宏观和微观时刻设计的重要性
已发表: 2022-03-10(本文由 Adobe 赞助。) 当你设计信息架构、应用程序的导航栏,或者产品的整体布局和视觉设计时,你关注的是宏观设计。 当您设计(页面的一部分、一个表单或一个单一的任务和交互)时,您将专注于微时刻设计。
根据我的经验,设计师通常会在宏观设计问题上花费大量时间,有时在关键的微时刻设计问题上花费的时间较少。 那可能是个错误。
这是一个例子,说明微力矩设计的重要性。
我读了很多书。 我们一年要谈一百多本书。 我什至不知道我读了多少书,因为我读了这么多书,所以我是一个忠实的图书馆赞助人。 主要是为了娱乐而阅读小说(有时甚至是阅读非小说类),我依靠我的图书馆来让我的 Kindle 充满有趣的东西来阅读。
对我来说幸运的是,我所在县和州的图书馆系统在为我的 Kindle 提供书籍方面非常好。 不幸的是,这个全州图书馆网站和应用程序需要认真改进用户体验。
当我的图书馆宣布不再使用(设计不佳的)网站(没有移动响应式设计)时,我非常激动,图书馆正在推出一款全新的移动应用程序,专门用于优化手机体验。 “耶!” 我想。 “这会很棒!”
也许我说得太早了。
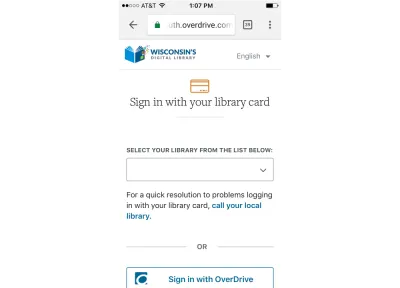
让我带您了解登录该应用程序的体验。 首先,我下载了应用程序,然后去登录:

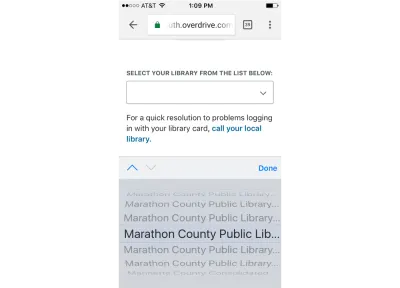
我没有带我的借书证(我正在旅行),我不确定“使用 OverDrive 登录”是什么意思,但我想我可以从列表中选择我的图书馆,所以我按下了箭。

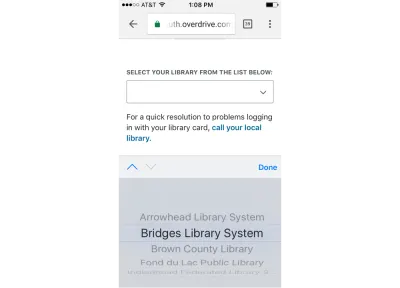
“太好了,”我想。 现在我可以滚动到我的图书馆。 我知道我的图书馆在威斯康星州的马拉松县。 事实上,我通过使用该网站知道他们称我的图书馆为:“马拉松县,埃德加分校”或类似的东西,因为我住在一个叫埃德加的村庄,所以我认为这将是我应该寻找的,特别是因为我可以看到列表从B (布朗县)到F ( Fond du Lac 公共图书馆),没有显示Edgar的E。 所以我继续滚动。
我滚动了一会儿,寻找M (希望找到Marathon )。

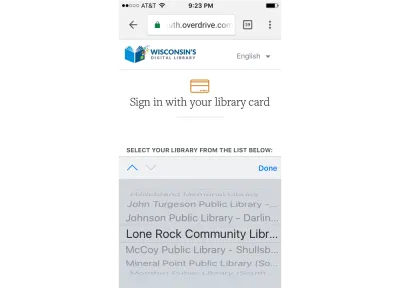
嗯。 我看到了Lone Rock ,然后名单上的下一位是McCoy 。 我知道我在马拉松县,事实上,马拉松县有几个图书馆。 然而,我们似乎已经跳过了名单中的马拉松。
我一直在滚动。

