25 个你会喜欢的材料设计示例
已发表: 2018-07-10Material Design 是一种视觉语言,它综合了优秀设计的基本原则,并将其与现代科学技术的创新相结合。
以下是我们喜欢的一些材料设计示例。 每一个都遵循 Material Design 的趋势和原则,并且有一些独特的东西可以教给你。
如果你喜欢 Material design 用户界面的简洁性,那么你会喜欢这个列表。 我们在这里收集了应用程序和网站的概念,具有不同的调色板、结构和布局。 享受!
想要更多? 查看这些材料设计资源、材料设计颜色工具和免费材料设计背景。
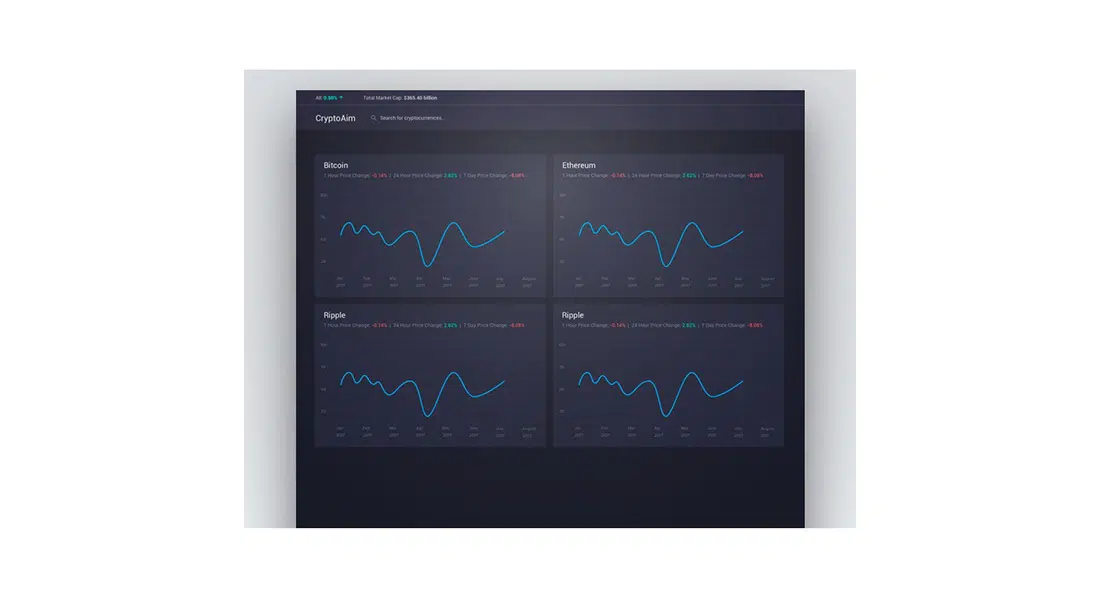
CryptoAim 仪表板
CryptoAim 是一个很酷的 Material Design 应用程序,它允许您检查许多不同加密货币的搜索趋势。 它有一个黑暗的用户界面,带有现代和干净的细节。
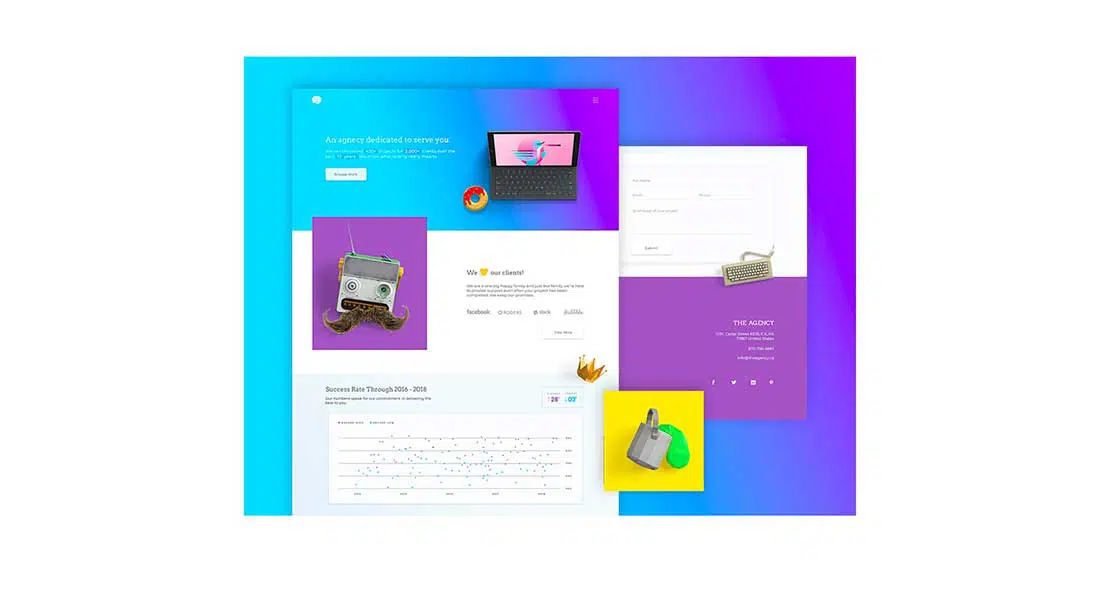
