地图设计:重新设计叶卡捷琳堡的地铁地图
已发表: 2022-03-10一个大型的都市地下火车网络也可能是一个传送设备:人们并不关心它是如何将他们从 A 带到 B,只是它确实如此。 在伦敦、巴黎和莫斯科,地铁地图没有显示地表地理,因为图纸上没有太多空白区域。
设计一个城市的地铁地图是一项相当具有挑战性的任务,即使只有一条线路。 去年,我和我的同事 Pasha Omelekhin 很高兴能够重新设计俄罗斯叶卡捷琳堡的地铁地图。 我们玩得很开心(他设计,我指导)。 在本文中,我们将介绍我们的设计过程。 这将是详细的,因此,根据您的兴趣,这可能非常无聊或非常令人兴奋。 尽管如此,我们还是遗漏了很多。 如果您必须从事类似的项目,我们希望这会有所帮助。
关于 SmashingMag 的进一步阅读:
- 巴黎地铁地图 - 重新设计
- Google 地球时代的插图地图的乐趣
- 从自然地球数据构建 SVG 地图的指南
- 进入地理位置的奇妙世界
让我们潜入吧!
该方法
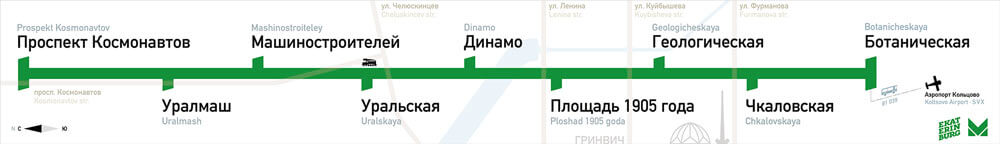
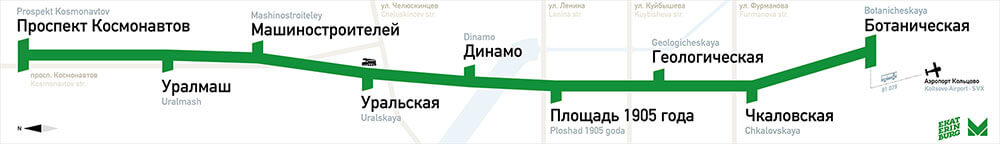
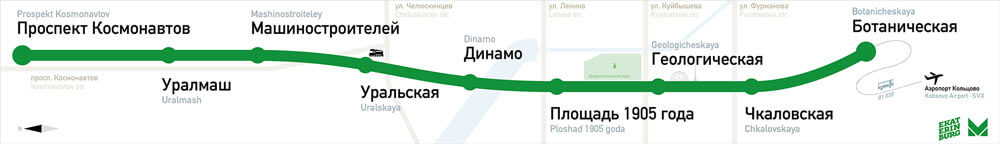
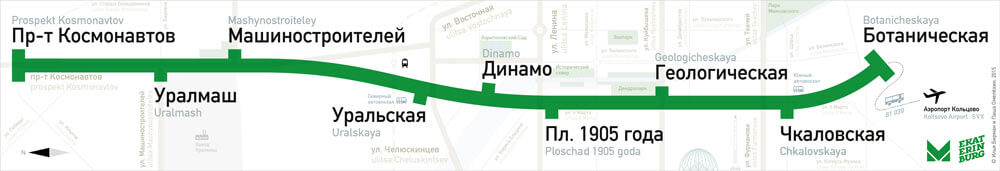
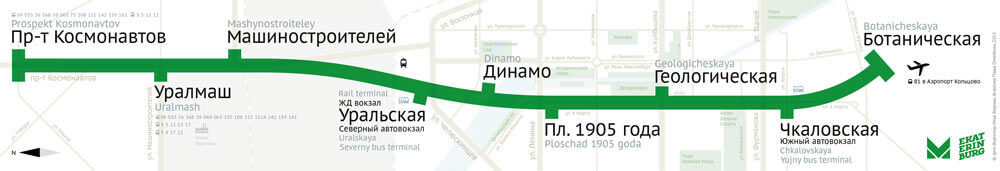
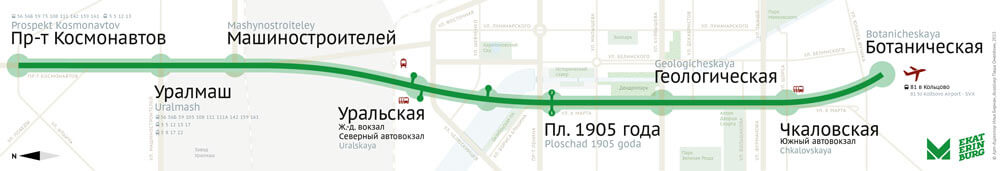
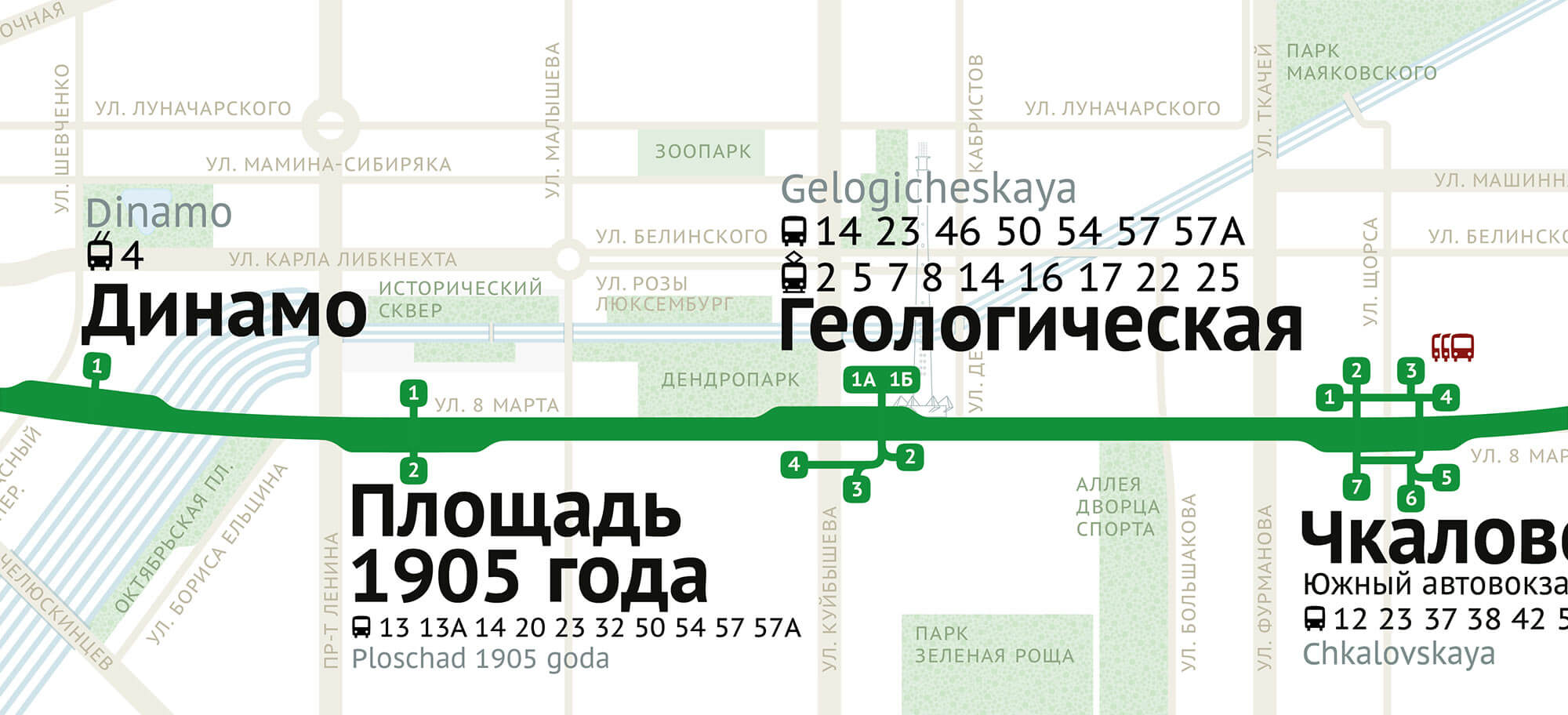
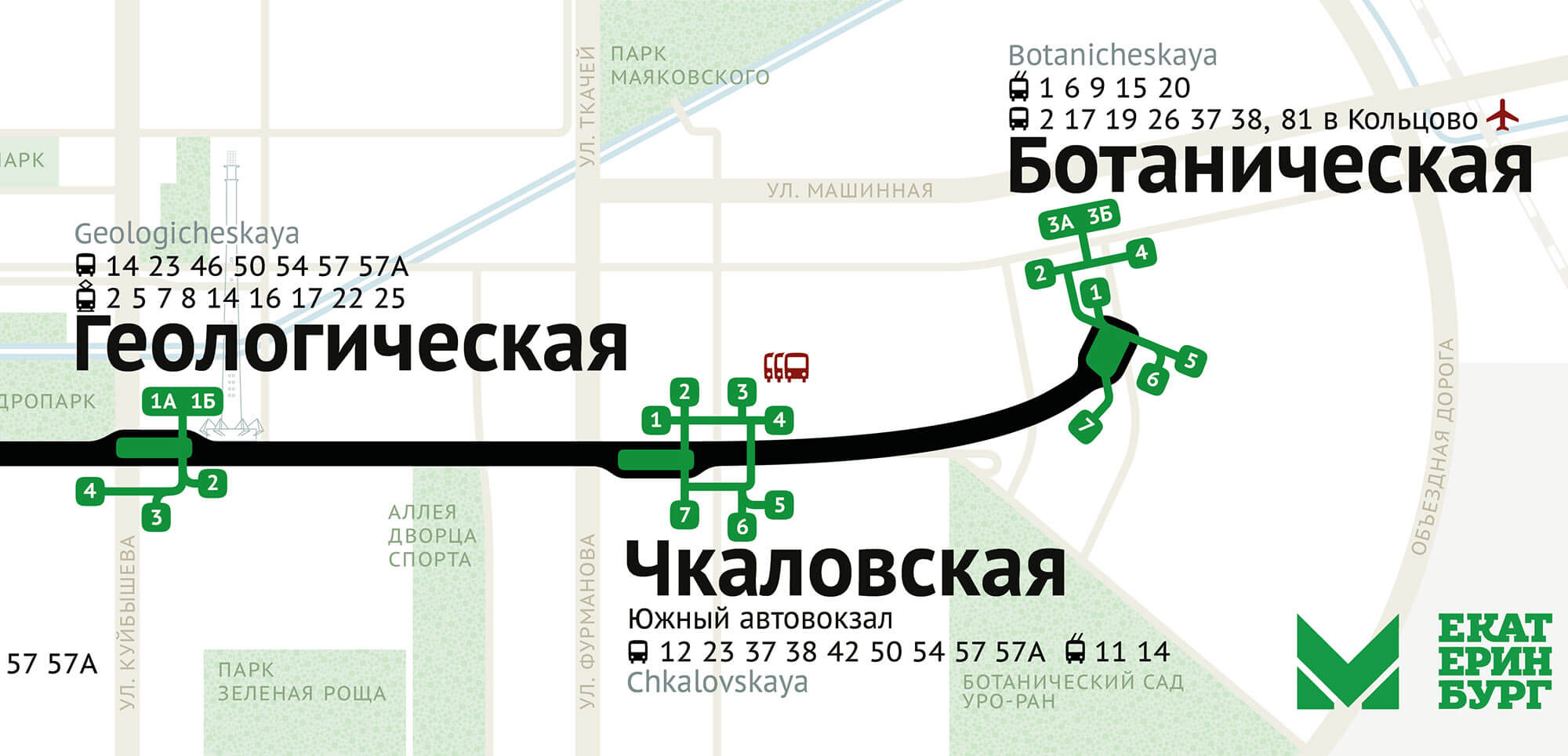
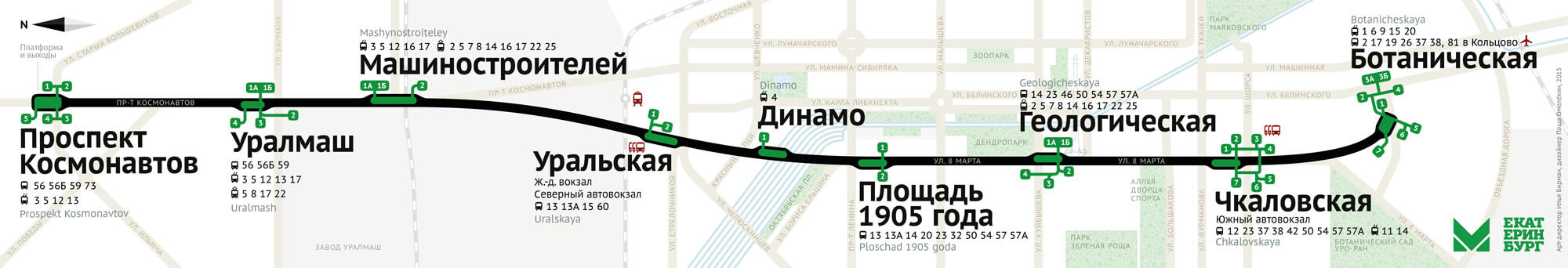
这是我们创建的最终地图:

