继续滚动! 如何设计冗长的页面
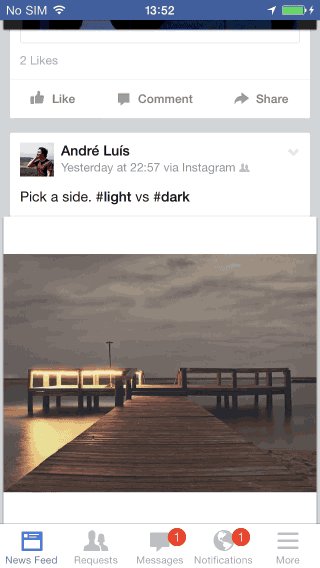
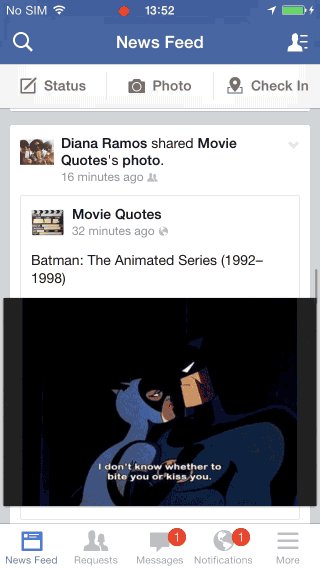
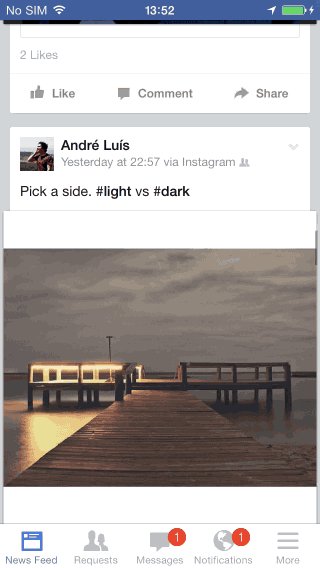
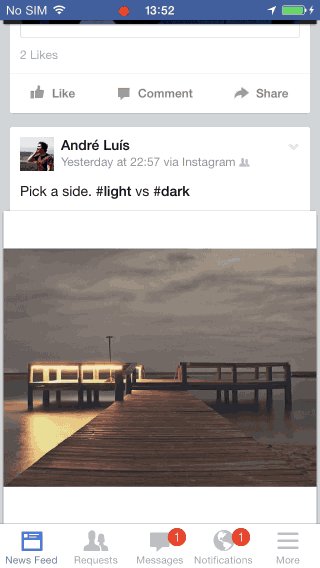
已发表: 2022-03-10无限滚动是一种长滚动,它允许用户滚动浏览大量内容而看不到终点线(这是您在 Facebook、Twitter 和 Tumblr 提要上看到的无限滚动)。
关于 SmashingMag 的进一步阅读:
- 使用 Adobe XD 快捷方式进行快速 UX 原型设计(PDF 备忘单)
- 无限滚动、分页或“加载更多”按钮? 电子商务中的可用性调查结果
- 功能动画如何帮助改善用户体验
- 底部导航设计的黄金法则
长滚动有以下好处:
- 它更有可能吸引用户。 (滚动最大限度地降低了实现各种用户目标所需的交互成本。不必单击“下一步”的优势使用户能够与内容保持互动,而不是关注导航到下一页的机制。)
- 它可以很好地转化为移动设备。 移动屏幕使用的增加对这种技术的广泛接受起到了关键作用:屏幕越小,滚动越长。 移动设备的手势控制让滚动变得直观而有趣。
滚动为设计师打开了许多新的大门。 然而,这种模式并非没有缺点。 它要求设计师高度重视内容和导航。 在本文中,我将讨论长滚动的一些好处、需要考虑的事项和快速提示。 如果您想在设计中获得更多创意,可以免费下载并测试 Adobe XD 并立即开始使用。
何时使用长滚动?
长滚动并不适用于每个网站。 适用于以下情况:
- 对于讲故事(它创建了讲故事者可以利用的线性结构);
- 对于连续且冗长的内容,例如长篇文章或多步骤教程(它提供了比将其分成几个单独的页面更好的用户体验);

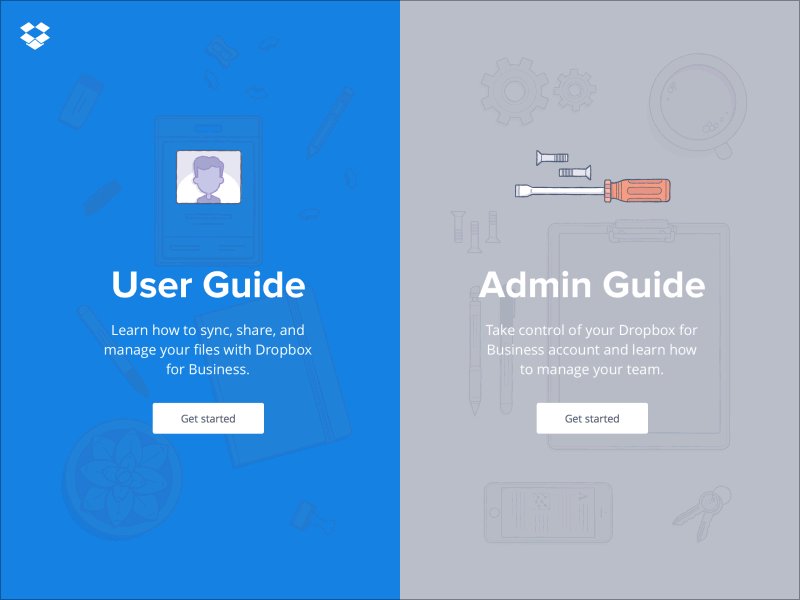
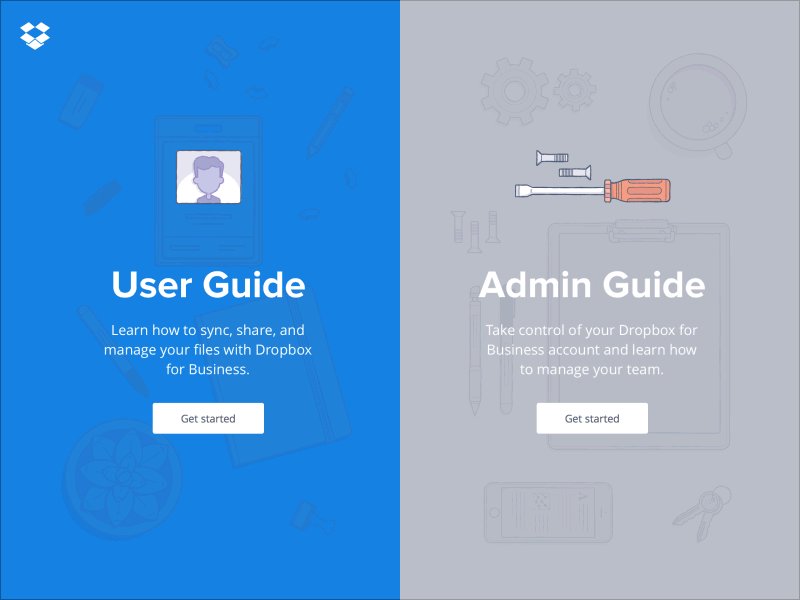
Dropbox 的“用户指南”是长滚动的一个例子。 (来源:运球) - 当内容不能分成单独的部分而应该作为一个整体呈现时(例如,信息图);
- 在故事中突出产品的特征、品质或属性。