该机构
这是一个基于材料设计趋势的模型网站。 它以创新的方式成功地结合了鲜艳的霓虹色。 谁能想到黄色、蓝色和紫色在同一个调色板中如此搭配?!
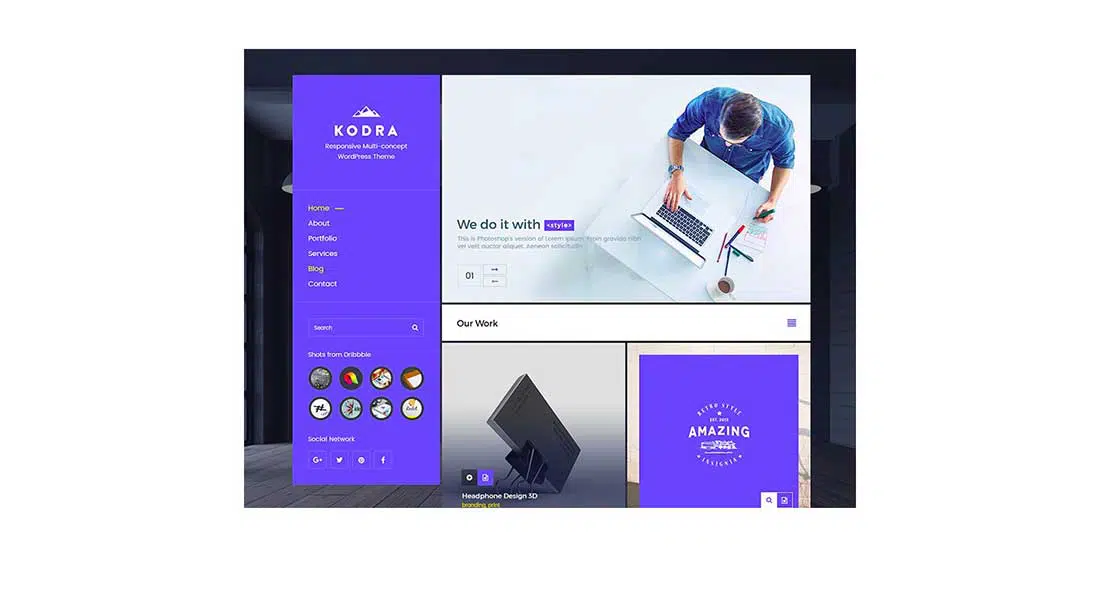
垂直菜单概念
看看这个遵循材料设计趋势的垂直菜单概念。 当靠近屏幕边缘时,这个简单的菜单会垂直重新对齐,以使所有菜单项完全可见。
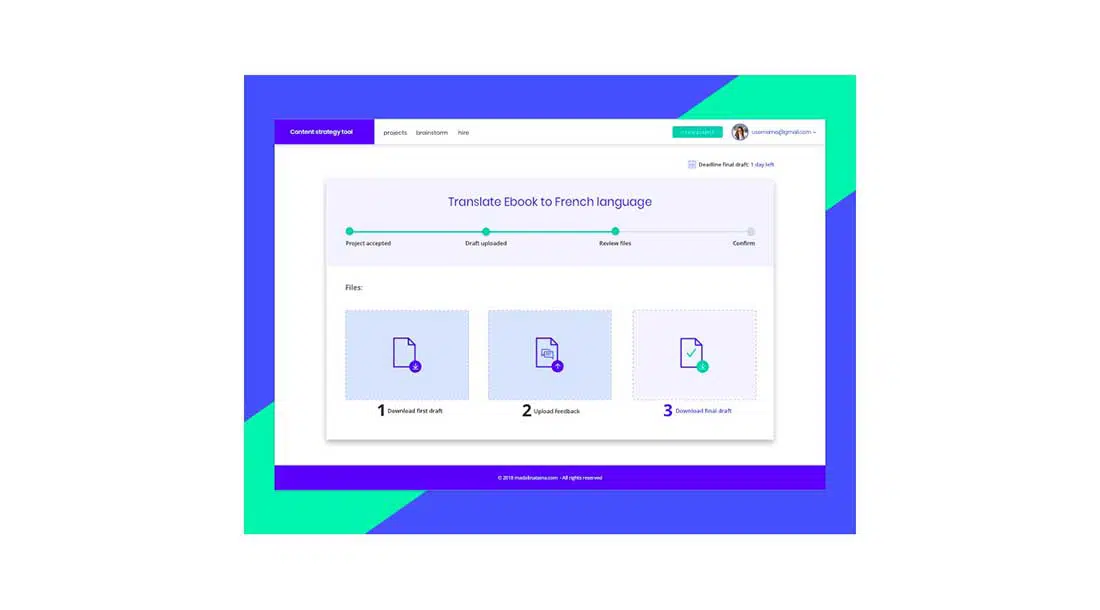
内容策略工具
这是一个内容策略工具的设计。 它有一个色彩鲜艳的用户界面,带有简单而细致的元素。 它包含一个进度和活动指示器,是用户使用应用程序需要采取的步骤的视觉指示。
Receptiva – 手机
这是为 Tec Mobile 公司创建的一个很酷的系统。 其目的是为活动组织者和在那里工作的员工提供干净的活动管理体验,使其变得简单快捷。 该设计遵循 Material 趋势,包括一个用于平板电脑和手机的管理网络系统和应用程序。
CasualTrack 应用程序
