制作出色的 UI:UI 设计的 4 条基本原则
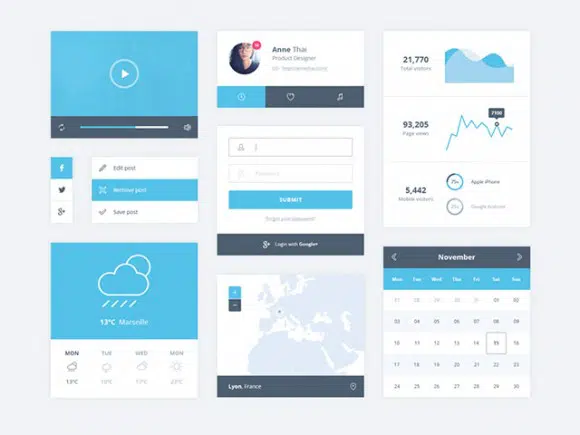
已发表: 2018-12-11如果你是一名平面设计师,那么你很可能也是一名 UI 设计师。 UI 设计是使应用程序或网页的表面平面美观的原因。 用户界面设计是视觉层次和图形设计的融合。 作为 UI 设计师,您负责为用户创造出色的感官体验。 为了能够成功地传达品牌信息,您必须能够与用户建立内在联系。
UI设计师不仅要传达品牌形象,还要传达产品的价值和功能。 为了能够开发一个有凝聚力的视觉结构,重要的是要注意这 4 个 UI 设计的基本原则。
1. 清晰度
GUI 和界面的任何其他图形元素必须具有明确的含义。 无论您是设计按钮还是只是为布局选择字体,明确定义的目标将帮助您消除与设计相关的所有歧义。 用户应该能够直观地与界面交互。 这通常意味着他们在使用该网站时正在寻找一种轻松的体验。 所以可用性先于美学。
在设计 UI 元素时,在每一步都质疑你的决定是很重要的。 询问原因、方法和内容将帮助您探索界面布局的各种可能性。 优秀的设计师知道这一点,并且经常了解与每个设计决策相关的权衡。 通过了解您的用户并创建既直观又令人愉悦的 UI,您一定会创造身临其境的体验。
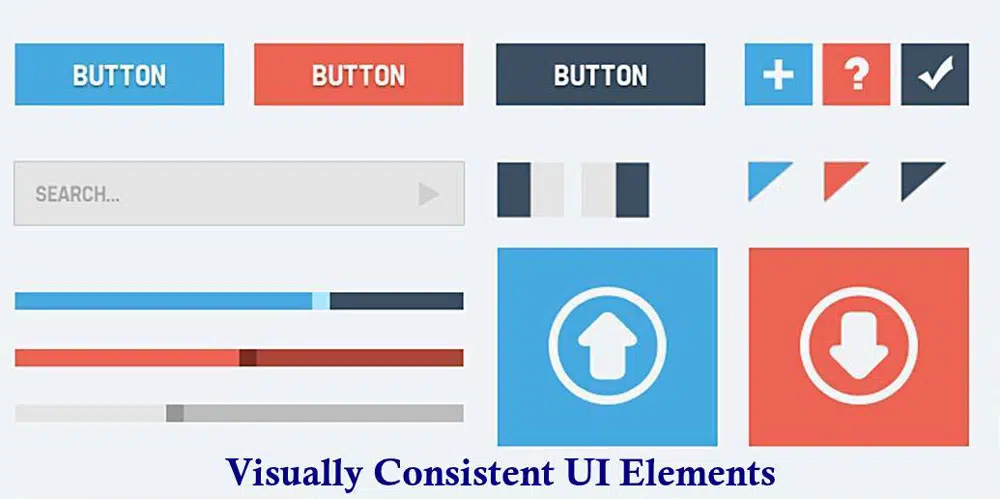
2. 一致性
接口充当用户和数字世界之间的接入点。 它们的设计必须了解用户现有的行为模式。 UI设计随着时间的推移而发展,用户也随着时间的推移而发展。 因此,拥有一致的视觉表现可以创造一种熟悉感和一致性,这将有助于为用户创造一种更无形的体验。

详细说明这一点,在创建良好的用户体验时,您选择的词语和语气很重要。 保持措辞和语气一致不仅可以帮助您影响用户对产品的看法,还可以帮助成功传达您的品牌信息。 同样的事情也适用于 UI 元素和其他 GUI。 保持这些元素的一致性并使用用户广泛理解的视觉效果将有助于增强整体用户体验。
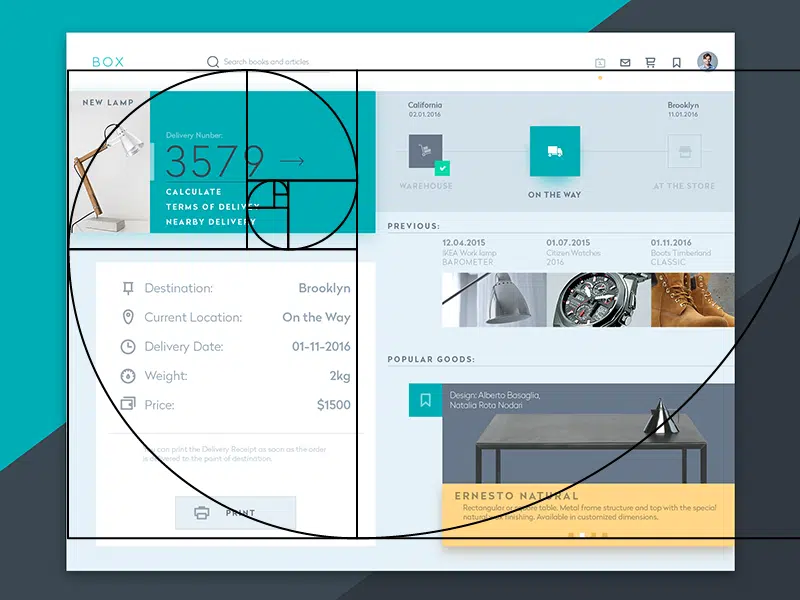
3. 视觉层次
为了能够为整体设计创造一种秩序感,设计师必须更深入地了解视觉层次和布局设计的复杂性。 人眼自然会被引人注目的图像所吸引,并且为了能够有效地吸引用户,将它们从最重要的内容排序到最不重要的内容是有意义的。 当人眼以视觉方式感知信息时,我们已经了解到有几个因素会影响网页的整体有效性。 以下是影响层次结构的几点。