在这些情况下,长时间滚动和长时间阅读是同义词。
如何实现长滚动
以下 10 条规则将帮助您为长时间滚动提供良好的用户体验。
1.鼓励用户滚动
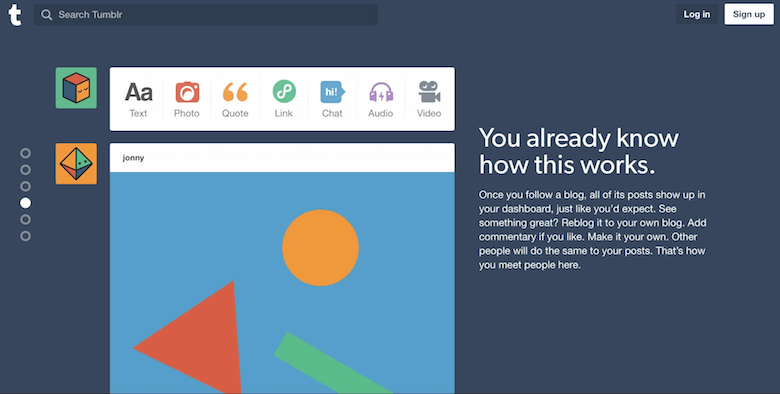
尽管人们通常在页面加载后立即开始滚动,但首屏内容仍然非常重要。 页面顶部显示的内容设定了访问者的初始印象和质量期望。 人们确实会滚动,但前提是首屏上的内容足够有希望。 因此,将您最引人注目的内容放在首位:
- 提供一个很好的介绍。 (一个好的介绍设置了内容的上下文,并有助于回答用户的问题,“这个页面是关于什么的?”)
- 使用引人入胜的图像。 (用户密切关注包含相关信息的图像。)
2.保持导航选项持久
当您创建一个滚动时间更长的网站时,请记住用户仍然需要方向感(即他们当前的位置)和导航感(其他可能的路径)。 长时间滚动可能会给用户带来导航问题:如果导航栏在用户向下滚动时失去可见性,那么当他们深入页面时,他们将不得不一直向上滚动。 这个问题的明显解决方案是一个粘性菜单,它显示当前位置,并且始终保持在屏幕上的一致位置。

仅适用于移动设备:由于移动屏幕比大多数其他设备小得多,因此导航栏可能会占据屏幕的大部分。 如果屏幕显示滚动提要,那么您可以在用户滚动查看新内容时隐藏导航栏,然后在他们下拉返回顶部时显示它。