这是一个名为 CasualTrack 的 Android 应用程序的设计。 此结构包括顶部的永久应用栏和右下角的浮动操作按钮。
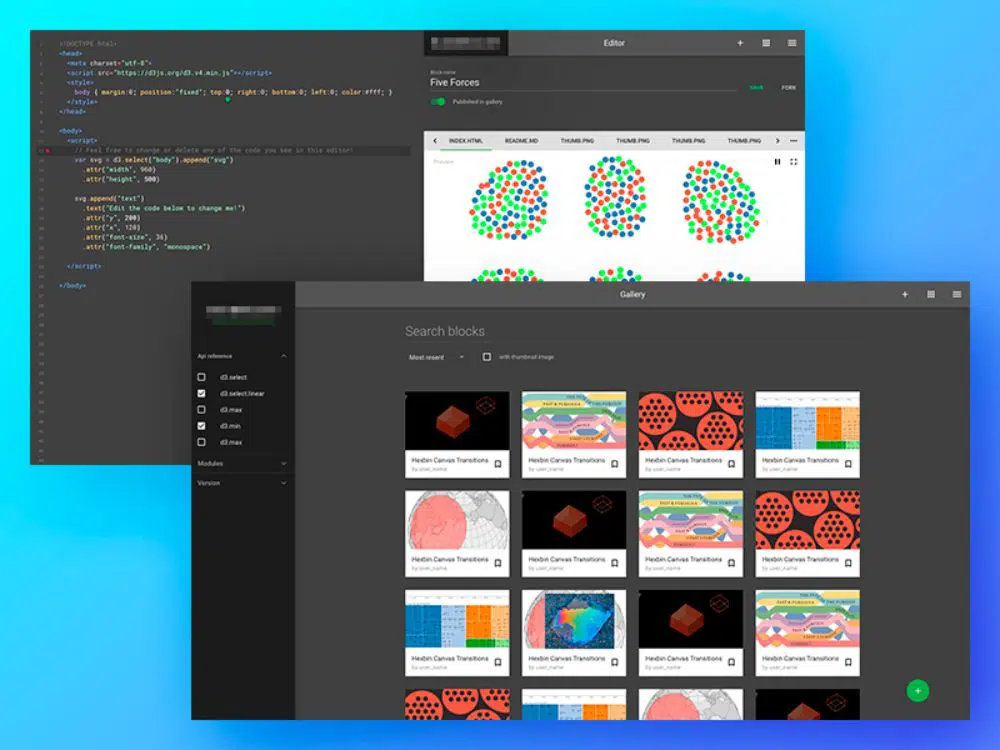
在线编辑器
这是在材料设计原则的帮助下创建的漂亮的在线编辑器设计。 它包括通知用户特定任务的对话框。
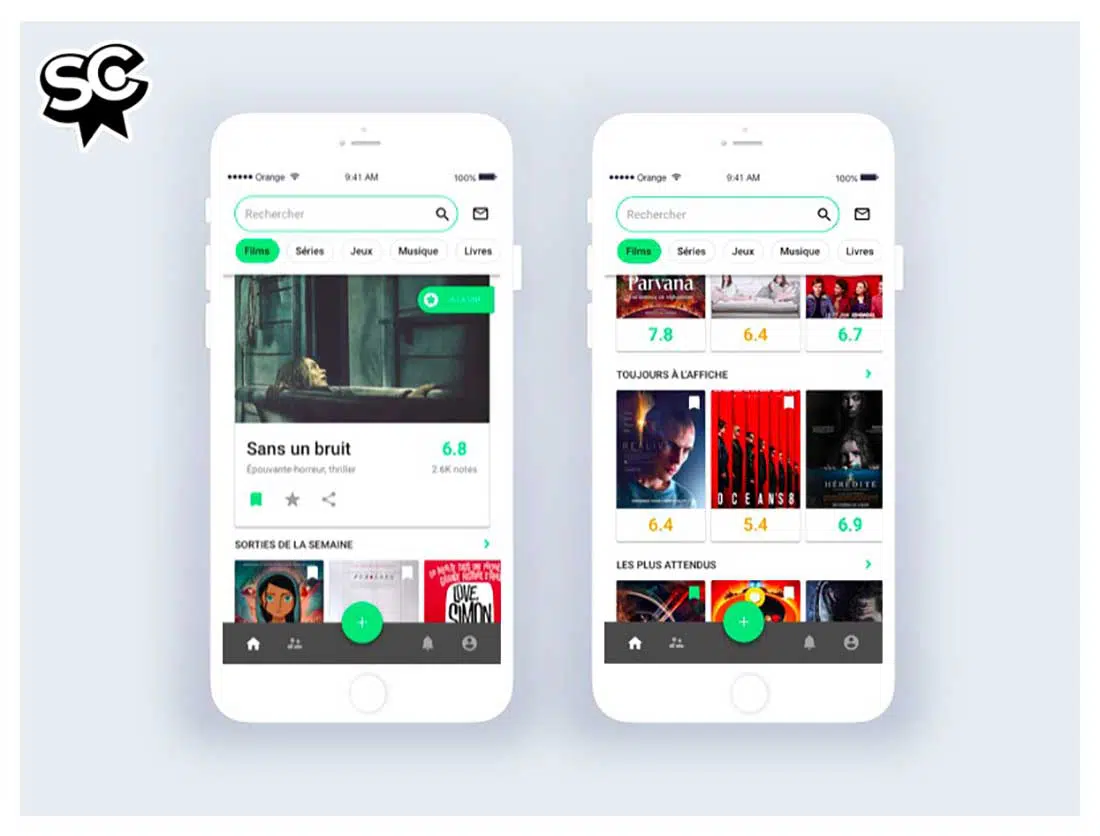
感官批评
这是 Sens Critique 的重新设计概念,这是一款法国文化应用程序,您可以使用它来发现、评价和评论电影、连续剧、音乐、书籍等。 它包含网格列表——标准列表视图的替代方案,可以提高对它们提供的内容的视觉理解。
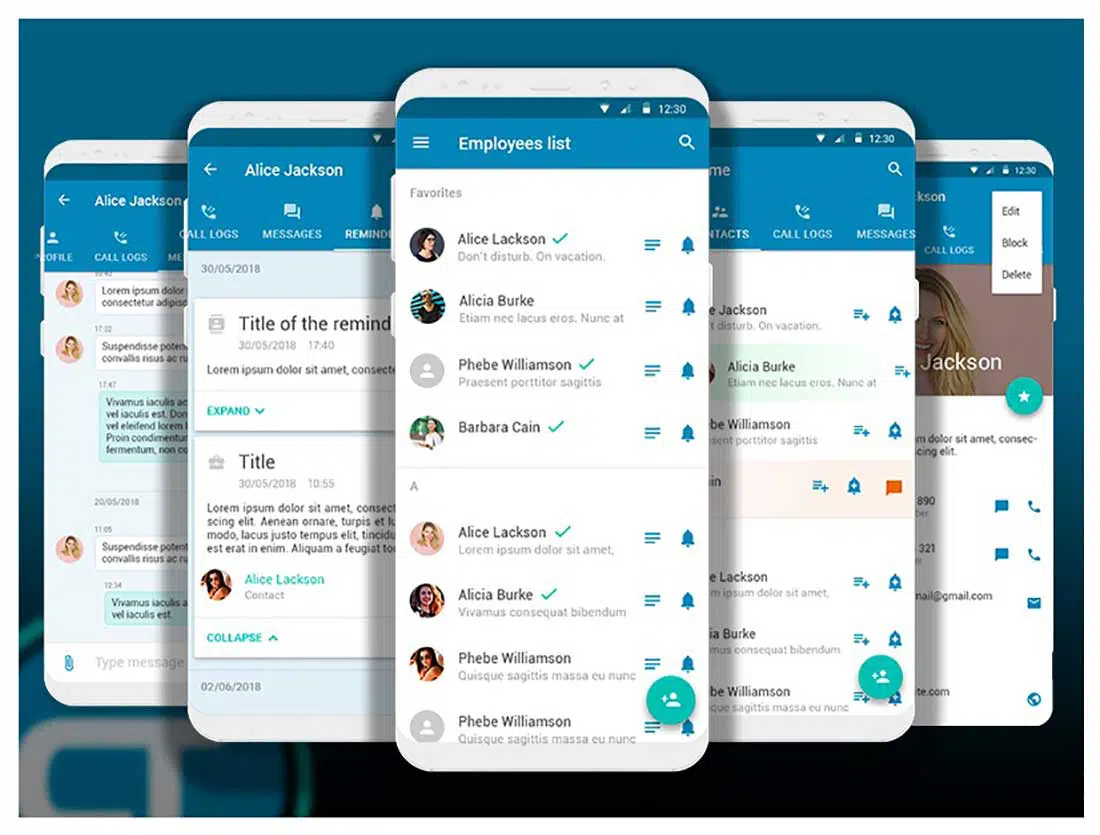
移动 SDK – Android 上的票务、聊天、文章
以下是 Android 上 Zendesk Mobile SDK 的一些屏幕示例。 它包含一个浮动操作按钮,代表应用程序中的主要操作。 它是圆形的,中间有一个图标,悬浮在屏幕右下角的 UI 上方。
