如何设计长篇内容
已发表: 2019-03-05在过去的 10 年中,我们的注意力广度显着下降。 用户不再对阅读大量内容感兴趣。 那么我们如何制作或设计一个有效且成功的长表格呢? 长篇内容结合良好的用户体验设计可以解决这个问题。 用户往往喜欢好故事,而长篇内容是创造身临其境和引人入胜的体验的好方法。
在本文中,我们将分享一些长篇内容的示例,这些示例在传达信息时有效并吸引用户。 通过平衡、空间、文本、图像和各种其他功能,我们能够转换长篇内容,为用户提供信息和视觉上令人愉悦的阅读。
1. 空间
使用空白让您的长篇内容不那么不堪重负。 加入大量空白将有助于使您的内容更易于扫描和访问。 您可以尝试在内容和屏幕边缘之间(适用于所有设备尺寸)、文本行之间和段落之间、图像和其他视觉元素周围添加空间。
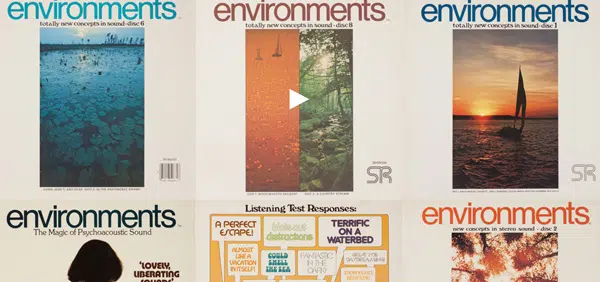
2. 使用插图
长表格与插图搭配时,可以创造出引人入胜的表格。 插图与文本搭配时,可用于创建以引人注目的方式传达品牌信息的内容。 当您处理小说或任何其他缺乏清晰视觉表示的文本时,这种技术非常有效。
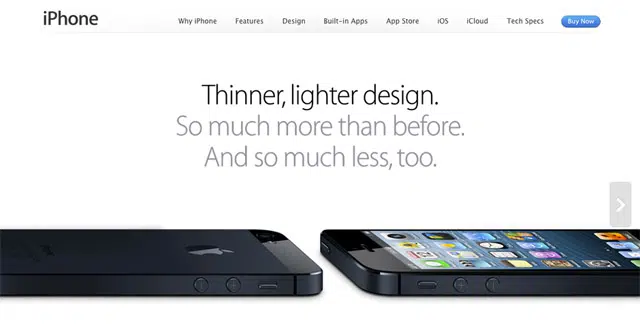
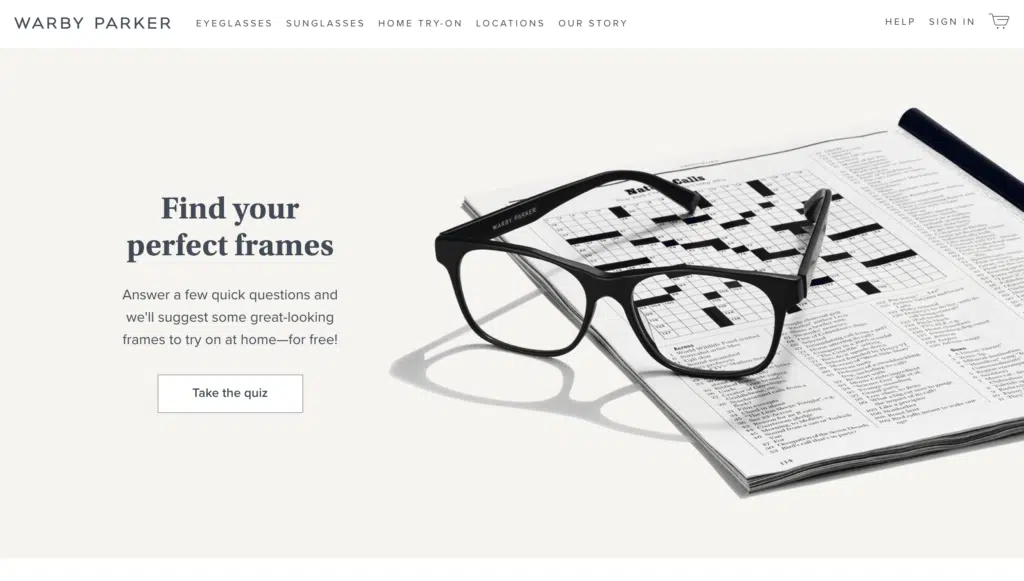
3. 放置图像
在设计长表格时,图像的位置很重要。 大多数长篇通常都有一个设计公式。 有主图、介绍文本、大图、副标题和正文。 它应该设计得简单,内容应该流畅,文字和图像之间应该有很好的发挥。 该设计在不同的设备上也应该看起来很棒——这意味着从桌面设备切换到移动设备时,阅读体验不应该受到影响。
