探索长滚动网页设计趋势
已发表: 2018-09-17屏幕越小,滚动越长。
这句话解释了长滚动的兴起:随着移动浏览超过桌面浏览,小屏幕的流行促使设计师重新思考他们过时的“首屏”心态。
长滚动为讲故事、导航、创意视觉和更身临其境的整体体验创造了大量新机会。 因此,我们发现几种常见的技术和策略开始出现:
- 视差图形——借鉴视频游戏行业,这种以不同速度移动背景的策略创造了 3D 效果和刺激的视觉效果,互动起来更愉快。
- Screens as Pages -在单个页面上组织信息的一种重要方式,将概念区分为屏幕大小的部分,通常通过改变背景,使网站更具凝聚力。
- 粘性导航——长滚动的最大缺点之一是迷失方向,因此拥有一个始终保持在屏幕上同一位置的导航系统可以为用户提供控制和安全性,以防止迷路。
- 动画交互性——滚动触发的动画增加了有趣的交互性,让用户无论内容如何都喜欢滚动。
- 非典型方向——由于最近流行的长滚动,网站可以通过向左、向右或向上滚动来使自己与众不同。
- 指标——一些用户不会考虑自己滚动,所以像“向下滚动”或其他指标这样的快速指令可以避免混淆——只要确保将这些与其他链接或号召性用语区分开来。
如 2015 和 2016 年网页设计趋势中所述,这些技术使以下网站成为长滚动网站的最佳示例。
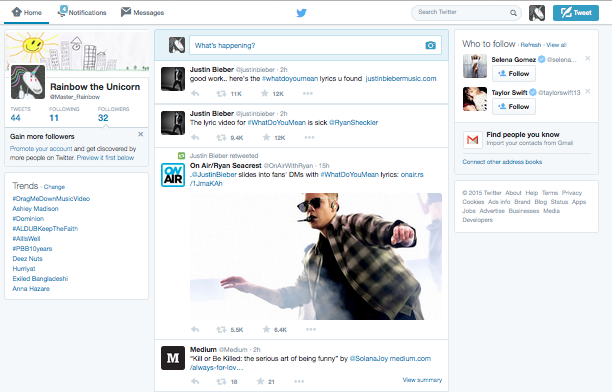
推特
作为打破逐页模式的先驱之一,Twitter 仍然是当今最好和最受认可的长滚动网站之一。 这种格式允许推文按时间顺序排列,同时看起来仍然新鲜。

对于社交媒体网站和其他用户生成内容的网站,长滚动不仅是一种时尚的选择,而且是一种实用的选择。 从无限滚动中不断加载新内容允许组织混乱的内容。

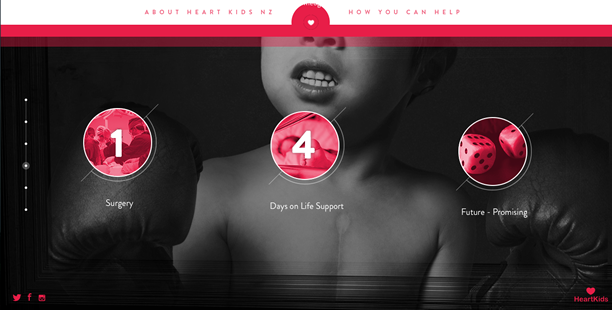
心的孩子 NW
新西兰慈善机构 Heart Kids 全力以赴。 长滚动网站结合了动画(一些滚动激活)、令人惊叹的色彩使用、深刻的图像和光标交互性,以宣传其拯救生命的信息。
请注意登陆屏幕上不显眼的“滚动”图标和说明,以及始终保持在顶部的粘性号召性用语。

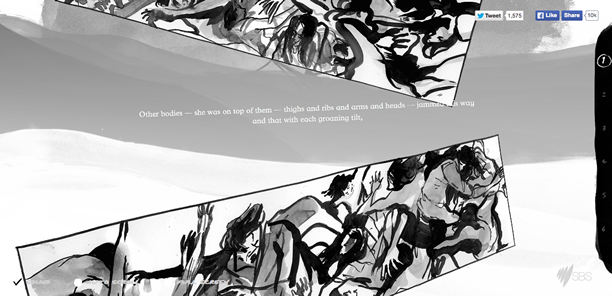
小舟
长滚动最有创意的用途之一是 SBS 的 The Boat,有点像互动小说。 当新内容出现时,连续的动画以及对运动和角度的巧妙使用将用户/读者吸引到传统、停滞不前的滚动网站无法比拟的沉浸式体验中。