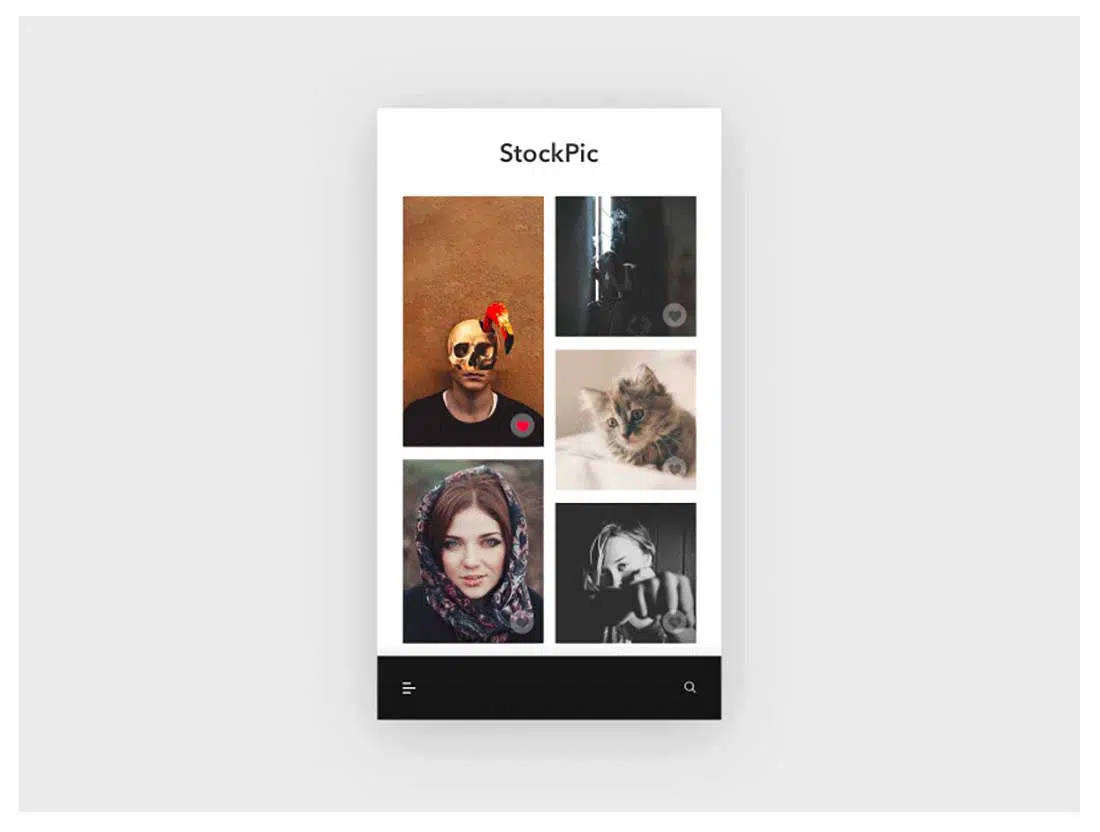
趋势 – 每日 UI 挑战 069
这是一个股票图像应用程序的设计,它在顶部显示趋势图像。 它提供跨所有平台和设备的统一体验,并包含一些基本的移动规则。
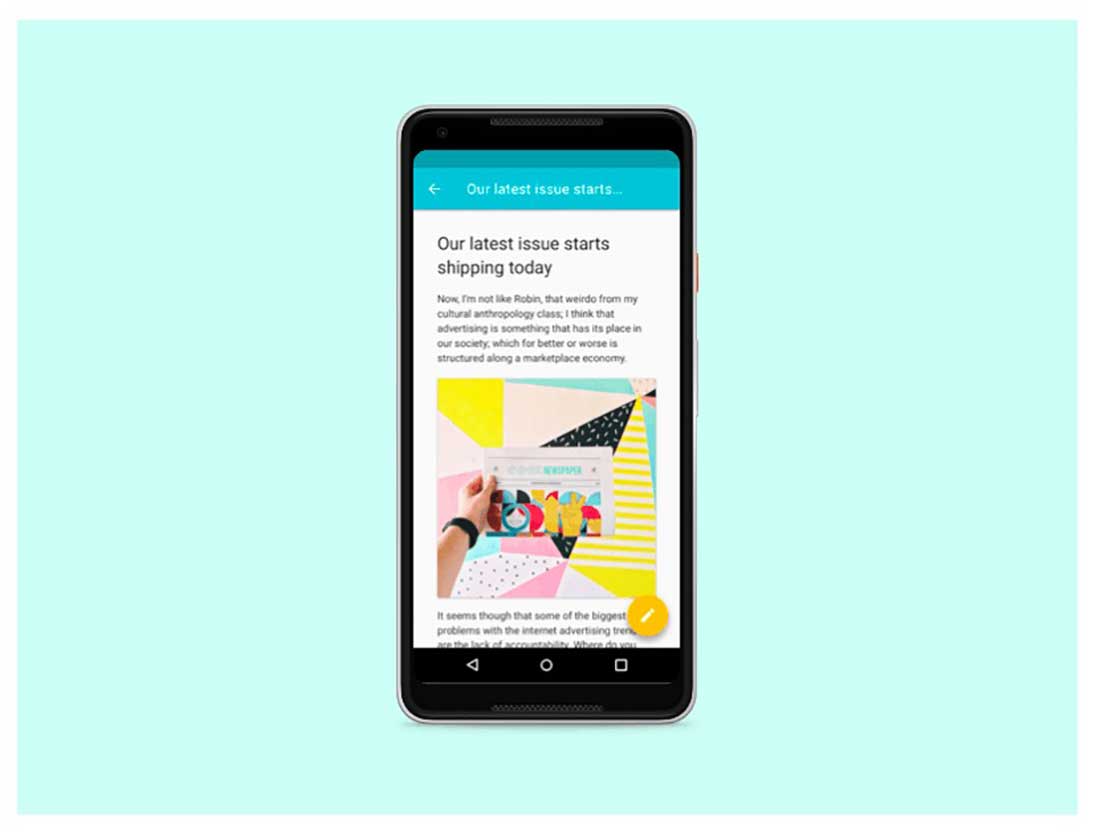
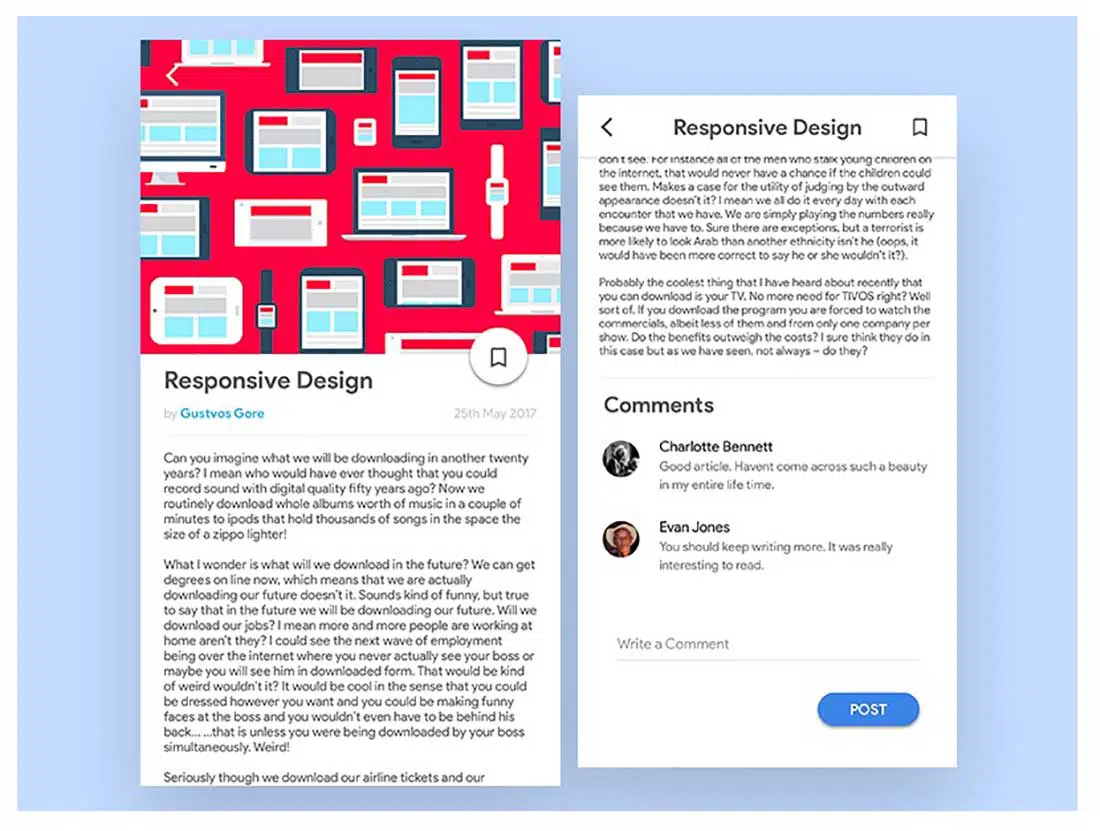
博文UI设计
在这篇博文的材料设计概念中,排版有很大的用途,但是字体的大小应该稍微增加。
材料设计壁纸
你是材料设计的粉丝吗? 下载此免费壁纸并将其用于您的手机或桌面屏幕。

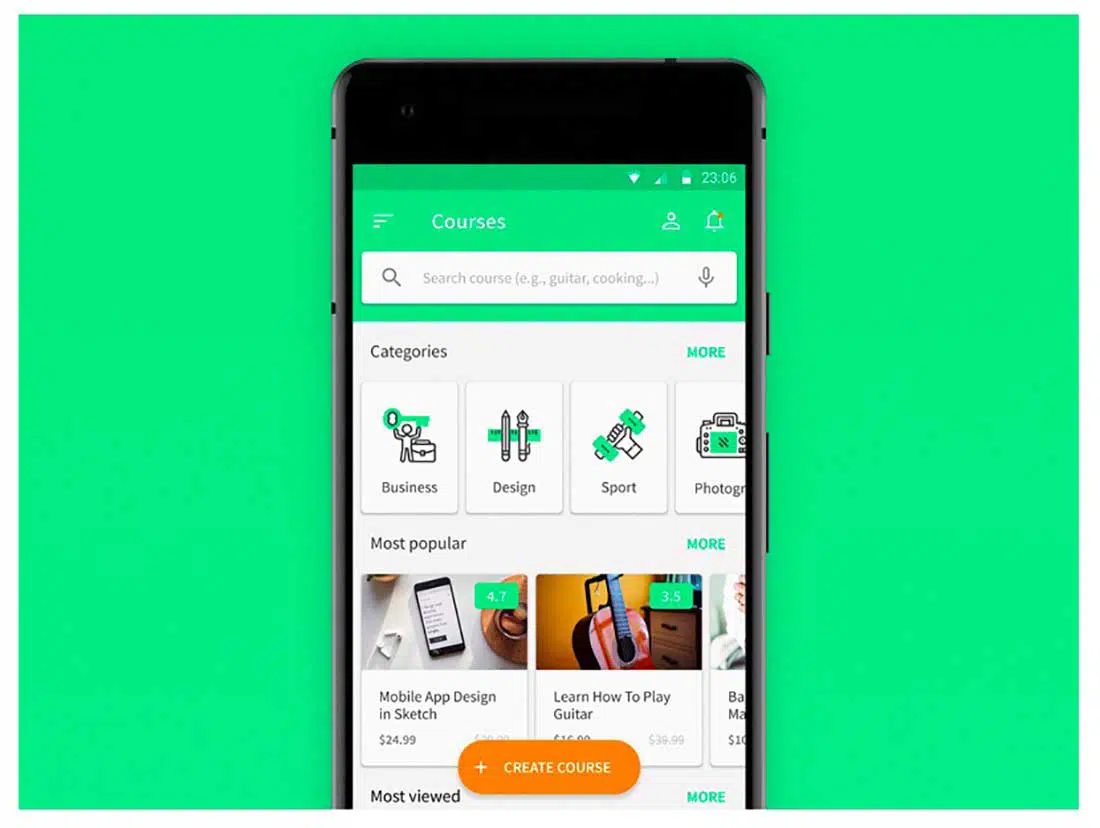
电子学习应用程序 UI 概念
这是一个使用 Material Design 2.0 原则的电子学习课程应用程序的小型 UI 概念。 查看精心制作的图标!
