让你的 UI 在 Sketch 中完全响应
已发表: 2019-02-09使用移动设备上网的人数正在增长,如果您的网站未针对在移动设备上运行进行优化,那么您将面临失去潜在客户和客户的风险。 如今,几乎每个客户都想要他们网站的移动版本。 几乎不可能跟上使您的网站与无穷无尽的新分辨率和设备兼容的日益增长的需求。 有办法吗? 这就是响应式网页设计的用武之地。响应式网页设计响应用户的行为、他们的需求和他们使用的不同设备。 使用灵活的网格布局、网格、图像和 CSS 查询的组合,您可以让您的设计响应不同的屏幕分辨率和宽度。
有几种方法可以创建完全响应的 UI。 在本文中,我们将探索两种不同的方式来完成这项任务。 使用 Sketch 的内置组大小调整功能并使用 Auto-Layout 插件。 随着我们对组调整大小和自动布局的更多了解,重要的是要记住,组调整大小功能最适合较小的概念性想法,而自动布局更适合较大的项目。
为了更好地理解这两个功能,让我们从创建一个低保真原型开始。 这意味着您将能够在明确定义您的审美选择甚至接受有关您的设计选择的反馈之前测试您的响应式布局想法。 移动优先方法将有助于消除您在后期阶段可能遇到的任何挫折,并有助于验证您的设计理念并为您的网页提供响应式解决方案。
1. 组大小调整
为了更好地解释这个功能,让我们从创建一个低保真原型开始。 在进行最终设计之前测试您的概念始终是一个好主意。
- 首先设计一个可以放在页面左角的标识。 它不必是什么花哨的东西,只要一个带有字母的简单矩形就可以了。
- 对菜单按钮执行相同的操作并添加居中的文本组合。
- 将标识组合在一起,然后是菜单栏按钮和文本组合。
- 最后,将所有这些分组到一个组文件中。
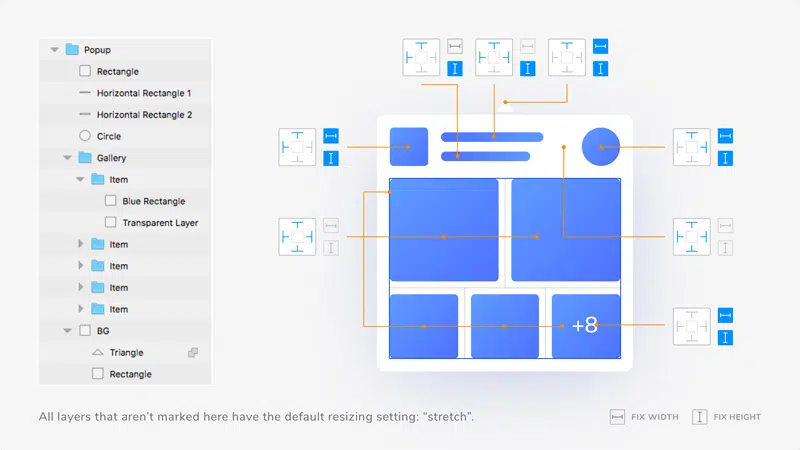
- 一旦你有了画布元素,就可以定义一个位置并将它们固定到它的位置。 例如,标识将保留在左上角。 对画布中的其他元素重复此步骤。 调整元素大小时,请务必使用“原地浮动”功能。 这将确保您的图层对齐,并且在水平和垂直居中元素时特别有用。
- 是时候调整组的大小以测试响应能力了。 调整组大小后,组中的文本和元素可能会开始重叠。 这意味着它已经达到了一个临界点,您需要调整以匹配布局。