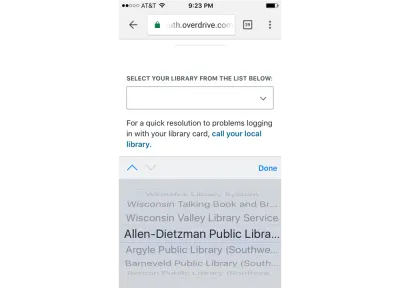
哦哦。 我们到了列表的末尾(到W的),但现在我们似乎又从A开始了。 那么,如果我继续滚动,也许Marathon现在会出现。
你知道威斯康星州有多少图书馆并且在这个名单上吗? 我知道,因为当我开始记录这个用户体验时,我决定计算这个列表中的条目数量(我认为只有疯狂的 UX 专业人士才会花时间来做这件事)。
此列表中有 458 个库,并且列表不断到达字母表的末尾,然后由于某种原因重新开始。 我从来没有弄清楚为什么。
不过,最后,我确实参加了马拉松比赛!

然后我发现我真的很麻烦,因为有几个图书馆都是从“马拉松县公共图书馆”开始的。 由于该应用程序只显示前 27 个左右的字符,我不知道哪个是我的。
你知道我此时做了什么吗?
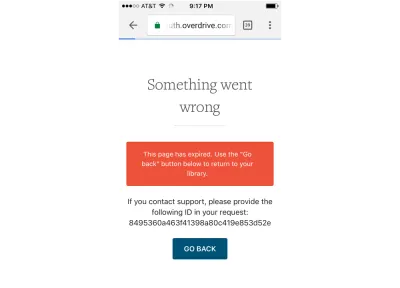
我决定放弃。 在我决定之后,我得到了这个屏幕(可以说是“锦上添花”):

如果我联系支持人员,您是否找到了我应该参考的“ID”? 严重地?

