许多插件,许多样式:使用 WordPress 创建一致的用户体验
已发表: 2021-08-16将 WordPress 插件添加到您的网站可以带来各种精彩的功能。 无论是购物车等大件物品还是相关帖子小部件等较小的增强功能,都有无限可能。
但功能只是包装的一部分。 许多 WordPress 插件还加载了自己的 CSS。 有时,这些样式在您网站的前端非常引人注目。
从理论上讲,这可能是一件好事。 但是其中一些 CSS 非常固执己见。 它看起来可能与您已经在网站上建立的样式有很大不同。 因此,您添加的插件越多,您的网站外观就越不一致。
好消息是有几种不同的方法可以解决这个问题。 今天,我们将向您介绍一些防止插件的 CSS 破坏您的用户体验的技术。
在您的主题中覆盖插件的 CSS
处理流氓插件样式的第一种方法相当简单。 但这确实需要一点耐心。 它涉及查找与您网站的 UI 不匹配的任何特定 CSS 类或 ID。

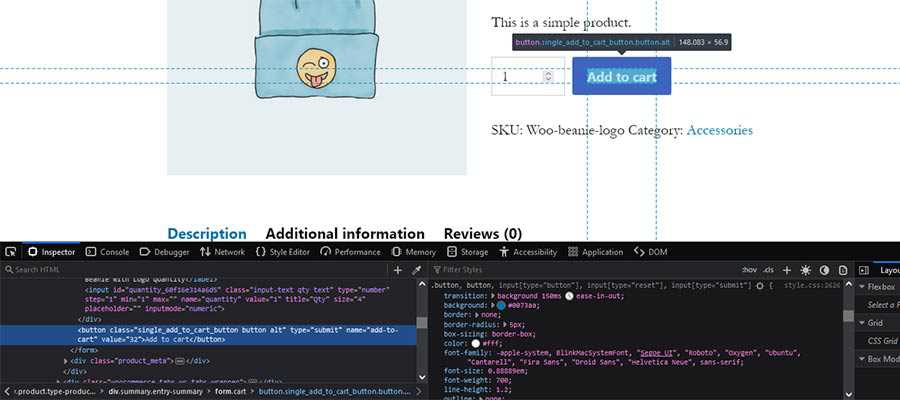
找到合适的 CSS 需要您对 Web 浏览器的开发工具有一定的了解。 通过右键单击页面上的元素并选择“检查”(或 Safari 中的“检查元素”),它将显示相关的 HTML 标记和 CSS。

从那里开始,它需要一些实验。 例如,有时您右键单击的元素不一定是控制样式的元素。 这需要在检查器的 HTML 中导航并单击父容器或链接等内容。
如果你知道你想要改变什么,它会有所帮助。 例如,CSS background-color或font-size属性比其他属性更容易被发现。
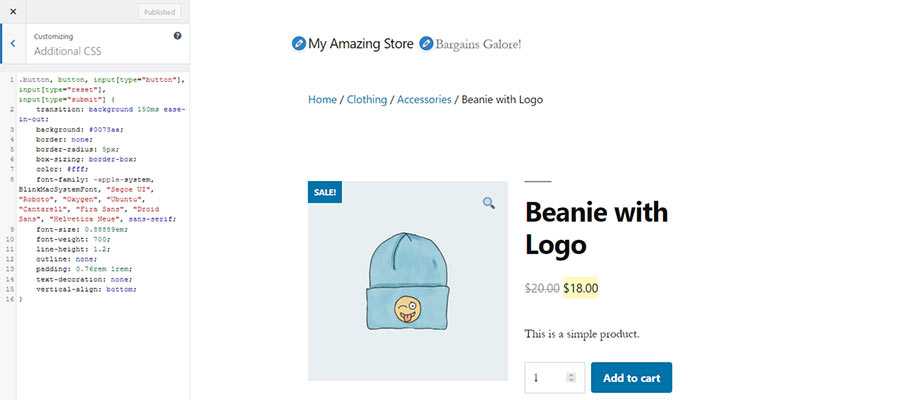
找到正确的样式后,将它们复制并粘贴到主题的style.css文件中。 或者,您也可以在 WordPress 自定义屏幕中使用 Additional CSS 面板并将代码粘贴到那里(我们将在下面讨论其他选项)。 然后,进行任何所需的更改、上传或保存。
提示:您只需要将 CSS 属性包含在您打算更改的类或 ID 中。 其他的都可以省略。