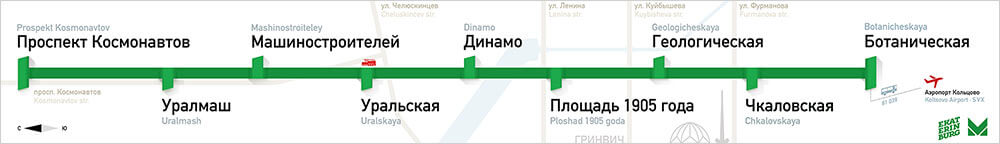
只是为了比较,这是以前版本的地图的样子:

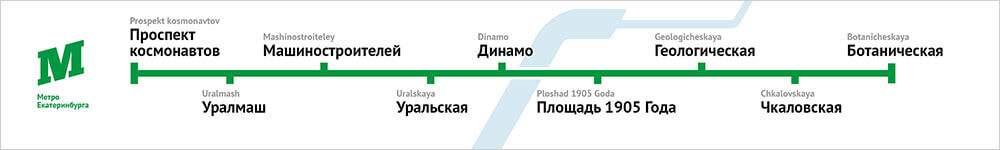
上面的绿色实线是唯一现有的地铁线路; 另外两条只是“计划”的线路,甚至还没有开始建设。 显示所有三个是没有意义的。 所以,我们的第一个草图是一个简单的单线图:

通常在多线地铁网络中,在每条地铁线上,它们在火车门上方显示一个单独的单线图。 但在这里,一张图既可以用作全网图,也可以用作折线图。 需要进行小的改进,我们确实做到了,但我们想重新考虑如何设计这样的图表。
如前所述,拥有大型地下网络的大都市中心,如伦敦、巴黎和莫斯科,不会在其地铁地图中显示地表地理。 根本没有足够的空间这样做。 对于小型地铁来说并非如此。 只有当丰富的地图妨碍人们寻找路线时,才需要简单且缺乏表面细节。 叶卡捷琳堡没有这个问题。
当只有一条地铁线路时,您无法将系统描绘成一种传送装置。 人们必须使用多种交通工具才能到达他们想去的地方。 所以,我们想展示地铁是如何与其他一切相连的。
很久以前,巴黎的地下地图只是简单地覆盖在一张城市地图之上:

我们认为这两种方法可以结合起来:表面信息可以放在线性图之上,使地图信息丰富,适合在火车上使用。 这将要求我们以奇怪的方式弯曲城市以适应重要的地标,但众所周知,这很有效,就像纽约市的地下地图一样。
线性图
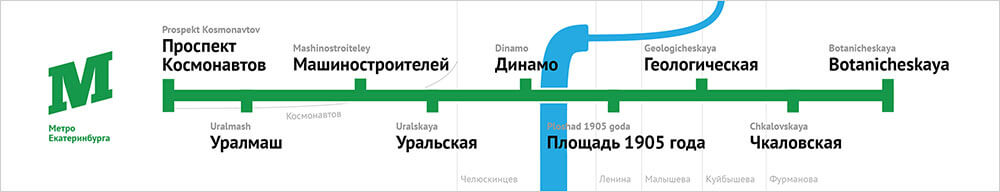
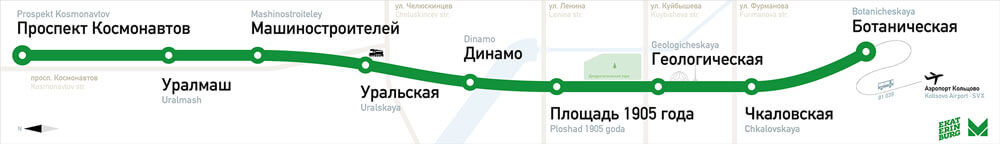
接下来,我们在地图上添加了一些街道:

这里的河流似乎太黑了。 此外,叶卡捷琳堡不是一个受欢迎的旅游目的地,因此俄语远比英语重要; 因此,我们决定相对于线条将俄语名称放在里面,将英文翻译放在外面。
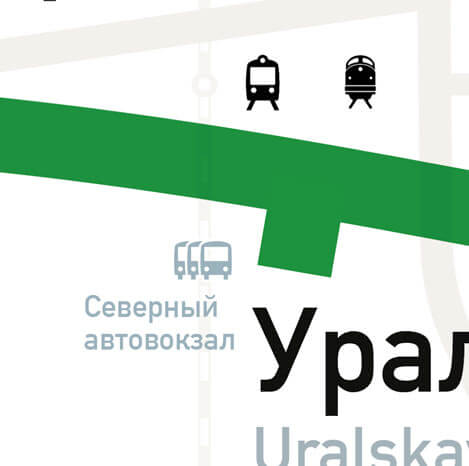
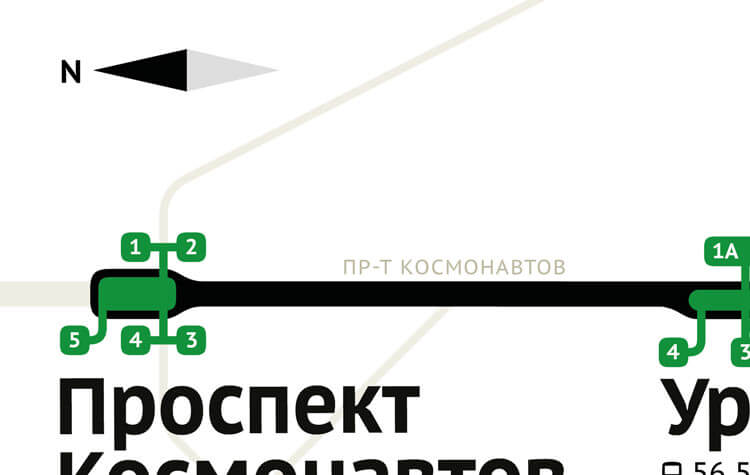
我们想尝试风格。 我们从一个非官方的 M 标志开始,并以一定角度切割车站的“滴答声”以呼应它。 后来,我们把logo换成了官方的:

渐变看起来不正确。 而且标志太大了。 因此,我们尝试将几个标志组合在一起,而不是一个大标志:地铁标志、城市的徽章和交通当局的标志。 这种东西通常看起来很酷。
但最后,我们发现两个标志都可以正常工作(城市标志就是其中之一):

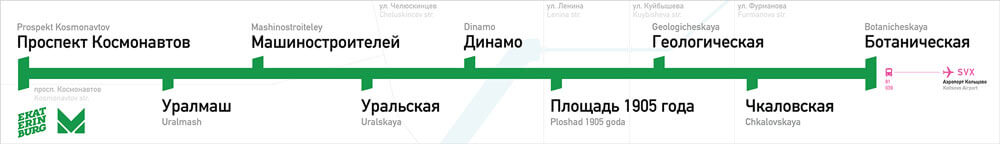
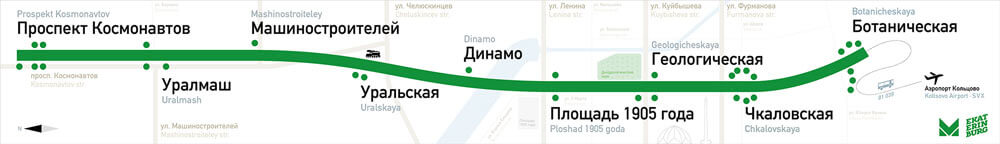
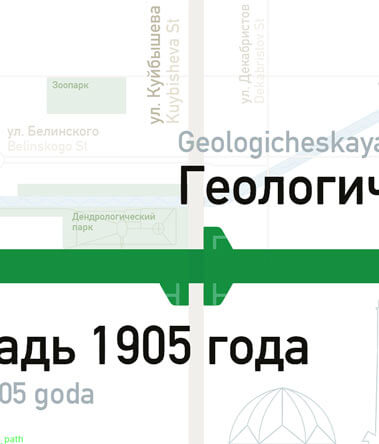
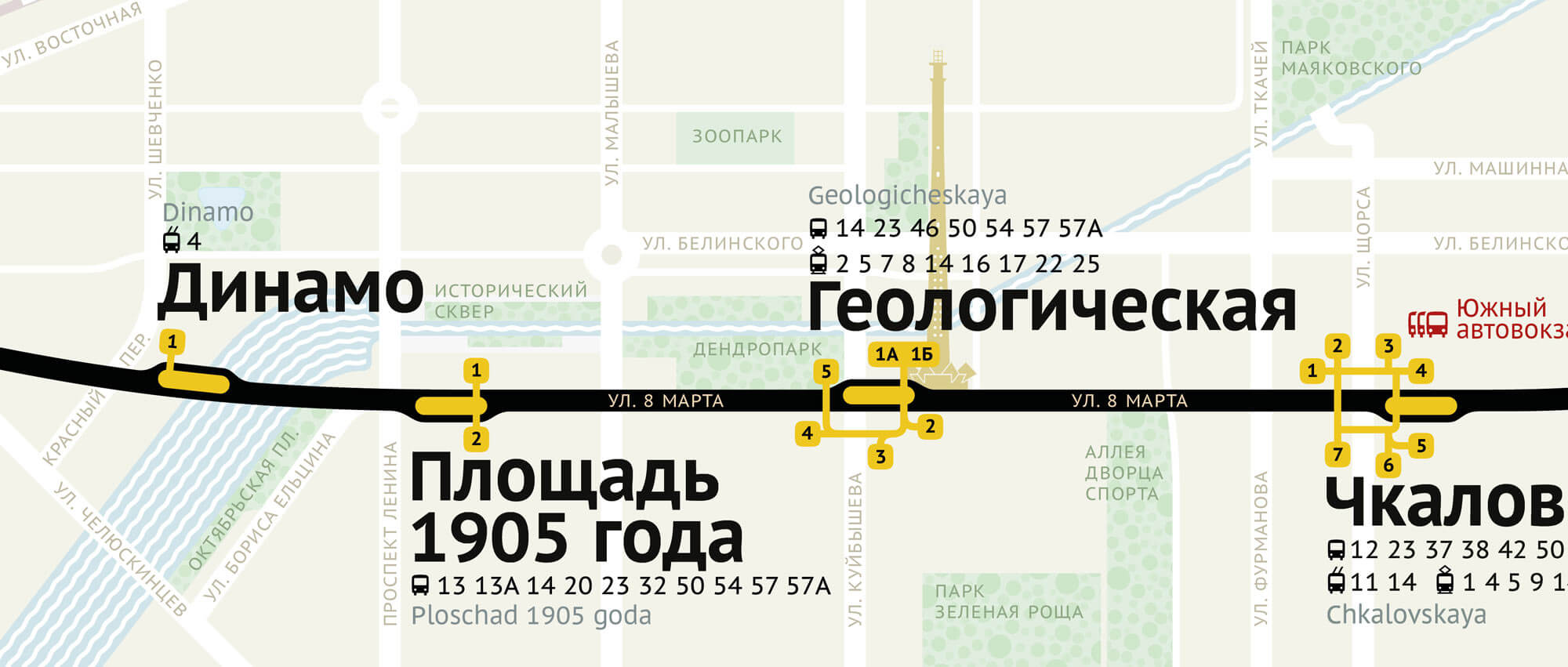
请注意河流和街道如何开始变形以更好地传达它们与线条的关系。 我们继续添加更多的地表地理:

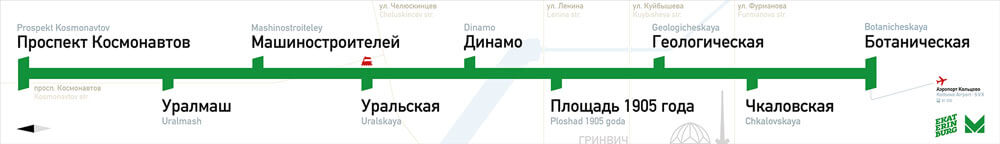
现在我们有了指南针(指向北方的左箭头)、城市的电视塔和马戏团。 从 Botanicheskaya 出发的机场班车线路与蜱的角度对齐——当我们让地理感觉更真实时,这种修改无法生存,但它有它的魅力。 也许它会在其他地方工作。
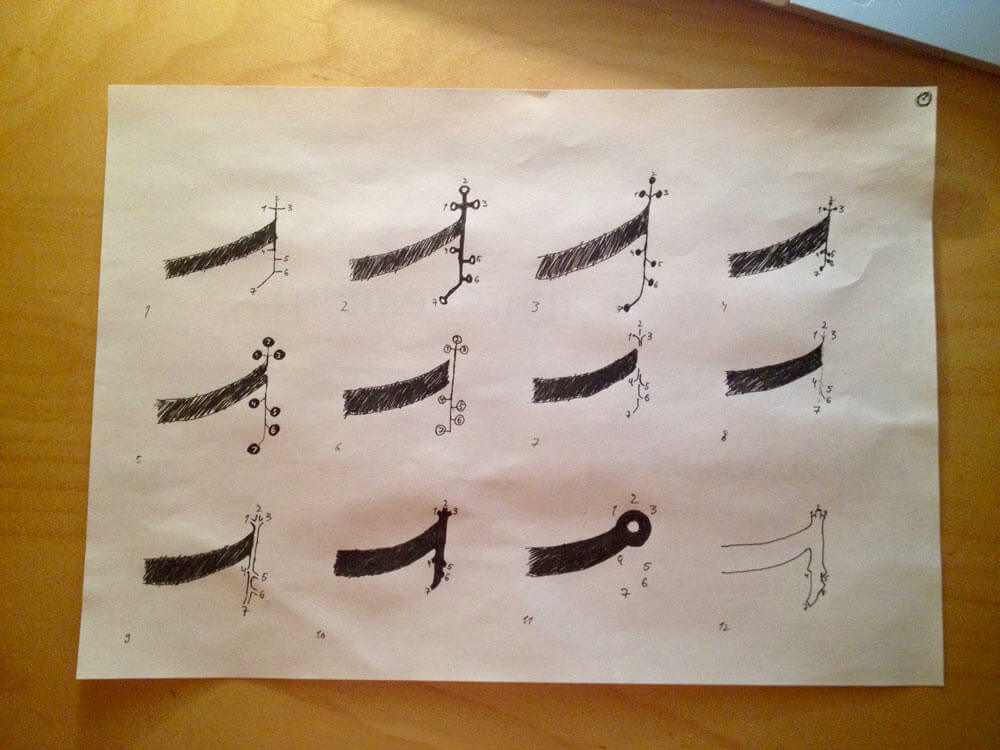
我们对蜱进行了更多实验:



我们甚至玩过长阴影:

其中一些很好,但在任何方面都不是特别的。
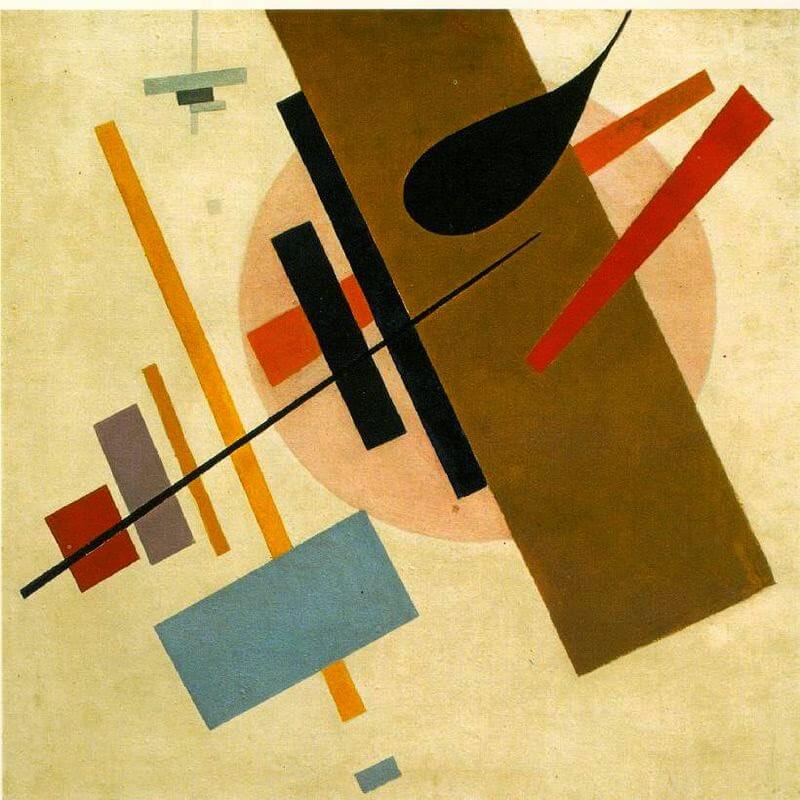
叶卡捷琳堡的特点是建构主义建筑。 我们可以用什么来在地图中暗示这一点? 我们从马列维奇和康定斯基的艺术中寻找灵感。



它可能会起作用!
我们试图通过在地铁线上铺设街道来增加现实的表象:

但这看起来是个错误。 撤消!
弯曲线
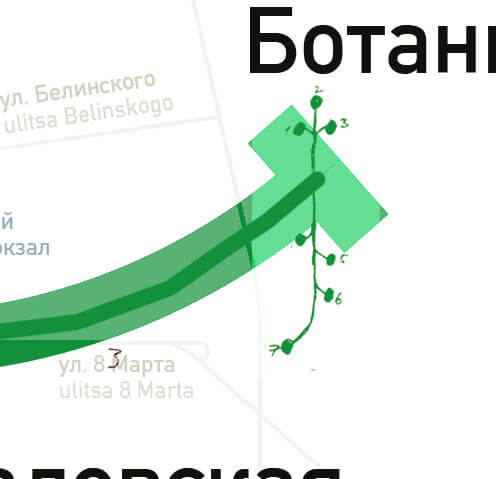
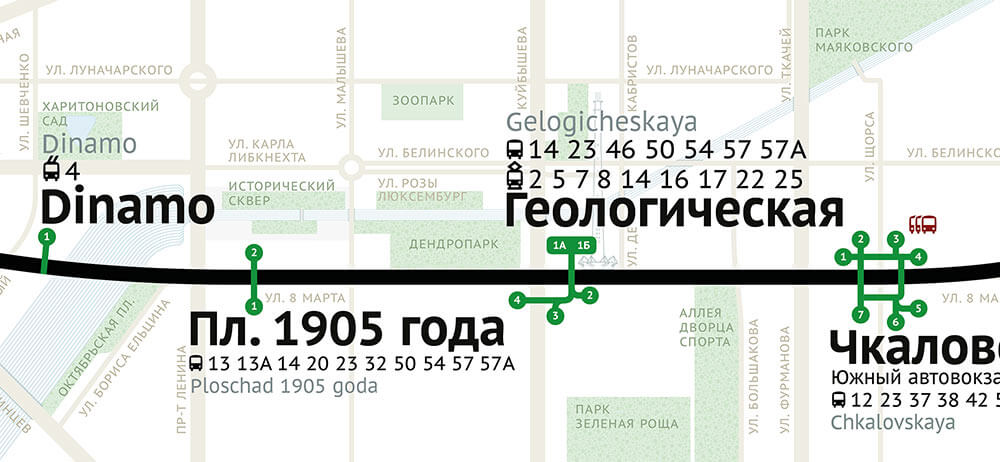
把地铁线画直是理想的,但它会使城市扭曲太多。 因此,我们引入了弯曲来暗示线条的真实形式:

这看起来坏了。 我们希望这条线更平滑。 再见,有角的蜱虫!

了解了影响线路形式的地理环境后,我们想要更多,更多——道路、广场、公园、植物,整个城市。 我们开始想象如何在公园中添加漂亮的树木以及如何赋予河流波浪状的纹理。

现在我们对地理的了解越来越多,蜱虫成了一个问题。 它们看起来像是指向车站出口的方向,而不是车站名称,这可能会使人们感到困惑。 需要一个新的指标。



圆圈必须在线吗? 如果我们把它们放在车站的名字附近呢?

等一下! 如果我们确实指出了车站出口的位置怎么办?