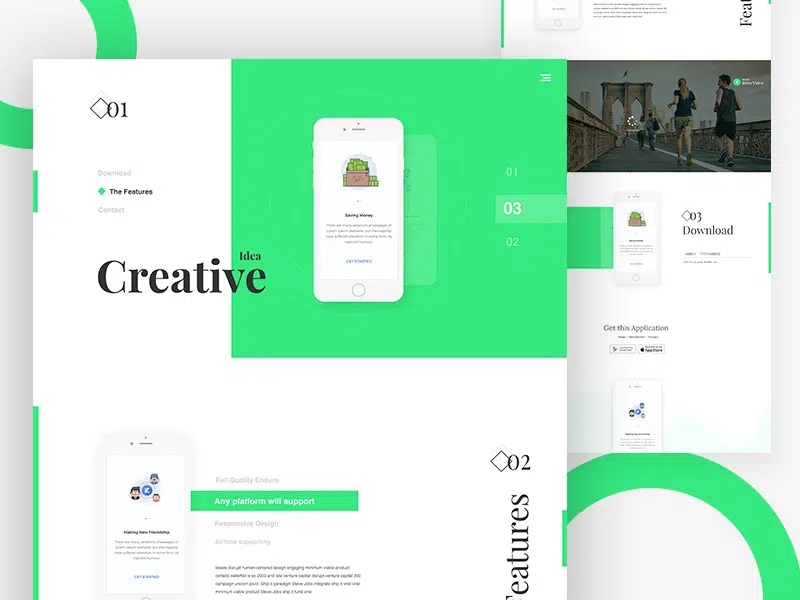
4.直观的滚动
用户喜欢滚动,因此请确保您的滚动操作设计得非常直观。 如果您正在考虑合并有趣和非常规的效果,请确保将其设计为能够轻松使用它们。 长篇内容的滚动体验应该是无缝的,用户不应该考虑它。
5. 使用时间线/里程碑

在长篇内容上使用里程碑可以让用户在滚动浏览页面时获得成就感。 在页面的最顶部加入进度条可以向用户显示在开始阅读之前需要投入多少时间。 您还可以将内容分成章节或有一个固定的进度/导航栏。
6. 讲一个好故事
一个好的长篇展示了一个伟大的故事。 讲述故事的最佳方式是通过一系列图形/图像和文本。 当故事以深思熟虑的方式制作时,用户会发现内容很有趣。 但有时即使视觉效果很吸引人,它也会导致无限滚动,从而导致非常烦人的体验。 有理由设计长篇内容来消除这个问题。
7.使用动画
当内容很长时,用户将需要某种形式的交互元素来帮助了解他们在旅程中的位置。 使用有目的的动画,如视差效果、按钮和箭头将有助于导航。 使用视频动画来分解文本也很有用。 保持这些动画的交互性,读者能够在不影响阅读体验的情况下浏览页面。
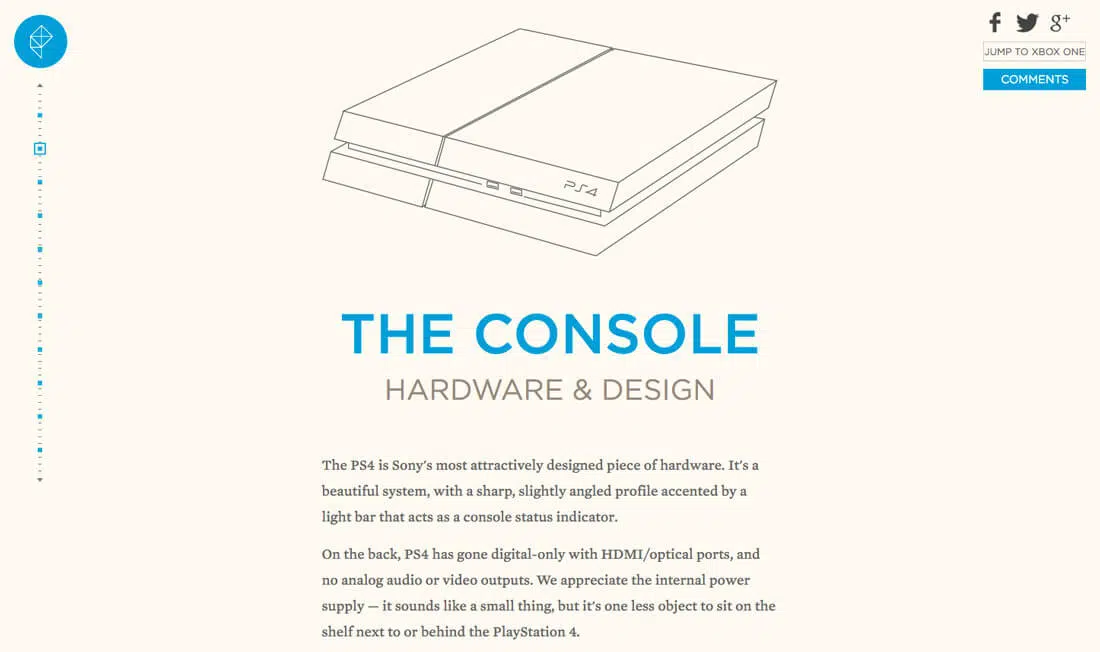
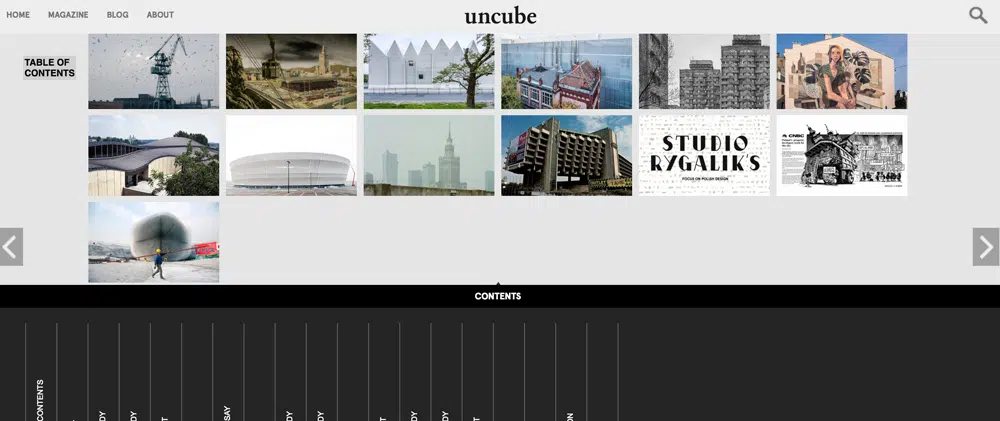