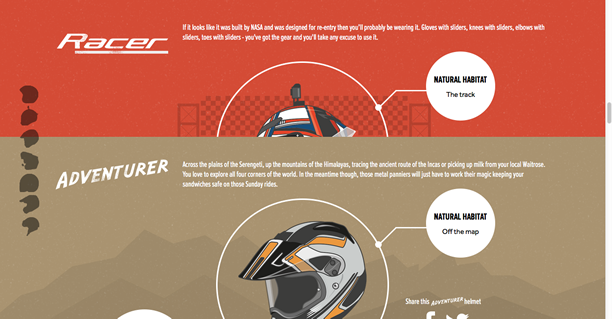
MCA Leicester:七种摩托车骑士
MCA Leicester 的这个分支站点演示了一种无需实际滚动即可指示滚动的平滑方法。 左侧的灰色头盔,垂直堆叠,指示(连同标题)用户只需向下滚动即可查看更多内容。

另一种策略是呈现每个新屏幕的巧妙动画,使网站有点像长时间滚动/逐页导航的混合体。

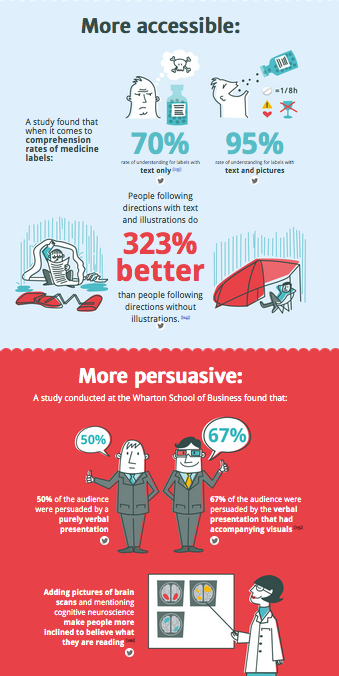
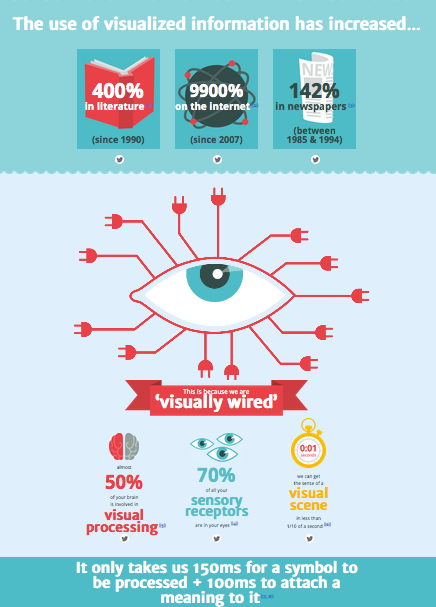
你的大脑渴望信息图表的十三个原因
长滚动的自然风格,不同的部分和概念本质上结合在一个连续的流中,使它们非常适合信息图表。
正如您的大脑渴望信息图表的十三个原因所显示的那样,单页格式允许设计人员以更小、易消化的位流畅地呈现大量信息。