当您想要更改少量样式时,此技术非常方便。 但是,如果您想进行大规模更改,可能会很麻烦。
出列插件样式并从头开始
这种方法需要时间,以及一些中高级 CSS 技能。 您甚至可能希望将它保留在插件样式真正妨碍您的情况下。
我们正在讨论使用 WordPress wp_dequeue_style() 函数,该函数会删除以前排队的样式表。 这可以用来有效地关闭任何与插件相关的样式表。
关闭样式表后,您可以获取插件的样式并根据需要对其进行编辑。 这可能是一项艰巨的工作,但也是一种确保样式正是您想要的样式的方法。
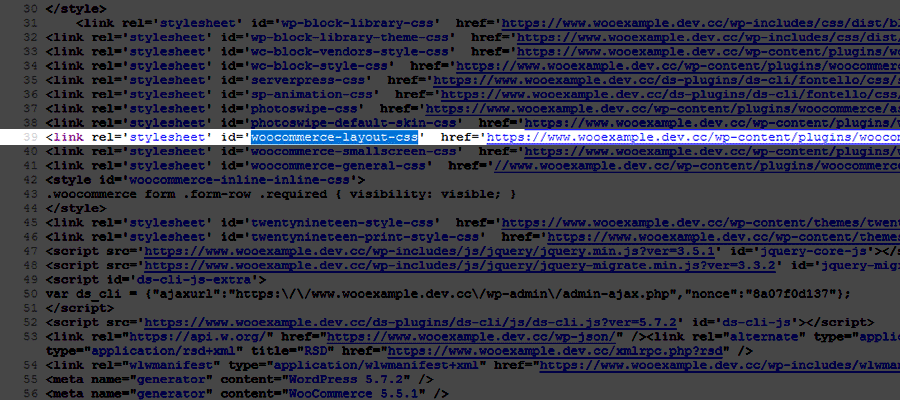
WordPress 开发者资源网站有一个很好的例子来说明如何做到这一点。 这里成功的关键之一是找到样式表的注册名称。 这可以在插件的代码中找到,或者您也可以在前端页面的源代码中找到它,标记为样式表的 ID。

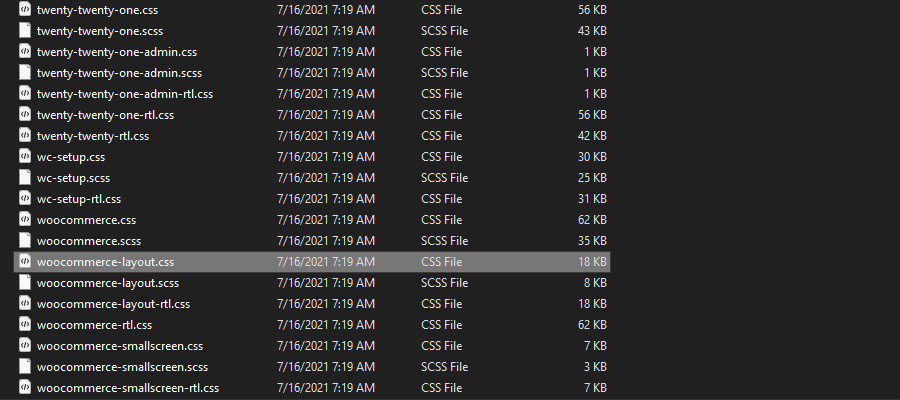
此外,您还需要与插件关联的 CSS。 同样,您需要深入插件的文件夹以查找所需的文件。 需要复制它们的内容,粘贴到您主题的style.css中并进行更改以满足您的需求。

尽管如此,还是有很多样式的插件。 WooCommerce 就是一个典型的例子。 它包含大量的 CSS。 这些样式效果很好,但有时会与您的主题发生冲突。
如果您想将所有或只是特定的 WooCommerce 样式表出列,他们的文档可以指导您完成整个过程。
更多提示和故障排除
让插件的 CSS 符合您的意愿可能会很棘手。 事情并不总是按照您第一次的方式进行。 考虑到这一点,这里有一些其他提示和故障排除思路可供考虑:
检查插件文档
在某些情况下,插件的文档可以为实现样式自定义提供可靠的建议。 除了上面提到的方法之外,可能还有其他选项——例如后端设置或插件特定的主题。
此外,请务必查看支持论坛。 很可能有人已经问过有关自定义样式的问题。 在此过程中,可能有一些有价值的信息可以帮助您。
在浏览器的开发者工具中进行实验
我们已经提到了浏览器的开发者工具对于找到你想要覆盖的样式有多么重要。 当事情没有按预期工作时,它们对于故障排除同样重要。
例如,检查器工具可以帮助您确定自定义样式在级联中的位置。 另一种风格可能是先例,或者您正在查看页面的缓存版本。
更好的是,您可以直接在检查器中编辑样式并立即查看结果。 这将使您在部署更改之前查看更改的外观。
这些工具可能会成为您消除错误的最佳朋友。 认识他们!
以可持续的方式实施变革
如果您要花时间自定义插件的样式,则需要确保它们以可持续的方式实施。 这意味着将它们放置在不会被擦除或无意更改的位置。
将样式放置在主题的主样式表中是可以的——前提是您知道它们在主题更新后不会丢失。 儿童主题是防止这种情况的好方法。
为了更好地组织事情,将所有自定义样式放入单独的样式表中可能是值得的。 这样,当您需要进行更改时,您将始终能够找到这些特定样式。
此外,请密切关注插件更改日志。 样式确实在发展,您今天定制的内容并不能保证永远有效。

给您的 WordPress 网站一个无缝的外观
一般来说,WordPress插件很棒。 但是,让他们的相关样式与您网站的其他部分相适应可能是一个挑战。 不过,你可以通过一点点挖掘到达那里。
借助 Web 浏览器的开发工具,您可以找到要更改的 CSS 类和 ID。 从那里开始,以最适合您需求的方式应用这些更改就是一个问题。
这需要敏锐的眼光,但努力确实可以带来回报。 当您网站的各个方面看起来和感觉一致时,访问者就更容易浏览。 此外,内容会形成自然流动。 用户体验会因为它而变得更好。