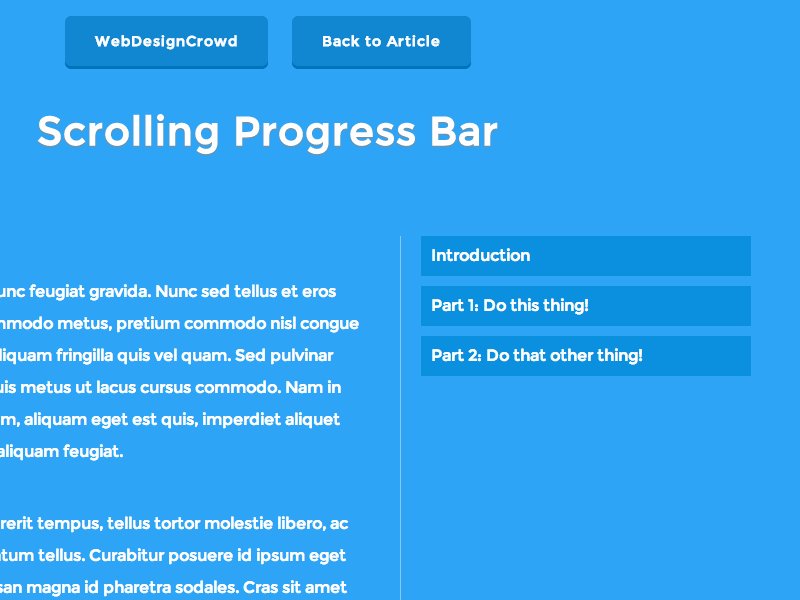
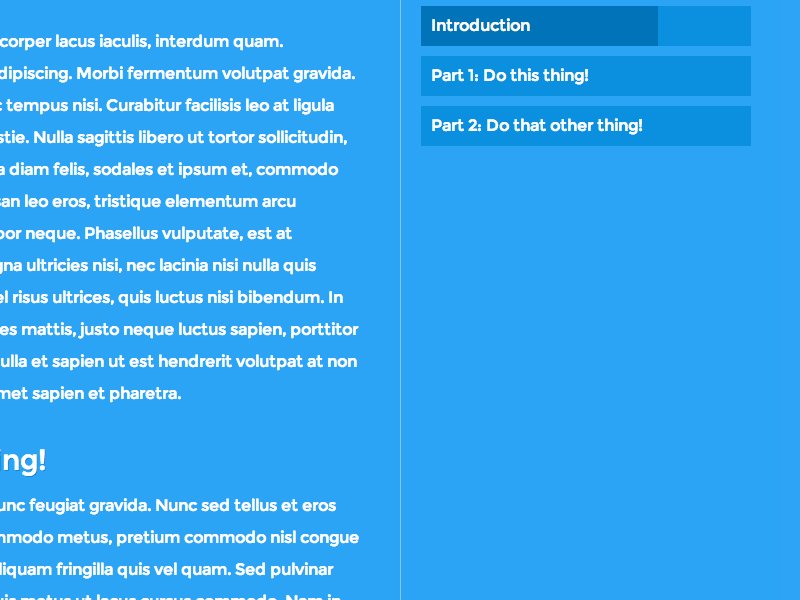
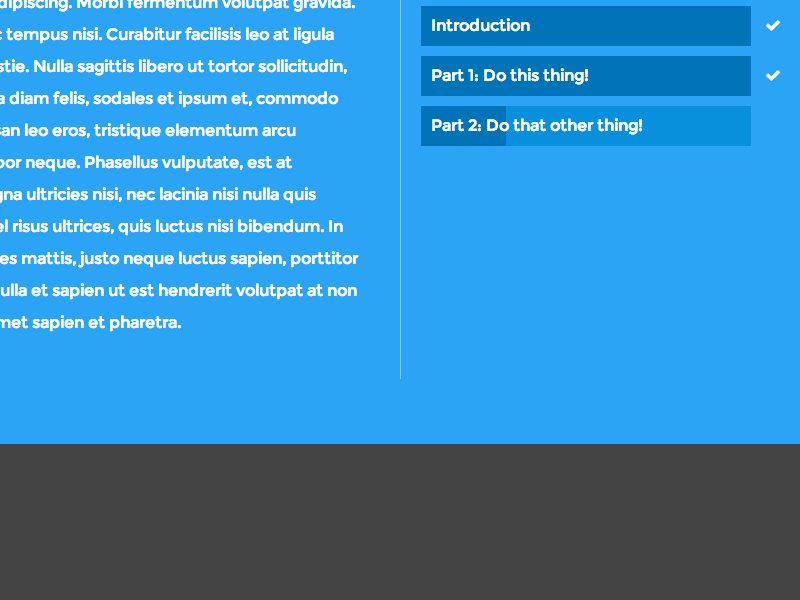
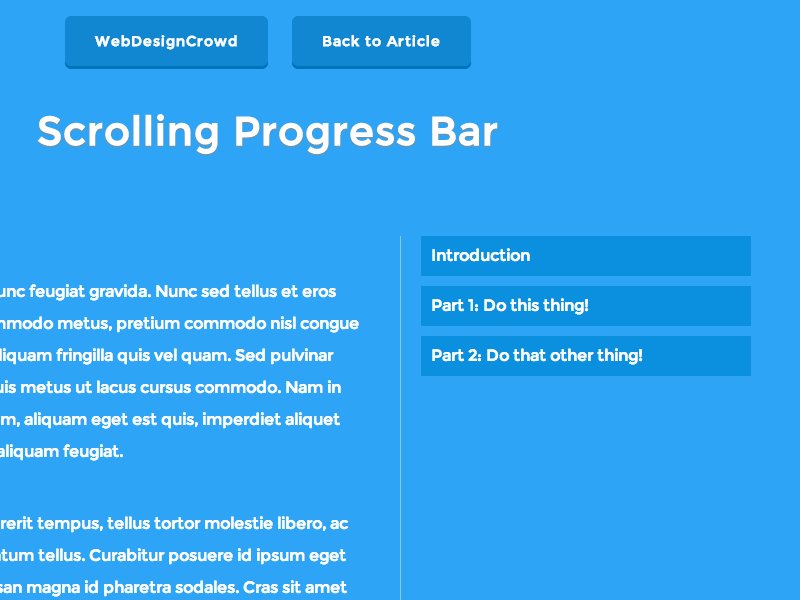
提示:您还可以让用户通过补充导航在页面的各个部分之间跳转。 例如,下面动画中显示的解决方案可以帮助用户跟踪他们的进度,同时可以用作特定部分的快捷方式。