此外,滚动激活的动画,例如随着滚动移动的眼睛以及背景动画,否定了学习信息有时令人厌烦的方面。

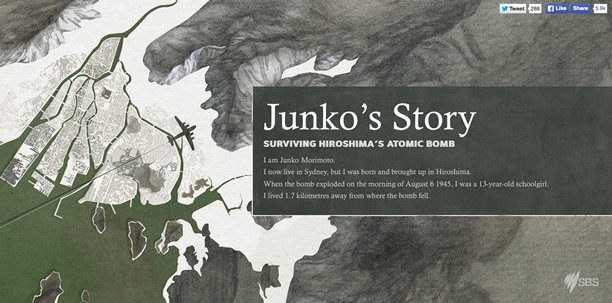
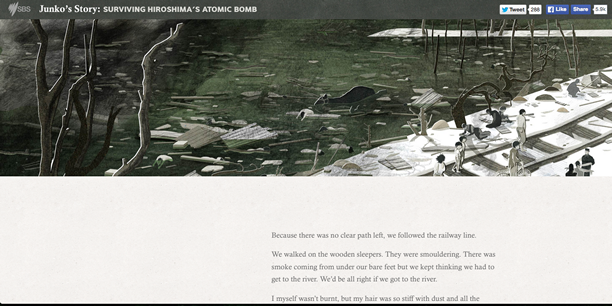
纯子的故事:幸存的广岛
另一个 SBS 网站,纯子的故事混合了长滚动的讲故事和信息图表属性,讲述幸存者在广岛爆炸中幸存的令人毛骨悚然的故事。

由于网站性质庄重,网站保持传统格式,纯文本穿插图形。 然而,该网站保留了一种新鲜和现代的感觉,滚动激活的图像,比如上面的金属头盔,在边缘消失了。


这些展示了有关广岛的人工制品和事实信息图表——例如爆炸半径地图——可以单击以获取更多详细信息。
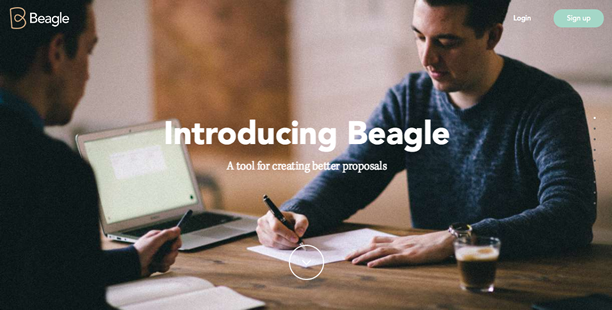
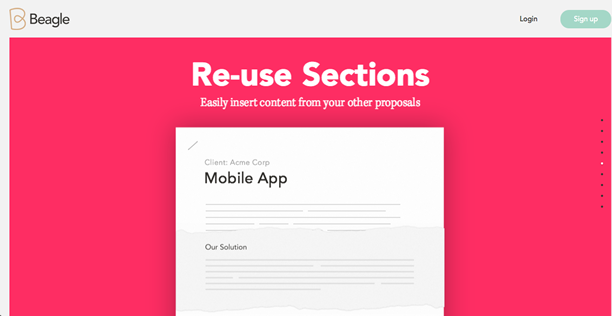
比格犬
Podio 的 Beagle 工具的站点将逐页导航设置为长滚动格式。

其价值主张中的每个点都有自己的屏幕/页面,但所有点都可以通过线性滚动访问,并由将用户注意力从一个屏幕转移到下一个屏幕的动画结合在一起,例如从屏幕移动到上方屏幕的纸.

弓头(尾巴和鲸鱼)
就像上面的 Beagle 一样,Bowhead 利用长滚动来逐点显示其价值主张——尽管是针对单个产品。 该网站使用淡入淡出和幻灯片等动画来保持内容的吸引力。

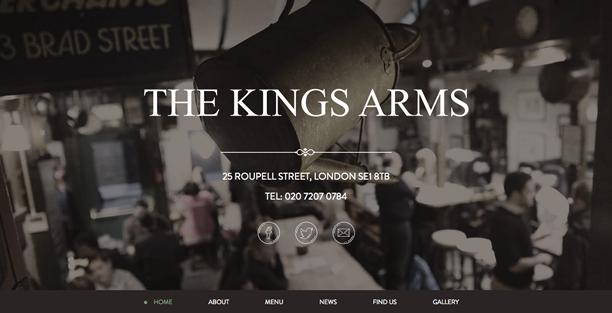
国王武器
并非所有长滚动网站都必须是华而不实的。 伦敦酒吧 The Kings Arms 使用简单的背景划分,屏幕之间没有花哨的动画过渡。
然而,背景手机上的视差运动和额外的光标动画(更不用说美观的布局)使网站不会显得沉闷。