这些出口对于线路来说太小了,从远处看不到。 我们需要一个能够大喊“这里有车站!”的解决方案。 同时巧妙地指示出口。


更多表面特征
与此同时,其他工作也在进行中。 马戏团的象形图变得更容易辨认:

废弃的电视塔得到了更多细节:

其他交通工具的象形图也得到了更多关注:

哦,我们加入了地面铁路网络,以及我们自己的设计属性(位于右侧):

河流的图案看起来不太好。 我们尝试了细线,让人想起 Harry Beck 设计的经典伦敦地铁地图:


太薄了,几乎看不见。
我们继续在纸上探索车站出口的表示:

一个想法是在一条半透明的地铁线上制定详细的出口方案:

打扫干净
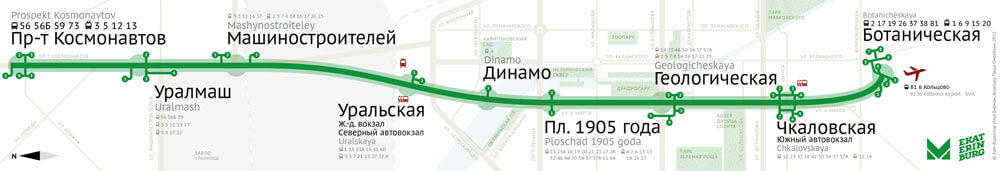
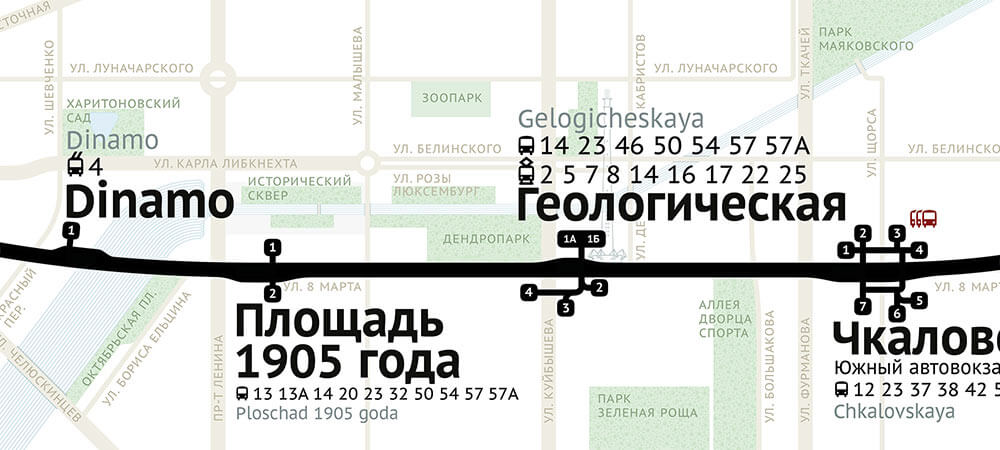
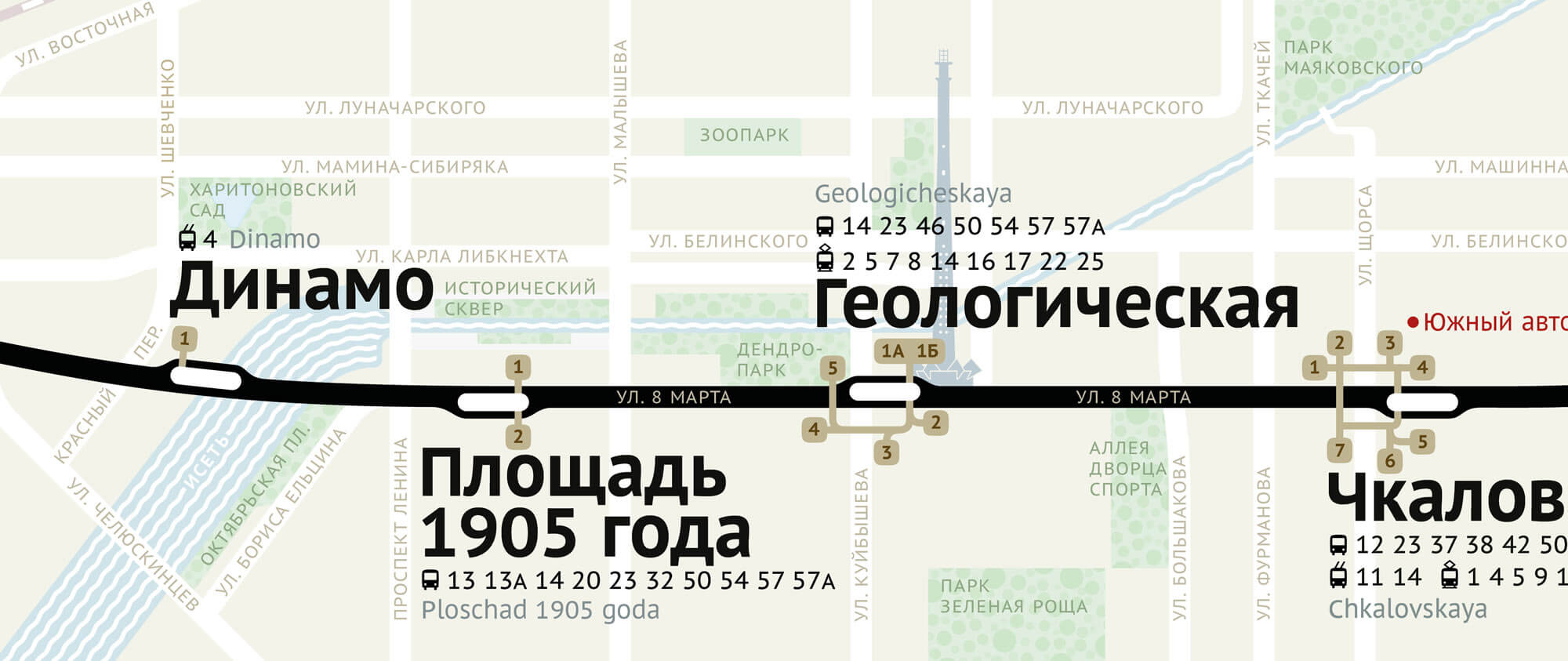
在这一点上,地图看起来很忙。 我们决定只显示站名的英文翻译。 我们取消了马戏团。 我们还尝试将铁路和巴士总站的指示灯移动到相应的地铁站:

字体从 DIN 更改为 PT Sans Metro(PT Sans 的自定义版本,降低了大写字母)。
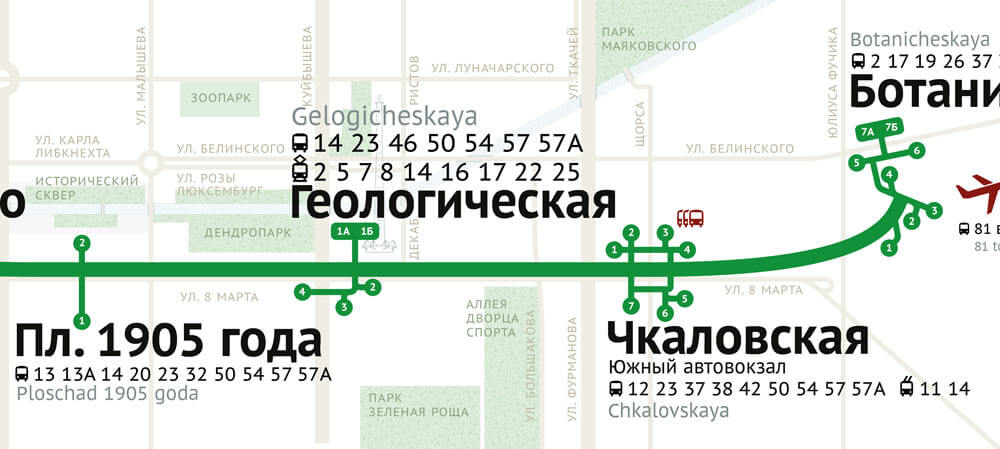
这是一个列出地面运输路线的实验:

街道名称是此时最嘈杂的元素。 我们尝试将它们设置为全大写:

通常全大写是不合适的,特别是在寻路时:字母类似于矩形,使它们更难区分。 但我们希望这些词看起来更安静、更简单,所以它奏效了。
我们继续试验车站出口:


我们认为需要半透明的圆圈来使车站大到足以从远处看到。

但是在绘制了所有出口之后,我们意识到它们是不需要的:

较胖的半透明线也被证明是不必要的:

这不是我们在车站出口处工作的结束,但这是一项成就。
手推车和公共汽车图标
水陆交通线路清单工作开展:


公园的格局很好,电视塔和河流被简化了:

认真对待车站
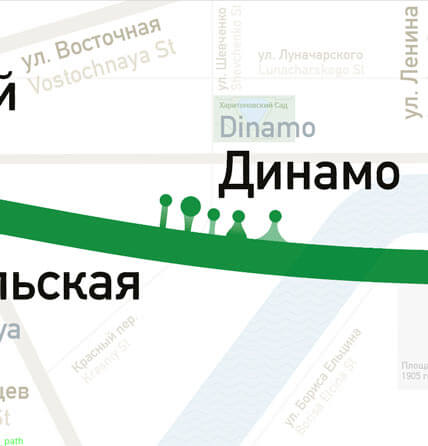
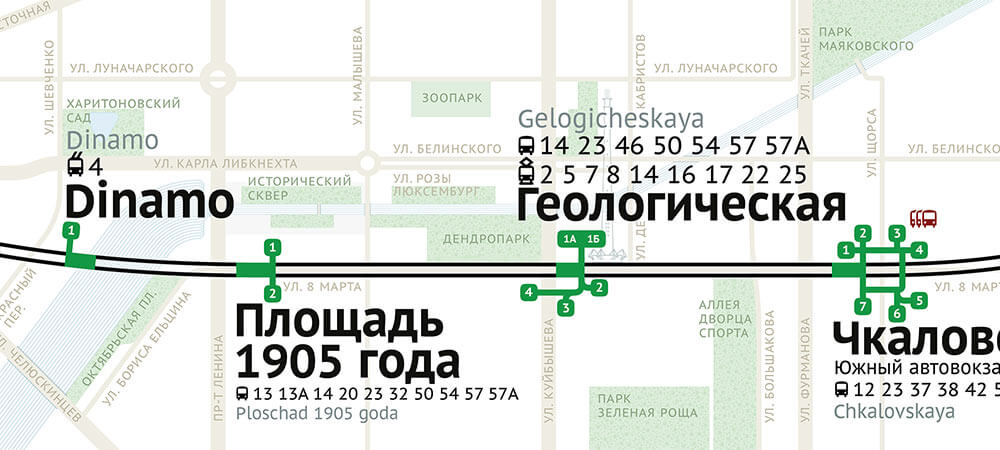
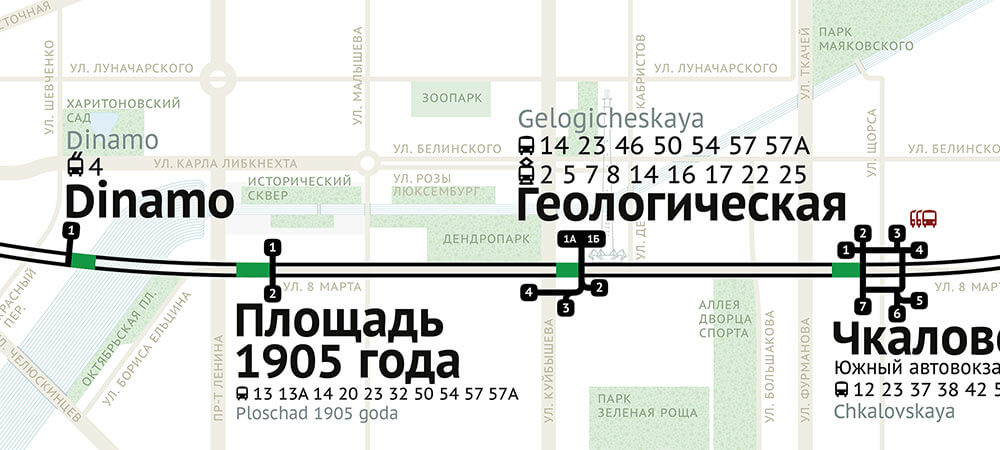
我们仍然担心远处车站的能见度。 仅靠出口不足以让车站脱颖而出。 所以,我们尝试了其他方法:


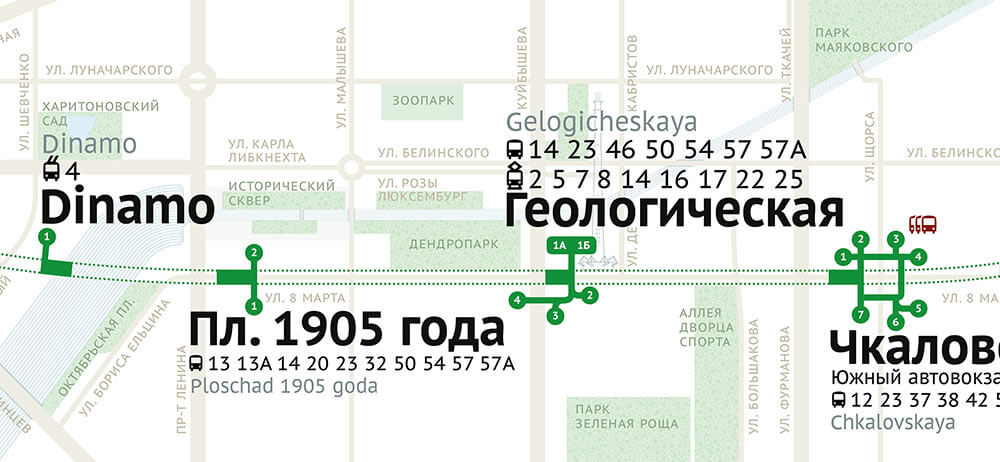
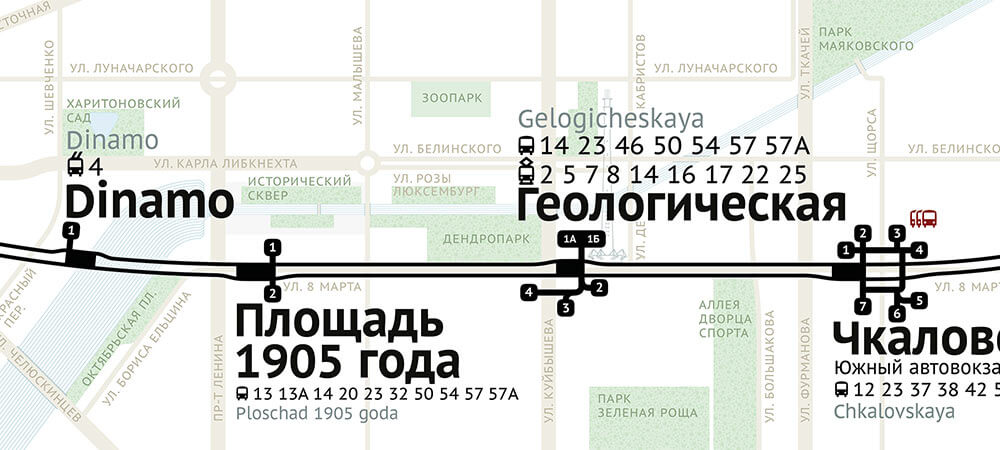
我们甚至尝试让地铁线点缀:


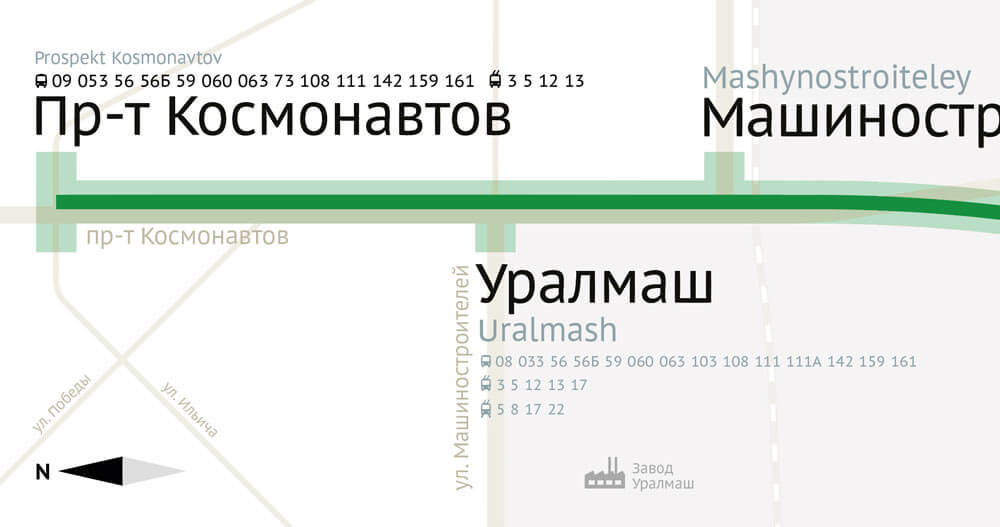
请注意这里的另一个关键改进:街道名称已在允许的空间内移动到街道本身。 全大写对此非常方便,大大提高了清晰度。

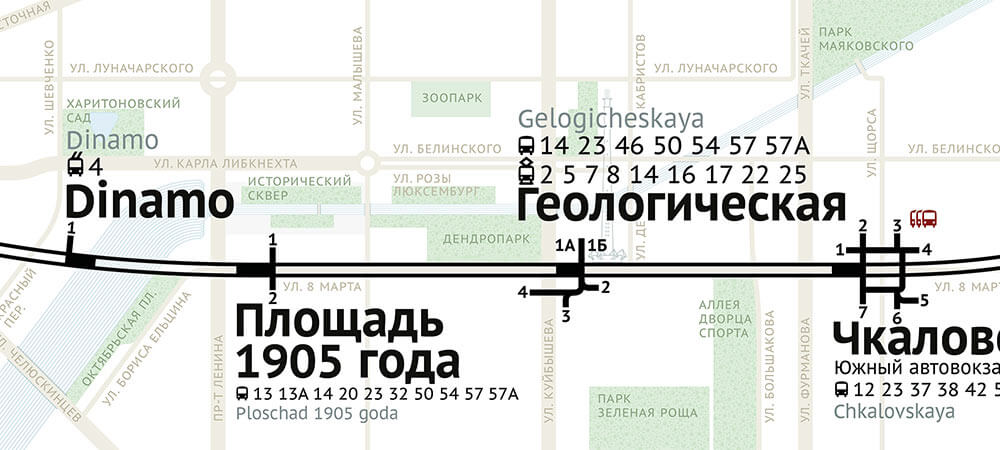
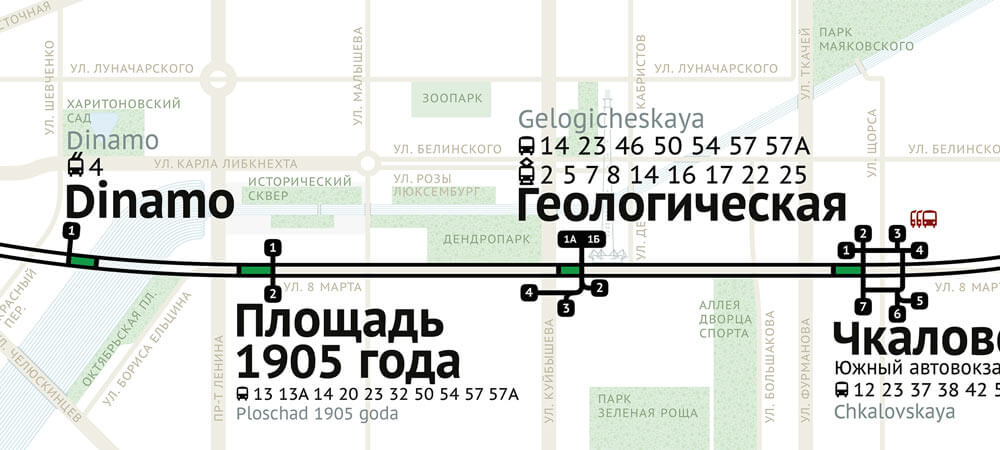
我们继续与车站:






我们不喜欢这条河由非常细的线组成,在地图的其他任何地方都没有使用,所以改变了:


我们在这里跳过了许多其他尝试,但下面的一个值得指出。 我们认为这个有希望。

一切都走到了一起
转身回到街上,那些瘦弱的看起来很奇怪。 因此,我们尝试让所有街道的宽度相同:

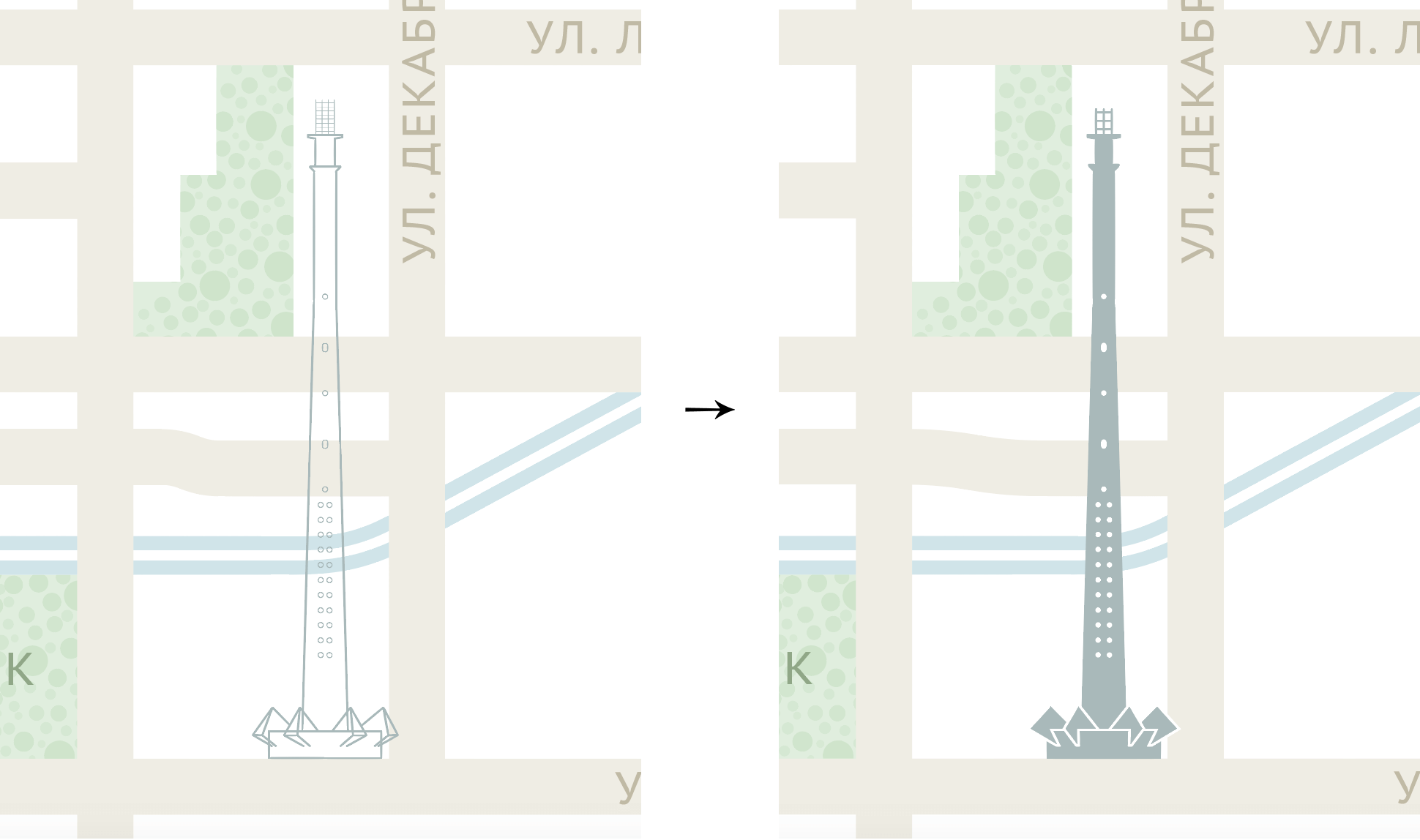
因为任何地方都没有细线,所以我们给电视塔填充而不是轮廓:

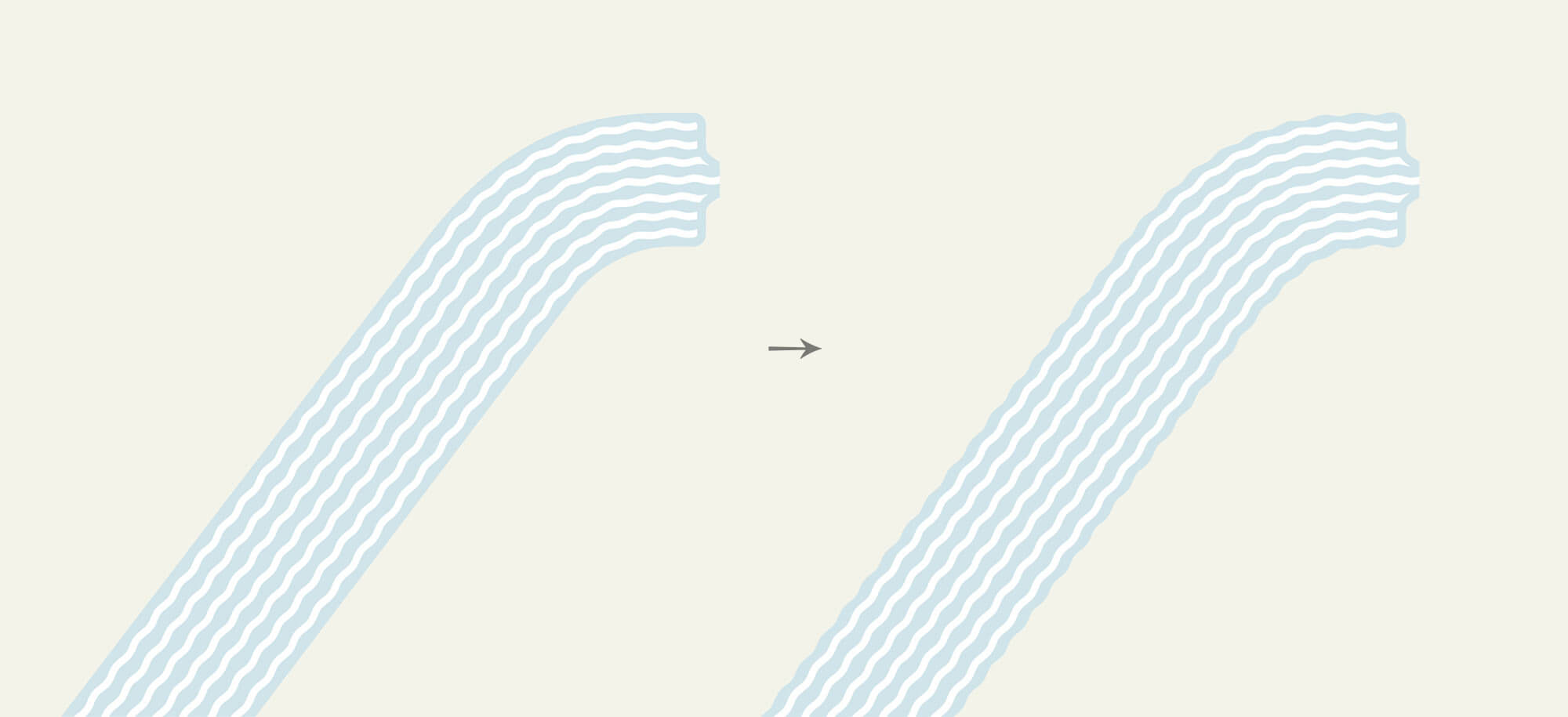
然后我们交换了背景和街道的颜色,让河流看起来像在流动:

我们还尝试让河流在外部和内部都呈波浪状:

但这感觉像是退了一步。 它看起来更像意大利面而不是水。
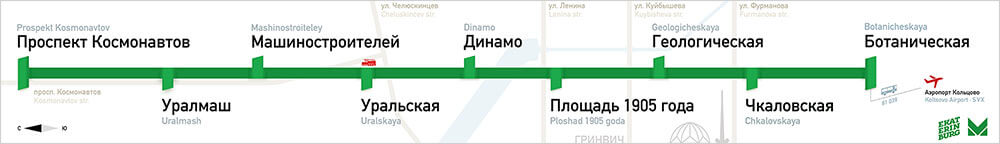
我们的指南针也太简单了:

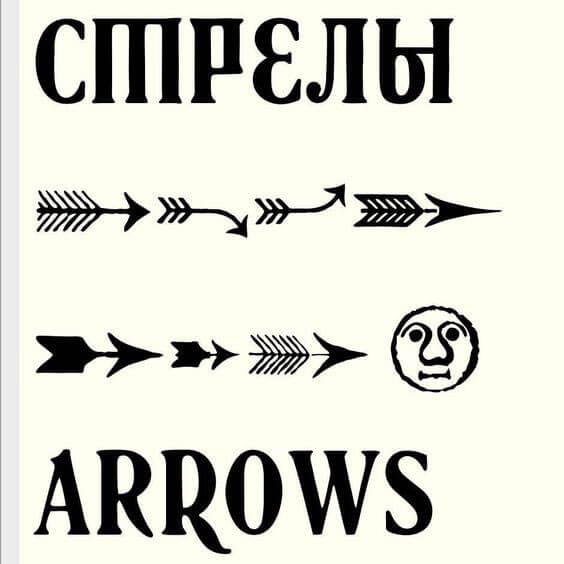
我们从 Yuri Gordon 的箭中汲取灵感:

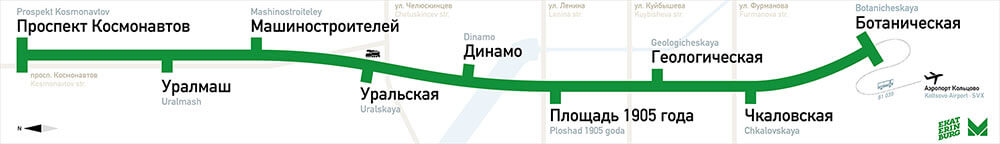
这是我们制作的:

最后的润色
我们一次又一次地回到地铁线和车站——显然,因为它们是最重要的元素。



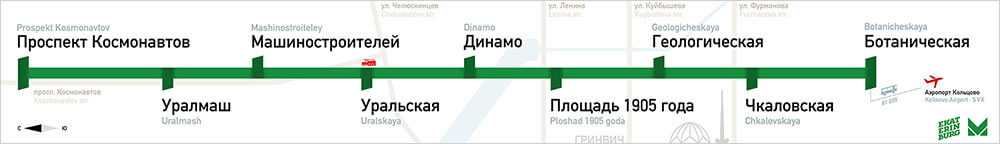
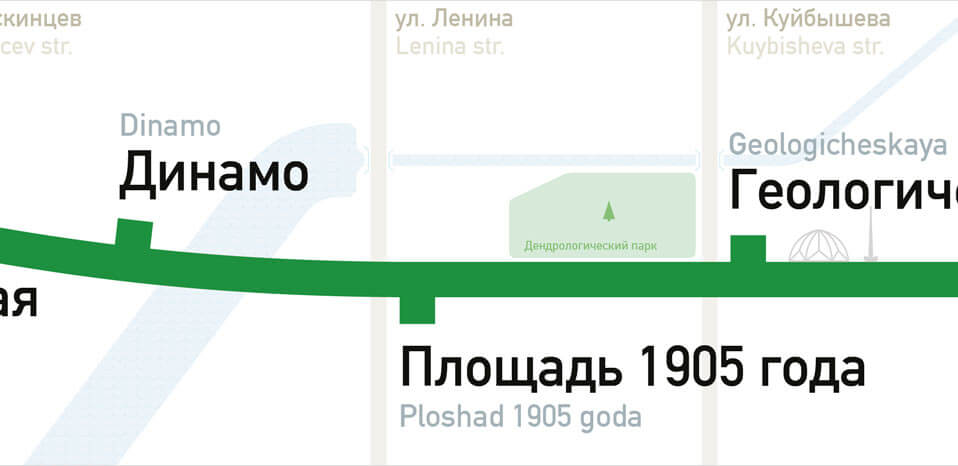
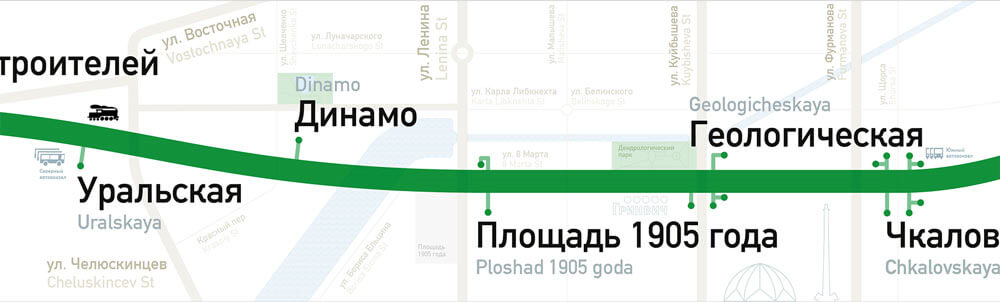
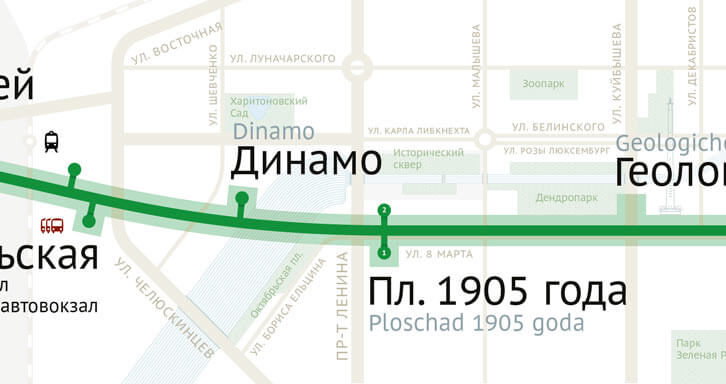
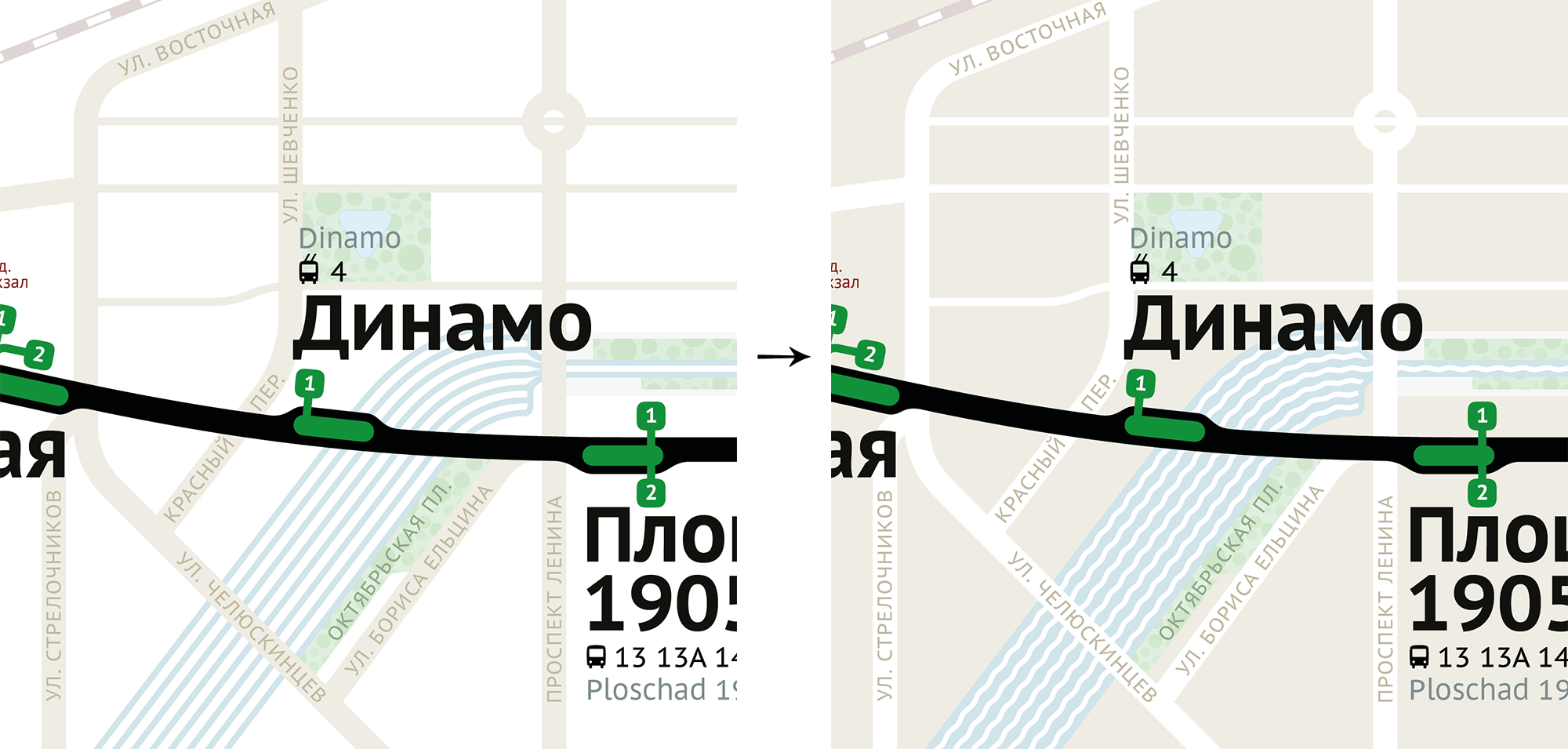
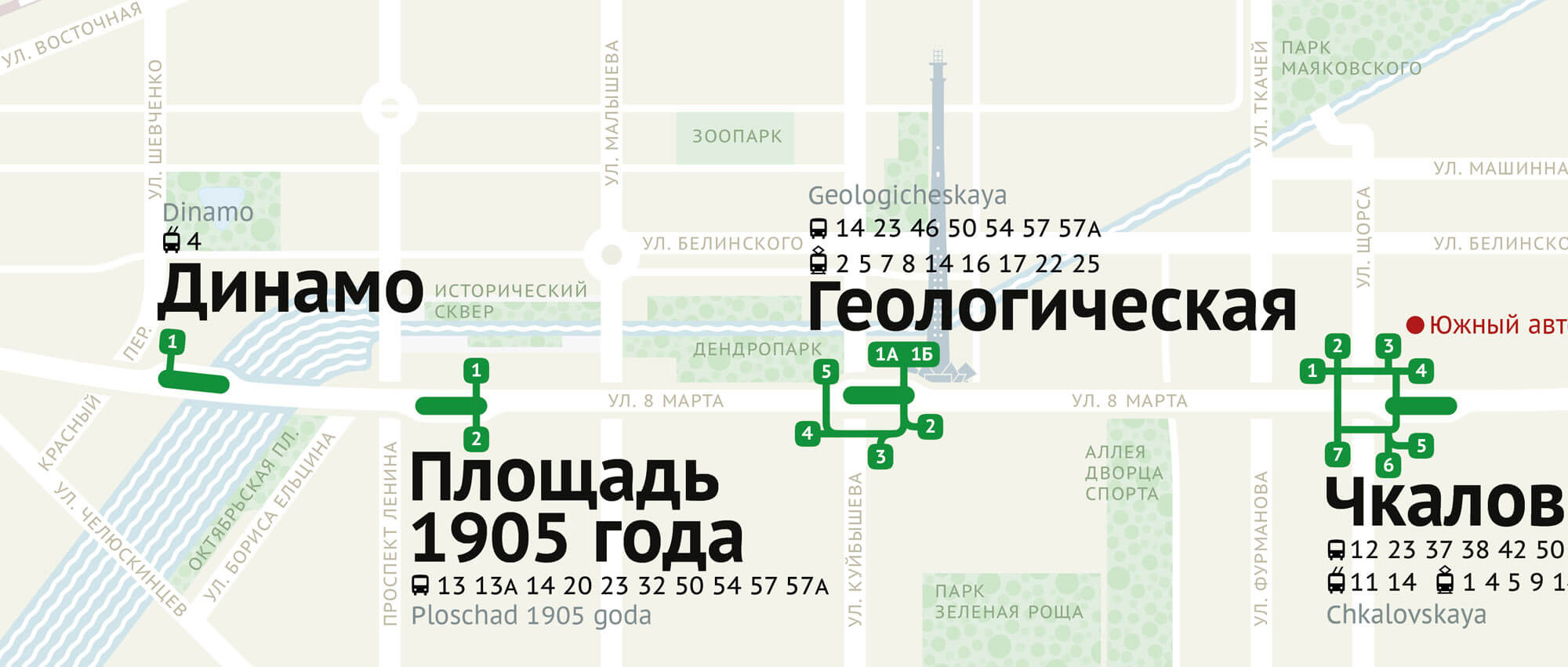
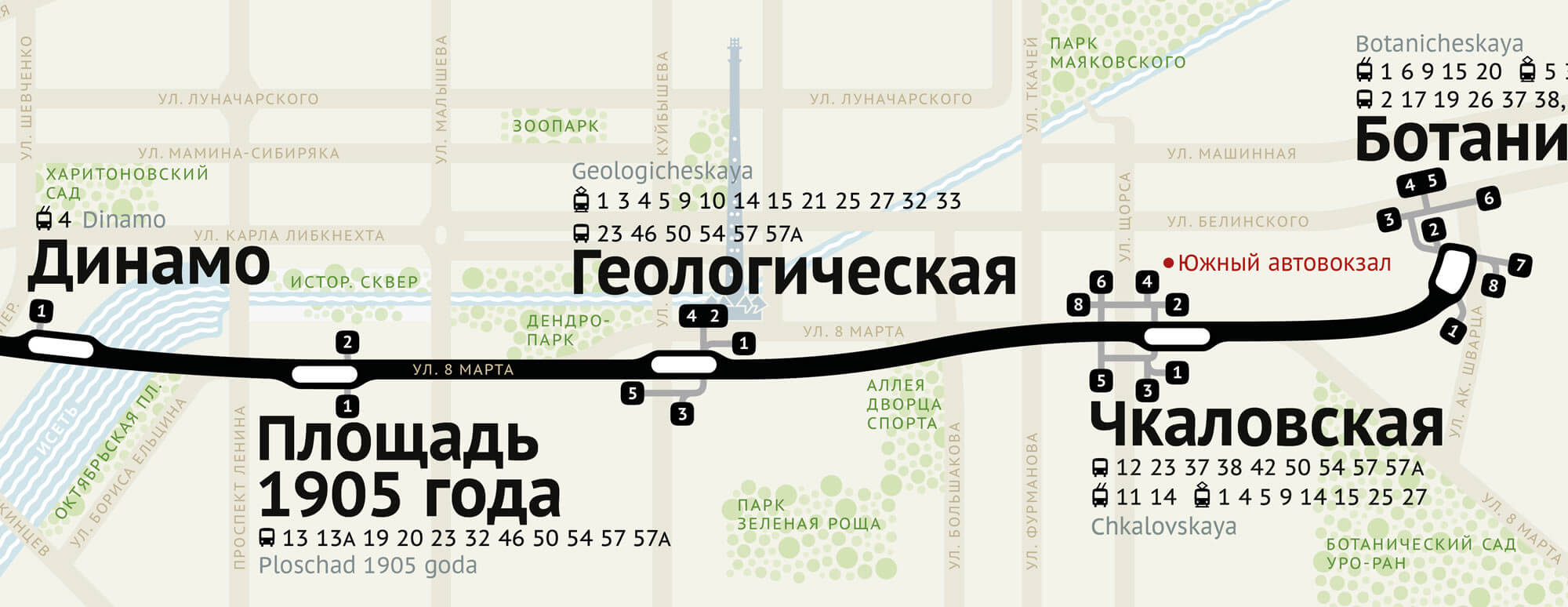
现在最丑的是什么? 公园。 他们撞到道路和彼此的方式并不好。 特别令人不快的是河流周围的公园。 我们移除了背景,只留下了树木,同时调整了它们的颜色,它变得更好了:

电视塔也有所改善:

PT Sans 字体被分配给 ALS Direct:

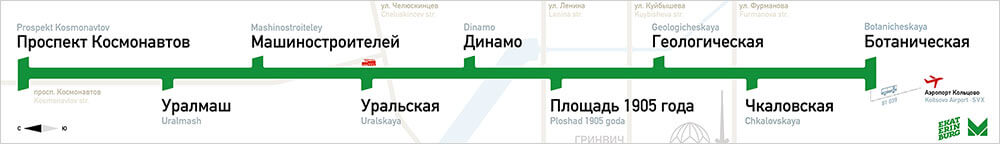
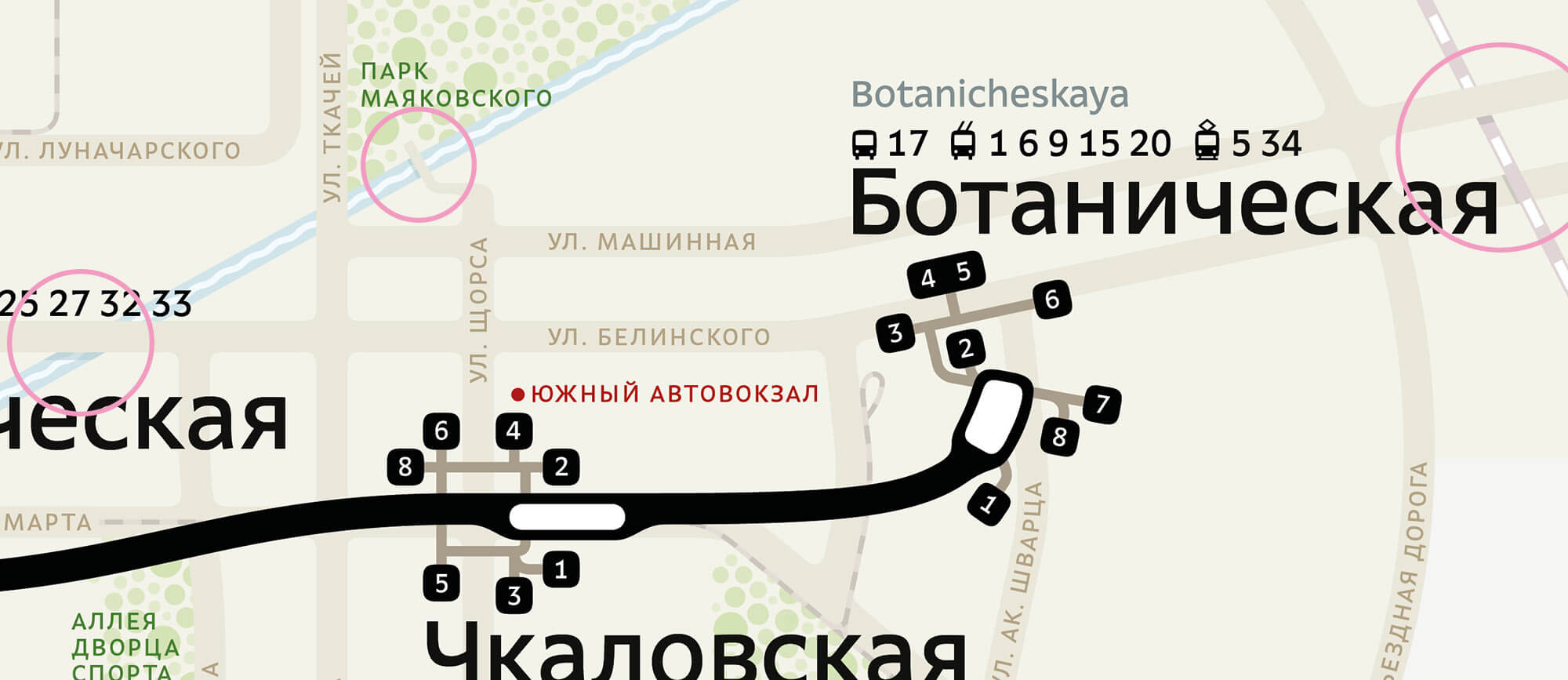
我们添加了有轨电车线路,因为它们是街道上的突出特色,有助于寻路。
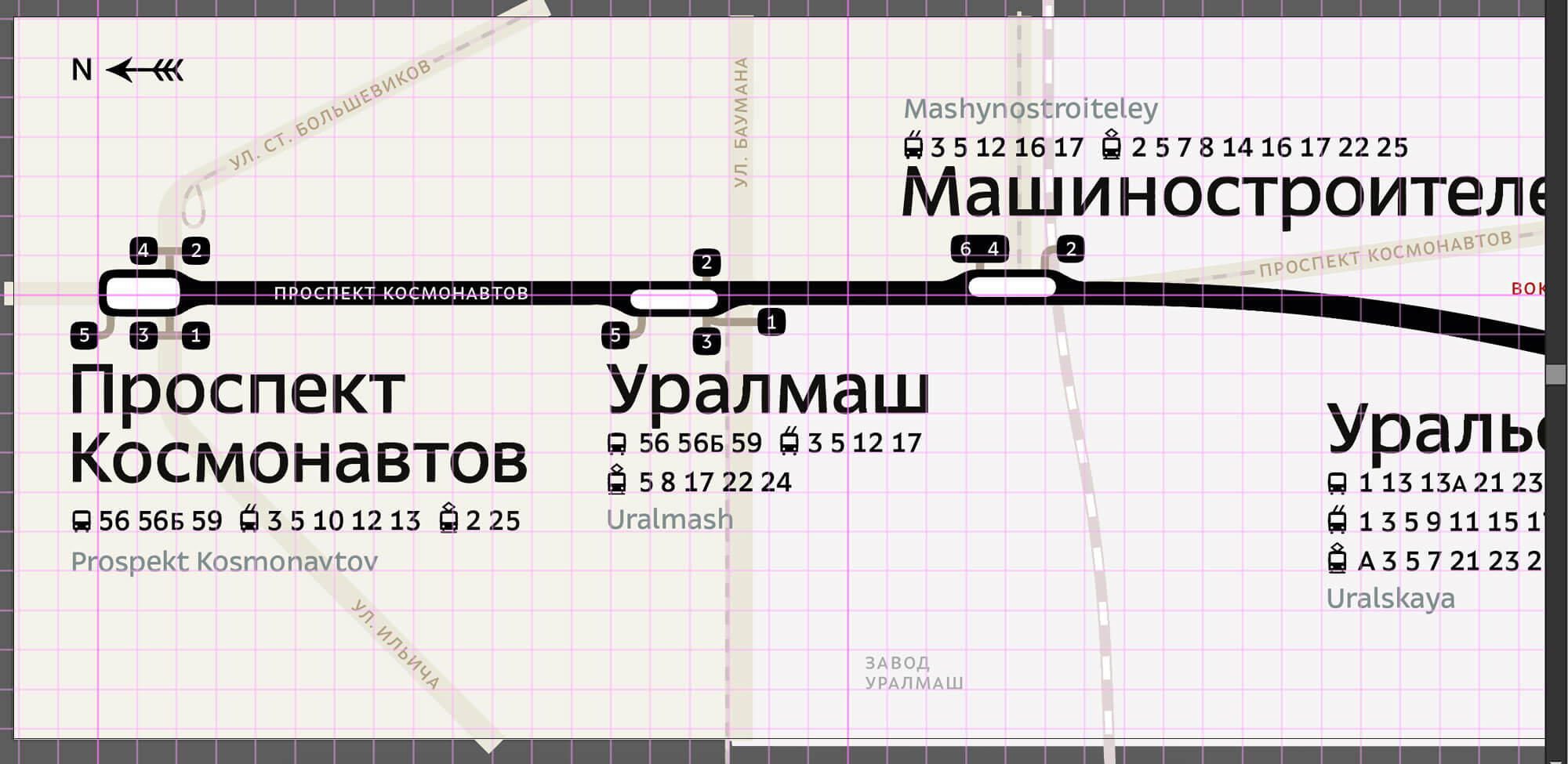
此外,我们尝试将文本与网格对齐:

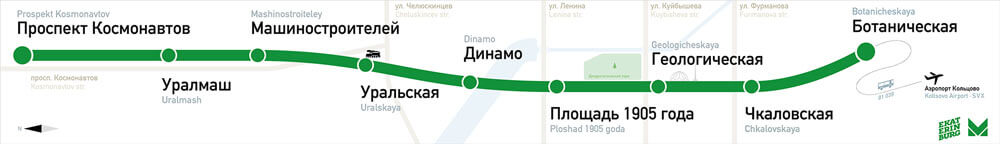
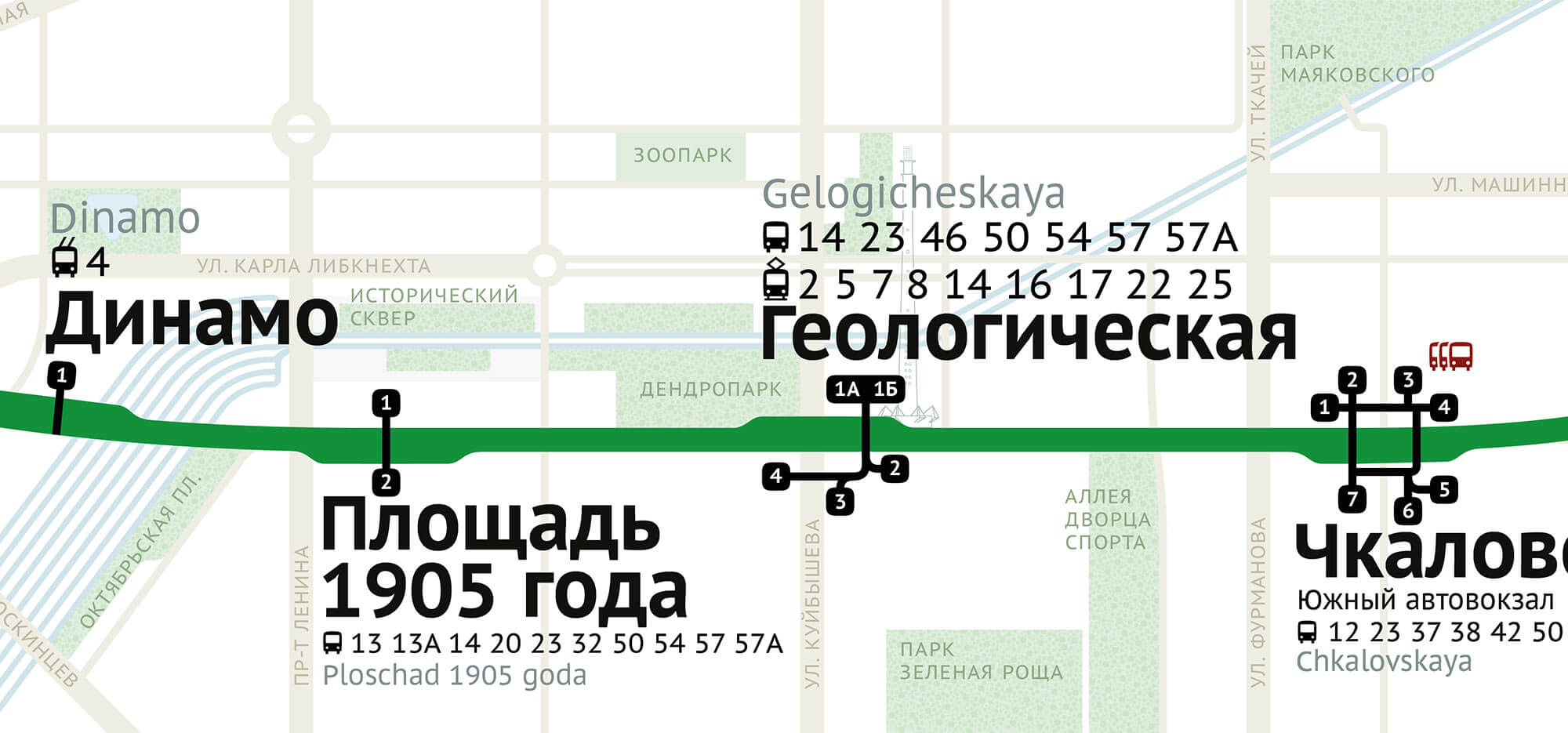
我们添加了一些阴影:

就是这样! Pasha 在我 Ilya 的指导下通过电子邮件在 Adobe Illustrator 中构建了所有这些内容。
这绝不是要成为设计地图的综合指南。 每个城市都有自己的问题和特点。 但希望这能让你了解在接受这样的任务时要寻找什么以及尝试什么。 起初看起来像是一个小项目,结果却是一项历时数月的严格练习。