3. 确保“返回”按钮正常工作
长时间滚动通常会导致用户失去他们在页面上的位置。 当他们从一个长的滚动列表中单击并返回时,会发生这种情况,通过单击“返回”按钮返回到原始页面的顶部,而不是他们离开的地方。 但是当用户点击页面上的链接然后单击“返回”按钮时,他们希望返回到原始页面上的相同位置。 失去他们的位置迫使他们不得不滚动浏览他们已经看过的内容。 用户因没有获得适当的“回位”功能而很快感到沮丧,这并不奇怪。
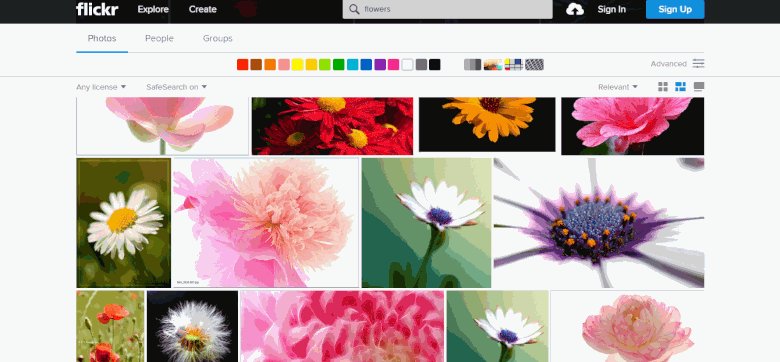
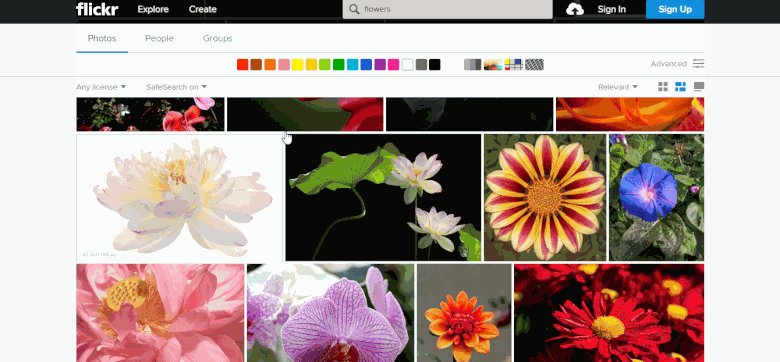
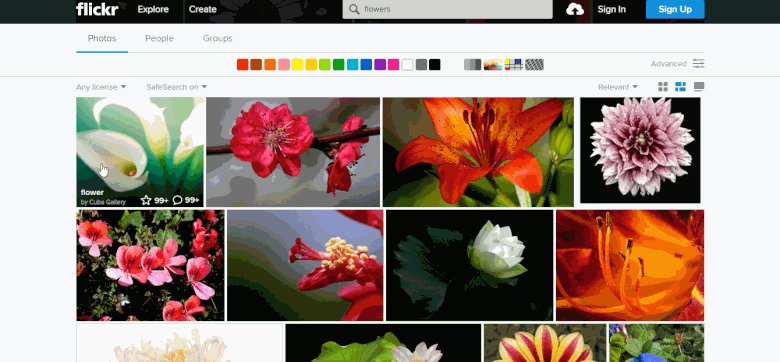
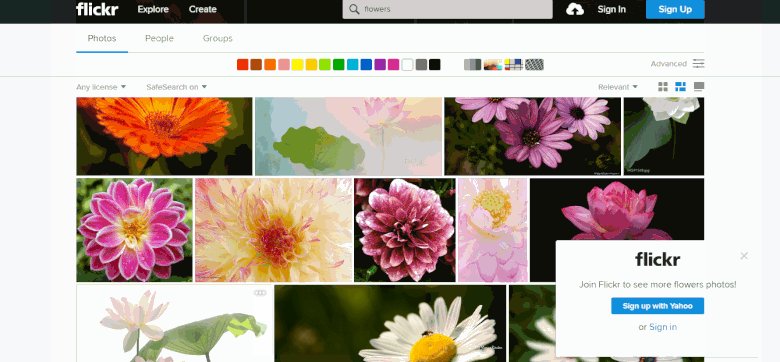
激活提要中的元素时,用户必须能够返回到激活它的原始元素。 Flickr 是一个很好的例子,它将浏览器的“返回”按钮行为与用户的期望相匹配。 网站会记住用户的滚动位置,因此当用户按下“返回”按钮时,他们会返回到原来的位置。

4.根据滚动位置更改URL
长滚动最常见的问题之一是不可能将 URL 共享到页面上的特定位置:用户的滚动位置不会反映在 URL 中,并且 URL 会指向页面顶部。 当用户无法在设备之间轻松切换以从当前位置继续浏览时,用户将很容易感到沮丧,因为 URL 没有捕获该位置。 从 HTML5 开始,可以在不重新加载页面的情况下更改浏览器中显示的 URL。 history.pushState() 函数使我们能够在不重新加载页面的情况下调用 URL 更改,从而使我们能够将滚动行为与用户的期望相匹配。
5. 考虑跳转选项
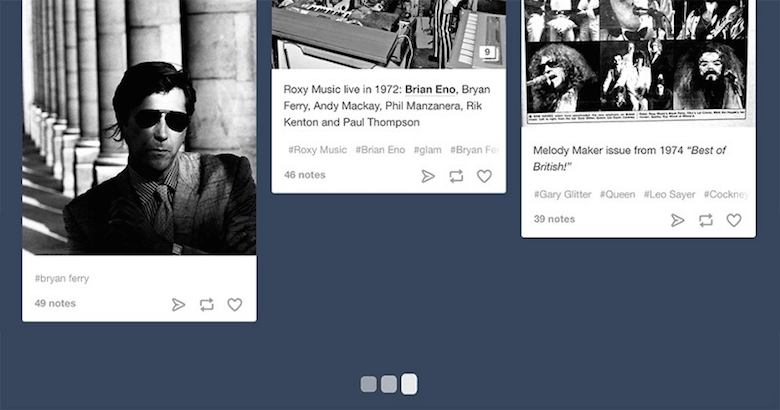
长滚动的另一个常见问题是迷失方向:用户可能很难找到他们以前在页面上看到的东西。 当内容被分解为多个同等重要的部分或块(例如长教程)时,这可能是一个严重的问题。 “跳转到部分”选项可以解决这个问题。 例如,在 Tumblr 上,用户可以在迷路时跳下页面或跳回到开头。 页面上的内容被分解成几个清晰区分的块,大的指示点固定在屏幕的左侧。

提示:如果您要使用“跳转到部分”功能,请确保一系列点易于使用。 如果它们很小或很难用鼠标点击或在触摸设备上准确按下,那么它们会让用户感到沮丧。 因此,请确保点的大小适当。
6. 加载新内容时提供视觉反馈
根据 Jakob Nielsen 最初的 10 条可用性启发法之一,系统状态的可见性仍然是用户界面设计中最重要的原则之一。 用户想在任何给定时间了解他们在系统中的当前上下文,网站不应该让他们猜测——它应该通过适当的视觉反馈告诉用户正在发生的事情。 如果您的网站动态加载内容,那么用户需要清楚地表明网站正在执行此操作。 让他们了解情况; 使用进度指示器来显示新内容正在加载并且很快就会出现在页面上。

