探索杂志式首页布局的设计趋势
已发表: 2016-03-25一直关注在线博客和新闻来源的设计师会注意到杂志式网站布局的增长趋势。 具体来说,您可能会在新闻列表中找到十几个与不同主题相关的故事,这些故事被组合在一个部分中。 这是一种最喜欢的风格,因为读者会仔细阅读这些单独的新闻提要,寻找标题来吸引他们的眼球。
在本文中,我想更深入地了解这种设计风格的流行程度。 更具体地说,与 5-10 年前的博客网站相比,杂志主页布局变得更具活力和影响力。 许多杂志已将其出版物放到网上,以支持更广泛的受众。 如果您能够设法以丰富但易于访问的方式组织大量内容,那么好处是巨大的。
杂志的感觉
您会注意到这些网站中的大多数看起来和感觉都像数字杂志。 没有纸可以拿,也没有页面可以翻,但颜色和排版反映了打印的页面。 当然,情况并非总是如此,但您可能会发现这种设计美学完美契合。
了解杂志设计的读者通常会更容易浏览网站。 除了类别之外,您不必太担心创建标题导航,甚至这些都可以附加到侧边栏中。 你的大部分空白应该被头条新闻和特色新闻占据。

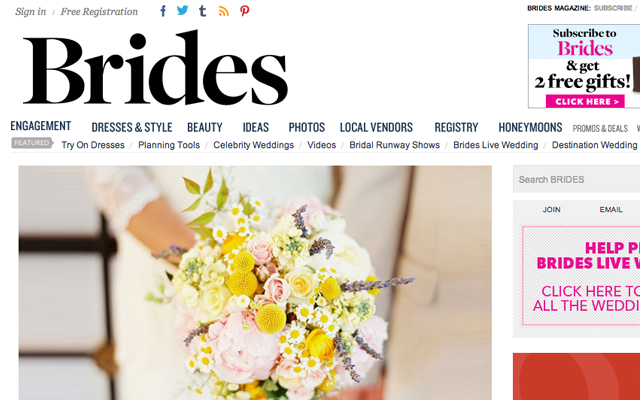
新娘的网站布局很好地传达了印刷杂志的感觉。 每个故事都有一个典型的缩略图,甚至在页面中间有块分割精选新闻和小广告。 还有一个订购单,可以领取可以直接运送到您家的物理打印副本! 如果您计划提供此运输服务,此注册表单是一个好主意,这可能会为企业提供一些额外收入。

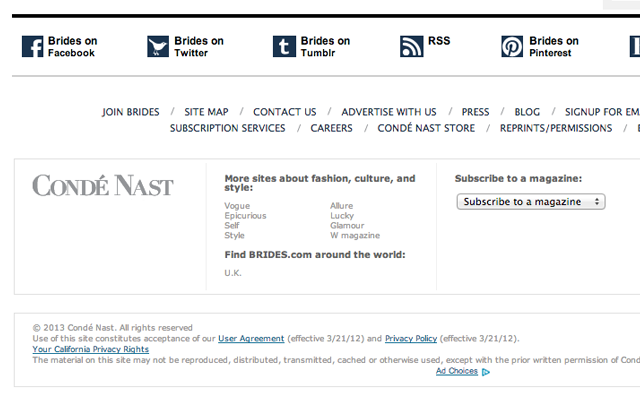
较低的页脚区域通常也是您在杂志中所期望的。 简单、自然的阅读对比,它包含您希望在网站导航中找到的所有链接。 我认为使用深色文本的白色背景是一个简单的解决方案,因为它允许读者在不浪费墨水的情况下打印您的杂志。 所以整个网站几乎感觉就像是一本转换成数字内容的印刷杂志。
嵌入式柱块
一种有趣的设计风格是建立一个杂志布局,在每一列中都包含合适的内容。 有些读者会因为滚动浏览包装在独特盒子模型中的如此多的标题而烦恼。 但是,演示文稿是可靠的,您可以给正在挖掘最新突发故事的读者留下印记。

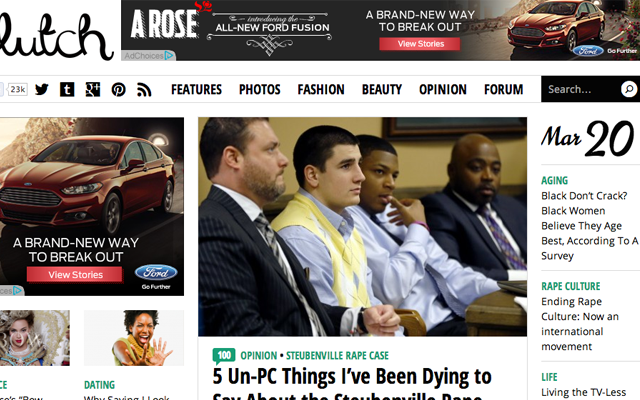
Clutch Magazine 网站是一个很好的例子,左侧边栏包含次要新闻。 最新评论、观点文章、广告和其他一些小部件将显示在这里。 这为按时间顺序组织的两列新文章留下了空间。 布局也是一种延迟加载设计,它会通过 Ajax 自动添加新页面。
新帖子最终将超过侧边栏,并用新内容填满整个主页。 仅当您为每个帖子留出足够的空间以自行管理时,这种样式才有效。 Clutch 在每个标题周围使用缩略图和边框来区分它们。 我觉得这只会提高将内容下沉到页面中的“嵌入式”愿望。 请注意,固定标题工具栏还提供对导航链接和搜索表单的直接访问。
无限滚动新闻
我想回过头来重新审视这个无限滚动新闻的想法。 起初,该功能似乎没什么大不了的。 但是在测试了一个包含这个延迟加载界面的布局之后,你就再也不想回去了。 Tumblr 和 Pinterest 是社交网络的早期采用者,此后发展迅速。