- 选择画板并选中“调整大小以适合”并将画板更改为下一个可用的屏幕尺寸。
自动布局插件
您将通过使用组大小来熟悉自动布局功能。 您可以将元素固定到角落,垂直或水平对齐,并使用屏幕右上角小框中的图标以百分比指定元素的宽度。 自动布局与其他插件和组大小调整的不同之处在于您可以在横向和纵向模式之间切换。 现在,让我们通过研究一些可以应用于自己的 IOS 应用程序的最佳实践来了解自动布局如何在不同设备之间实现响应式设计。 使用 Auto Layout 设计界面时需要考虑很多点。 本文并未涵盖所有这些,但这里有一些在使用此插件时需要考虑的非常有用的提示。

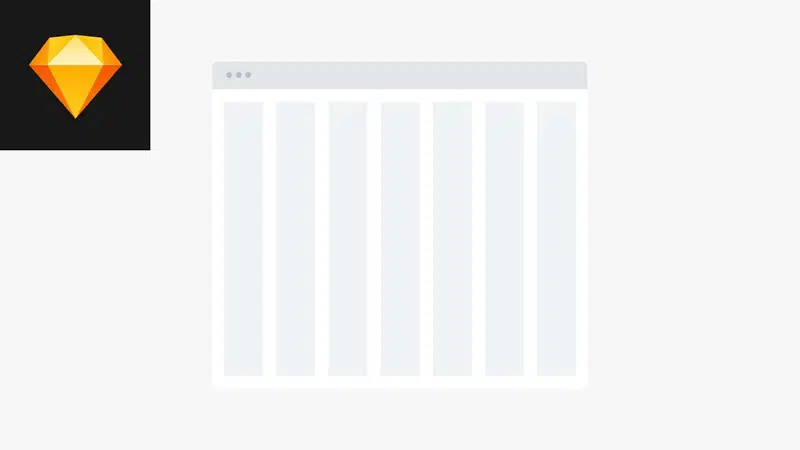
1. 网格
通常如果没有自动布局插件,您将不得不手动创建正方形并水平移动它们以创建装订线宽度和网格系统。 使用自动布局,在复制第一个正方形和装订线宽度后,您只需单击屏幕右上角的堆叠选项即可创建堆叠布局。 您可以通过将第二个方块向右拖动来创建具有所需间距的网格,它将自动创建具有正确间距的网格。 现在,如果您想更改它们之间的间距,请返回堆叠选项并更改间距以创建具有不同间距宽度的网格系统。
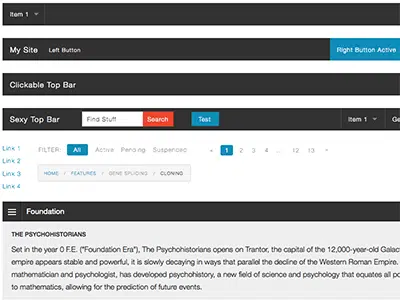
2.导航
此功能在创建和实现导航栏时特别有用。 使用自动布局,您可以选择栏上每个链接之间的间距,而无需在每次更新文本时进行调整。 每次添加部分或将链接移至右侧时,都适用相同的规则。 该插件考虑了所有更改并在不同部分之间均匀地间隔文本。
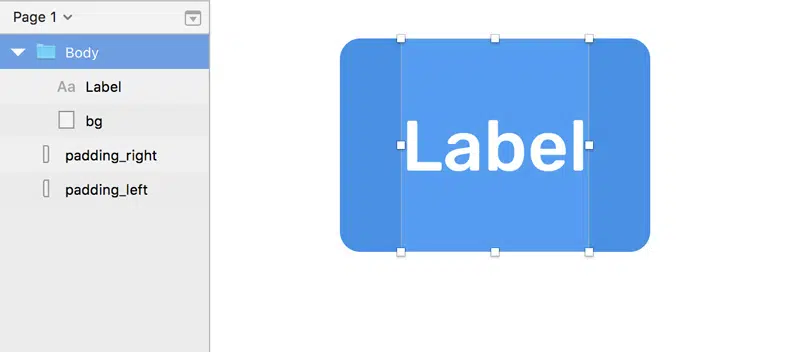
3. 按钮和图标
首先创建一个带有图标和文本的按钮。 添加堆叠层将确保两者之间的距离始终保持不变。 现在创建一个符号并将其水平和垂直固定。 现在,如果您要更改按钮内的文本。 它会自动调整按钮的大小以适应其中的文本。
在设计流体布局时,组大小调整和自动布局插件都非常有用。 自动布局最适合可以在各种设备上进行测试的深度模型。 它是一种灵活且无损的解决方案,用于设计流畅的布局和测试网页的响应能力。 使用两者测试您的概念并创建设备优化的布局并显着改善您的工作流程。