因为内容的加载速度应该很快(不应该超过 2 到 10 秒),所以您可以使用循环动画来指示系统正在运行。

7. 不要劫持滚动
劫持滚动的网站会控制滚动并覆盖 Web 浏览器的基本功能。 滚动劫持是不好的,因为用户不再完全控制页面并且无法预测其行为。
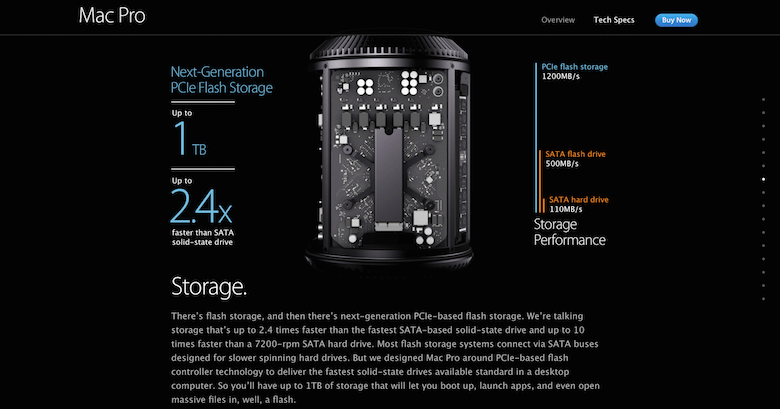
这个问题可以在 Apple 的 Mac Pro 页面上看到。 无论您滚动多快,布局都会以预定速度移动。 由于此页面上的所有内容都与滚动相关,因此访问者被迫以缓慢的速度浏览页面。