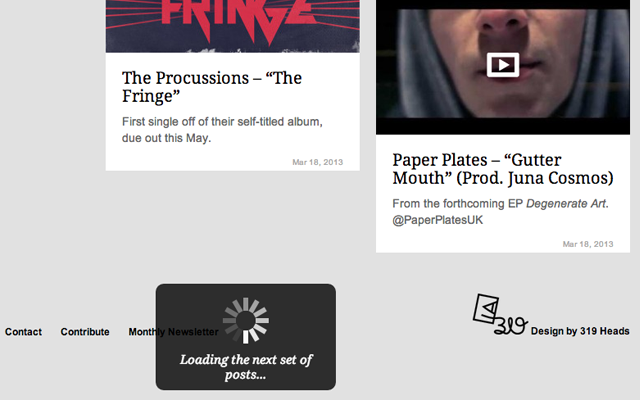
UGS Mag 是另一个在其主页上使用无限滚动效果的示例。 一个缺点是读者无法复制和共享不同存档页面的永久链接。 显然,每篇文章都会有一个唯一的 URL,但不幸的是,实际的页面列表永远不会有自己的 URL。 这些单独的页面不是很受欢迎,所以没有什么可失去的,但是在您从事的每个博客/杂志项目中都要考虑到这一点。
UGS 的主页布局非常适合每个帖子列表,因为缩略图紧贴盒子。 因此,每一篇文章都是独特的,在人群中脱颖而出,但仍然聚集在一起形成一个奇怪而疯狂的盒子图案。 在规划这些不同的布局设计时要考虑个人需求,并问问自己什么最适合网站。

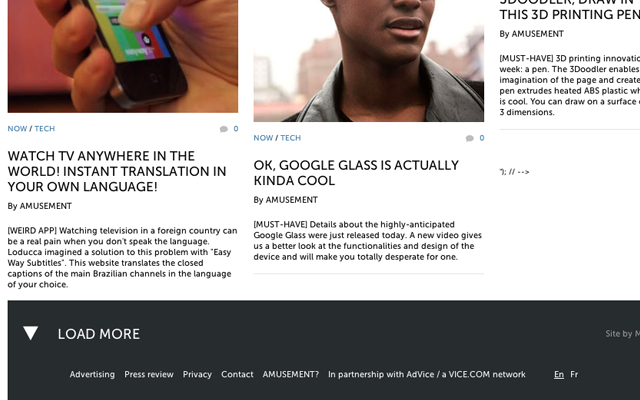
我认为娱乐是值得加入这个主题的,因为它们的实施。 当您滚动到页面底部时,您会注意到页脚中有一个链接,上面写着“加载更多”。 您有机会浏览一些页脚链接,而不是自动获取新故事,并可能决定是否要加载另一个页面。 这个延迟加载界面将控制权交给了用户,这是一个更好的解决方案。
带有标题的混合缩略图
要进入报纸领域,请考虑以大量新文章为特色的主页设计。 这些可能会混合到页面上的不同类别或列中,并且您将在顶部使用更大的字体大小发布更大的帖子。 通常,这些标题代表编辑推广的特色帖子。
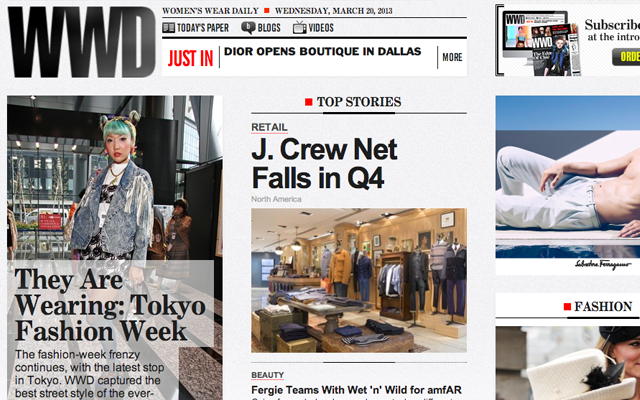
混合主页新闻提要的概念是在不失去吸引眼球的情况下错开重要内容。 这是在 WWD 杂志的网站上使用许多不同的栏目巧妙地完成的。 主要的“热门故事”只使用一个缩略图在中心报告。 但是您可以滚动浏览最近出版物的图像滑块,该滑块也位于页面顶部。

为您的读者提供许多可供选择的选择将使他们的兴趣持续更长时间。 保持访问者的参与度是您可以将他们连接到更有趣的主题的方式,这些主题可能会在网站的更深处找到。 WWD 杂志版面非常适合实施各种新闻列表。 但它确实有一个稍微杂乱的设计,可以通过将更多特色文章放在顶部以吸引注意力来更好地组织。
扩展您对 UI/UX 效果的理解的最简单方法是查找已经在线的类似杂志网站。 以批判的心态浏览这些示例,同时考虑可以改进的重要方面和不那么重要的方面。 然后将您的洞察力应用于您的项目,以利用其他人做错了什么(或可能做得更好)。
最后的想法
在设计杂志/博客布局时,我希望您能考虑其中的一些想法。 在应用漂亮的 UI 效果之前,新的发布应该更专注于构建内容。 然而,一个漂亮的设计几乎会立即引起人们的注意,并将吸引大量感兴趣的新读者进入您的主页。
随着我们向前发展,我希望看到在线数字杂志的种类更多。 较旧的出版方法需要大量时间和纸张。 通过互联网传播新闻是一种更有利可图和有利可图的情况。 建立声誉的关键是通过坚实的品牌和大量精彩内容。