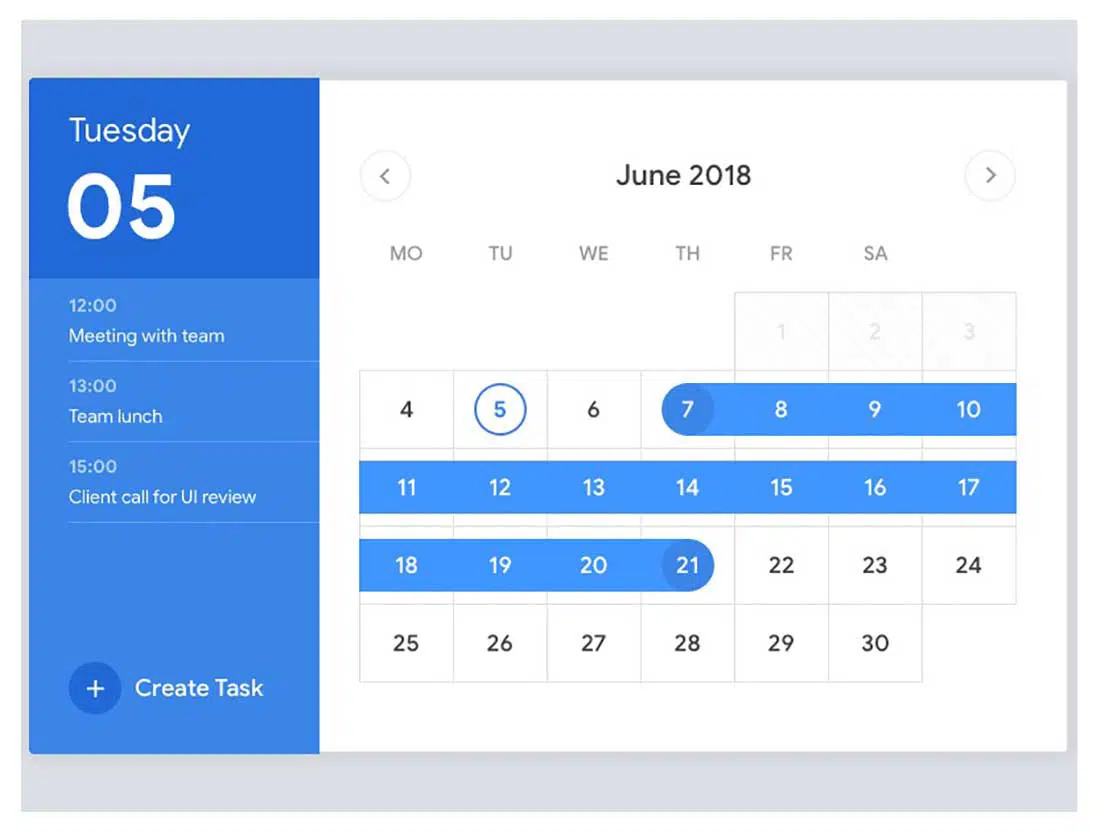
日历
这是用于管理所有重要内容的应用程序的日历屏幕设计。 该应用程序包含此内置日历,可让您查看所有活动。
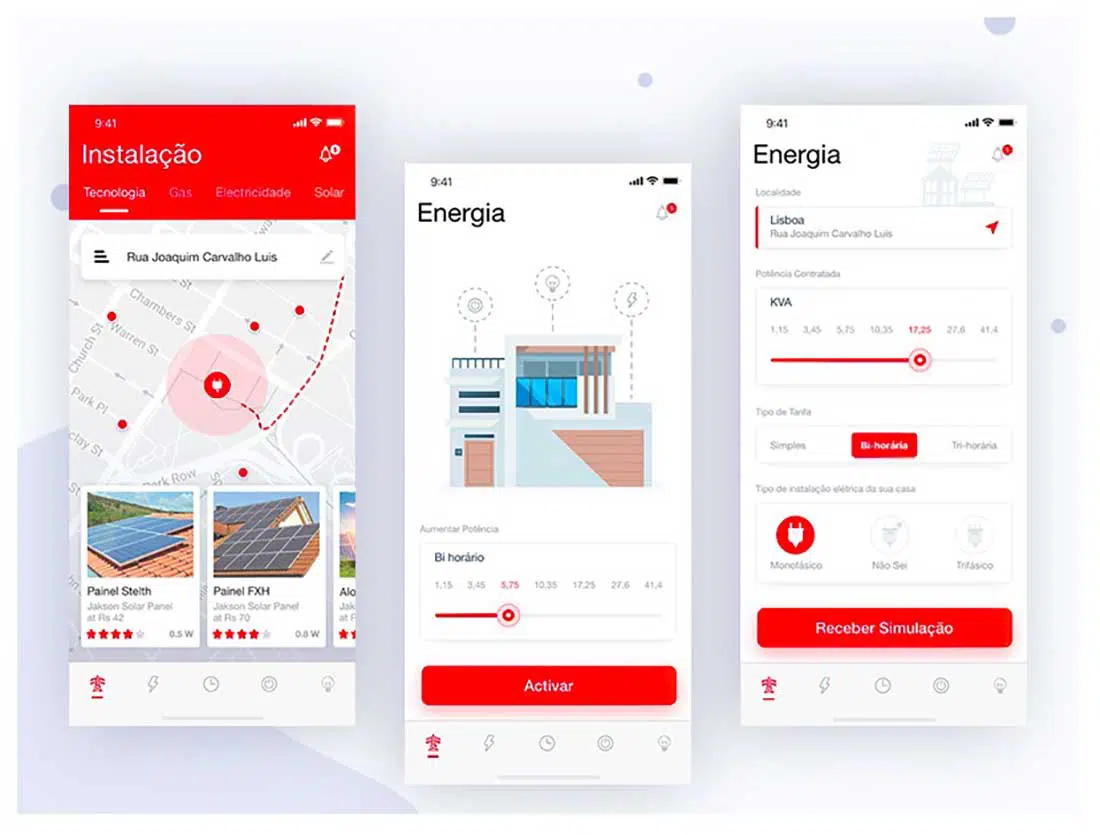
SmartEnergy Ios 应用程序
这是 SmartEnergy IOS 应用程序的设计,它为您提供了从智能手机连接到家庭能源主板的简单方法。
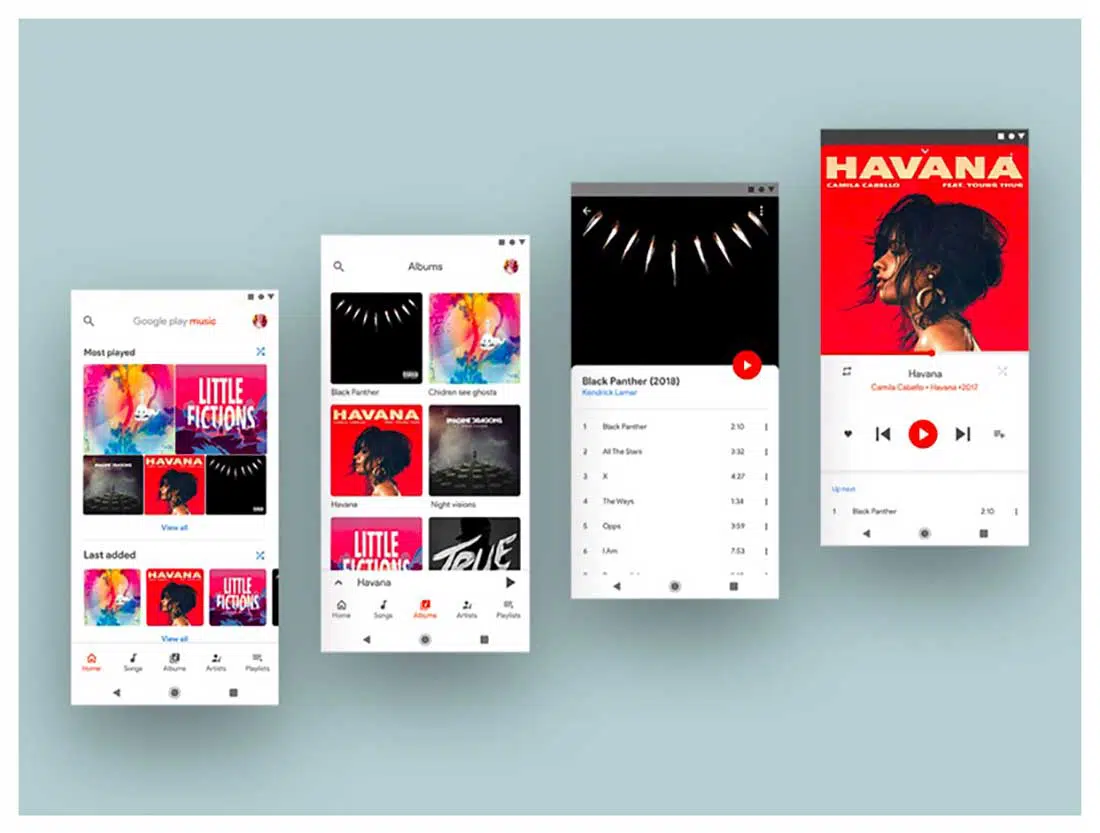
谷歌播放音乐重新设计概念
这是一个遵循所有 Material Design 2.0 原则的 Google play 音乐重新设计概念。 详细检查一下。