8.优化页面加载时间
加载时间慢是长滚动页面的常见问题。 但对于网站来说,性能缓慢是致命的一击。 事实上,47% 的用户希望网页在 2 秒内加载。 如果一个页面在 3 秒内没有加载,57% 的用户会离开。
虽然加载时间是长滚动页面的问题,但可以解决。 页面加载时间可以通过延迟加载等顺序加载技术进行优化,使用户能够非常快速地访问基本内容。 了解 Smashing Magazine 团队基于 The Guardian 的重新设计所取得的性能提升。
9.考虑你的页面消耗了多少资源
如果您使用长滚动(特别是对于具有大量图像和动画的页面),请始终考虑您的页面消耗了多少资源(CPU 和内存)。 在不重新加载页面的情况下滚动浏览多页照片、动画 GIF 和视频可能会对系统资源造成重大损失,而资源有限的设备(例如 iPhone)可能会因为加载的资产数量过多而开始变慢。 因此,使用不同的设备测试您的网站,并在用户滚动时使用暂停动画和视频等技巧。
10.考虑页面上的用户行为
要确定长时间滚动的有效性,请了解用户如何与之交互。 分析数据能够回答这个问题。 例如,在 Google Analytics 中,您可以打开页面分析来查看有多少人点击了首屏。 根据数据,您可以在必要时调整设计。
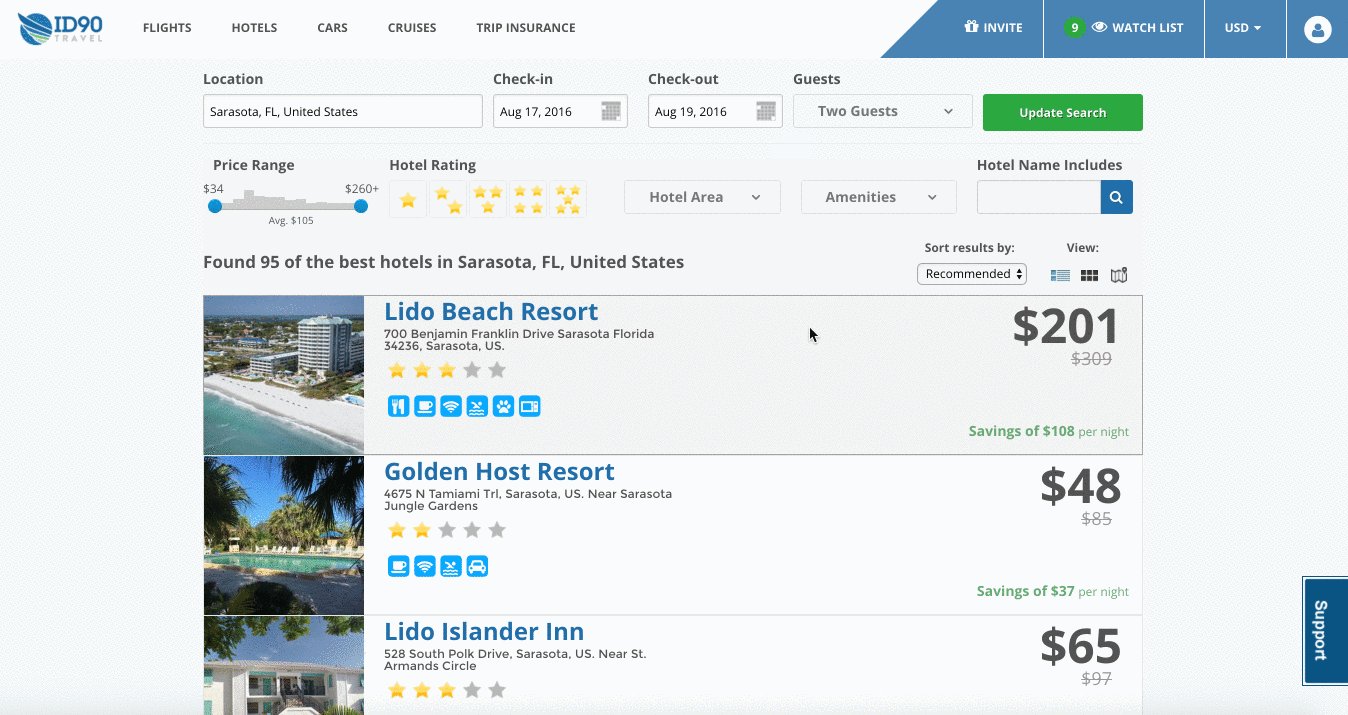
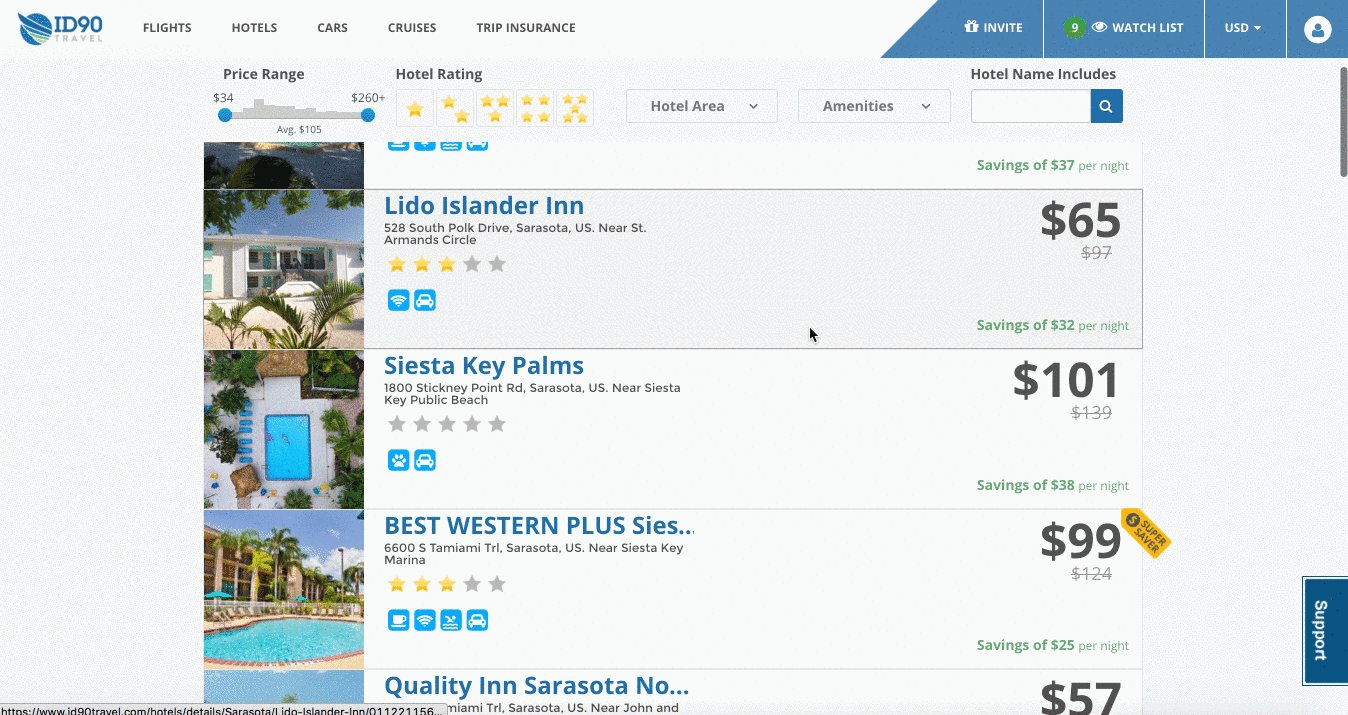
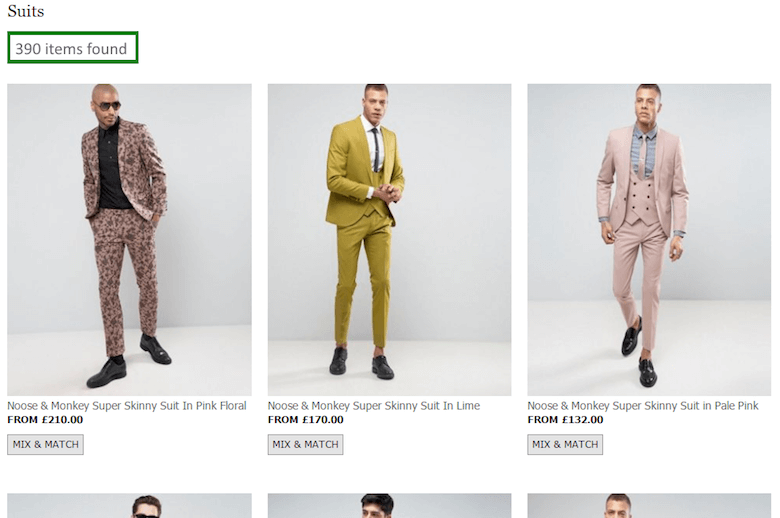
电子商务网站的长滚动
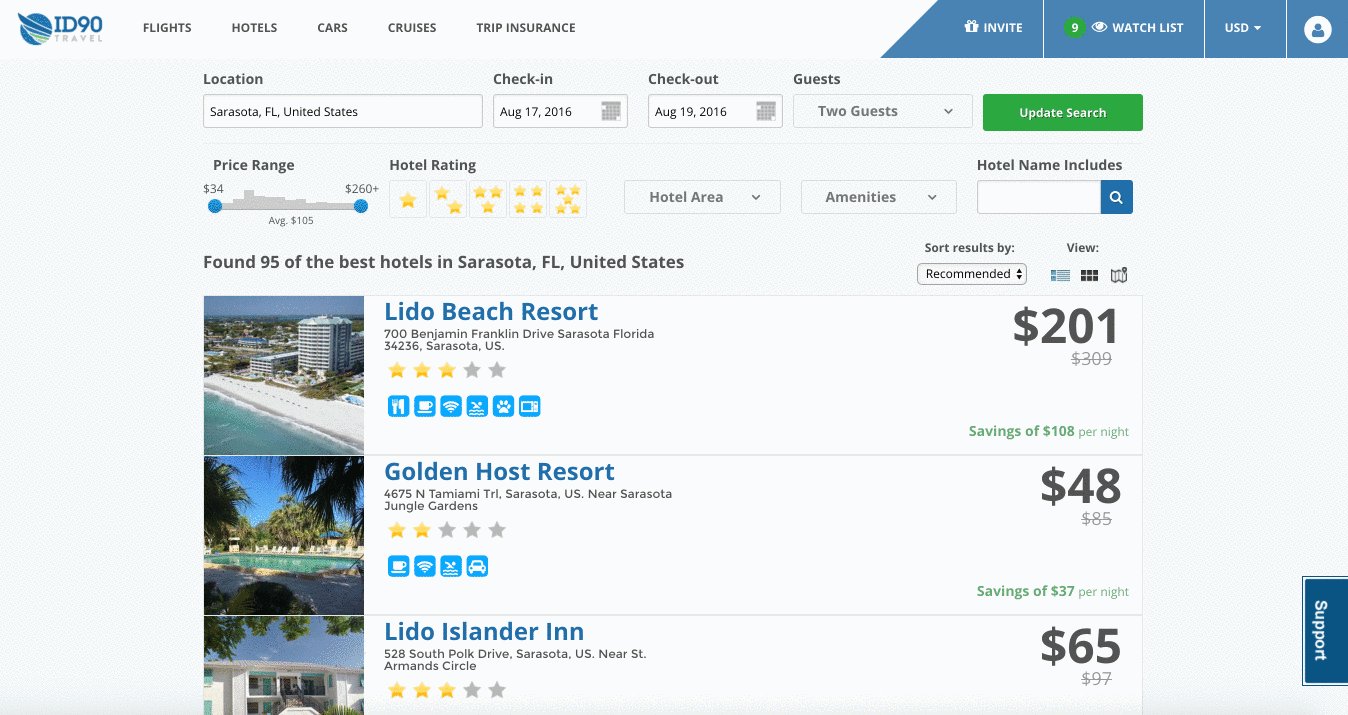
长滚动通常用于电子商务网站。 对于产品列表和搜索结果,这种模式有一个关键好处:用户可以滚动产品列表或结果而不会受到任何干扰。 不需要交互——产品只是在用户向下滚动页面时出现。
但是,要创建良好的用户体验,您需要解决一些常见问题。
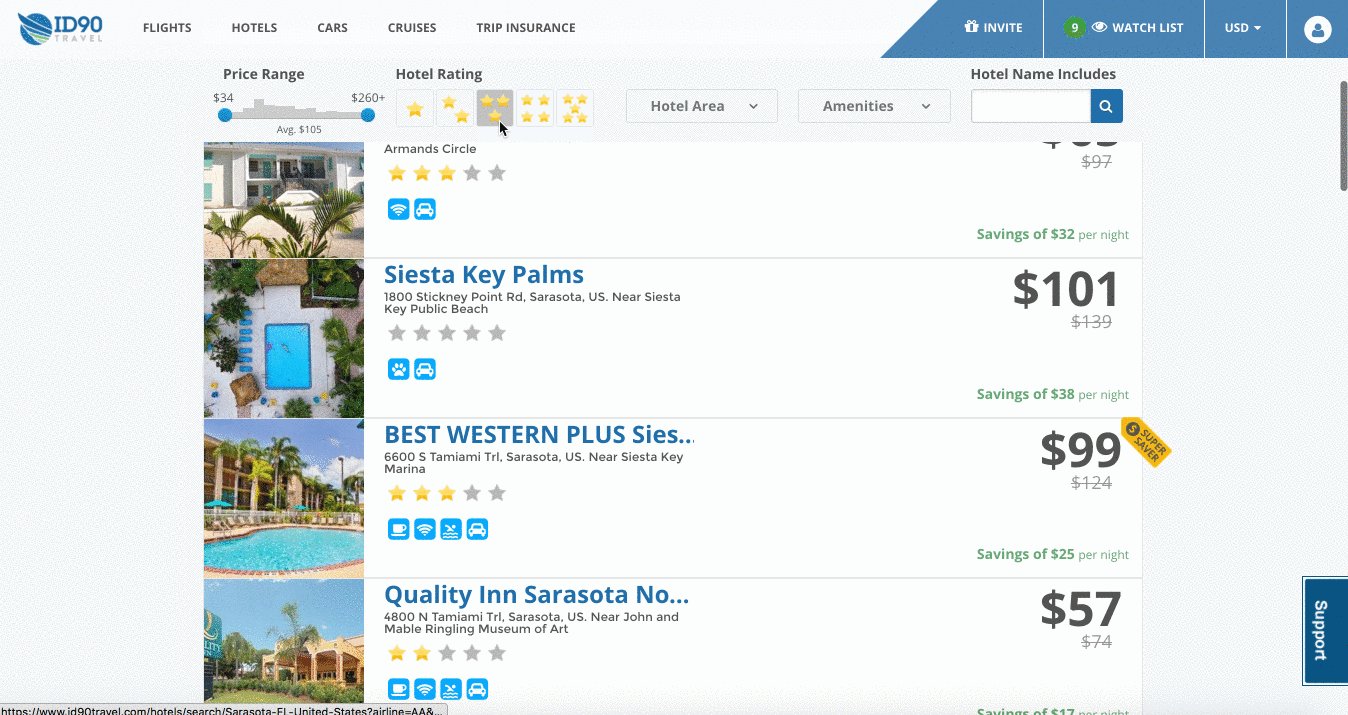
使导航和过滤器具有粘性
如果处理得当,过滤器使用户能够将网站的数千种产品选择范围缩小到仅满足其需求的少数产品。 与导航菜单一样,保持过滤器选项持续可见很重要,因为用户希望有控制感。