Wall's Ice Cream & Airpure 汽车清新剂
相比之下,Wall 的 Ice Cream 和 Airpure Car Fresheners 合作的宣传网站就很浮华了。 这个长滚动网站除了标志性冰棒的图像外,还具有屏幕之间的有趣动画,值得浏览。
注意左侧站点上的粘性导航和底部的进度条(更改颜色)。

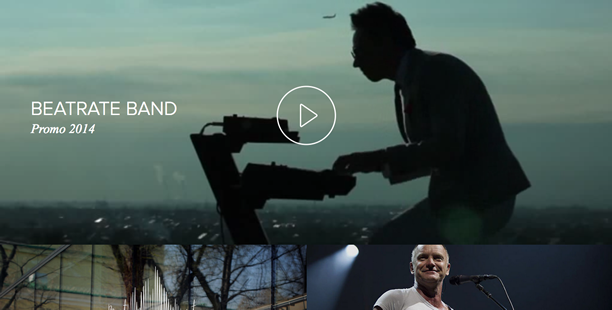
Beatrate 乐队
Beatrate 乐队的长滚动网站具有几个用于长滚动的实验性功能,包括自动播放视频和水平图像轮播。

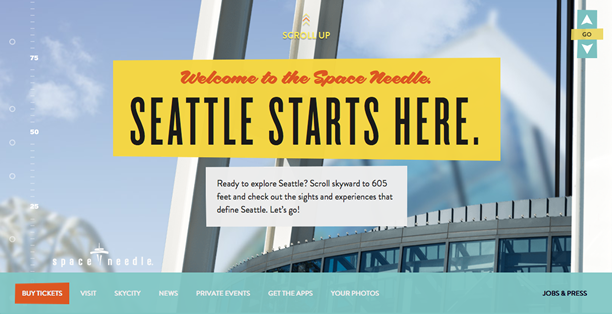
太空针塔
西雅图太空针塔网站是非典型滚动方向的完美示例。 在向上(及更远)太空针头行进的幌子下,用户向上滚动而不是向下滚动是有道理的。

其他站点
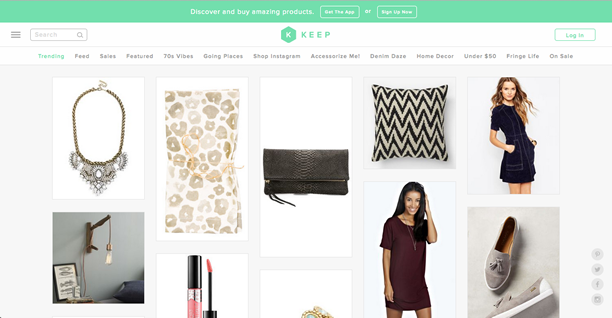
保持

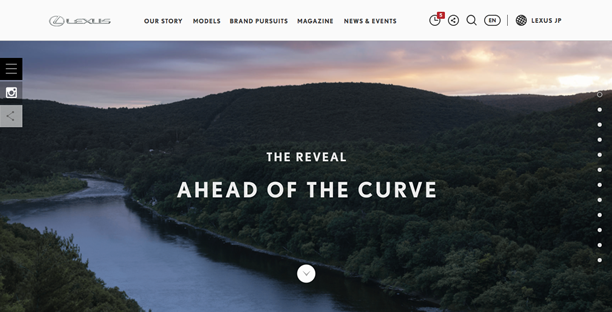
揭示(雷克萨斯)