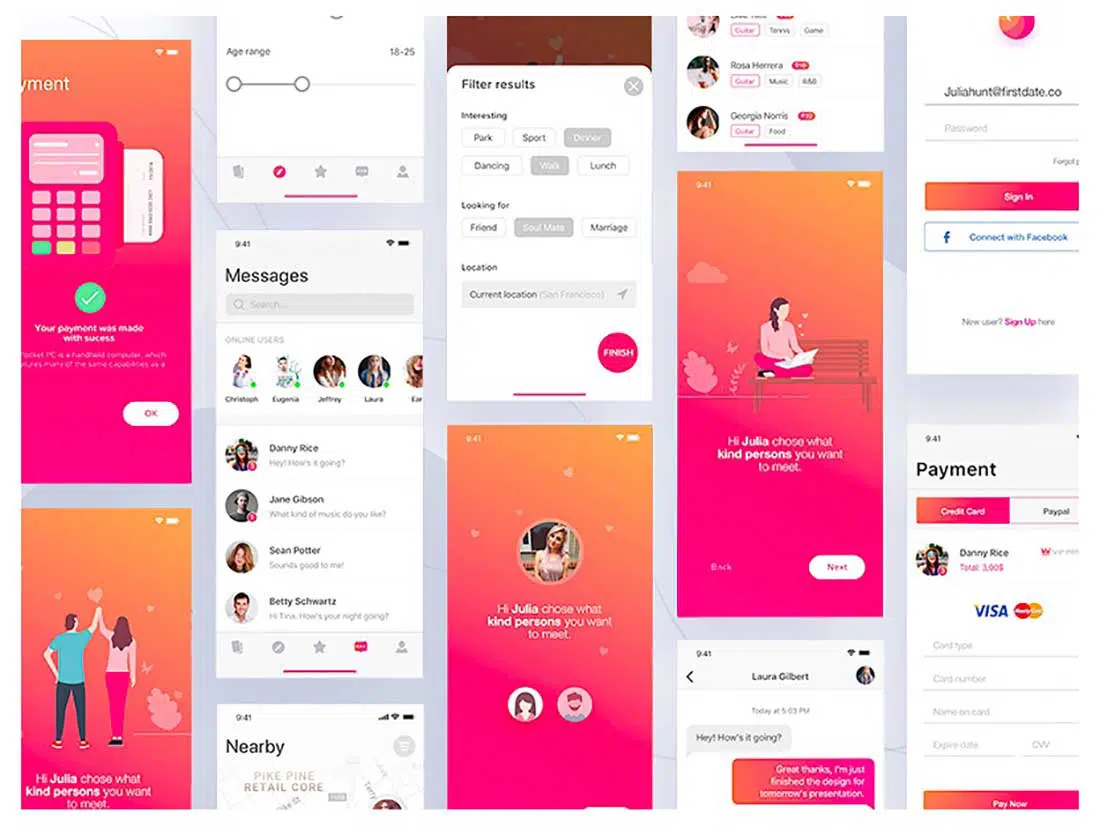
初次约会应用
这些是 Firstdate iOS 应用入门的一些 Material Design 视觉效果。 它包括可爱的插图和干净且用户友好的流程。
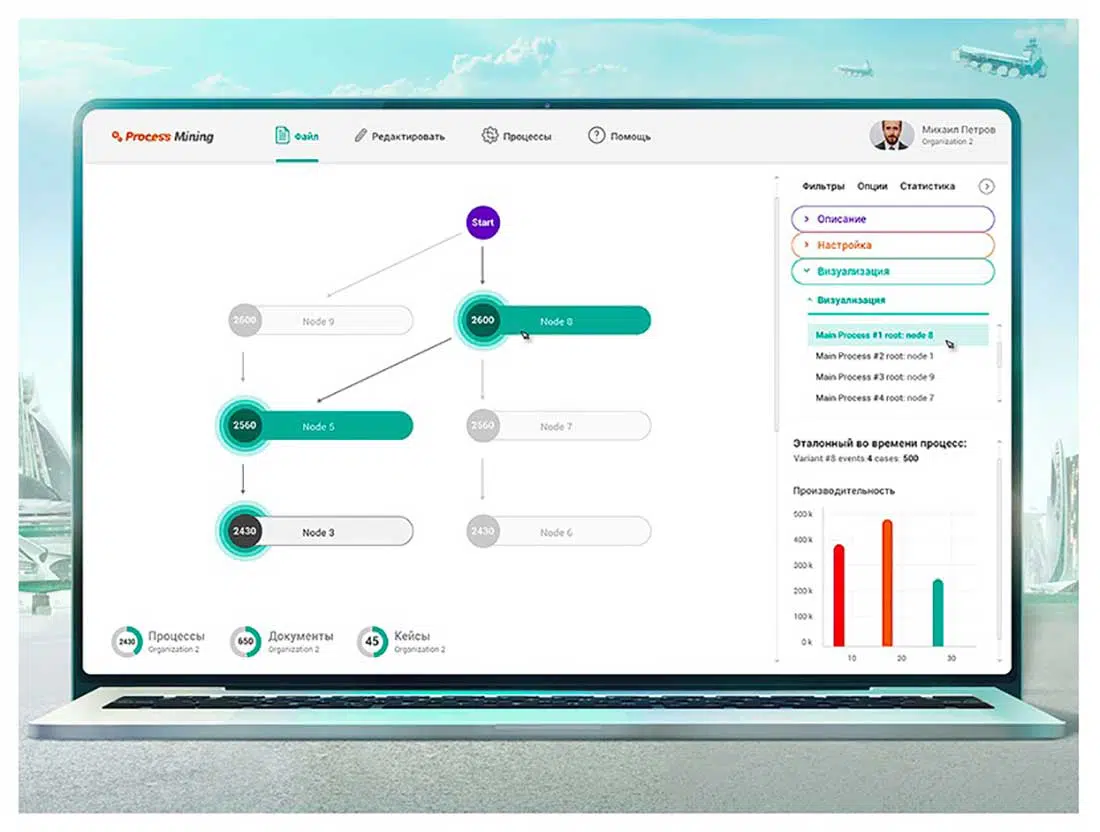
应用程序设计
Material Design 中的颜色灵感来自于放置在中性环境中的大胆色彩。 它还包含深阴影和明亮高光,这是下面设计的另外两个特征。
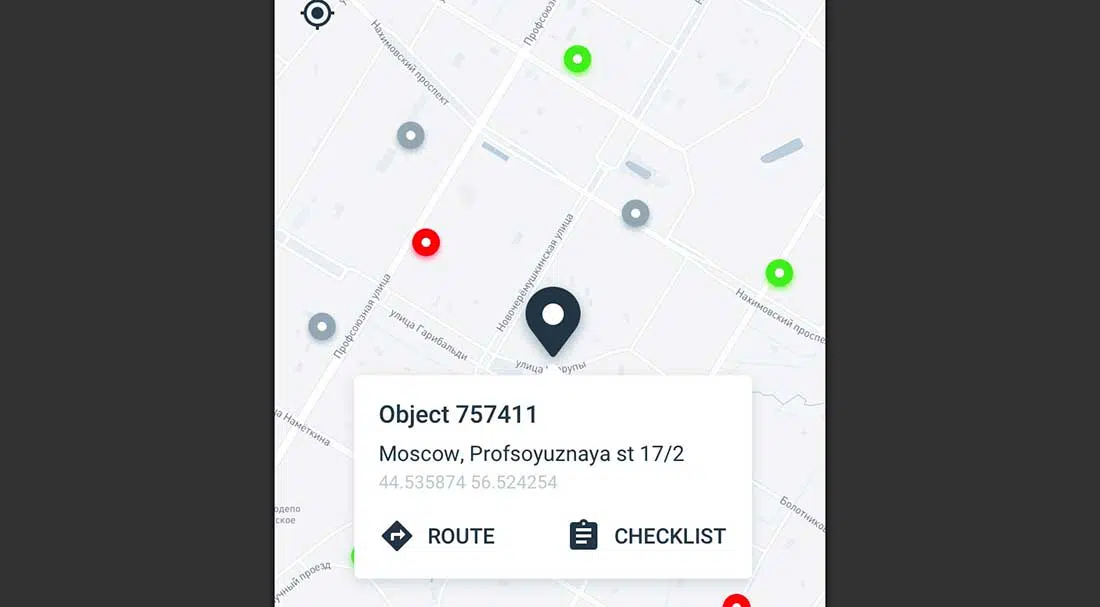
现场检查员应用程序
这是用于监控和审计对象的 Field Inspector 移动应用程序概念。 这些屏幕显示主菜单、地图上的对象和需要检查的参数列表。