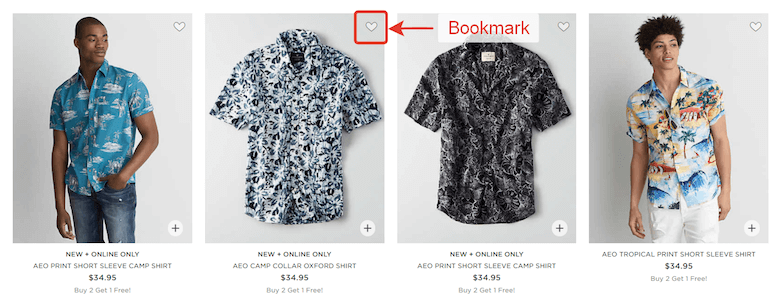
启用要添加书签的单个项目
收藏项的简单书签(或“保存以备后用”功能)以供将来参考是用户的强大工具。

显示匹配结果的数量
显示可用项目的数量,以便用户可以决定他们希望花多长时间滚动浏览结果。

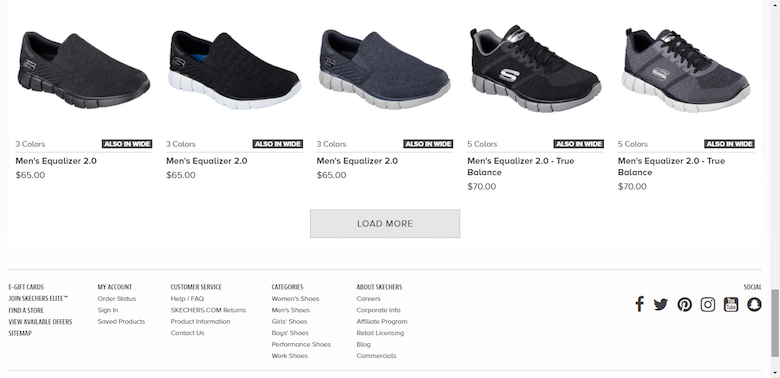
使页脚可访问
人们理解页脚的概念,他们希望在那里找到指向重要网站信息(例如联系信息)的链接,但是长时间滚动通常会阻碍用户访问页脚:当用户接近底部时,新项目会不断加载列表,将页脚推到视野之外。 虽然这听起来像是一个严重的问题,但可以通过“加载更多”按钮来解决。 使用此解决方案,内容按需加载:新内容不会自动加载,直到用户单击“更多”按钮。 这样,用户可以轻松地到达页脚,而无需追赶它。 您可以在文章“无限滚动、分页或“加载更多”按钮? 电子商务中的可用性调查结果。”

长滚动的视差效果
交互设计是长滚动网站的基础,而动画是该设计的重要组成部分。 考虑到用户在网络上的注意力持续时间约为 8 秒,愉悦的滚动体验肯定会延长用户的兴趣。 一种可以取悦用户的有趣动画是视差效果。
通过视差滚动,背景图像的移动速度比前景中的内容要慢,从而产生深度和沉浸感的错觉。 这种效果使图像感觉不那么平坦,更具立体感。
视差滚动何时有效?
在网页设计中,旅程可以像目的地一样令人愉快。 视差是一种有趣的视觉效果,可以给人留下良好的第一印象并鼓励访问者进行更多滚动。 当您想让观众惊叹时,它非常有用。

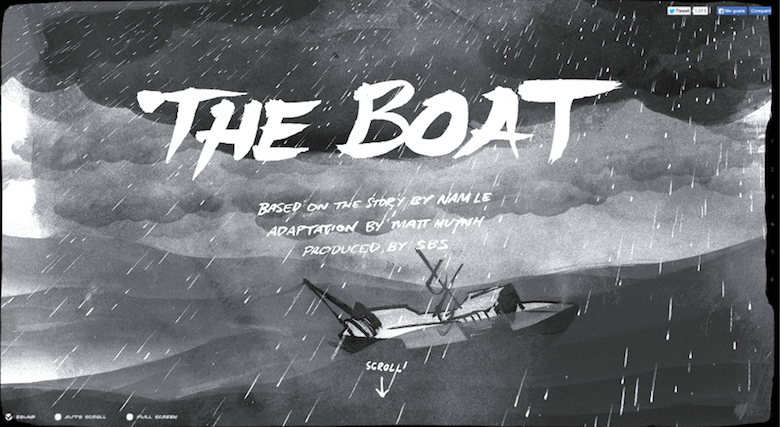
视差滚动在引导式讲故事中也非常有效。 当您想以流畅、线性的方式讲述故事时,将长滚动与视差效果相结合可以创造一种完全身临其境的浏览体验。 在 The Boat 中,如下所示,当用户滚动时,动画会将他们带到下一个屏幕,同时创建要遵循的内容路径。 这让滚动变得更有趣,让用户想知道“接下来会发生什么?”

什么时候视差滚动是错误的方法?
如果您的大多数用户都希望完成明确的任务(例如,购买产品),请避免使用此技术。 例如,想象一下,如果您每次想购买产品时都必须看到视差效应,亚马逊会变得多么令人沮丧。
视差和页面性能
绝大多数使用视差效果的网站都存在糟糕的滚动性能。 在像素密度高的设备上尤其糟糕,比如 iPhone。 虽然无法完全解决所有潜在的性能问题,但您仍然可以通过以下简单技术来提高滚动性能:
- 只使用对浏览器动画来说便宜的属性。 这些是
translate3d、scale、rotation和opacity。 - 不要为大量图像设置动画或大幅调整它们的大小。 强制浏览器调整图像(尤其是大图像)的大小可能会很昂贵。
- 避免一次动画很多东西。
您可以在 Dave Gamache 的文章“Parallax Done Right”中找到更多关于视差效果的实用技巧。
视差和可访问性
考虑视觉触发前庭疾病的用户将如何使用您的网站。 动画能够让这群用户感到头晕目眩。 Val Head 为设计师提供了一些关于如何设计更安全运动的实用建议,其中有一个关于视差的完美建议:如果您的网站有很多运动覆盖了很多视觉背景,请提供一种查看该内容的替代方式——考虑一个关闭运动的选项。 这可以通过按钮或切换开关来实现,以减少或关闭您网站上的全局动画。 为了探索这个想法,Nat Tarnoff 开发了一个可以在任何网站上使用的拨动开关原型。
结论
长时间滚动可以创造一种完全身临其境的浏览体验。 如果用户喜欢 UI 并且觉得它很直观,那么他们就不会真正介意滚动的长度。 因此,专注于他们的目标,让您的用户更方便。
本文是 Adobe 赞助的 UX 设计系列的一部分。 新推出的 Adobe Experience Design CC (Beta) 工具专为快速流畅的 UX 设计流程而设计,因为它可以让您更快地从构思转变为原型。 设计、原型制作和分享——都在一个应用程序中。 您可以在 Behance 上查看使用 Adobe XD 创建的更多鼓舞人心的项目,还可以访问 Adobe XD 博客以随时了解最新信息。 Adobe XD 经常更新新功能,并且由于它处于公共 Beta 版,您可以免费下载和测试它。