8.使用导航元素
Uncube 的网站很好地利用了导航元素。 该网站的架构经过深思熟虑,没有任何细节未触及。 滑块箭头的使用在这里很明显——它让用户滚动浏览页面。 目录部分充当进度条,让用户在浏览网站时随时了解情况。 页眉和页脚导航菜单也使网站易于导航。
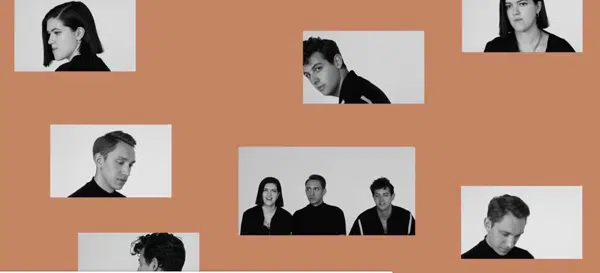
9. 使用补色和水平/垂直滚动
Pitchfork 过去创建了一些很棒的长页面,并利用互补色以及水平和垂直滚动来创建明亮而令人兴奋的设计。 该网站利用交互的方式使您的视线向下移动到页面的末尾。 通过使用动画、深度、分层和互补色,他们能够创建长篇内容,让用户保持参与。
10. 长格式非常适合 SEO
长篇文章旨在拥有更多副本,因此长篇文章中的所有附加词都可以用于长尾关键词,从而更容易被搜索引擎发现。 由于用户需要很长时间才能阅读长篇内容,谷歌将这一点纳入他们的算法,使其在谷歌上表现更好。
11. 长格式提高转化率
长格式内容比短格式内容表现更好,更有效。 当一项研究测试这两种长篇内容的有效性时,公司发现使用长篇内容的转化率提高了 30%。 但是,您不想陷入为了达到此目的而使页面变长的陷阱,只有在适当或必要时才将其保持很长是有意义的。
结论
长格式有很多好处。 其中一些是更高的搜索排名、更好的可信度、更多的反向链接、自然流量、更可持续的内容和更多的品牌权威。 这种类型的布局并不适合每种设计,但如果您想在设计中讲述您的故事,这是一个不错的选择。