* 尺寸:元素越大,必然会受到越多的关注。 因此,通过使用不同的尺寸和使用合适的尺寸使元素脱颖而出可能是吸引用户注意力的一种方式。
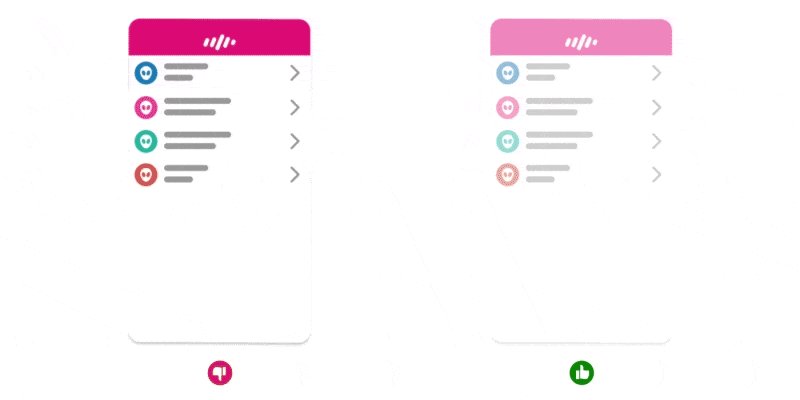
* 颜色:颜色是 UI 设计中的重要元素。 它可以用来吸引用户的注意力并创建一个层次结构,可以帮助引导查看者浏览网页的各种元素。 较亮的颜色比较柔和的色调更受关注。 接下来是深色调色板。 它们可用于使内容以特定方式脱颖而出。 了解颜色如何形成感知并与用户的思维互动的关键。 例如,较亮的颜色最适合 CTA 按钮或用户为任务相关功能而转向的任何其他 UI 元素。 较柔和和较淡的色调最适合作为背景颜色。 这有助于提升网站的其他 UI 元素和内容。
* 对比:在 UI 元素中有强烈的对比将有助于吸引用户的注意力。 这可用于帮助突出设计中内容的重要部分。
* 对齐:以特定方式放置内容有助于优先考虑任务对用户的重要性。 设计师结合线宽、大小、颜色和对比度,创建内容块来帮助引导眼睛。
* 眼睛模式:Z 和 F 模式是全球认可和记录的模式,是在研究用户在呈现页面时的眼睛运动后建立的。 Z 模式通常用于带有图像的设计,而 F 模式更适用于文本密集的内容。 了解它们并有效地使用它们可以帮助用户参与网站上的内容部分。
4. 用户期望和有意义的反馈
通常创建好的界面是为了让用户控制。 作为设计师,您希望用户在浏览您的网页时获得直观和愉快的用户体验。 这意味着他们应该有能力在他们选择的时候轻松探索和回溯。 如果用户必须仔细研究他们采取的每一个动作,那么整体网站体验就不会那么有效。 导航应该清晰易懂。 通过提供视觉提示,您可以引导用户浏览网页。 可预测性/反馈是设计有意义的体验时要考虑的另一个重要因素。 用户在网页上执行的每个操作都应该立即得到响应。 缺少任何此类反馈将向用户表明他们的行为尚未得到确认。
UI 设计是一个快速发展的设计领域,作为当今行业的设计师,您负责创建网站的整体外观、感觉和风格。 目标是创建最用户友好、周到、直观和有意义的体验,引导用户浏览网站的各个页面。 考虑到上述原则设计界面将帮助您创建使用舒适且认知负荷低的出色 GUI。