这是微矩设计问题的经典案例。
我猜到现在你们中的一些人在想,“好吧,这不会发生在(我,我的团队,一个经验丰富的 UX 人员)身上。” 你可能是对的。 尤其是这种特殊类型的微力矩设计失败了。
但是,我可以告诉你,我在各种应用程序、软件、数字产品、网站以及各种公司和团队中看到了微时刻设计的失败。 我见过有或没有经验丰富的 UX 团队的组织、精通技术的组织、以客户为中心的组织、大型成熟的公司和团队以及新的初创企业的微时刻设计失败。
让我们暂停一下,对比一下微时刻设计和宏观设计。
假设您被雇用来评估产品的用户体验。 您收集有关应用程序、用户、上下文的数据,然后开始浏览应用程序。 你注意到很多你想向团队提出的问题——一些大的,一些小的:
- 应用程序中的页面到页面/屏幕到屏幕存在一些不一致。 你想看看他们是否在网格上布置了页面,是否可以改进;
- 您对配色方案是否符合品牌指南有疑问;
- 您怀疑存在一些信息架构问题。 菜单中项目的组织和图标的使用似乎不太直观;
- 用户应该填写和提交的表单之一令人困惑,您认为人们可能无法完成表单并提交信息,因为不清楚用户应该输入什么。
有许多方法可以对用户体验设计因素、问题和/或问题进行分类。 询问任何 UX 专业人士,您可能会得到一个类似但略有不同的列表。 例如,UX 人员可能会考虑概念模型、视觉设计、信息架构、导航、内容、排版、使用环境等。 但有时,仅从两个主要类别来考虑用户体验因素、问题和设计可能会很有用:宏观设计和微观时刻设计。
在上面的示例中,列表中的大多数因素都是宏观设计问题:布局、配色方案和信息架构的不一致。 有人将宏观设计问题称为“高级设计”或“概念模型设计”。 这些是跨越不同屏幕和页面的 UX 设计元素。 这些是 UX 设计元素,提供有关用户可以使用应用程序做什么以及下一步去哪里的提示和线索。
如果您想设计人们想要使用的产品,宏观设计至关重要。 如果产品与用户的心智模型不匹配,如果产品不是“直观的”——这些通常(不总是,但经常)是宏观设计问题。
当然,这意味着宏观设计非常重要。
造成麻烦的不仅仅是微时刻设计问题。 宏观设计问题也可能导致大量用户体验问题。 但是,有经验的 UX 专业人员更容易发现宏观设计问题,因为它们可能更明显,而且宏观设计通常会在设计过程的早期投入时间。
如果您想确保没有宏观设计问题,请执行以下操作:
- 预先做你需要做的用户体验研究,以便对用户的心理模型有一个很好的了解。 用户希望用这个产品做什么? 他们期望事物被称为什么? 他们期望在哪里找到信息?
- 对于用户将要执行的每项任务,请确保您选择了一两个“对象”并使其显而易见。 例如,当用户打开一个寻找出租公寓的应用程序时,对象应该是公寓,并且对象的视图应该是他们所期望的:列表、详细信息、照片和地图。 如果用户打开一个支付保险账单的应用程序,那么对象应该是保单、账单、诊所就诊,而视图应该是列表、详细信息、历史记录等。
- 您做所有与 UX 研究相关的事情 UX 人员(例如角色、场景、任务分析等)的原因是,您可以设计一个有效的、直观的宏观设计体验。
然而,根据我的经验,团队可能会陷入设计、评估或修复宏观设计问题,而没有在微时刻设计上花费足够的时间。
在前面的示例中,最后一个问题是微矩设计问题:
- 用户应该填写和提交的表单之一令人困惑,您认为人们可能无法完成表单并提交信息,因为不清楚用户应该输入什么。
而文章开头的库示例也是微时刻设计出错的示例。
微时刻设计是指某人试图完成的一个非常具体的页面/表单/任务的问题。 正是那个“成败”的时刻不仅决定了某人是否想使用该应用程序,还决定了他们是否甚至可以使用该应用程序,或者他们是否放弃和放弃,或者最终犯下难以解决的错误正确的。 无法选择我的库是微时刻设计缺陷。 这意味着我无法继续。 我不能再使用该应用程序了。 这是应用程序的成败时刻。
当我们在设计一个新产品时,我们经常会关注宏观设计。 我们专注于整体布局、信息架构、概念模型、导航模型等。 那是因为我们还没有设计任何微时刻。
危险在于我们会忘记密切关注微力矩设计。
所以,回到我们的图书馆例子,你可能不相信这种微时刻设计失败会发生在你的手表上。 它可以。 微力矩设计失败的原因有很多。
以下是我见过的一些常见的:
- 在对原型进行审查和测试后进行技术更改(例如,一个字段中可以显示多少个字符)。 所以原型运行良好,没有出现 UX 问题,但后来发生了技术更改,从而导致了 UX 问题,而没有人注意到。
- 在一个表单或应用程序中运行良好的模式和标准在不同的上下文/表单/应用程序中重复使用,并且在新上下文中表单的特定字段意味着存在用户体验问题。
- 特性是由不同的人或团队稍后添加的,他们没有意识到特定特性、字段、表单对流程中的另一个微时刻的影响。
- 用户测试没有完成,或者只在应用程序的一小部分上完成,或者它很早就完成了,并且在进行更改时没有重新完成。
如果您想确保没有微力矩设计问题,请执行以下操作:
- 确定界面中关键的成败时刻。
- 在每个时刻,确定用户想要做什么。
- 在每个时刻,确定产品所有者希望用户做什么。
- 弄清楚你可以用设计做什么,以确保上述两个都能得到满足。
- 将其作为界面的最高优先级。
外卖
宏观和微观时刻设计对于产品的用户体验成功至关重要。 确保您有一个设计两者的过程,并且您为两者提供了相同的时间和资源。
当最终设计完成时,确定关键的微设计成败时刻,并尽快对它们进行用户测试。 进行更改时重新测试。
尝试与您的团队讨论微时刻设计和宏观设计。 您可能会发现这种设计问题的分类对他们来说更有意义,可能比您一直使用的任何分类方案都更有意义。
本文是 Adobe 赞助的 UX 设计系列的一部分。 Adobe XD 工具专为快速流畅的 UX 设计流程而设计,因为它可以让您更快地从构思转变为原型。 设计、原型制作和分享——都在一个应用程序中。 您可以在 Behance 上查看使用 Adobe XD 创建的更多鼓舞人心的项目,还可以注册 Adobe 体验设计时事通讯,以了解最新的 UX/UI 设计趋势和见解。