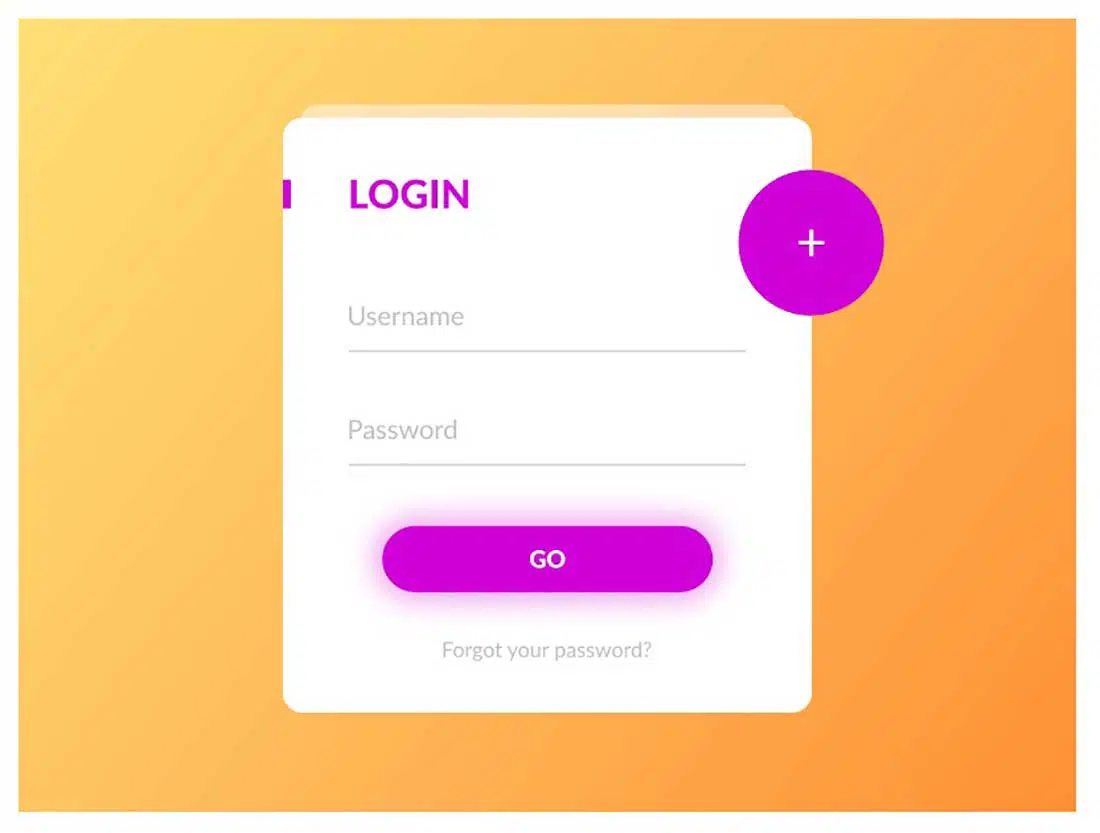
登录/注册动画
该调色板由原色和强调色组成,旨在和谐地协同工作。 这个设计理念还有一个流畅的动画值得一试。
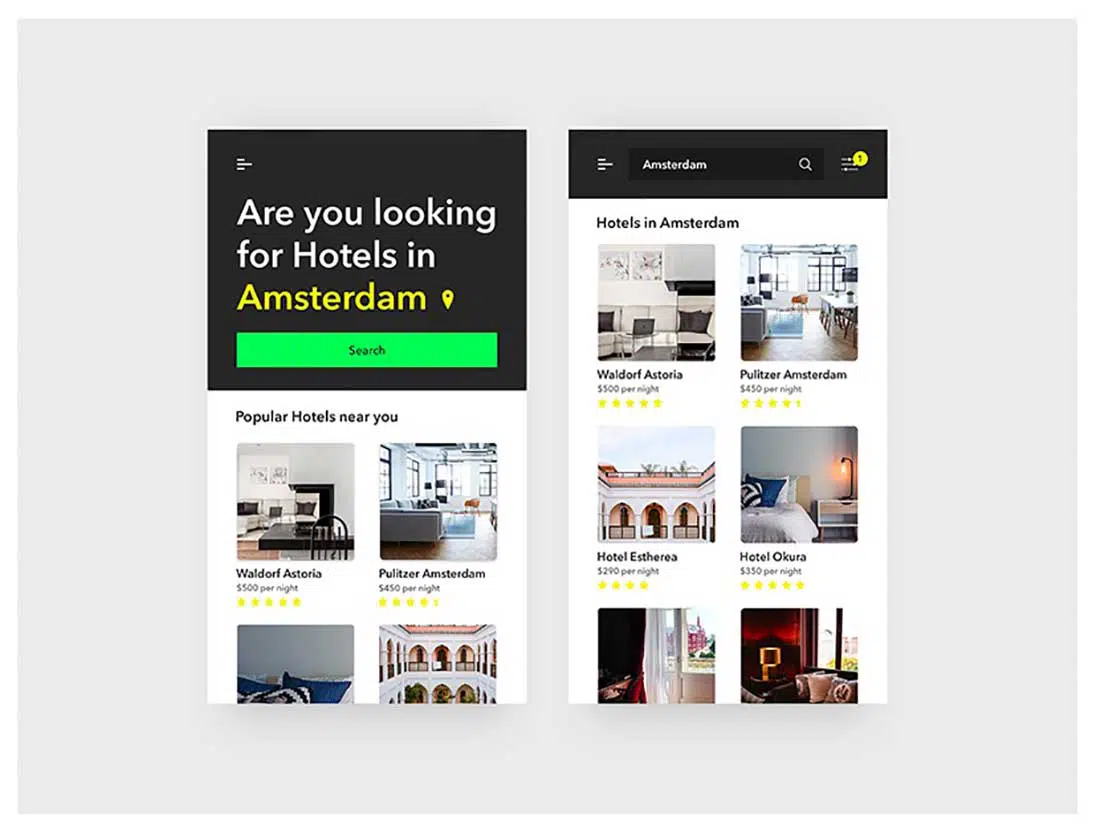
酒店预订 - 每日 UI 挑战 067
材料设计从基于印刷的设计元素中汲取灵感——例如排版、颜色和图像——并将其适应网络以创建层次结构和焦点。 这正是下面的设计所做的,它的基线网格和结构模板。 它通过重复视觉元素和结构网格提供一致的解决方案。
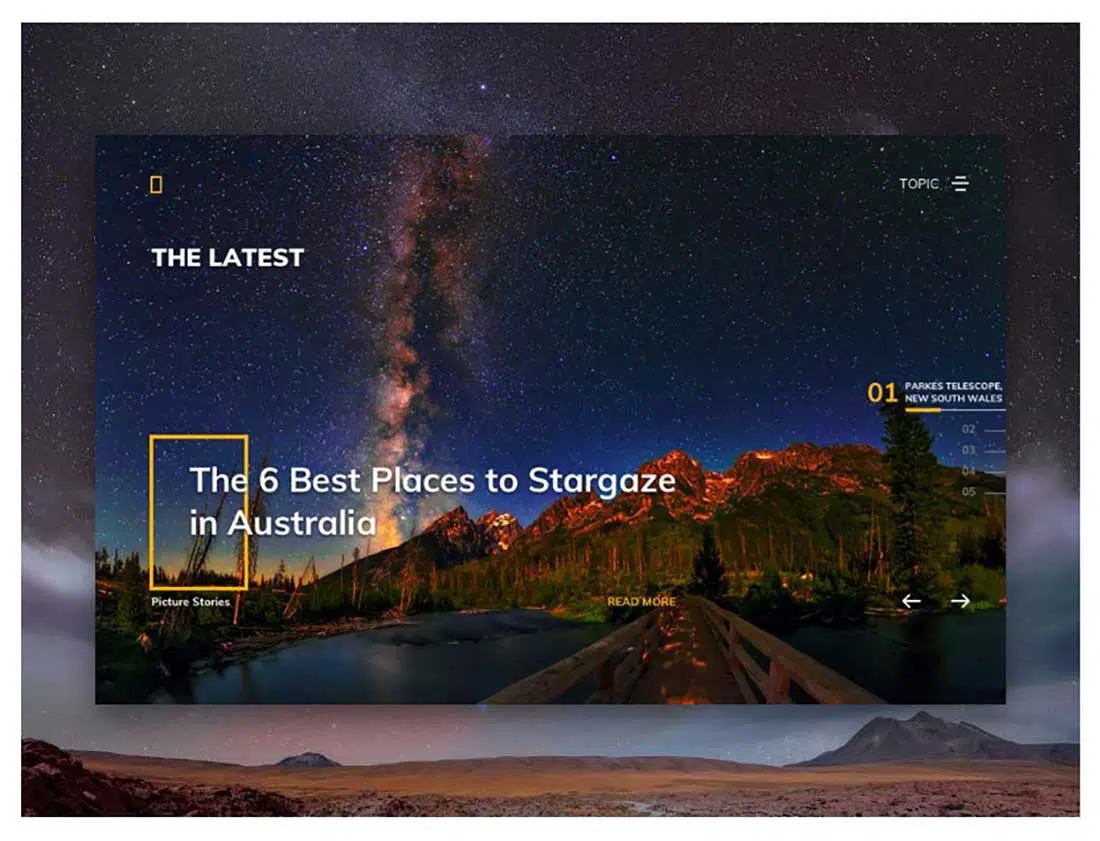
Natgeo 网站布局
在 Material design 中,纸张的物理特性,例如平整度和不透明性,被转换到屏幕上。 下面是这个原则的一个例子。
