Material Design 文本字段设计不当
已发表: 2022-03-10我已经设计表格 20 多年了,我已经为Boots 、 Just Eat和Gov.uk等大型组织测试了其中的许多表格。 表单中经常出现的一个主题是:在哪里放置标签。 在早期,我们讨论了左对齐标签与上对齐标签。
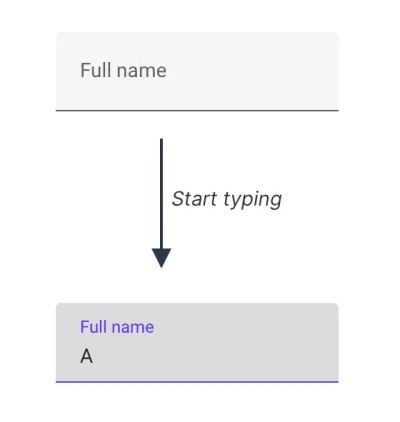
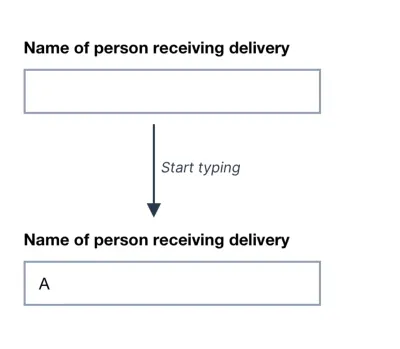
这些天来,重点更多是关于替换标签和浮动标签的占位符。 后者从输入内部开始。 当用户开始输入时,标签“浮动”为答案腾出空间:

有些人认为浮动标签是最好的,因为 Google 的 Material Design 使用了它们。 但在这种情况下,谷歌错了。
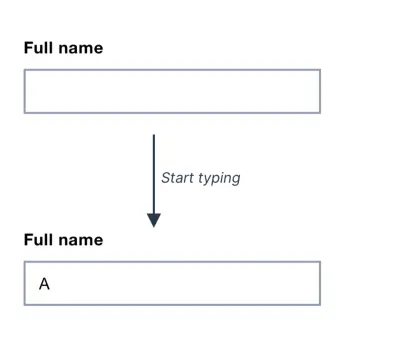
相反,我建议使用具有以下特征的常规文本字段:
- 输入之外的标签(告诉用户输入什么),
- 一个明显的边界(让答案在哪里变得明显)。

在本文中,我将解释为什么我总是推荐传统的文本字段,以及为什么 Google 在 Material Design 中使用浮动标签是错误的。
浮动标签比常见的替代品更好,但它们仍然存在问题
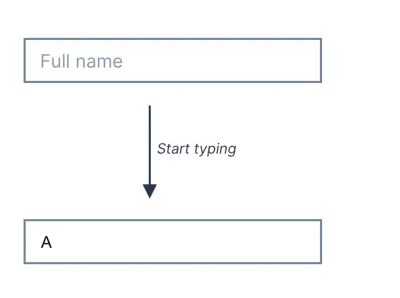
浮动标签旨在解决常用替代方案的一些问题:占位符标签。 这就是标签放置在输入中但在用户开始输入时消失的位置:

通过我的工作亲眼看到很多人与表单进行交互,我知道占位符标签是有问题的。
这是因为,例如,他们:
- 用户输入后立即消失,这可能会让人更难记住输入的用途,尤其是对于有认知障碍的用户;
- 可能被误认为是实际答案,导致用户意外跳过该字段;
- 变灰表示它是一个标签而不是一个答案——但这会使它更难阅读。
浮动标签不能解决其中两个问题:对比度差和标签被误认为是实际答案的可能性。 虽然他们试图解决标签消失的问题,但在这样做的过程中,浮动标签也引入了许多其他问题。
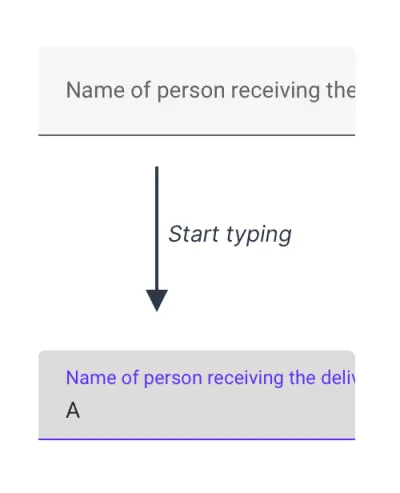
例如,标签的尺寸必须很小才能放入盒子中,这会使其难以阅读。 并且不能使用长标签,因为它们会被输入裁剪:

常规文本字段优于占位符标签和浮动标签
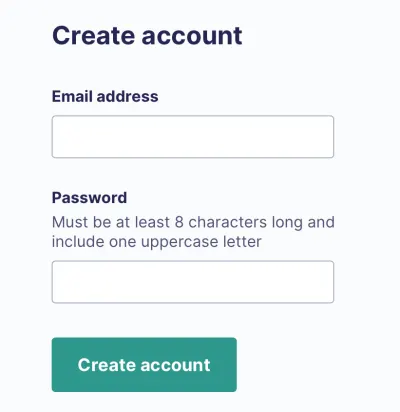
传统的文本字段没有上述问题,因为答案很清楚,而且它们有一个清晰易读的标签。 标签可以是任意长度,提示文本(如果需要)也很容易适应。


我看过数百人与表单交互,并看到他们中的许多人在挣扎。 但不止一次是使用传统的文本字段。 它们占据了更多的垂直空间。 但是以清晰度、易用性和可访问性为代价来节省空间是一个不好的权衡。
谷歌的测试不包括传统的文本字段
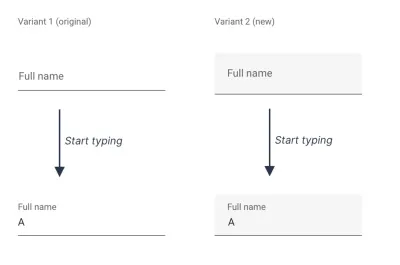
Google 的文章 The Evolution of Material Design's Text Fields 显示只测试了 2 个变体,这两个变体都使用了浮动标签。

至关重要的是,该测试不包括常规文本字段,这意味着他们实际上并未将浮动标签设计的可用性与常规文本字段进行比较。 并且在阅读了谷歌对他们文章评论的回复后,似乎可用性并不是他们的首要任务。
谷歌无意中将美学优先于可用性
我研究了为什么 Material Design 使用浮动标签,并发现了设计这些标签的设计师 Michael Gilbert 的评论。
评论表明他们试图平衡美学和可用性。
马特爱立信评论说:
这似乎意味着更多地强调形式而不是功能 [...],甚至希望简单地将 Material 组件与经过验证的真实(无聊)输入框区分开来。 [...] 是否对原始输入进行了研究,证实它们达到了框输入未达到的目标? 有没有什么东西与简单的下划线一样有价值?
谷歌的回应:
原始文本字段背后的设计决策早于我加入团队的时间,但我认为目标可能类似于 [与本研究]:平衡可用性与风格。 我相信当时我们倾向于极简主义,强调色彩和动画以突出可用性。
Denis Lesak 评论道:
[...] 这是我想知道为什么所有这些研究都是必要的时刻之一,因为我长期以来一直认为旧设计存在缺陷,因为你提到的所有原因。
谷歌的回应:
[...] 这里研究的目标不是简单地确定一个版本比另一个版本更好 [...]。 相反,这项研究的重点是确定导致最可用、最美丽体验的设计特征。
尽管谷歌的目标是平衡,但最终他们无意中为了“极简主义”和“美好体验”而牺牲了可用性。
但美学和可用性并不相互竞争。 有些东西看起来不错,但不会给用户带来问题。 事实上,这些品质是齐头并进的。

结论
浮动标签肯定比占位符标签问题少。 但是传统的文本字段比浮动标签更好,因为它们看起来像表单字段,并且标签易于阅读并且随时可用。
美学很重要,但把标签放在盒子里并不会让它看起来很漂亮。 然而,它的作用是让它明显更难使用。
粉碎编者注
在撰写本文时,在 Smashing Magazine 中,我们实际上正在使用 Adam 在本文中严厉批评的浮动标签模式。 从我们的可用性测试中,我们可以确认浮动标签并不是一个特别好的想法,我们正在考虑调整设计——通过转移到传统的文本字段——很快。
致谢
感谢 Caroline Jarrett 和 Amy Hupe 帮助我写了这篇文章。 感谢 Maximilian Franzke、Olivier Van Biervliet、Dan Vidrasan、Fabien Marry 对本文早期草稿的反馈。
