一个动态旋转的地球。 网站采用扁平化的网页设计,超级菜单也使用了最直接的交互效果,只有两个层次。
大型菜单中有瓷砖,它们是等距的,每个选项都有一个代表图标。 这使得在更短的时间内很容易理解每个选项所描述的内容。 总体而言,超级菜单令人印象深刻,并且与大多数网站创建超级菜单的方法不同。
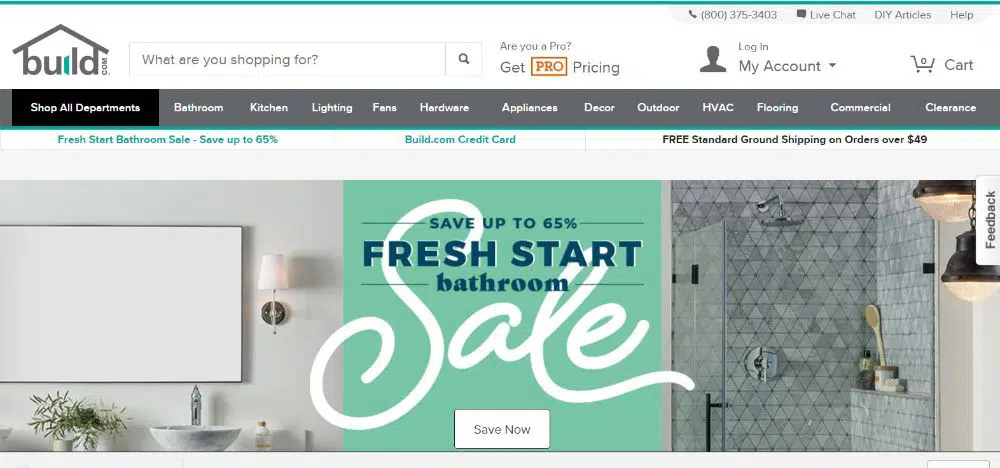
11. 构建:
Build是家庭购物和装饰的最佳网站之一。 他们出售所有必要的家用电器,包括厨房、洗手间、地板、家具、装饰等等。 由于该网站的类别太多,因此很难将所有导航都放入一个通用菜单中。
然而,将其安装在大型菜单中也具有挑战性,但他们想出了一个聪明的想法,即如何使用大型菜单以美观的方式适应更多内容。 该网站的大型菜单很紧凑,占用更少的空间,并使用图标代替文本。 它看起来不错,也是一种实用的方法。
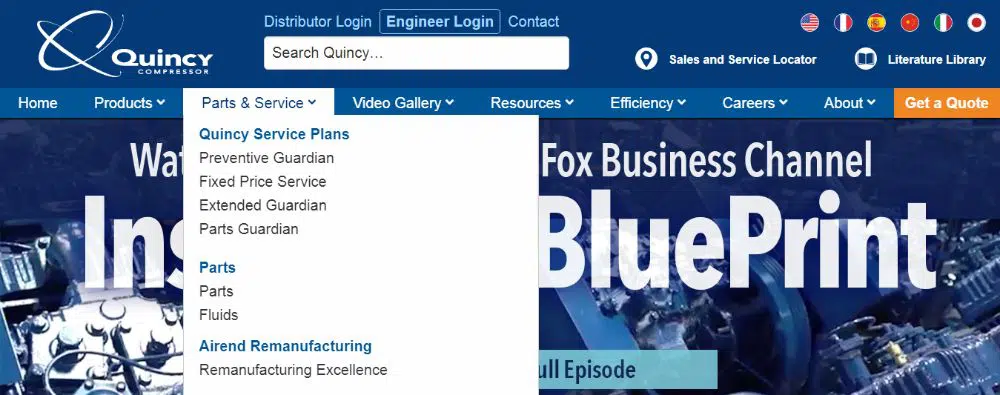
12.昆西压缩机:
Quincy Compressor 是一个电子商务网站,需要组织具有挑战性的内容。 他们有许多单个产品的内页要分类和子分类,以便在大型菜单中占有一席之地。
尤其是工业产品,由于编号和名称复杂,很难排列。 他们处理这个问题的方式值得称赞。 它们具有三个主要类别,每个类别下都有子类别。 页面底部还有一个产品目录可供用户每月下载。
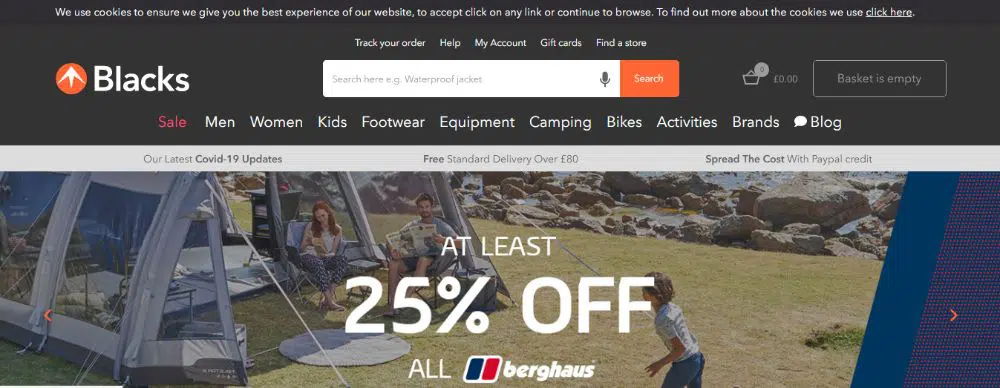
13.黑人户外服装:
Black Outdoor Clothing 是一个拥有众多品牌合作伙伴的布料零售网站。 他们的网站列出了菜单中列出的所有品牌,因此他们可以使用大型菜单。
他们有很多产品可以提供,并且所有的类别都被系统地放置。 大型菜单反应灵敏且无杂乱。 每件物品之间的间距使其透气且易于扫描。 每个类别都通过粗体文本和稍大的字体与其他类别区分开来,这使得它看起来很容易。
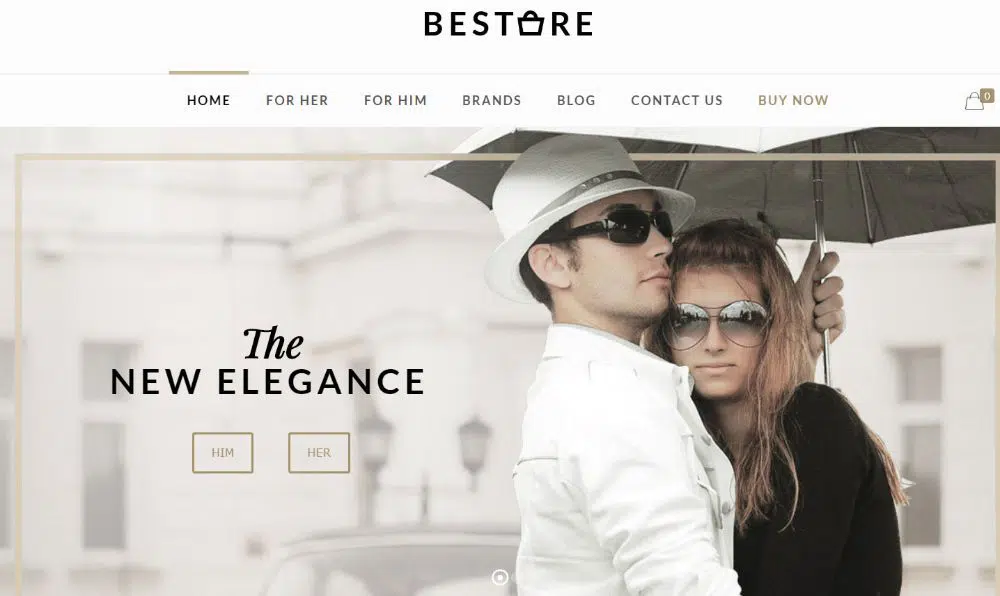
14. 善待:
Bestore 是一个在线时尚服装电子商务网站,拥有干净且令人印象深刻的用户界面。 它极简,杂乱无章,优雅。 该网站有一个英雄形象轮播,上面有令人印象深刻的照片和附加信息。 他们的徽标位于网站的中央,其下方是面包屑,它们以令人印象深刻的字体很好地间隔开。 每个面包屑都有一个破折号,当您将鼠标移到特定的面包屑上时,它会变成桃色。
这有助于跟踪您的位置。 当您将鼠标移到任何面包屑上时,您会发现一个设计精美的大型菜单,右侧带有相关图像,以便于参考。 总体而言,大型菜单设计简洁而精致,不像其他一些添加太多类别和子类别的网站,这使得大型菜单看起来不堪重负和杂乱无章。
这些是所有设计师在设计他们的网站时可以学习的 14 个超级菜单设计。 请记住,仅在必要和合适的情况下才使用大型菜单设计。 如果您的客户没有很多产品,使用沉重的大型菜单设计会使他们看起来好像没有很多服务可以提供。
了解大型菜单的目的,然后对其进行设计,使其符合客户的要求,使他们的网站看起来对客户有吸引力,同时让他们更容易浏览网站。