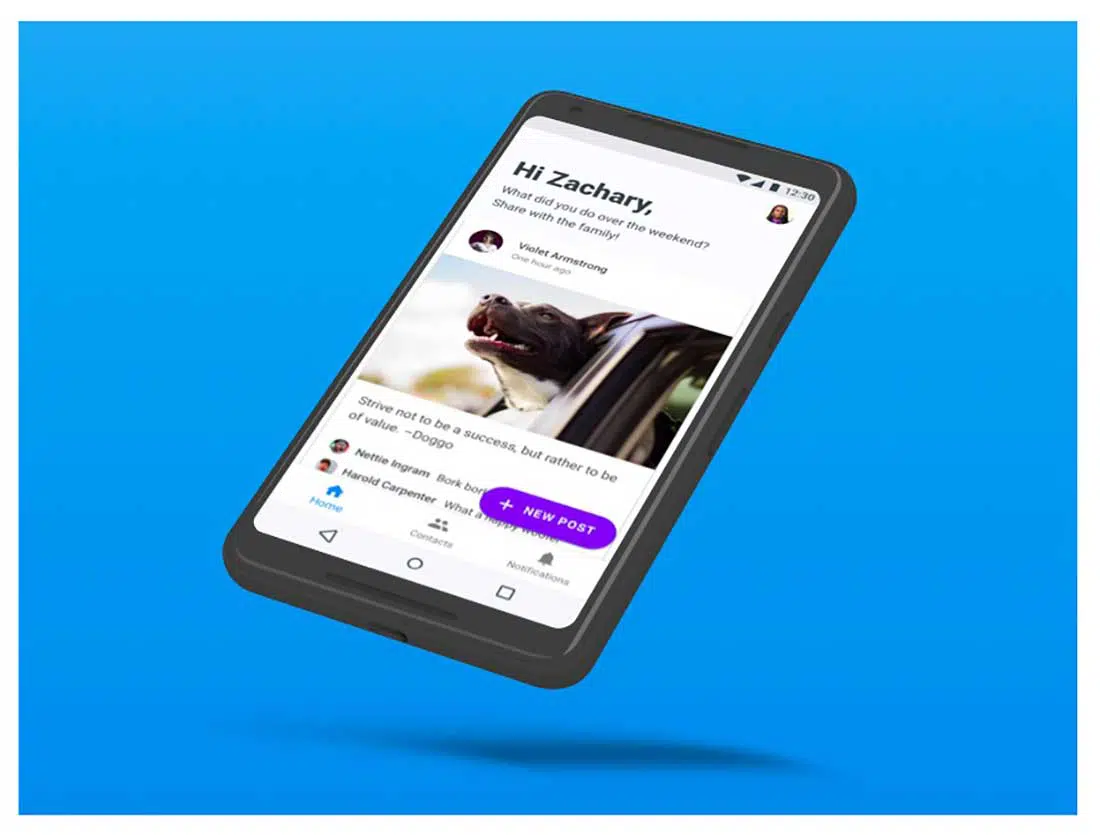
GrandPad Android 应用程序 – 重新设计
这是 GrandPad 的 Android 配套应用程序的重新设计。 这个 iOS 应用重新设计利用了 Material Design 的灵活性和新的 Extended FAB 材质组件。
服务:图形
材料设计为用户创造了一种视觉语言,综合了良好设计的基本原则并使其现代化。 这是一个图标图形的例子。
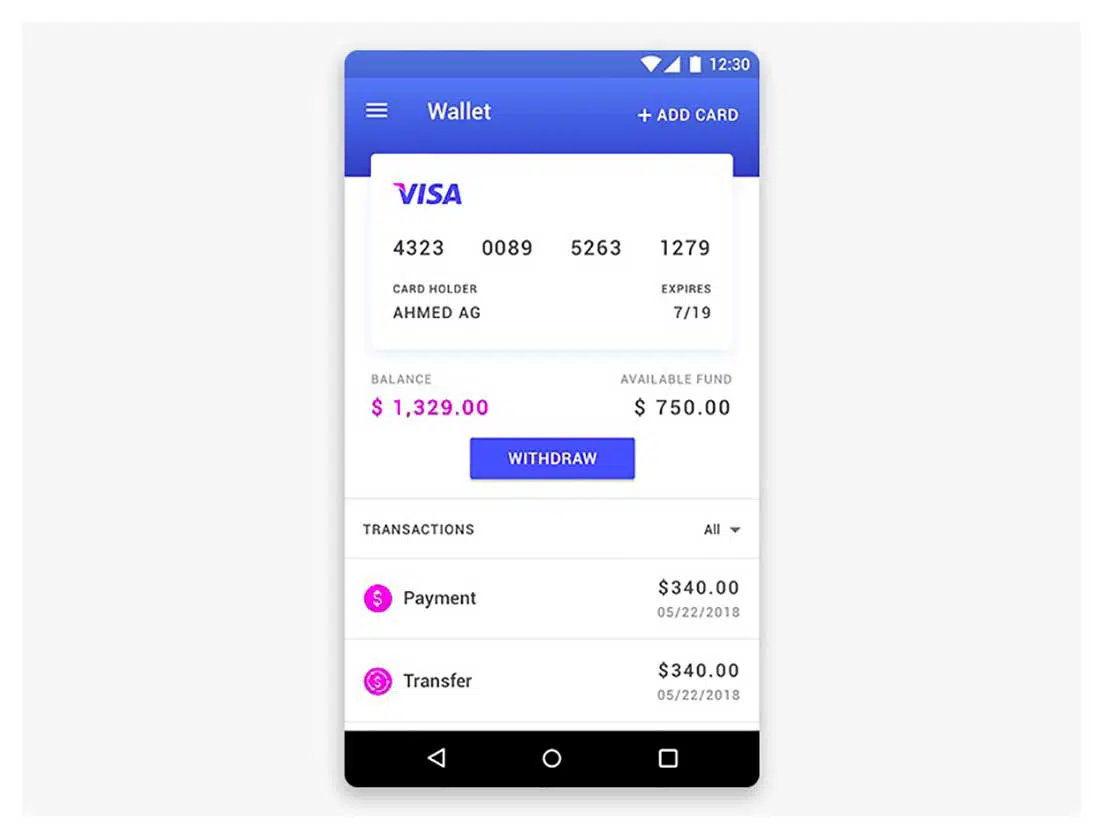
钱包设计
在应用程序使用的 Material Design 中,菜单通常在与按钮交互时出现,然后显示选项列表。 这是一个很好的例子!