约翰街一号

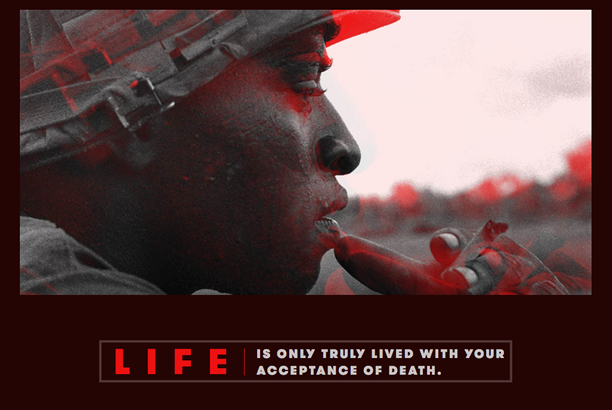
一见,一杀

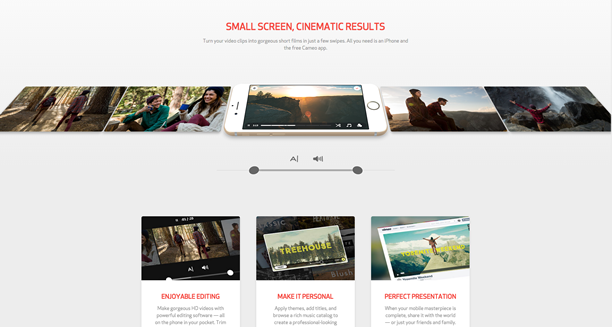
Vimeo 客串

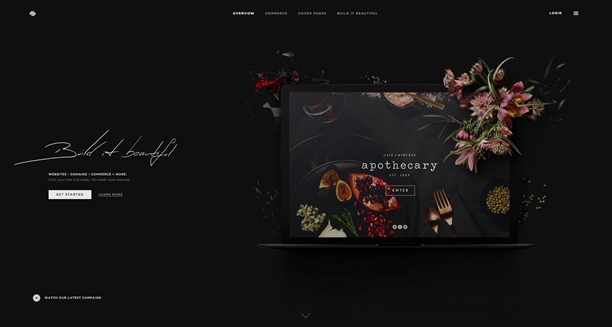
广场空间

是的应用程序

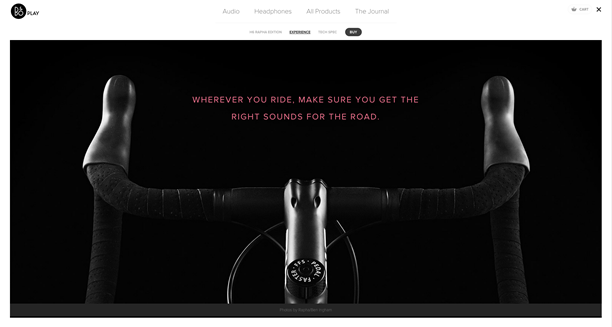
Beoplay

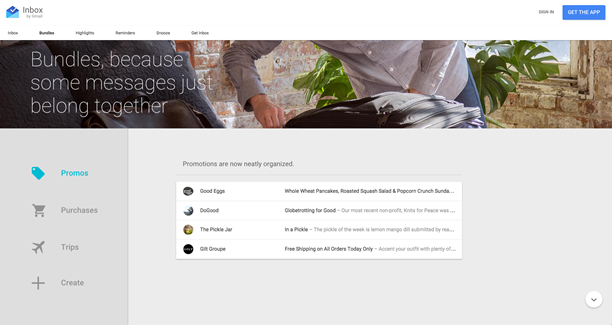
Google 收件箱

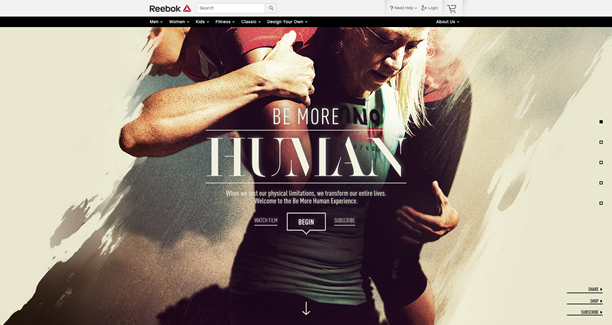
锐步做人

结论
正如上面的网站所证明的那样,长滚动最成功的应用是为了它的实际好处,而不是成为趋势的一部分。
长滚动有许多有用的优点:统一杂乱无章的信息、交互性、导航自由、令人惊叹的视觉效果、显示广泛的内容(无限滚动)、线性叙事等。但是,考虑到诸如迷失方向和偶尔加载时间等缺点,你不应该肆无忌惮地切换。 了解充分利用它的最佳技术。
